回调函数与事件监听器:二者区别与联系
发布时间: 2024-04-15 02:42:26 阅读量: 107 订阅数: 39 


vue2.0$nextTick监听数据渲染完成之后的回调函数方法

# 1. 理解回调函数与事件监听器
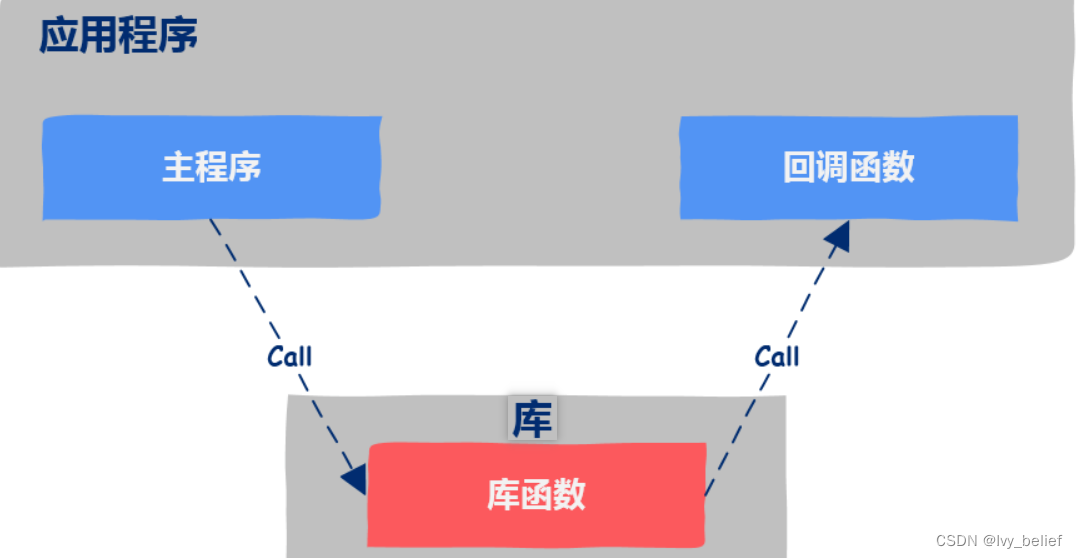
在编程中,回调函数是一种常见的概念,它可以作为参数传递给其他函数,在特定条件下被调用。通过回调函数,我们可以实现程序的异步处理,避免阻塞主线程。回调函数通常在特定事件发生时才会被触发,这样可以有效地增强程序的灵活性和可扩展性。通过回调函数,我们可以实现诸如事件处理、异步操作等功能。
回调函数的工作原理是基于事件驱动的编程模型,通过注册回调函数,当特定事件发生时,系统会主动调用相应的回调函数。这种机制使得程序可以在特定条件下自动触发相应的功能,提高了程序的响应速度和效率。回调函数的使用可以帮助我们更好地处理异步任务,管理程序逻辑,提升代码的可读性和可维护性。
# 2. 回调函数的应用场景与优势
### 2.1 回调函数在异步编程中的应用
在实际编程中,回调函数经常被用于处理异步操作,例如文件读取、网络请求等。这种方式可以避免程序发生阻塞,提高了程序的执行效率。
异步操作的一个常见例子是 JavaScript 的事件处理,比如点击按钮后会触发相应的回调函数。这样可以实现页面交互而不会影响其他操作的进行。
下面通过一个简单的 JavaScript 例子来说明回调函数在异步编程中的应用:
```javascript
// 模拟异步操作,比如网络请求
function fetchData(callback) {
setTimeout(function() {
const data = '这是从服务器获取的数据';
callback(data);
}, 2000);
}
// 回调函数,用于处理获取到的数据
function processData(data) {
console.log('处理数据:' + data);
}
// 调用 fetchData 函数,并将 processData 作为回调函数传入
fetchData(processData);
```
在这个例子中,fetchData 函数模拟了一个异步操作,在两秒后返回数据,并通过回调函数 processData 处理获取到的数据。
### 2.2 回调函数与错误处理
回调函数在处理异步操作时还能很好地处理错误。通常在回调函数的参数中,会包含一个错误对象,通过判断该对象是否有值,来进行错误处理。
下面通过一个 Node.js 的文件读取的例子来说明回调函数如何处理错误:
```javascript
const fs = require('fs');
fs.readFile('example.txt', 'utf8', function(err, data) {
if (err) {
console.error('读取文件出错:' + err);
} else {
console.log('文件内容:' + data);
}
});
```
在这个例子中,fs.readFile 函数用于读取文件内容,如果读取过程中出现错误,err 参数将会包含错误信息,程序就可以根据这个信息进行相应的错误处理。
### 2.3 回调地狱问题及解决方案
在复杂的异步操作中,回调函数嵌套过深会导致代码可读性差,产生回调地狱问题。为了解决这个问题,可以使用 Promise、async/await 等方式。
下面通过一个使用 Pro
0
0





