【HTML基础教程】:仅需5步,让你的电影网页活起来


20220607R4s9F6ZH.zip

摘要
本文旨在为初学者提供HTML和CSS的基础知识,以及如何利用这些技术构建和美化静态及动态网页。文章首先介绍了HTML的基础语法和如何构建静态网页的结构,包括文档类型声明、头部信息设置、元素和标签的使用以及内容的组织与布局。其次,文章着重讲解了HTML5新特性和表单元素,以及如何通过JavaScript增强网页的互动性。最后,文章详细探讨了CSS的引入、选择器、页面布局及视觉效果的实现,包括响应式设计和浏览器兼容性处理。通过综合运用这些技术,读者将能够完成一个完整的电影网页开发实战项目,从规划到编码实现,再到最终的测试与部署。
关键字
HTML基础语法;静态网页;动态元素;CSS美化;响应式设计;网页开发实战
参考资源链接:HTML+CSS打造个性化学生个人主页设计实例
1. HTML基础语法入门
1.1 HTML的起源和作用
HTML,即超文本标记语言(HyperText Markup Language),是一种用于创建网页的标准标记语言。它是由万维网联盟(W3C)和互联网工程任务组(IETF)共同维护的全球性标准。HTML使用标签来描述网页的内容和结构,这些标签通过浏览器解析成可视化网页。
1.2 HTML文档的基本构成
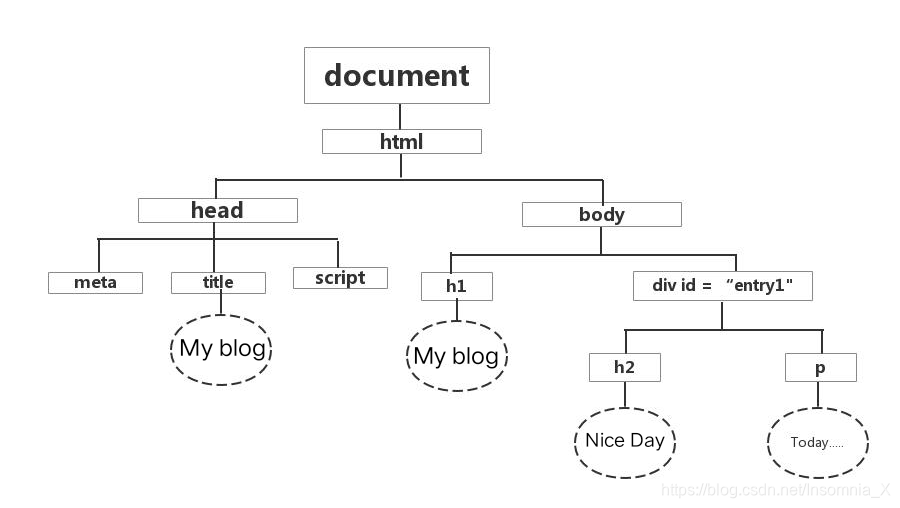
一个基本的HTML文档由以下几部分组成:文档类型声明(<!DOCTYPE html>),html标签,head部分和body部分。其中,head部分包含了文档的元数据,比如字符编码声明、标题等;body部分则是网页的可视内容,所有的页面元素,如标题、段落、图片等都定义在这里。
1.3 初识HTML标签
HTML标签通常成对出现,例如 <p> 和 </p> 之间的文本会被浏览器识别为一个段落。要开始学习HTML,首先应该熟悉一些基本的标签,如标题标签 <h1> 到 <h6>,段落标签 <p>,链接标签 <a>,图像标签 <img> 等。通过这些标签的使用,你可以构建出简单的网页结构。
例如,创建一个简单的网页代码如下所示:
- <!DOCTYPE html>
- <html>
- <head>
- <title>我的第一个网页</title>
- </head>
- <body>
- <h1>欢迎来到我的网页</h1>
- <p>这是一个段落。</p>
- <a href="https://www.example.com">这是一个链接</a>
- <img src="image.jpg" alt="示例图片">
- </body>
- </html>
在本章中,我们将通过理论和实践相结合的方式,逐步深入了解HTML的基础语法,并学会使用这些语法构建简单的静态网页。随着对HTML的掌握,你将为进一步学习网页设计和开发打下坚实的基础。
2. 构建静态网页结构
2.1 HTML文档的基本结构
2.1.1 HTML的文档类型声明
在创建一个HTML文档时,第一步通常是在文件的最顶部写上文档类型声明(DOCTYPE)。这行声明是必须的,它告诉浏览器当前页面所使用的HTML版本标准。随着HTML版本的更新,DOCTYPE的写法也经历了变化。以HTML5为例,其标准的DOCTYPE声明如下:
- <!DOCTYPE html>
这一行代码是HTML文档的标识,它表示文档是按照HTML5标准编写的。这个声明对浏览器的作用主要是触发其标准模式,确保页面能够按照标准方式被渲染。标准模式和怪异模式(Quirks mode)的差别在于,后者是浏览器为了向后兼容老版本的网页,可能不遵循标准的渲染规则。
2.1.2 HTML头部信息设置
HTML文档的头部信息包含了各种对浏览器有重要影响的信息,比如字符集声明、页面标题、链接外部资源文件等。通常情况下,头部信息被包含在<head>标签内部,是文档的元数据部分。
下面是一个头部信息的示例:
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>我的网页</title>
- <link rel="stylesheet" href="styles.css">
- <script src="script.js"></script>
- </head>
- <body>
- ...
- </body>
- </html>
在这段代码中,<meta charset="UTF-8">声明了字符集为UTF-8,确保页面能够正确显示多种语言的字符。<meta name="viewport" content="width=device-width, initial-scale=1.0">则是为了适应不同设备的屏幕尺寸,特别是移动设备,实现响应式布局。
<title>我的网页</title>定义了浏览器标签上显示的标题。而<link>和<script>标签分别用于引入外部样式表和脚本文件。
2.2 HTML元素和标签
2.2.1 标签的组成和作用
HTML标签是构建网页的基石。每个HTML标签通常都包含一个起始标签、一个结束标签和它们之间的内容。起始标签以小于号(<)和大于号(>)包裹标签名开始,结束标签则在标签名前加一个斜杠(/)。例如,一个段落<p>标签如下:
- <p>这是一个段落。</p>
标签不仅定义了元素的类型,还能够通过属性来设置元素的特定行为和表现。比如<a>标签可以添加href属性来指定链接的目标地址。
2.2.2 常用的HTML标签及其用法
HTML中有许多常用的标签,它们用于不同的内容和结构组织。以下是一些基础且重要的标签及其用途:
<html>:根元素,包裹整个HTML文档。<head>:包含文档的元数据,如标题、字符集声明、外部资源链接等。<body>:包含文档主体内容,如标题、段落、图片、链接等。<h1>到<h6>:标题标签,<h1>是最高级别,<h6>是最低级别。<p>:段落标签,用于定义文本段落。<a>:锚点标签,用于创建链接。<img>:图像标签,用于嵌入图片,并可通过src属性指定图片路径。<ul>,<ol>,<li>:分别为无序列表、有序列表和列表项标签。<table>,<tr>,<td>,<th>:用于创建表格结构,分别代表表格、行、单元格和表头单元格。
例如,一个简单的列表用法:
- <ul>
- <li>项目1</li>
- <li>项目2</li>
- <li>项目3</li>
- </ul>
上面的代码会显示一个无序列表,列表项分别是“项目1”、“项目2”和“项目3”。
2.3 网页内容的组织与布局
2.3.1 使用div和span进行内容分组
在HTML中,<div>和<span>标签是非常灵活的容器标签。<div>是一个块级元素,而<span>则是一个内联元素。它们本身不具有任何特定的含义,通常用于对其他元素进行分组,以便可以通过CSS对它们进行样式化和布局控制。
<div>元素常用于布局,因为它默认就是块级元素,可以创建宽的块,可以包含其他任何元素。
- <div class="content-box">
- <h2>标题</h2>
- <p>这里是段落文字。</p>
- </div>
在这个例子中,<div>元素被用来分组一个标题和一个段落。
<span>通常用于文档内的文本片段,尤其是在需要对一段文本的某个部分应用样式,而不想使用其他更有语义的标签时,比如粗体或斜体文本。
- <p>这是一段文本中的<span class="highlight">高亮</span>文本。</p>
在这个例子中,<span>元素被用来高亮文本中的“高亮”这个词。
2.3.2 CSS的基本选择器和布局技术
在使用HTML构建网页结构后,CSS用于设置元素的样式和布局。CSS有三种基本类型的选择器:元素选择器、类选择器和ID选择器。
- 元素选择器直接指定了HTML元素的类型,如
p选择所有的段落元素:
- p {
- color: blue;
- }
- 类选择器通过类名来选择元素,类名由开发者自定义,适用于重复样式的情况:
- .highlight {
- background-color: yellow;
- }
- ID选择器通过ID选择元素,ID也由开发者自定义,但是在一个HTML文档中应该是唯一的:
- #main-content {
- width: 80%;
- margin: auto;
- }
布局技术方面,主要依靠盒模型的概念。每个HTML元素都可看作是一个盒子,由内容、内边距(padding)、边框(border)和外边距(margin)组成。例如,为了实现一个简单的侧边栏布局,我们可以用CSS来控制元素的宽度、浮动等属性。
- .sidebar {
- width: 20%;
- float: left;
- padding: 10px;
- background-color: #f2f2f2;
- }
通过以上章节内容的介绍,您对构建静态网页结构有了更深入的理解。HTML文档的基本结构是网页的基础框架;HTML元素和标签的使用决定了内容的组织方式;而CSS选择器与布局技术则是网页视觉呈现的决定因素。本章节的深入学习为后续章节中加入动态元素和美化网页打下了坚实的基础。
3. 加入动态元素,增强网页互动性
3.1 HTML5与媒体元素
3.1.1 插入音频和视频
随着HTML5的推出,网页上嵌入多媒体内容变得更加简单和高效。不再是依赖于Flash或其他插件,现在可以直接在HTML中使用<audio>和<video>标签来嵌入音频和视频文件。这种原生支持多媒体的能力显著地提升了网页的交互性和用户体验。
使用<audio>标签可以轻松地在网页上嵌入一个音频播放器,基本语法如下:
- <audio controls>
- <source src="audio.mp3" type="audio/mpeg">
- 您的浏览器不支持 audio 元素。
- </audio>
其中,controls属性向用户显示播放、暂停、音量控制等标准控件。<source>标签内定义了音频文件的地址和类型。
视频的嵌入跟音频类似,使用<video>标签:
- <video width="320" height="240" controls>
- <source src="movie.mp4" type="video/mp4">
- <source src="movie.ogg" type="video/ogg">
- 您的浏览器不支持 video 元素。
- </video>
在这里,同样提供了浏览器兼容性的考虑,通过<source>标签的type属性指定不同视频格式,以适应不同浏览器的播放能力。
3.1.2 使用Canvas绘制图形
HTML5 的<canvas>元素是另一个提升网页互动性的工具,它提供了一个通过JavaScript动态绘制图形的画布。它使得开发复杂动画和动态图形成为可能,为网页游戏和数据可视化提供了丰富的可能性。
以下是一个简单的例子,展示了如何使用<canvas>绘制一个简单的图形:
- <canvas id="myCanvas" width="200" height="100"></canvas>
- <script>
- var canvas = document.getElementById('myCanvas');
- var context = canvas.getContext('2d');
- context.fillStyle = "#FF0000";
- context.fillRect(10, 10, 50, 50); // 绘制红色正方形
- </script>
在这段代码中,首先通过getElementById方法获取到canvas元素,然后通过getContext方法获取2D渲染上下文。fillStyle属性设置填充颜色,fillRect方法定义了矩形的位置和尺寸。
3.2 表单元素和数据交互
3.2.1 创建表单及表单控件
表单是网页上收集用户输入的必要组件,它使得用户与网页之间的交互成为可能。在HTML5中,表单元素得到了增强,支持更多类型的输入控件和验证功能。
创建一个基本的表单如下:
- <form action="/submit_form" method="post">
- <label for="name">姓名:</label>
- <input type="text" id="name" name="name" required>
- <br>
- <label for="email">电子邮件:</label>
- <input type="email" id="email" name="email" required>
- <br>
- <input type="submit" value="提交">
- </form>
这个表单包含了两个输入控件和一个提交按钮。每个<input>元素的type属性指定了输入类型,id和name属性为输入控件定义了标识符和名称。required属性为表单添加了输入验证。
3.2.2 表单数据的处理和提交
数据的提交是表单生命周期中的关键一环。处理表单数据通常涉及到后端编程,但前端部分也很重要,需要确保用户输入的正确性,并提供良好的反馈。
前端验证是防止无效数据提交的重要手段。以下是一个简单的JavaScript函数,用来检查表单输入是否有效:
- function validateForm() {
- var name = document.getElementById('name').value;
- var email = document.getElementById('email').value;
- if (name === '' || email === '') {
- alert('请填写所有字段!');
- return false;
- }
- return true;
- }
当用户点击提交按钮时,validateForm函数将被执行。如果输入字段为空,则会显示警告框,并阻止表单的提交。
3.3 利用JavaScript进行前端编程
3.3.1 JavaScript基础语法
JavaScript是前端开发不可或缺的编程语言,它为网页赋予了动态性和交互性。基本语法包括变量声明、循环、条件语句等。
变量声明是一个简单的例子:
- let myVariable = "Hello World!";
条件语句可以用来根据不同的条件执行不同的代码块:
- if (myVariable === "Hello World!") {
- console.log("变量值正确!");
- } else {
- console.log("变量值错误!");
- }
3.3.2 实现简单的交互效果
JavaScript可用于实现简单的网页交互效果,比如点击按钮显示和隐藏内容。
- <button onclick="toggleText()">点击我</button>
- <div id="content" style="display:none;">这里是可以切换显示/隐藏的内容。</div>
- <script>
- function toggleText() {
- var content = document.getElementById('content');
- if (content.style.display === 'none') {
- content.style.display = 'block';
- } else {
- content.style.display = 'none';
- }
- }
- </script>
在这个例子中,一个按钮和一个div元素通过id关联。点击按钮会触发toggleText函数,这个函数会切换div元素的显示状态。
以上就是第三章《加入动态元素,增强网页互动性》的内容。在本章节中,我们深入探讨了如何使用HTML5来增强网页的多媒体功能,并通过<canvas>实现图形绘制。同时,我们还学习了如何通过表单收集用户输入,并使用JavaScript进行简单的前端编程和交互动效实现。这些知识点帮助我们构建更加动态和互动的网页,极大地提升了用户体验。
4. 使用CSS美化和优化网页
4.1 CSS的引入与选择器
网页的美学和用户体验是吸引用户的重要因素之一。CSS(Cascading Style Sheets,层叠样式表)不仅能够增强网页的视觉效果,还可以提高内容的可读性和可访问性。CSS通过选择器和规则来定义HTML元素的样式,这些样式可以控制文本、颜色、背景、布局等多种属性。
4.1.1 内联、内部和外部样式表
CSS样式可以通过三种方式应用到HTML元素上:内联样式、内部样式表和外部样式表。
-
内联样式直接在HTML元素中通过
style属性定义,例如:- <p style="color: blue; font-size: 18px;">这是一个内联样式的段落。</p>
内联样式具有最高的优先级,但不利于样式的重用和维护。
-
内部样式表则是在HTML文档的
<head>部分使用<style>标签定义,适用于单个页面:- <style>
- p {
- color: red;
- font-size: 16px;
- }
- </style>
这种方式比内联样式更加集中和易于维护,但仍然局限在单一页面。
-
外部样式表是通过链接一个外部的
.css文件实现的,这是最推荐的方法,因为它允许样式的集中管理,并且可以跨多个页面共享样式:- <link rel="stylesheet" href="styles.css">
例如,一个
styles.css文件可能包含以下内容:- p {
- color: green;
- font-size: 14px;
- }
4.1.2 CSS选择器的种类和使用
CSS选择器是用来选择HTML元素并应用相应样式的一组规则。CSS提供了多种选择器,包括元素选择器、类选择器、ID选择器、属性选择器等。
-
元素选择器根据元素名称选择所有匹配的HTML标签。例如,
p { color: blue; }会将所有段落文字变为蓝色。 -
类选择器允许你选择具有特定
class属性的元素。例如,.important { font-weight: bold; }会将所有带有class="important"的元素文字加粗。 -
ID选择器是根据元素的
id属性选择单个元素。例如,#mainHeader { background-color: yellow; }仅会将id="mainHeader"的元素背景设置为黄色。 -
属性选择器是根据元素的属性和属性值来选择元素。例如,
a[href="http://example.com"] { color: red; }会选择所有href属性为http://example.com的<a>标签,并将其文字颜色改为红色。
4.2 页面样式的布局和视觉效果
CSS布局技术赋予了网页设计者强大的布局控制力,允许他们以不同的方式组织和排列内容。
4.2.1 盒模型和布局技巧
CSS中的每个元素都被视为一个矩形盒子,即盒模型。这个模型包括边距(margin)、边框(border)、填充(padding)和实际内容(content)。理解盒模型对于页面布局至关重要。
- 边距是盒子周围的空间。
- 边框是围绕内容和填充的线。
- 填充是内容和边框之间的空间。
- 内容是盒子中显示的文本、图片等。
布局技巧包括:
- 使用
float或position属性来定位元素。 - 利用
display: inline-block或display: flex实现灵活的布局。 - 使用
flex-wrap和flex-direction控制flex容器中的元素排列。 视觉效果实现方法涵盖了阴影、渐变、变换等高级CSS特性,可以丰富页面的视觉层次和互动体验。
4.2.2 常用的视觉效果实现方法
CSS的视觉效果不仅限于颜色和布局,还可以使用如下方法进一步增强页面的吸引力:
- 阴影:通过
box-shadow和text-shadow属性为元素添加阴影效果。 - 渐变:利用
linear-gradient和radial-gradient创建颜色过渡效果。 - 变换:通过
transform属性实现元素的旋转、缩放、倾斜和位移效果。 - 过渡:
transition属性可以创建元素状态改变时的平滑动画效果。
4.3 响应式设计与兼容性处理
随着移动设备的普及,响应式网页设计成为了现代网页设计的标准。它需要网页能够适应不同的屏幕尺寸和设备特性。
4.3.1 媒体查询实现响应式布局
媒体查询是一种CSS技术,允许根据设备的特性(如屏幕宽度)应用不同的样式规则。
4.3.2 浏览器兼容性与兼容前缀
浏览器厂商为了测试和实验目的,通常会在CSS属性名前加上特定的前缀。例如,-webkit-前缀用于Chrome、Safari和早期版本的Opera等浏览器,而-moz-前缀用于Firefox。
- .button {
- -webkit-border-radius: 5px;
- -moz-border-radius: 5px;
- border-radius: 5px;
- }
当前,随着规范的稳定,大多数现代浏览器已经不需要这些前缀了,但为了确保最佳的兼容性,仍然建议检查并包含这些前缀,尤其是在使用最新的CSS特性时。
以上章节内容展示了CSS在美化和优化网页方面的重要性,提供了相关技术和实践方法的深入分析,并给出了具体实现代码和操作步骤。通过这些内容的学习,即便是经验丰富的IT从业者也可以在页面设计和用户体验上获得新的启示和技能。
5. 网页开发实战项目
5.1 完整电影网页的构思与规划
5.1.1 网页内容和结构的草案设计
在开始编码之前,我们需要对电影网页的内容和结构进行详细的规划。首先要确定网页的主要功能和目标用户群体,例如,这可能是一个以电影爱好者为目标的影评网站,或者是一个专注于最新电影预告和海报的展示平台。
草案设计需要包含以下内容:
- 导航栏: 用户可以快速浏览不同的电影分类和最新资讯。
- 电影海报展示: 展示最新或热门电影的海报,并提供链接到详细页面。
- 电影详情: 提供电影的详细信息,包括演员表、导演、剧情简介、上映日期等。
- 预告片播放: 用户可以预览电影的预告片。
- 用户评论区域: 用户可以发表对电影的看法和评论。
5.1.2 设计用户界面和交互流程
在草案设计的基础上,我们进一步细化用户界面和交互流程。用户界面应该清晰、易用,交互流程则需要考虑用户的使用习惯,确保用户可以无障碍地完成浏览、查找和评论等操作。
设计时可以使用工具如Sketch或Adobe XD来创建界面原型。以下是一些关键界面设计的要点:
- 导航栏: 应该简洁明了,提供下拉菜单支持多级分类。
- 海报展示区: 使用卡片式布局,显示电影图片和基本信息,鼠标悬停时显示更多选项。
- 电影详情页面: 采用模态框或新页面打开,展示详细信息,并提供返回主页的按钮。
- 预告片播放: 可以使用一个专用区域,提供全屏播放功能。
- 用户评论区域: 提供表单输入框、提交按钮,并显示已发布的评论列表。
5.2 编码实现电影网页
5.2.1 构建网页基础结构
首先,我们需要使用HTML构建网页的基础结构。以下是一个简单的示例代码,展示如何构建包含导航栏和内容区域的基础结构。
5.2.2 设计电影海报展示模块
接下来,我们将使用HTML和CSS来设计电影海报展示模块。我们需要在<main>标签内添加一个用于展示电影海报的区域,并使用CSS来美化界面。
- <div class="movie-poster-section">
- <div class="poster-item">
- <img src="poster1.jpg" alt="电影海报1">
- <h3>电影名称1</h3>
- <p>电影简介1</p>
- </div>
- <!-- 更多海报项 -->
- </div>
- .movie-poster-section {
- display: flex;
- flex-wrap: wrap;
- justify-content: space-around;
- }
- .poster-item {
- margin: 10px;
- width: 200px;
- text-align: center;
- }
- .poster-item img {
- max-width: 100%;
- height: auto;
- }
5.2.3 实现电影详情和预告片播放
现在,我们要为电影详情和预告片播放添加相应的HTML和CSS代码。我们可以在<main>标签内创建一个新的<section>用于展示电影详情,以及一个用于播放预告片的<div>。
- <section class="movie-details">
- <h2>电影名称2</h2>
- <p>导演: 某某</p>
- <p>演员: 某某某, 某某某</p>
- <p>剧情简介: 这是一段描述电影剧情的文本...</p>
- <!-- 更多电影详情 -->
- </section>
- <div class="trailer-container">
- <iframe src="https://www.youtube.com/embed/xxxxx" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
- </div>
- /* 添加适当的CSS样式 */
- .movie-details {
- /* 样式代码 */
- }
- .trailer-container {
- /* 样式代码 */
- }
5.3 测试与部署
5.3.1 前端代码的调试技巧
在代码编写完毕后,需要进行前端调试。以下是几种常用的调试技巧:
- 浏览器开发者工具: 大多数现代浏览器都带有开发者工具,可以用来查看页面结构、调试CSS样式、监控网络请求和脚本执行。
- 控制台输出: 使用
console.log()在JavaScript中输出变量或执行流程,可以帮助定位问题。 - 断点调试: 在开发者工具中设置断点,可以逐步执行脚本,检查代码在特定点的状态。
- 跨浏览器测试: 使用多个浏览器进行测试,确保网页在不同浏览器上表现一致。
5.3.2 网站部署与维护基础
部署网站时,可以选择不同的平台如GitHub Pages、Netlify或传统的Web服务器。以下是一个基本的部署流程:
- 选择平台: 根据需求选择合适的部署平台。
- 域名注册: 注册一个域名指向你的网站。
- 配置服务器: 如果使用传统服务器,需要配置Web服务器软件如Apache或Nginx。
- 上传文件: 将网页文件上传到服务器或指定的GitHub仓库。
- 测试网站: 访问域名或IP地址,检查网站是否正常运行。
- 维护: 定期更新内容和软件,确保网站安全和稳定运行。
通过以上步骤,我们可以完成一个简单的电影网站项目。随着技能的增长,你可以添加更多高级功能,如用户登录系统、电影评分系统和社交分享功能等。


































