Python Web开发入门:使用Django构建动态网站
发布时间: 2024-06-20 08:53:20 阅读量: 82 订阅数: 37 


Python使用Django创建Web程序

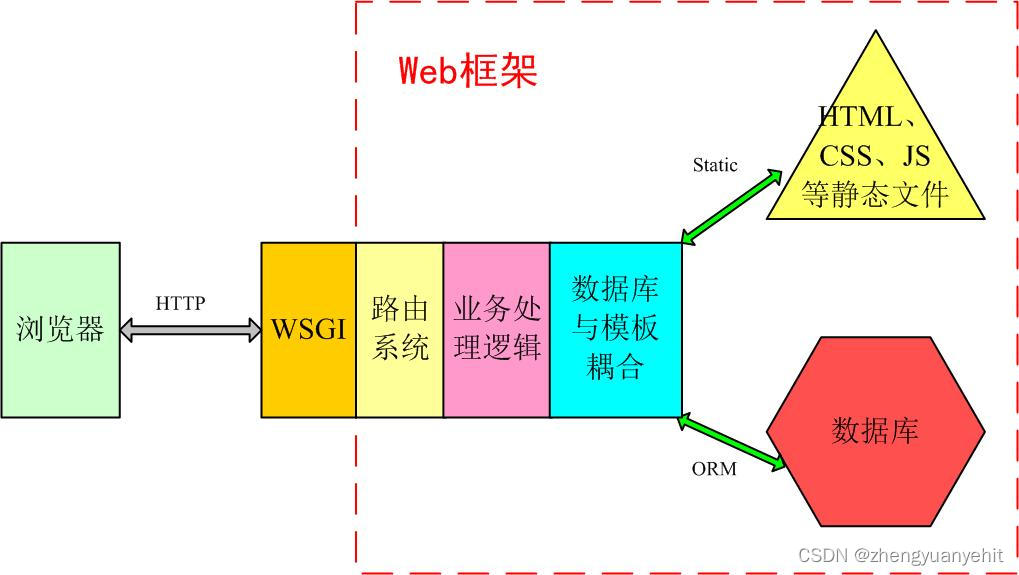
# 1. Python Web开发概述
Python是一种广泛使用的编程语言,特别适合Web开发。它提供了强大的库和框架,使开发人员能够快速轻松地构建动态网站。
Web开发涉及创建允许用户通过互联网访问和交互的网站。它需要对HTML、CSS和JavaScript等前端技术以及Python等后端编程语言的理解。
Python Web开发框架,例如Django,简化了Web应用程序的开发过程。它们提供了预构建的组件和工具,使开发人员能够专注于应用程序的业务逻辑,而不是低级细节。
# 2. Django框架基础
Django是一个流行的Python Web框架,它简化了Web开发过程。本节将介绍Django的基础知识,包括安装、配置、模型、视图和模板。
### 2.1 Django的安装和配置
**安装Django**
```
pip install django
```
**配置Django**
在项目目录中创建一个名为`settings.py`的文件,并添加以下内容:
```python
# Django settings for myproject project.
DEBUG = True
SECRET_KEY = 'your_secret_key'
ALLOWED_HOSTS = ['localhost', '127.0.0.1']
# ...其他设置...
```
### 2.2 Django的模型和视图
**模型**
模型代表数据库中的数据结构。在Django中,模型是通过Python类定义的。例如,以下模型定义了一个`Post`模型:
```python
from django.db import models
class Post(models.Model):
title = models.CharField(max_length=200)
body = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
```
**视图**
视图处理HTTP请求并生成响应。在Django中,视图是通过Python函数或类定义的。例如,以下视图处理获取所有`Post`对象的请求:
```python
from django.shortcuts import render
def post_list(request):
posts = Post.objects.all()
return render(request, 'post_list.html', {'posts': posts})
```
### 2.3 Django的模板和表单
**模板**
模板用于生成HTML响应。在Django中,模板是通过HTML和Django模板语言(DTL)编写的。例如,以下模板显示`Post`对象的列表:
```html
{% extends 'base.html' %}
{% block content %}
<h1>Posts</h1>
<ul>
{% for post in posts %}
<li>{{ post.title }}</li>
{% endfor %}
</ul>
{% endblock %}
```
**表单**
表单用于收集用户输入。在Django中,表单是通过Django表单框架创建的。例如,以下表单用于创建新的`Post`对象:
```python
from django import forms
class PostForm(forms.ModelForm):
class Meta:
model = Post
fields = ['title', 'body']
```
```html
{% extends 'base.html' %}
{% block content %}
<h1>Create Post</h1>
<form action="{% url 'post_create' %}" method="post">
{% csrf_token %}
{{ form }}
<input type="submit" value="Create" />
</form>
{% endblock %}
```
# 3.1 创建一个博客应用
在本章节中,我们将深入探讨如何使用 Django 创建一个博客应用。博客应用将允许用户创建、编辑和删除博客文章,并提供一个用于查看所有文章的列表视图。
#### 1. 创建 Django 项目和应用
首先,创建一个新的 Django 项目和应用:
```
mkdir myblog
cd myblog
django-admin startproject myblog
cd myblog
python manage.py startapp blog
```
#### 2. 定义模型
接下来,我们需要定义一个模型来表示博客文章:
```python
# blog/models.py
from django.db import models
class Post(models.Model):
title = models.CharField(max_length=200)
body = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
```
#### 3. 创建视图
接下来,我们需要创建视图来处理博客文章的创建、编辑、删除和列表。
**创建文章视图**
```python
# blog/views.py
from django.shortcuts im
```
0
0





