掌握DevExpress GridControl:洞悉列触发行选择的逻辑
发布时间: 2024-12-25 23:00:26 阅读量: 16 订阅数: 12 


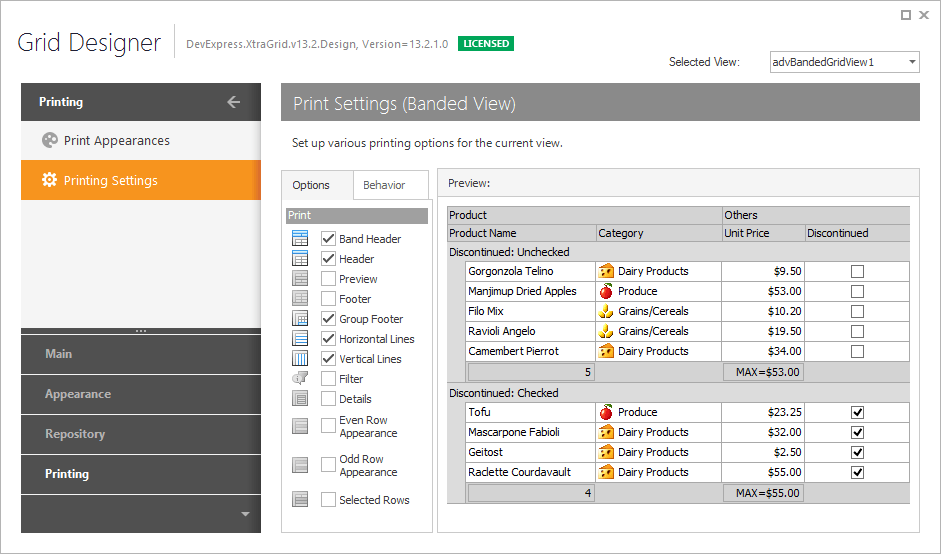
DevExpress实现GridControl列头绘制Checkbox的方法

# 摘要
DevExpress GridControl是开发者用于构建功能强大、交互丰富的网格界面的控件。本文首先介绍GridControl的基本概念和使用基础,然后深入探讨其列触发行选择机制的理论基础,包括不同列类型及其功能、数据绑定和显示方式,以及单选与多选模型的对比和选择的内部逻辑。随后,文章转向实际操作,阐述了实现列触发行选择的代码基础,并介绍了高级交互功能如排序、过滤以及自定义单元格编辑器的集成。进一步探讨了如何利用选择模型优化用户体验和性能,并在复杂场景下应用选择模型。文章最后通过实际案例分析,展示了在复杂数据模型中实现选择的具体方法,并总结了知识点,提出了进一步学习和研究的建议。
# 关键字
DevExpress GridControl;列类型;选择模型;数据绑定;性能优化;案例分析
参考资源链接:[DevExpress实现GridControl根据列选中一行](https://wenku.csdn.net/doc/6412b676be7fbd1778d46cf3?spm=1055.2635.3001.10343)
# 1. DevExpress GridControl简介与基础
## 1.1 GridControl简介
DevExpress GridControl是一个功能强大的网格控件,广泛用于.NET应用程序中以展示和编辑数据。它提供了丰富的用户界面和复杂的交互功能,使得用户可以直观地处理数据。GridControl不仅适用于传统数据表格的展示,还支持数据的分组、排序和过滤等高级功能。
## 1.2 GridControl的安装和配置
要开始使用DevExpress GridControl,开发者首先需要通过NuGet包管理器安装DXperience控件集。安装完成后,就可以在Visual Studio的设计视图中将GridControl拖拽到表单上进行配置,或者以编程方式动态创建和配置GridControl。
## 1.3 GridControl的基本使用
了解基础的控件结构和API是使用GridControl的前提。开发者可以通过编写简单的代码示例来熟悉如何初始化GridControl、添加列、绑定数据源以及响应用户的操作。以下是一个简单的代码示例,演示如何初始化GridControl并绑定数据源:
```csharp
// 初始化GridControl
GridControl grid = new GridControl();
grid.Dock = DockStyle.Fill;
this.Controls.Add(grid);
// 定义列头
grid.Columns.Add("ID", "ID");
grid.Columns.Add("Name", "Name");
// 绑定数据源
grid.DataSource = new List<MyData> {
new MyData { ID = 1, Name = "Data1" },
new MyData { ID = 2, Name = "Data2" },
// 其他数据项...
};
```
在上述代码中,我们创建了一个GridControl实例,为其添加了两列,并将一个包含数据的列表绑定到该控件。这是进行进一步交互和定制的起点。
# 2. 列触发行选择的理论基础
### 2.1 GridControl列的类型和功能
#### 不同类型的列及其作用
DevExpress GridControl提供了多种类型的列,以适应不同的数据展示和交互需求。每种类型的列都有其特定的设计目的和使用场景。
- **文本列(Text Column)**:用于显示文本信息,是最基础的列类型。它支持文本格式化、超链接显示以及文本编辑。
- **数字列(Numeric Column)**:专门用于展示数值类型的数据,支持数字格式化。例如,可以展示为货币、百分比或自定义数字格式。
- **按钮列(Button Column)**:允许在网格中添加按钮,通过点击按钮可以触发预定义的事件。
- **复选框列(Check Box Column)**:提供了一种便捷的方式来表示布尔值。通常用于显示或编辑表中的选中状态。
- **组合列(ComboBox Column)**:将下拉框集成到GridControl中,允许从预定义的选项中选择值。
每一种列类型都可以根据需要进行定制,如自定义单元格绘制、编辑模板等,以达到特定的用户交互效果。
#### 列数据绑定和显示方式
数据绑定是将GridControl中的列与数据源中的字段关联的过程。正确地绑定数据可以确保列中展示的信息与数据源保持同步。数据绑定可以通过两种主要方式实现:
- **直接绑定**:通过设置`FieldName`属性将GridControl中的列与数据源的字段直接关联。这种方式简单直接,适用于大多数标准场景。
- **复杂绑定**:在数据模型较为复杂,例如对象嵌套或有特定格式化需求时,可以使用`ValueNeeded`和`EditValueNeeded`事件来实现复杂的数据绑定逻辑。
在显示方式上,DevExpress提供了强大的自定义选项,允许开发者通过自定义单元格模板和编辑器来控制单元格内容的展示方式。这种方式使得开发者可以根据实际应用场景来定制数据的表现形式。
### 2.2 选择模型的种类和选择机制
#### 单选与多选模型对比
选择模型决定了用户如何选择GridControl中的单元格或行。两种常见的选择模型是单选(Single Selection)和多选(Multiple Selection)。
- **单选模型**:一次只能选择一个单元格或行。这对于需要用户关注单个数据项的场景非常适用。单选模型的操作简单明了,用户体验直接。
- **多选模型**:允许同时选择多个单元格或行。这在需要进行批量操作的应用场景中十分有用。多选模型通常通过控制键(Ctrl)或Shift键来选择一系列的项。
在选择机制上,DevExpress GridControl提供了丰富的API来控制选择行为。开发者可以根据具体需求,调整选择行为,例如通过编程方式来改变当前的选择状态,或者响应用户的选择事件。
#### 触发选择的内部逻辑
选择操作通常会触发一系列的事件和方法调用,比如`CellClick`事件、`SelectionChanged`事件等。这些事件允许开发者在选择发生时执行特定的逻辑,例如更新UI、验证数据或者进行业务处理。
在内部逻辑上,选择机制会考虑如下因素:
- **选择模式**:单选或多选模式会影响选择逻辑的处理。
- **选择状态**:当前单元格或行的选择状态,包括是否被选中、是否部分选中等。
- **事件触发**:如上述事件和方法调用,它们是实现自定义选择逻辑的接入点。
开发者通常通过监听这些事件和方法调用来调整或增强GridControl的选择行为,以满足特定的业务需求。
#### 代码块示例
以下是一个简单的示例,演示如何在代码中配置单选和多选模型:
```csharp
// 单选模型配置
gridControl1.OptionsSelection.EnableAppearanceFocus = true;
gridControl1.OptionsSelection.EnableAppearanceSelected = true;
gridControl1.OptionsBehavior所提供的特性允许用户选择一行中的所有单元格,或者一行中的单个单元格。
gridControl1.OptionsBehavior.MultiSelectMode = GridMultiSelectMode.RowSelect;
gridControl1.OptionsSelection.Mode = GridSelectionMode.CellSelect;
// 多选模型配置
gridControl1.OptionsBehavior.MultiSelectMode = GridMultiSelectMode.Standard; // 允许选择多个单元格或行
gridControl1.OptionsSelection.Mode = GridSelectionMode.CellOrRowSelect; // 允许单元格或行选择
```
逻辑分析及参数说明:
- `EnableAppearanceFocus`和`EnableAppearanceSelected`分别用于控制焦点和选中状态下的单元格外观。
- `MultiSelectMode`设置为`Standard`允许用户通过Shift或Ctrl键来选择多个单元格或行。
- `Mode`属性决定了用户可以选择单元格还是行,或者同时选择两者。
这个示例通过配置GridControl的选项来实现单选和多选模型的设置。每个选项都有其特定的作用和用途,开发者需要根据实际业务需求进行选择和配置。
接下来,我们将深入了解如何在实际操作中实现列触发行选择的功能。
# 3. 列触发行选择的实际操作
## 3.1 实现列触发行选择的代码基础
### 3.1.1 事件处理程序的创建和配置
在实现列触发行选择机制时,首先需要理解并创建适当的事件处理程序。DX GridControl 提供了多个事件,如 `CustomColumnDisplayText`、`ColumnClick`、`CellClick` 等,这些都可以用来触发选择机制。
下面是一个简单的代码示例,展示了如何创建一个事件处理程序,当用户点击列时,根据列的索引触发相应的操作。
```csharp
private void gridControl1_CustomColumnDisplayText(object sender, CustomColumnDisplayTextEventArgs e)
{
// 当列的索引为3时,显示一个星号
if (e.ColumnInfo.Index == 3)
{
e.DisplayText = e.DisplayText + "*";
}
}
private void gridControl1_ColumnClick(object sender, ColumnClickEventArgs e)
{
// 通过点击列来选择或取消选择行
gridControl1.Selection.Clear();
gridControl1.SelectedRows.Add(gridControl1.GetRowByIndex(5)); // 假定选择索引为5的行
}
```
在上述代码中,`CustomColumnDisplayText` 事件用于定制特定列的显示文本。我们可以在事件处理程序中根据列的索引或其他标识符来更改显示文本。`ColumnClick` 事件则用于响应列的点击操作
0
0





