VSCode Live Server扩展优化:提升性能的5个实用技巧
发布时间: 2024-12-11 20:52:08 阅读量: 6 订阅数: 15 


LiveServer.jl:具有用于Julia的实时重载功能的简单开发服务器

# 1. VSCode Live Server扩展概述
## 概述
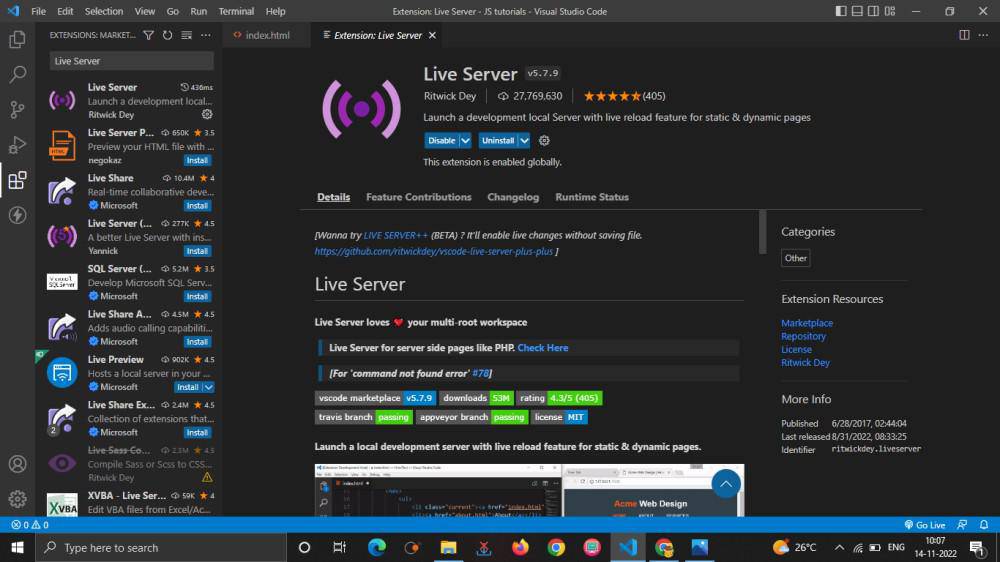
Live Server 是一个流行的 Visual Studio Code 扩展,它可以提供一个实时的本地开发服务器,从而在开发Web项目时提高效率。它支持热重载功能,无需手动刷新浏览器即可查看代码更改。Live Server 适合前端开发者用于快速测试和原型设计。
## 安装和使用
安装Live Server扩展非常简单。只需在VSCode的扩展市场中搜索“Live Server”,然后点击安装。安装完成后,在VSCode中打开任何一个HTML文件,右键点击并选择“Open with Live Server”,即可启动一个本地开发服务器并自动打开默认浏览器,显示当前页面。Live Server会在检测到文件更改后立即更新浏览器中的内容。
## 特点和优势
- **快速启动**: 无需复杂的配置即可立即开始工作。
- **实时热重载**: 对HTML、CSS和JavaScript的更改会即时反映在浏览器中。
- **简单易用**: 用户界面直观,无需深入学习即可上手。
Live Server扩展提供了一个强大的工具来加速前端开发流程,是前端开发者工具箱中的一个必备工具。接下来的章节将深入探讨如何优化和提升使用Live Server的开发体验。
# 2. 基础优化技巧
在现代的Web开发中,优化不仅仅是提高网站加载速度的小修小补,它关乎用户体验、搜索引擎排名,甚至公司的业务收入。在本章节中,我们将深入探讨如何通过优化Live Server扩展来提高开发效率和性能。
## 2.1 理解Live Server的工作原理
### 2.1.1 Live Server扩展的作用和优势
Live Server是一个功能强大的VSCode扩展,它允许开发者在本地快速启动一个开发服务器,并实时预览代码变更。其主要作用包括:
- **实时预览**:代码更改后自动刷新浏览器,无需手动刷新。
- **简单配置**:支持自定义HTTP服务器的配置选项。
- **跨平台**:无论在Windows、macOS还是Linux上都能运行。
- **支持多文件夹**:可以监听多个文件夹,提高工作流的灵活性。
其优势在于能够为开发者提供一种轻量级的开发服务器环境,它不像传统的开发服务器那样繁重,但又比简单的文件服务器提供了更多的功能,比如热重载。
### 2.1.2 理论基础:浏览器和服务器的通信
在深入理解Live Server的工作原理之前,我们需要了解一些基础的网络通信概念。浏览器与服务器之间的通信主要基于HTTP(超文本传输协议)。一个HTTP请求包含以下关键组成部分:
- **请求方法**(如GET、POST、PUT等)。
- **请求头**(包含如User-Agent、Accept、Content-Type等信息)。
- **请求体**(某些请求方法如POST需要)。
- **响应状态码**(如200表示成功,404表示未找到等)。
- **响应头**(包含内容类型、内容长度等信息)。
- **响应体**(实际返回的资源内容)。
Live Server通过建立一个HTTP服务器来处理这些请求和响应,它可以处理静态文件的请求,并在必要时,比如资源文件发生变化时,重载页面。
## 2.2 配置文件的优化设置
### 2.2.1 自定义服务器的启动参数
Live Server允许通过编辑`.vscode/settings.json`文件来自定义其启动参数。以下是一个示例配置:
```json
{
"liveServer.settings.AdvanceCustomBrowserCmdLine": "",
"liveServer.settings.AdvanceCustomBrowserPreviewURL": "",
"liveServer.settings.donotVerifyTags": false,
"liveServer.settings_HOST": "localhost",
"liveServer.settings_port": 5500,
"liveServer.settings_root": "/",
"liveServer.settings_Cors_enabled": true,
"liveServer.settings_Cors_origins": [
"*"
]
}
```
在这个配置中,我们可以自定义服务器监听的`HOST`和`port`,也可以开启CORS(跨源资源共享),这对于前端开发者在开发过程中访问跨域资源是非常有用的。
### 2.2.2 服务器行为的调整策略
为了进一步优化开发体验,开发者需要调整Live Server的行为策略:
1. **监视文件夹的添加与排除**:通过配置文件可以设置Live Server监视特定的文件夹,并排除不需要监视的文件夹或文件类型。
2. **代理配置**:有时开发环境中需要访问后端服务,这可以通过配置代理来实现。
3. **日志级别**:可以调整日志级别来获取更多的服务器运行信息或降低日志输出,以减少干扰。
```json
{
"liveServer.settings.AdvanceCustomBrowserCmdLine": "",
"liveServer.settings.AdvanceCustomBrowserPreviewURL": "",
"liveServer.settings.donotVerifyTags": false,
"liveServer.settings_HOST": "localhost",
"liveServer.settings_port": 5500,
"liveServer.settings_root": "/",
"liveServer.settings_Cors_enabled": true,
"liveServer.settings_Cors_origins": [
"*"
],
"liveServer.settingsファイルを監視": true,
"liveServer.settingsexclude": [".git", ".DS_Store"],
"liveServer.settingsinclude": ["*.html", "*.css", "*.js"],
"liveServer.settingsproxy": {
"enable": true,
"baseUri": "http://localhost:3000/",
"proxyUri": "http://localhost:8080/"
},
"liveServer.settingslogLevel": 2
}
```
通过这些配置,开发者可以根据实际需要调整服务器行为,达到提升开发效率的目的。
# 3. 进阶性能提升方法
## 3.1 代码分割和按需加载
### 3.1.1 理解代码分割的概念
在现代Web应用中,页面加载速度至关重要。用户不喜欢等待,而开发者则希望能够在减少加载时间的同时,提供丰富的应用功能。代码分割就是一种提升应用性能的有效手段。它允许我们将应用拆分成多个小块(chunks),只有在需要时才加载特定的代码块,从而减少初始加载时间。
代码分割通常是通过打包工具(如Webpack)实现的,它会分析应用中的依赖树,将未直接使用的代码拆分为单独的文件,通过动态导入(例如JavaScript中的`import(
0
0






