【Swing与JavaFX对比深度分析】:掌握框架选择精髓,构建卓越用户界面
发布时间: 2024-12-09 17:19:32 阅读量: 2 订阅数: 15 


编程选择题40道:JavaFX:图形用户界面设计.Tex.docx

# 1. 用户界面框架概述
用户界面(UI)框架是构建交互式应用程序不可或缺的一部分。它们为开发者提供了一组工具和组件,用于创建直观、美观的用户界面。本章将简要介绍UI框架的基本概念、历史发展以及在现代应用程序中的作用。
## 1.1 UI框架的定义和目的
用户界面框架,简称UI框架,是一套预先设计好的组件库和布局管理器,它帮助开发者快速地搭建起应用程序的界面。这些框架通常包括各种窗口、按钮、文本框等基本控件,以及管理这些控件布局的逻辑。使用UI框架能够显著提高开发效率,确保应用程序界面的一致性和可用性。
## 1.2 UI框架的发展历程
从最早的命令行界面到图形用户界面(GUI),用户界面技术经历了多次革新。早期的界面设计依赖于开发者手动编写大量代码,效率低下。随着技术的进步,出现了各种预设的UI元素,极大地方便了界面的构建。如今,随着互联网和移动设备的普及,UI框架正变得更加智能化、响应式,以适应不同的屏幕尺寸和使用场景。
## 1.3 UI框架的现代应用
在现代应用程序中,UI框架不仅负责界面的呈现,还涉及到用户体验(UX)设计。开发者会根据项目的具体需求,选择合适的框架来实现最佳的用户体验。一些流行的UI框架,如Bootstrap、Material-UI、Ant Design等,已经成为网页和移动端应用开发的标配工具。它们不仅提供了丰富的样式和动画效果,还为交互逻辑提供了强大的支持,使得构建一个现代化、跨平台的用户界面变得更为简单和高效。
# 2. Swing框架深入解析
## 2.1 Swing的历史和基本结构
### 2.1.1 Swing的诞生与发展历程
Swing是Java的一个图形用户界面工具包,是Java的一部分。它于1997年由James Gosling领导的小组开始开发,并于1998年随Java 1.1一同发布。最初,Swing被设计为Java的抽象窗口工具包(AWT)的一个扩展集。由于AWT的限制,Swing能够提供更丰富和可定制的用户界面元素,称为轻量级组件,其外观和行为不再受限于底层操作系统的原生控件。
Swing的主要特点包括:
- **可移植性:** Swing组件的外观和行为能够跨平台保持一致性。
- **丰富的组件:** 提供了比AWT更多的组件,如JTable、JTree等。
- **可定制性:** 允许开发者自定义组件外观和行为。
随着时间的推移,Swing经历了许多重要的版本更新,增加了一些新组件,改进了现有组件,并提供了更多的功能,例如拖放支持和更新的布局管理器。
### 2.1.2 Swing的核心组件和架构
Swing采用了一个分层的架构,顶层是用于创建GUI的组件。这些组件分为几种类型:
- **顶层容器:** JFrame、JDialog和JApplet。
- **中间层组件:** JInternalFrame、JLayeredPane等,用于布局和分层显示。
- **基本组件:** JButton、JTextField等,用于与用户直接交互。
- **容器组件:** JPanel、J ScrollPane等,用于存放其他组件。
- **数据模型组件:** 如TableModel、ListSelectionModel等,为组件提供数据。
在Swing中,所有组件都被视为对象,这些对象的生命周期由Swing的事件分发线程(EDT)管理。Swing采用Model-View-Controller(MVC)设计模式,将组件的数据模型、视图和控制器分离,从而增强了组件的可重用性和灵活性。
Swing的核心架构可以简单概括为三个主要组成部分:
- **UIManager:** 管理Look and Feel(外观和感觉),包括颜色、字体和组件的视觉外观。
- **JComponent:** 所有Swing组件的基类,实现了许多通用功能。
- **事件处理系统:** 由Action、ActionListener、Event等接口和类组成,用于处理用户操作事件。
## 2.2 Swing的组件和布局管理
### 2.2.1 标准组件的功能与使用
Swing包含了一系列的标准组件,每个组件都有其特定的功能和用途。以下是一些常用的Swing组件及其描述:
- **JButton:** 用于创建按钮,响应用户的点击事件。
- **JTextField:** 创建单行文本输入区域。
- **JLabel:** 显示文本或图像,通常用于用户界面的说明或装饰。
- **JCheckBox:** 提供一个可以选中或取消选中的复选框。
- **JComboBox:** 提供一个下拉列表,用户可以从其中选择一个选项。
- **JTable:** 展示和编辑二维数据。
这些组件在Swing中以Java类的形式存在,通过继承JComponent类来实现。开发者可以通过创建类的实例来使用这些组件,并通过设置不同的属性来定制其外观和行为。
```java
JButton button = new JButton("Click me");
JTextField textField = new JTextField(15);
JLabel label = new JLabel("This is a label", SwingConstants.CENTER);
JCheckBox checkBox = new JCheckBox("Check Box");
JComboBox<String> comboBox = new JComboBox<>(new String[]{"Option 1", "Option 2"});
JTable table = new JTable(10, 5);
```
每个组件都有相应的构造函数,可以根据需要设置不同的参数。例如,JTextField的构造函数允许我们指定列数,这影响了文本框的宽度。
### 2.2.2 布局管理器的种类与特点
在Swing中,布局管理器是用来管理组件在容器中的位置和大小的工具。Swing提供了多种布局管理器,每种管理器都有其独特的布局逻辑。
- **BorderLayout:** 将容器分成五个区域:北、南、东、西和中心。中心区域可以占据剩余的空间,其他区域则占据指定的空间。
- **FlowLayout:** 将组件按照从左到右,从上到下的顺序排列,换行继续排列。
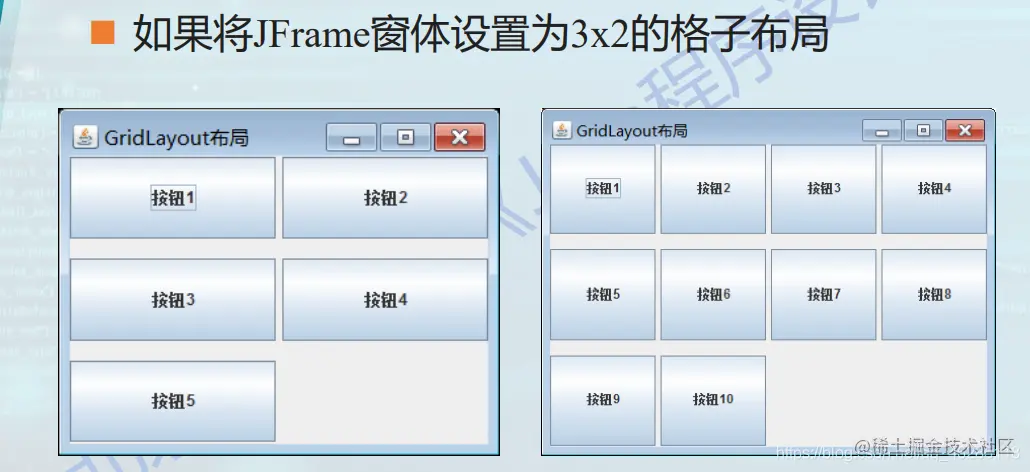
- **GridLayout:** 将容器划分为大小相同的格子,并将组件放入这些格子中。
- **GridBagLayout:** 提供了更复杂的布局控制,可以控制组件在网格中的位置、大小和方向。
- **CardLayout:** 显示单个组件,可以像翻卡片一样切换显示的组件。
每种布局管理器都由不同的类来实现,例如,使用BorderLayout时,可以如下设置:
```java
JFrame frame = new JFrame("BorderLayout Example");
frame.setLayout(new BorderLayout());
JPanel northPanel = new JPanel();
northPanel.add(new JButton("North Button"));
frame.add(northPanel, BorderLayout.NORTH);
JPanel centerPanel = new JPanel();
centerPanel.add(new JButton("Center Button"));
frame.add(centerPanel, BorderLayout.CENTER);
// 其他面板添加类似...
frame.pack();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
```
在上面的代码示例中,我们创建了一个JFrame,并应用了BorderLayout。我们分别向北和中心添加了面板,这些面板包含了按钮。BorderLayout的特性决定了它们分别位于窗口的上部和占据剩余的空间。
## 2.3 Swing的事件处理机制
### 2.3.1 事件模型的工作原理
Swing的事件处理机制基于观察者设计模式。当用户与GUI组件交互时,如点击按钮或输入文本,组件会生成一个事件对象,并将其发送给所有注册了该事件类型的监听器对象。监听器对象包含了处理事件的方法,这些方法会被调用以响应事件。
Swing定义了多种事件,比如ActionEvent、MouseEvent、KeyEvent等,分别代表了不同类型的用户交互。例如,ActionEvent通常与按钮点击相关联,MouseEvent与鼠标事件相关联。
Swing的事件模型的工作原理可以分解为以下几个步骤:
1. **事件产生:** 用户进行某些操作,如点击按钮,生成一个事件。
2. **事件封装:** 该事件被封装在一个事件对象中。
3. **事件分发:** 事件对象通过事件分发线程(Event Dispatch Thread, EDT)被发送给所有注册的监听器。
4. **事件处理:** 注册了该事件类型的监听器的方法被调用,执行对应的逻辑。
在实际编程中,开发者会创建实现了特定监听器接口的对象,并将它们注册到希望监听的组件上。例如,以下代码展示了一个简单的按钮点击事件处理:
```java
JButton button = new JButton("Click me");
button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("Button clicked");
}
});
```
在上述代码中,我们创建了一个JButton的实例,并通过addMouseListener方法为其添加了一个新的ActionListener实例。当按钮被点击时,actionPerformed方法会被调用,并输出一个文本信息。
### 2.3.2 常见事件类型及应用场景
Swing提供了多种事件类型,每种类型都对应着用户的不同操作。了解这些事件类型对于开发交互式的Swing应用程序至关重要。以下是一些常见的事件类型及其应用场景:
- **ActionEvent:** 与按钮点击或文本输入等用户操作相关联。典型的应用场景包括提交表单或执行命令。
- **MouseEvent:** 与鼠标操作相关,如点击、双击、拖动等。应用场景包括实现自定义的图形界面组件,如画图程序。
- **KeyEvent:** 与键盘操作相关,如按键按下或释放。应用场景包括文本编辑器、快捷键功能。
- **WindowEvent:** 与窗口操作相关,如打开、关闭、激活等。应用场景包括窗口状态监控和响应。
通过实现对应的监听器接口,开发者可以创建事件处理器来响应这些事件。例如,窗口关闭事件可以通过以下方式处理:
```java
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent we) {
System.exit(0);
}
});
```
在这段代码中,我们通过setDefaultCloseOperation设置了默认的关闭操作,并通过addWindowListener添加了一个WindowAdapter的匿名子类来处理窗口关闭事件。当用户尝试关闭窗口时,windowClosing方法会被调用,从而执行System.exit(0)来终止程序。
通过事件处理器,开发者能够控制应用程序的行为,提供用户交互的反馈,并确保应用程序按预期方式运行。
# 3. JavaFX框架深入解析
JavaFX 是一个用于构建富客户端应用程序的开源框架,它在2007年被引入,旨在替代旧的Swing技术。JavaFX 的主要创新之处在于它为开发人员提供了一种更简单的方式来实现更丰富的用户界面,通过使用硬件加速的图形和动画支持。本章节将深入解析JavaFX的关键特性与优势,视觉和动画支持,媒体和3D图形支持,以及JavaFX的网络和多平台支持。
## 3.1 JavaFX的背景和创新之处
### 3.1.1 JavaFX的引入背景和目标
在早期Java桌面应用程序开发中,Swing技术虽强大但因其复杂性而饱受诟病。为了克服Swing的不足,Oracle公司推出了JavaFX,它使用了更直观、更强大的声明式语法,以及更丰富的组件集合。JavaFX 的目标是简化丰富的客户端应用开发,并通过更现代化的图形和动画处理能力,提供更好的用户体验。此外,JavaFX 旨在与Java的服务器端技术无缝集成,同时支持跨平台部署。
### 3.1.2 JavaFX的新特性与优势
JavaFX 引入了许多新特性,比如它的模块化设计、CSS样式支持、更好的3D图形能力、以及完整的多媒体支持。与Swing相比,JavaFX的优势在于:
- **视觉效果**:JavaFX 支持高级的视觉效果和动画,使得开发人员能够创造出更加丰富和吸引人的用户界面。
- **富媒体支持**:包含音频、视频和图像处理的内置支持,极大地简化了多媒体应用的开发。
- **模块化**:JavaFX 通过模块化的方式,允许只加载需要的组件,这有助于减少最终部署包的大小。
- **跨平台性**:虽然Swing也支持跨平台,但JavaFX 通过一套统一的API,更好地支持不同平台间的视觉一致性。
## 3.2 JavaFX的视觉和动画支持
### 3.2.1 CSS样式和视觉效果
JavaFX 引入了类似于网页开发中的CSS(Cascading Style Sheets)来控制界面样式。通过CSS,开发者可以轻松地实现样式复用、动态样式更改以及样式继承。这不仅提高了开发效率,同时也使得界面样式的管理更加直观。
**示例代码块:**
```java
// 使用CSS样式设置按钮
Button btn = new Button("Click Me");
btn.setStyle("-fx-background-color: linear-gradient(#f00, #900);");
```
在上面的代码中,我们创建了一个按钮,并通过`setStyle`方法应用了一个CSS样式,这样按钮的背景色就变成了一个从红色到暗红色的渐变效果。
### 3.2.2 动画效果的创建和应用
JavaFX 提供了一个非常强大的动画API,允许开发者创建从简单到复杂的动画效果。利用JavaFX的动画API,开发者可以轻松实现旋转、缩放、淡入淡出等效果。
**示例代码块:**
```java
// 创建一个简单的淡出动画
FadeTransition fadeTransition = new FadeTransition(Duration.seconds(3));
fadeTransition.setNode(button);
fadeTransition.setFromValue(1.0);
fadeTransition.setToValue(0.0);
fadeTransition.setCycleCount(3);
fadeTransition.setAutoReverse(true);
fadeTransition.play();
```
上述代码演示了如何为一个按钮组件创建一个淡出效果的动画,并设置了动画的持续时间、循环次数以及是否自动反向播放。
## 3.3 JavaFX的媒体和3D图形支持
### 3.3.1 媒体播放的实现方式
JavaFX 提供了`MediaPlayer`和`MediaView`组件,使得开发人员可以非常方便地在Java应用程序中嵌入和控制音频及视频。你可以直接播放在线媒体流,也可以播放本地文件。
**示例代码块:**
```java
// 加载并播放一个本地视频文件
Media media = new Media(new File("path/to/your/video.mp4").toURI().toString());
MediaPlayer mediaPlayer = new MediaPlayer(media);
MediaView mediaView = new MediaView(mediaPlayer);
mediaView.setFitWidth(640);
mediaView.setFitHeight(480);
mediaView.setPreserveRatio(true);
StackPane root = new StackPane();
root.getChildren().add(mediaView);
```
在该代码示例中,首先创建了一个媒体对象,然后创建了一个媒体播放器并关联了媒体对象,最后创建了一个媒体视图来显示视频内容,并将其添加到JavaFX的场景中。
### 3.3.2 3D图形的渲染与交互
JavaFX 提供了强大的3D图形支持。通过`Group`、`MeshView`、`PhongMaterial`和`LightBase`等类,开发者可以创建复杂的3D场景,并且可以利用内置的变换类来对3D物体进行移动、旋转和缩放等操作。
**示例代码块:**
```java
// 创建一个简单的3D立方体并旋转
PhongMaterial material = new PhongMaterial();
material.setDiffuseColor(Color.BLUE);
MeshView cube = new MeshView(new Box(100, 100, 100));
cube.setMaterial(material);
cube.setTranslateX(250);
cube.setTranslateY(250);
cube.setTranslateZ(250);
// 创建一个舞台并旋转立方体
Group root = new Group(cube);
Scene scene = new Scene(root, 800, 600, true);
PerspectiveCamera camera = new PerspectiveCamera(true);
camera.setTranslateZ(-1000);
Group group = new Group(cube, camera);
group.getTransforms().addAll(
new Rotate(45, Rotate.Y_AXIS),
new Rotate(-45, Rotate.X_AXIS)
);
// 在场景中添加灯光和相机
LightBase light = new AmbientLight();
light.setColor(Color.WHITE);
root.getChildren().add(light);
AnimationTimer timer = new AnimationTimer() {
long lastTime = 0;
public void handle(long now) {
if (lastTime != 0) {
double secs = (now - lastTime) / 1_000_000_000.0;
cube.setRotationAxis(Rotate.Y_AXIS);
cube.setRotate(cube.getRotate() + secs * 10);
}
lastTime = now;
}
};
timer.start();
Stage stage = new Stage();
stage.setTitle("JavaFX 3D Example");
stage.setScene(scene);
stage.show();
```
在这段代码中,我们创建了一个3D立方体并为其添加了材质和旋转动画。通过使用`AnimationTimer`类,我们可以创建一个不断旋转的立方体动画效果。
## 3.4 JavaFX的网络和多平台支持
### 3.4.1 JavaFX与网络的集成
JavaFX 具有与网络技术集成的能力,使得开发者能够利用Java网络API,如`java.net.URL`和`java.net.HttpURLConnection`,从网络上获取数据。这些API可以用来加载远程资源,如图像、文本文件或媒体文件。
### 3.4.2 跨平台部署策略与实践
JavaFX 程序被设计为可以运行在各种不同的操作系统上,例如Windows、macOS和Linux。为了实现这一点,JavaFX 应用可以通过各种打包工具被打包为独立的可执行文件,比如使用JavaFX的打包工具或者第三方工具如`jlink`。
**示例代码块:**
```java
// JavaFX 应用打包为独立可执行文件
jlink --module-path /path/to/javafx-sdk-15/lib \
--add-modules javafx.controls,javafx.fxml \
--output /path/to/your-application/bin \
--strip-debug \
--compress 2 \
--no-header-files \
--no-man-pages
```
在上述命令中,`jlink`用于创建一个包含所有必需模块和依赖项的自包含运行时映像,该映像随后可以部署到目标系统上。
**总结**:JavaFX 为开发者带来了诸多创新和新特性,尤其是它的模块化、CSS样式、3D图形和多媒体支持,这些都极大地提升了Java桌面应用程序的开发效率和用户体验。然而,随着Web技术的发展以及JavaFX在某些版本中的弃用,开发者可能需要考虑是否继续投资于JavaFX或转向其他技术。在进行框架选择时,重要的是要综合考虑项目需求、团队技能和未来趋势。在接下来的章节中,我们将探讨Swing与JavaFX之间的功能对比,以及如何根据项目需求选择合适的框架。
# 4. Swing与JavaFX功能对比
### 4.1 组件和布局管理对比
#### 4.1.1 对比不同布局的实现和效果
Swing 和 JavaFX 在组件和布局管理上有着不同的实现方式和设计理念。Swing 通过布局管理器(Layout Managers)来管理组件的位置和大小,如 FlowLayout、GridLayout、BorderLayout 等,它们都有自己的特点和使用场景。例如,GridLayout 适用于创建简单的表格布局,而 BorderLayout 适合于包含多个组件的复杂界面。
JavaFX 在这一方面引入了全新的概念,通过 CSS 样式和布局(如 AnchorPane、GridPane、StackPane 等)提供了更灵活和更直观的方式来管理界面。JavaFX 的布局允许开发者使用更接近 Web 开发的方式来进行布局,它更加注重于组件的相对定位,使得布局在不同的屏幕尺寸下具有更好的适应性。
#### 4.1.2 组件可重用性和维护性分析
Swing 组件的可重用性在很多情况下受限于其较为老旧的架构,新组件的扩展性不如现代框架。JavaFX 提供了更加模块化的组件结构,允许开发者创建更为复杂和功能丰富的自定义组件,并且这些组件更易于在不同的项目中复用。
维护性方面,Swing 由于其历史遗留问题和庞大的代码库,使得维护和更新工作变得相对困难。而 JavaFX 提供了更为清晰和现代的 API,这使得代码维护更为容易。通过利用 JavaFX 的 CSS 支持,开发者能够以声明性的方式改变组件的样式和行为,这一点对于长期项目来说是非常有益的。
### 4.2 事件处理和并发模型对比
#### 4.2.1 两种框架事件处理机制的比较
Swing 使用基于观察者模式的事件处理机制,事件监听器被用来监听组件上发生的事件,并且在事件发生时做出响应。在 Swing 中,GUI 更新操作必须在事件分发线程(Event Dispatch Thread, EDT)上执行,以避免界面冻结。
JavaFX 的事件处理机制与其前辈相比有了较大的改进,它支持基于 Lambda 表达式的更简洁的事件监听代码。JavaFX 采用了一种称为“属性绑定”的机制,使得视图和数据之间的同步变得更加简单和直观。与此同时,JavaFX 也支持在后台线程中进行耗时的计算操作,并通过属性绑定机制安全地更新 UI 组件。
#### 4.2.2 并发模型对性能和开发的影响
Swing 的单线程模型要求开发者在编程时格外注意线程的使用,以避免阻塞 EDT,这在一定层面上增加了开发的复杂度。并发问题需要开发者手动管理,这可能导致一些难以发现的bug,如界面更新延迟或无响应。
JavaFX 通过引入任务(Task)和后续的属性绑定机制,使得并发模型更加易用。开发者可以更加专注于业务逻辑,而无需担心线程的具体实现细节。这不仅提高了代码的可读性和可维护性,还能更好地利用多核处理器的计算能力。
### 4.3 性能和资源占用对比
#### 4.3.1 性能测试和基准对比
在性能方面,Swing 和 JavaFX 都依赖于底层的 AWT 和 Java 2D API,它们在基础渲染性能上通常没有太大差别。然而,JavaFX 采用了一些现代的优化技术,例如硬件加速支持和场景图优化,这使得在一些情况下 JavaFX 可以提供更流畅的动画和更高效的渲染。
性能测试显示,对于静态和动态界面更新,JavaFX 通常能够提供更好的性能。不过,在进行性能测试时,应该考虑实际的应用场景和具体用例,因为这些因素会极大影响测试结果。
#### 4.3.2 资源占用情况的调查分析
资源占用方面,Swing 通常被认为更为“轻量”,其启动时间和内存占用往往小于 JavaFX。JavaFX 由于其提供了更多现代化的图形支持,包括 CSS 样式、丰富的动画效果,因此它可能占用更多的系统资源。
不过,随着硬件性能的提升,这种资源占用的差距在多数应用场景中已经不再是主要的考虑因素。开发者更关心的是框架的开发效率、UI 的美观程度和运行时的性能表现。
### 4.4 开发工具和生态系统对比
#### 4.4.1 开发IDE和工具链的比较
在开发 IDE 和工具链方面,Swing 有着悠久的历史,几乎所有 Java IDE 都对其有很好的支持,如 Eclipse、IntelliJ IDEA、NetBeans 等。不过,这些 IDE 对 JavaFX 的支持在近年来得到了显著增强。特别是在 IntelliJ IDEA 中,JavaFX 的开发支持已经非常完善,包括了可视化编辑器、组件预览和调试工具。
JavaFX 的开发者社区虽然起步较晚,但增长迅速。它鼓励开发者使用现代开发工具链,如 Gradle 或 Maven 进行项目管理,使得依赖管理和构建过程更为高效。
#### 4.4.2 社区支持和资源库的差异
社区支持和资源库方面,Swing 由于其历史悠久,拥有大量的教学资源、书籍、论坛讨论和开源项目。而 JavaFX,虽然起步较晚,但得益于 Oracle 的大力推广以及开源社区的快速发展,已经积累了相当多的学习资源和开源项目。
JavaFX 在线资源库,如 Gluon 的 Scene Builder,为开发者提供了强大的可视化编辑器支持,这是 Swing 所缺少的。此外,JavaFX 社区的活跃度和响应速度通常被认为高于 Swing 社区,这使得遇到问题时能够更快地获得解决方案。
### 代码块展示与分析
以下是 JavaFX 中的一个简单的代码示例,该代码创建了一个窗口,并在其中放置了两个按钮:
```java
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class SimpleApp extends Application {
@Override
public void start(Stage primaryStage) {
Button btn = new Button();
btn.setText("Say 'Hello World'");
btn.setOnAction(event -> {
System.out.println("Hello World!");
});
StackPane root = new StackPane();
root.getChildren().add(btn);
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("Hello World");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
```
- `Application` 类是 JavaFX 应用程序的入口点。
- `start` 方法定义了应用的初始场景和窗口。
- `Stage` 代表应用的窗口。
- `Button` 被添加到 `StackPane` 布局中,而 `StackPane` 又被设置为 `Scene` 的根节点。
- `setOnAction` 方法用来定义按钮的点击事件处理。
通过上述代码块可以看出,JavaFX 的编程模式更加接近现代编程范式,代码结构清晰,易于理解。JavaFX API 的设计更加直观,符合现代 Java 开发者的习惯。
# 5. 框架选择的实践指南
在当今快速发展的IT领域,选择正确的用户界面框架对于项目的成功至关重要。本章将深入探讨如何根据项目的实际需求、团队技能和实践经验来选择最适合的框架。通过深入分析和实际案例的比较,我们将提供一份详尽的实践指南,以帮助您在复杂的框架选择过程中做出明智的决策。
## 5.1 项目需求分析
在项目开始阶段,对功能需求和技术选型进行细致的分析是至关重要的。这不仅有助于定义项目的范围,而且还会影响所选择的技术栈。
### 5.1.1 功能需求与技术选型
功能需求是评估和选择框架的首要因素。当面对功能需求时,首先要考虑的是框架能否提供实现这些需求所需的组件和库。例如,如果项目需要丰富的图形界面,那么JavaFX可能比Swing更具优势,因为它提供了更多现代化的视觉和动画支持。
**技术选型的考虑因素包括:**
- **组件可用性:**框架是否提供了满足需求的预构建组件,或者需要大量自定义开发。
- **技术成熟度:**框架的社区活跃度、文档完善程度和bug修复速度。
- **技术社区:**是否有活跃的社区和论坛可以提供技术支持。
在技术选型过程中,我们还可以参考以下示例代码块,以展示如何在实际开发中进行技术选型:
```java
// 示例:评估Swing与JavaFX的组件可用性
import javax.swing.*;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class TechnologyEvaluation extends Application {
@Override
public void start(Stage primaryStage) {
// JavaFX 示例
StackPane root = new StackPane();
root.getChildren().add(new Button("JavaFX Button"));
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("JavaFX Technology Evaluation");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
```
**分析:** 该示例代码展示了如何在JavaFX中创建一个简单的窗口,并添加一个按钮组件。它可以帮助我们评估JavaFX的组件可用性。
### 5.1.2 性能要求和未来扩展性
在选择框架时,考虑其性能要求和未来扩展性同样重要。Swing框架因其轻量级和对老旧硬件的良好兼容性,在性能要求不高的场景中仍然是一个不错的选择。然而,如果项目预期未来会进行大量扩展,或者需要支持高级图形和动画效果,JavaFX可能是更好的选择,因为它在这些方面提供了更多的优化和功能。
**性能测试与扩展性的关键考虑点:**
- **响应速度:**如何测试不同框架在执行任务时的响应时间。
- **资源消耗:**框架在运行时占用的内存和CPU资源。
- **扩展能力:**框架是否支持模块化设计,以及添加新特性或功能的难易程度。
## 5.2 开发者技能和团队偏好
除了项目需求外,开发团队的技术栈和偏好也是决定框架选择的关键因素。
### 5.2.1 开发团队技能栈的影响
每个开发团队都有其特定的技术栈和经验。一个已经熟练使用Swing的团队可能会因为需要重写已有的代码库和培训新技能而选择继续使用Swing,而一个对JavaFX更熟悉的团队可能会更倾向于选择JavaFX以利用其现代化的特性。
**开发者技能对框架选择的影响包括:**
- **学习曲线:**引入新框架时团队成员需要投入多少时间和努力。
- **代码迁移:**将现有项目从一个框架迁移到另一个框架的复杂性。
- **开发效率:**不同框架如何影响团队的开发速度和生产力。
### 5.2.2 个人偏好与项目适应性
团队成员的个人偏好也可能影响框架的选择。通常,当团队成员对所选框架感到舒适时,他们能够更高效地完成工作,并对项目有更高的投入。
**个人偏好因素:**
- **个人经验:**团队成员在使用不同框架时的经验和熟练度。
- **技术兴趣:**团队成员对新技术的兴趣和热情。
- **长期合作:**选择团队成员更倾向于长期合作的框架。
## 5.3 实际案例分析
### 5.3.1 成功案例研究
在实际案例分析中,我们可以看到一个项目如何根据其需求选择最合适的框架。例如,假设我们有一个需要大量动画和视觉效果的多媒体项目。在评估了Swing和JavaFX后,项目团队决定使用JavaFX,因为其提供了更丰富的视觉和动画库,能够帮助他们更快地实现设计目标。
### 5.3.2 失败案例和教训总结
同样重要的是从失败的案例中学习。例如,一个团队可能在没有充分评估性能影响的情况下选择了Swing,结果在项目规模扩大时遇到了性能瓶颈。这个案例提醒我们,在选择框架时,必须考虑到项目的长期发展和潜在的性能问题。
**项目适应性和框架选择的影响:**
- **项目目标:**项目的核心目标和预期成果如何影响框架的选择。
- **决策过程:**如何组织团队进行有效的需求分析和决策。
- **风险评估:**在选择框架时需要考虑的风险和潜在问题。
通过分析成功与失败的案例,我们可以更好地理解在框架选择过程中需要考虑的多方面因素,以及如何将理论知识应用到实际项目中去。这为今后的框架选择提供了宝贵的经验和教训。
# 6. 未来趋势与展望
在当今技术飞速发展的时代,用户界面(UI)技术正经历着不断的变化和演进。随着新技术的出现和用户需求的日益增长,UI框架必须适应这些变化以满足新的挑战和机遇。本章将探讨UI技术的发展方向,特别是Java界面框架的未来展望,并分析新兴技术可能带来的影响。
## 6.1 用户界面技术的发展方向
用户界面技术不断演进,旨在提高用户体验和应用程序性能。以下是用户界面技术发展的两个主要方向。
### 6.1.1 跨平台技术的现状与趋势
跨平台开发允许开发者使用一套代码库在不同的操作系统上部署应用,这大大降低了开发和维护成本。目前,技术如Flutter、React Native和Xamarin正在得到广泛的使用。未来,跨平台技术的趋势将继续向着更高的性能和更优的用户体验方向发展。
#### 跨平台技术的关键趋势包括:
- **性能优化**:随着硬件的发展,跨平台解决方案正在变得更加高效,几乎可以与原生应用相媲美。
- **工具和语言的成熟**:开发工具和编程语言的改进,使得编写跨平台应用更加简单和直观。
- **社区和生态系统的成长**:社区的支持和丰富的资源使得开发者更容易获取帮助和分享知识。
### 6.1.2 UI/UX设计理念的最新演变
用户体验(UX)设计在应用开发中扮演着越来越重要的角色。以下是一些UI/UX设计的最新趋势:
- **简洁化**:界面设计趋向于简单、直观,去除了多余的元素,使用户可以更快地完成任务。
- **个性化**:利用人工智能和大数据技术,应用能够提供更加个性化的用户体验。
- **响应式设计**:适应不同设备和屏幕尺寸的设计变得越来越重要,以确保用户无论使用何种设备都能获得一致的体验。
## 6.2 Java界面框架的未来展望
Java作为一种广泛使用的编程语言,其界面框架也一直在进化。Swing和JavaFX作为Java的主要界面框架,它们的未来发展受到社区和企业广泛的关注。
### 6.2.1 Swing和JavaFX的未来可能
Swing和JavaFX都有各自的优势和使用场景,它们在未来的发展可能会集中在以下方面:
- **整合现代技术**:框架可能会引入更多的现代编程范式和技术,如响应式编程、模块化等。
- **性能优化**:通过使用最新的Java版本特性,提升渲染性能和应用启动速度。
- **更好的开发工具支持**:集成更先进的开发工具,使得开发过程更加高效。
### 6.2.2 新兴框架的可能影响
未来可能会有新的框架出现,这些新兴框架将可能具有以下特点:
- **轻量级和模块化**:更轻量级的设计有助于减少资源消耗,而模块化可以提高应用的可维护性和可扩展性。
- **社区推动**:随着开源社区的不断发展,社区推动的项目将可能成为主流。
- **跨平台支持**:新兴框架可能提供更好的跨平台支持,使得Java应用可以在更多设备上运行。
在评估Java界面框架的未来趋势时,开发者需要考虑现有的技术栈、应用的特定需求以及长期的技术支持和社区活跃度。只有这样,才能确保所选择的框架能够满足现在和未来的开发需求。
虽然Java界面框架仍然占据着重要的位置,但开发者需要保持对新技术的关注和学习,以便在必要时能够做出适应性调整。随着技术的不断进步,我们有理由相信Java界面框架将不断演进,提供更加强大和灵活的解决方案。
0
0





