前端框架中的图层逻辑:实现与优化指南
发布时间: 2024-12-17 00:03:32 阅读量: 7 订阅数: 14 


decaf-ractive:与 decafjs 的 ractive 框架集成

参考资源链接:[Origin8.5 图层管理教程:调整大小与位置](https://wenku.csdn.net/doc/38n32u79fn?spm=1055.2635.3001.10343)
# 1. 图层逻辑在前端框架中的作用
## 1.1 图层逻辑的定义与重要性
在前端开发中,图层逻辑主要涉及如何管理页面中的视觉元素和交互行为,通过分层的方式提升渲染效率和界面响应性。它允许前端工程师将页面拆分为独立的层,优化渲染策略,以减少不必要的重绘和回流,从而降低DOM操作的性能开销。图层逻辑不仅对提升用户体验至关重要,还能帮助开发者更好地维护和扩展前端应用。
## 1.2 图层逻辑与现代前端框架
现代前端框架,如React, Vue.js等,都内置了图层逻辑,主要通过虚拟DOM来实现高效的DOM更新。虚拟DOM充当了图层逻辑与真实DOM之间的桥梁,使开发者可以专注于业务逻辑的实现,而框架内部则负责高效的DOM更新。理解图层逻辑的运作机制,对于前端开发人员在选择合适框架和优化应用性能时具有重要意义。
# 2. 图层渲染的基本原理
### 2.1 图层数据的组织结构
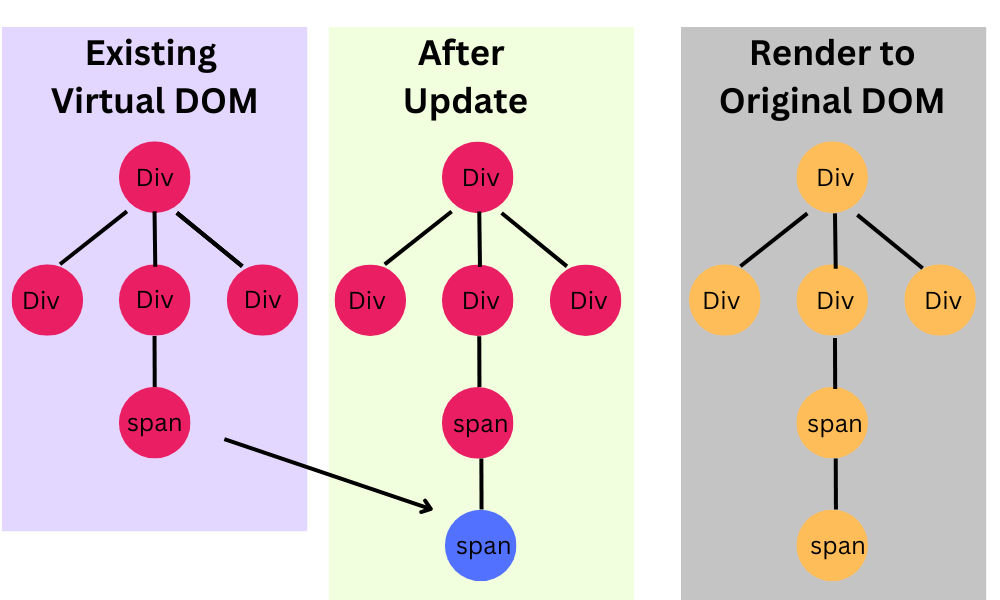
#### 2.1.1 虚拟DOM与真实DOM的关系
虚拟DOM是JavaScript中的一种抽象,用来表示DOM树的结构。它是一个轻量级的JavaScript对象,可以描述DOM节点的属性和结构。与真实DOM不同,虚拟DOM不直接被渲染到页面上,而是作为一个中介,用于在内存中构建和维护DOM树的虚拟表现形式。
真实DOM,即文档对象模型(Document Object Model),是浏览器中的一个树状结构,它表示了页面上所有内容的层次关系,包括HTML元素、文本节点和属性节点。
两者之间的关系如下:
1. **初始化阶段**:当应用程序首次运行时,框架会创建一个虚拟DOM树。这个虚拟DOM树代表了初始的UI状态。
2. **更新阶段**:当数据发生变化时,框架会通过Diff算法比较新旧虚拟DOM树的差异,然后计算出最小的更新集。
3. **渲染阶段**:框架将最小更新集应用到真实DOM上,通过这种方式最小化了对真实DOM的修改,从而提升了性能。
### 2.1.2 数据驱动的视图更新机制
数据驱动的视图更新机制是指当数据发生变化时,视图会自动更新以反映这些变化。前端框架如React和Vue采用这种方式,其核心思想是将视图看作是数据的函数。
其基本工作原理如下:
1. **数据模型(Model)**:这是驱动整个应用程序的核心。所有的数据都存储在这里。
2. **视图(View)**:视图是数据模型的一个表现形式。当数据模型发生变化时,视图会自动更新。
3. **用户交互(User Interaction)**:用户操作如点击按钮或输入信息,会导致数据模型的变化。
4. **自动更新(Auto-update)**:框架监听数据模型的变化,然后自动更新视图,而无需开发者手动操作DOM。
框架内部通过虚拟DOM和响应式数据绑定来实现这一机制。这意味着,一旦数据模型更新,框架会重新计算虚拟DOM树,并且只更新那些发生改变的部分。
### 2.2 渲染流程与性能优化
#### 2.2.1 渲染循环的实现方式
渲染循环指的是浏览器如何更新页面的视觉表现以匹配应用程序的状态。现代前端框架通过组件化的概念简化了这一过程。
基本流程包括:
1. **状态变更**:应用程序状态发生变化,例如用户点击按钮导致数据变更。
2. **框架处理**:框架接收到状态变更的通知,然后决定是否需要更新虚拟DOM树。
3. **Diff算法**:框架利用Diff算法快速找出旧树和新树之间的差异。
4. **DOM更新**:最终将变化的部分通过原生DOM API应用到真实DOM上。
5. **重新渲染**:真实DOM更新后,用户看到的页面随之更新。
框架通常提供声明式API,允许开发者声明“我希望页面看起来如何”,框架负责计算如何达到这个状态。
#### 2.2.2 渲染性能瓶颈的识别与优化
性能瓶颈通常发生在渲染循环中。常见的性能问题和优化方式包括:
1. **过度渲染**:组件无谓的重新渲染,可以通过`shouldComponentUpdate`或Vue的`v-if`/`v-show`优化。
2. **复杂的DOM结构**:复杂的DOM结构会导致浏览器需要花费更多时间来处理布局和绘制。可以使用虚拟滚动(virtual scrolling)来优化。
3. **大量的DOM操作**:尽量减少直接操作DOM。利用框架的生命周期钩子和数据绑定来响应数据变化。
4. **不必要的组件实例化**:避免不必要的组件创建和销毁,复用组件实例。
通过分析时间线(例如Chrome的性能分析器)和代码审查,开发者可以发现和解决性能瓶颈。
### 2.3 图层与动画的协调
#### 2.3.1 动画的执行时机与渲染策略
在前端开发中,动画是增强用户体验的重要方式。动画的执行时机和渲染策略对性能和流畅度影响很大。
1. **合成线程和主线程**:动画执行时,主线程负责计算动画状态,合成线程负责将这些状态合成到屏幕上。尽量减少主线程工作,让合成线程完成尽可能多的工作。
2. **requestAnimationFrame**:使用`requestAnimationFrame`来同步动画和浏览器重绘,避免掉帧和动画卡顿。
3. **动画的硬件加速**:使用CSS3的动画属性,比如`transform`和`opacity`,允许浏览器利用GPU进行硬件加速。
4. **动画性能**:针对动画的性能进行优化,例如在动画结束后,及时从DOM中移除动画元素。
#### 2.3.2 CSS动画与JavaScript动画的对比
CSS动画和JavaScript动画在使用上各有优势:
1. **CSS动画**:
- **性能**:通常情况下,CSS动画由浏览器的渲染引擎优化,性能更佳。
- **简洁性**:CSS动画可以通过简洁的声明实现复杂动画效果。
- **兼容性**:大多数现代浏览器都支持CSS3动画。
2. **JavaScript动画**:
- **控制性**:JavaScript提供了更强的交互控制性。
- **动态性**:更适合运行时动态计算的动画效果。
- **兼容性问题**:在某些老旧浏览器上可能需要额外处理兼容性问题。
在选择动画实现方式时,开发者需要根据具体的需求和环境进行权衡。
# 3. 图层管理与优化实践
图层管理是前端开发中的一个重要概念,它涉及到如何有效地创建、更新和销毁页面上的图层,以达到最佳的用户体验和性能表现。在本章节中,我们将深入探讨组件与图层的关系、浏览器优化技术以及渐进式图层提升策略。
## 3.1 前端框架中的组件与图层
组件是现代前端框架的核心概念之一,它封装了视图、状态和行为。图层则是在视图渲染过程中生成的可视化元素,它们可以独立于其他元素进行渲染和更新。
### 3.1.1 组件生命周期中的图层管理
组件在生命周期的不同阶段涉及图层的不同操作。组件的创建、更新和销毁都会影响到图层的状态和性能。
#### 代码块示例:
```javascript
// 示例:React 组件生命周期中的图层管理
class MyComponent extends React.Component {
constructor(props) {
super(props);
// 初始化状态
}
componentDidMount() {
// 组件挂载后,初始化或更新图层
}
componentDidUpdate(prevProps, prevState) {
// 组件更新后,根据新的 props 和 state 更新图层
}
componentWillUnmount() {
// 组件卸载前,清理和销毁图层资源
}
render() {
return (
<div>...</div>
);
}
}
```
0
0






