数组去重方法探究:多种去重方案对比
发布时间: 2024-04-13 08:13:06 阅读量: 89 订阅数: 39 


JavaScript数组去重的几种方法

# 1. 简介
在编程中,数组去重是一个常见而重要的操作。简单来说,数组去重就是在一个数组中剔除重复的元素,确保每个元素都是唯一的。去重方法的选择直接影响到程序的效率和性能。本章将深入探讨数组去重的概念以及各种去重方法的实现原理和性能对比。了解数组去重的重要性和应用场景对于提升代码质量和效率至关重要。通过学习不同的数组去重方法,可以使我们在处理大量数据时更加高效和优雅。
本章将在接下来的内容中逐步介绍基本的去重方法以及高级的去重方法,并对它们的实现原理、使用场景和性能进行详细分析。让我们一起深入研究数组去重的奥秘吧!
# 2. 基本去重方法探究
在处理数组去重时,最基本的方法之一是循环遍历。这种方法通过遍历数组,逐个对比数组中的元素,去除重复的值,从而实现数组去重的功能。
### 2.1 循环遍历去重
#### 2.1.1 实现原理
循环遍历去重的实现原理是通过双重循环,对数组中的每一个元素都和其他元素进行比较,发现重复的元素时将其剔除,从而得到去重后的数组。
#### 2.1.2 时间复杂度分析
时间复杂度为O(n^2),因为需要双重循环对所有元素进行比较。
#### 2.1.3 示例代码演示
```python
def loop_unique(arr):
result = []
for i in arr:
if i not in result:
result.append(i)
return result
arr = [1, 2, 2, 3, 4, 4, 5]
print(loop_unique(arr)) # Output: [1, 2, 3, 4, 5]
```
另一种基本的去重方法是使用 `indexOf` 方法。
### 2.2 indexOf 去重
#### 2.2.1 实现原理
`indexOf` 方法可以返回数组中某个指定元素的第一个索引。借助该方法,可以判断元素在新数组中是否已经存在,若不存在则添加到新数组中。
#### 2.2.2 性能对比
相较于循环遍历,`indexOf` 方法在去重效率上有所提升,但仍然需要遍历整个数组进行比较。
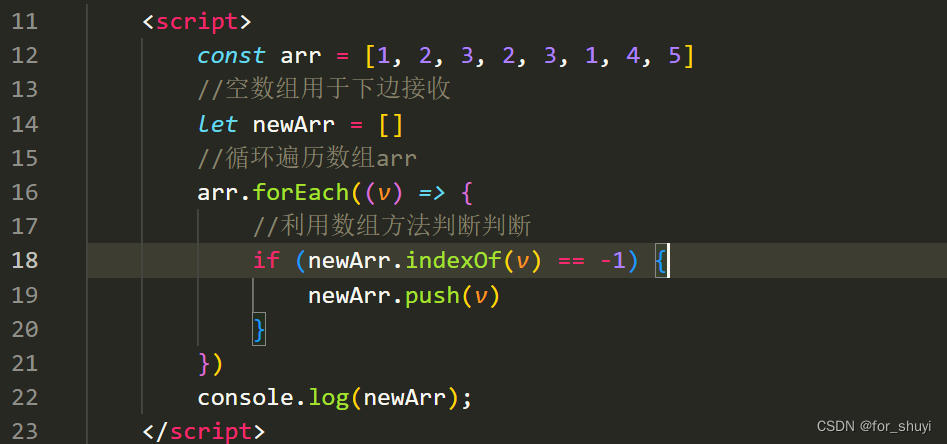
#### 2.2.3 示例代码演示
```javascript
function indexOfUnique(arr) {
var result = [];
arr.forEach(function(item) {
if (result.indexOf(item) === -1) {
result.push(item);
}
});
return result;
}
var arr = [1, 2, 2, 3, 4, 4, 5];
console.log(indexOfUnique(arr)); // Output: [1, 2, 3, 4, 5]
```
通过上述两种基本的去重方法,可以初步实现数组去重的功能。接下来,我们将探讨更多高级的去重方法。
# 3. 高级去重方法研究
#### 3.1 Set 数据结构去重
Set 是 ES6 提供的一种新的数据结构,它可以存储任意类型的唯一值。Set 内部的元素不会重复,因此非常适合用来进行数组去重操作。通过将数组转换为 Set,再将 Set 转换回数组,即可完成数组去重的操作。
##### 3.1.1 实现原理
- 将数组转换为 Set 时,Set 会自动去重,仅保留唯一值。
- Set 转换回数组时,会按照添加的顺序输出新的数组。
##### 3.1.2 使用场景分析
- 适用于需要保留数组元素顺序且快速去重的场景。
- 对于大规模数据,Set 具有较
0
0





