【Unity 3D UGUI实战揭秘】:构建高效复杂的UI系统
发布时间: 2025-01-05 01:18:03 阅读量: 8 订阅数: 10 


Unity3D UGUI Super ScrollView v2.4.4.unitypackage

# 摘要
本论文深入探讨了Unity UGUI系统在游戏和应用程序开发中的应用,提供了从基础UI元素创建到高级功能实现的全面指导。首先介绍了UGUI系统的基本组成及其在UI元素管理中的角色。随后,文章重点讲解了创建高效UI所需的实践技巧,包括动画系统交互、资源优化、交互设计以及用户体验的提升。针对动态UI内容的展示与更新,本文详细阐述了数据绑定、窗口切换和动态列表实现的关键技术。高级UI功能的实现,如拖拽功能开发、多语言支持和自定义UI控件的开发,也在论文中得到了详尽的介绍。最后,论文总结了UI系统测试和性能优化的最佳实践,强调了性能问题诊断与解决的重要性。通过理论与实际案例相结合的方式,本文旨在为Unity开发者提供一套完整的UI开发解决方案。
# 关键字
Unity UGUI;UI元素管理;动画系统交互;性能优化;数据绑定;资源优化
参考资源链接:[Unity 3D UGUI Tab键智能切换输入框与导航脚本实现](https://wenku.csdn.net/doc/646c5ae1d12cbe7ec3e52553?spm=1055.2635.3001.10343)
# 1. Unity UGUI系统概述
Unity作为游戏开发领域中的一匹黑马,它所提供的用户界面(UI)系统UGUI,改变了游戏及应用界面开发的游戏规则。UGUI为设计师和开发者提供了一套直观、灵活且性能优越的界面设计工具,它不仅简化了界面元素的创建与管理,也极大地提升了用户交互体验的品质。
## 1.1 UGUI的组成与功能
UGUI系统主要由三个核心部分构成:Canvas(画布)、UI组件(如Button、Image、Text等)和布局系统。这些组成部分共同工作,让开发者能够快速构建出美观且响应式的界面。Canvas作为所有UI元素的容器,负责渲染和管理所有画面上的UI元素。而UI组件则提供了与用户交互的基本单元。最后,布局系统确保UI元素在不同屏幕和分辨率下都能正确显示。
## 1.2 UGUI的优势与特点
与传统的UI系统相比,UGUI的特点在于其直观的设计界面和强大的脚本支持。借助于Unity强大的引擎和脚本API,开发者可以在代码层面精细控制UI的动态行为。此外,UGUI的锚点系统和画布渲染模式解决了不同分辨率适配问题,使得界面开发更为高效和便捷。
综上所述,Unity UGUI系统不仅简化了UI的创建与管理过程,也为复杂的UI交互提供了强大的后端支持。在接下来的章节中,我们将深入了解UGUI的各个组成部分,探索如何利用UGUI实现高效且专业的UI开发。
# 2. UI元素的基础创建与管理
## 2.1 UGUI界面元素介绍
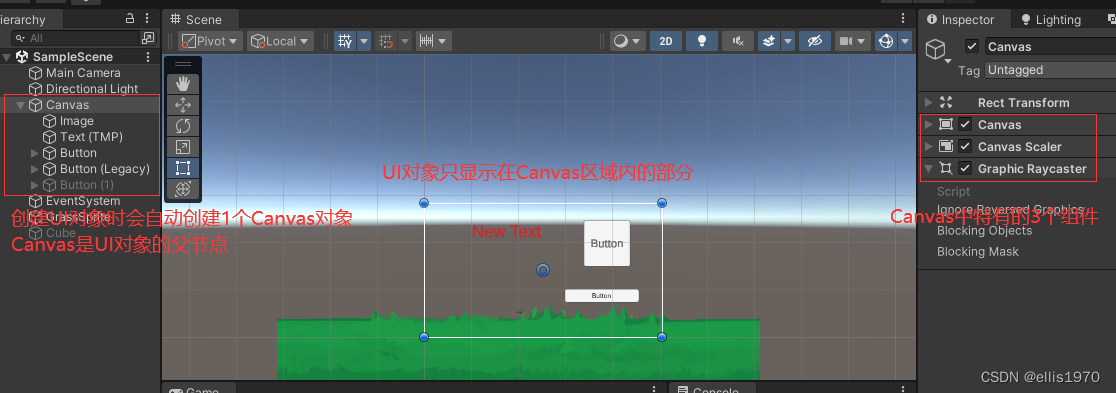
### 2.1.1 Canvas的作用与设置
Canvas是UGUI系统中的核心组件,它作为所有UI元素的容器和渲染的基础。在Unity场景中,任何一个UI元素都必须位于Canvas的层级下。用户可以通过改变Canvas的渲染模式来应对不同的显示需求,例如屏幕空间-正交(Screen Space - Overlay)模式,它使UI元素始终覆盖于游戏或应用的其它内容之上。还有屏幕空间-摄像机(Screen Space - Camera)模式,它允许用户通过设置特定的摄像机来控制UI的渲染位置。此外,世界空间(World Space)模式允许UI元素在三维世界空间中渲染,这对于创建用户界面面板等交互元素特别有用。
Canvas组件设置需要理解以下参数:
- **Render Mode**: 选择Canvas的渲染模式,如Screen Space - Overlay, Screen Space - Camera或World Space。
- **Pixel Perfect**: 使得像素级UI元素无模糊,精确对齐。
- **Sorting Layer**: 控制Canvas的渲染顺序,与其它UI Canvas或其他类型图形相比,决定哪个在前。
- **Order in Layer**: 在同一Sorting Layer下的渲染顺序。
```csharp
// 代码示例,设置Canvas为World Space并添加到游戏对象上
Canvas canvas = gameObject.AddComponent<Canvas>();
canvas.renderMode = RenderMode.WorldSpace;
canvas.worldCamera = Camera.main; // 指定主摄像机
```
上述代码块将创建一个Canvas组件并将其渲染模式设置为World Space,并假设使用主摄像机进行渲染。
### 2.1.2 常见UI组件:Button, Image, Text
**Button**: 是UGUI中用于创建交互式按钮的标准组件。按钮通常由Image组件(代表按钮的视觉部分)以及一个Animator组件(用于处理按钮的不同视觉状态,如按下、悬停等)构成。当用户与按钮交互时,它可以触发事件,如加载新场景、启动计时器等。
**Image**: 这个组件通常用来显示图片或纹理。它可以作为Button的子元素,或者独立用于显示静态图像。通过脚本动态控制Image组件,可以实现UI元素的过渡效果,比如淡入淡出。
**Text**: Text组件用于在界面上显示文本信息。可以设置字体、大小、颜色和对齐方式。在多语言应用开发中,Text组件至关重要,因为它需要动态地展示不同长度和字符的文本内容。
```csharp
// 代码示例,创建一个简单的UI Text并设置其属性
Text newText = gameObject.AddComponent<Text>();
newText.text = "Hello World!";
newText.fontSize = 20;
newText.color = Color.white;
```
以上代码块创建了Text组件,并设置了初始的文本、字体大小和颜色。在实际开发过程中,动态生成UI元素并赋值是常见的需求。
## 2.2 UI的布局与锚点系统
### 2.2.1 布局的基本原理
在Unity的UGUI系统中,布局是组织和管理UI元素(如按钮、文本框等)的关键工具。布局允许开发者通过一系列的视觉构造来组织UI元素,使得它们无论在何种分辨率或屏幕尺寸下都能保持良好的布局与排列。
布局系统依赖于锚点和边距(margin)。锚点定义了UI元素相对于其父级的位置,而边距则定义了与相邻元素之间的距离。这些工具允许创建响应式布局,也就是能够适应不同屏幕尺寸和分辨率的设计。
### 2.2.2 锚点和父级变换的应用
锚点系统是UGUI布局管理的核心。通过设置UI元素的锚点,可以指定其相对于父级的位置。这使UI设计可以无视屏幕大小,自适应任何设备。
在布局中,有四种锚点:左上、右上、左下和右下。它们通过锚点控件和锚点边缘控制UI元素的位置和大小。
```csharp
// 代码示例,通过脚本设置UI元素的锚点
RectTransform rectTransform = GetComponent<RectTransform>();
rectTransform.anchorMin = new Vector2(0.5f, 0.5f); // 中心点
rectTransform.anchorMax = new Vector2(0.5f, 0.5f); // 中心点
rectTransform.anchoredPosition3D = Vector3.zero; // 位置
rectTransform.sizeDelta = new Vector2(100, 50); // 宽高
```
上述代码通过设置RectTransform的锚点、位置和大小,来精确地控制UI元素在屏幕上的布局。
## 2.3 UI组件的动态管理
### 2.3.1 代码中动态创建和配置UI组件
在Unity中,动态创建UI组件通常通过编程方式完成,这在构建动态界面时非常有用。例如,在游戏开始界面,可能需要根据玩家选择的游戏模式动态加载不同的UI元素。这可以通过实例化预制体(Prefab)或者使用`Instantiate`方法动态添加组件到Canvas下实现。
```csharp
// 代码示例,动态创建一个UI Image
Canvas canvas = GameObject.Find("Canvas").GetComponent<Canvas>();
GameObject imageGO = new GameObject("DynamicImage");
imageGO.AddComponent<RectTransform>();
Image newImage = imageGO.AddComponent<Image>();
newImage.rectTransform.SetParent(canvas.transform);
newImage.rectTransform.anchorMin = Vector2.zero;
newImage.rectTransform.anchorMax = Vector2.zero;
newImage.rectTransform.sizeDelta = new Vector2(100, 100);
newImage.color = Color.red; // 设置颜色
```
在这段代码中,我们首先找到场景中的Canvas,然后创建一个新GameObject,添加了一个Image组件,并设置了Image的位置和大小。
### 2.3.2 池化技术在UI中的应用
池化技术是一种优化技术,它可以减少动态内存分配的开销,特别是在处理大量或频繁创建和销毁的UI元素时非常有效。通过使用对象池,可以预先创建一组UI对象,然后在需要时从池中取出并使用,使用完毕后放回池中,而不是每次都创建和销毁对象。
```csharp
// 代码示例,实现一个简单的对象池来管理UI元素
List<GameObject> pooledObjects = new List<GameObject>();
GameObject prefab = Resources.Load<GameObject>("UI_Prefab"); // 假设已经有一个预制体
public GameObject GetPooledObject()
{
for (int i = 0; i < pooledObjects.Count; i++)
{
if (!pooledObjects[i].activeSelf)
{
return pooledObjects[i];
}
}
GameObject obj = Instantiate(prefab);
pooledObjects.Add(obj);
return obj;
}
// 使用对象池来获取一个UI元素
GameObject pooledObject = GetPooledObject();
```
上述代码展示了一个简单的对象池实现,它通过维护一个对象列表来管理预制体实例。当需要一个UI元素时,它首先从列表中寻找一个可用的对象,如果找不到,则创建一个新的实例并将其添加到池中。
# 3. 高效UI开发的实践技巧
在当今的移动设备和游戏开发领域,用户体验(User Experience,简称UX)的重要性不断提升。高效的用户界面(UI)设计和开发不仅能够改善用户体验,还可以提高应用程序的性能。本章节将探讨在Unity引擎下UGUI系统中实现高效UI开发的实践技巧,包括与动画系统的交互、资源优化与管理,以及交互设计与用户体验的优化。
## UGUI与动画系统的交互
### 动画器(Animator)与UI动画的实现
在Unity中,动画器(Animator)组件和动画剪辑(Animation Clips)被广泛应用于游戏和应用内的动画效果。当涉及到UI元素时,这些动画技术依然适用。
要实现UI元素的动画效果,开发者首先需要通过Animator组件添加状态机(State Machine),然后创建动画剪辑定义动画过程。比如,当用户点击一个按钮时,按钮可以以动画的形式改变颜色或尺寸。
```csharp
// C# 代码片段 - 动画器组件的基本使用
Animator animator = GetComponent<Animator>();
animator.Play("AnimationName"); // 传入剪辑名称来播放动画
```
代码执行后,UI元素会按照定义好的动画剪辑进行变换。这里需要注意的是,动画剪辑应当在Unity的Animator窗口中预先设定好。
### 使用状态机管理复杂动画流程
对于复杂的UI动画流程,可以利用Animator组件中的状态机来管理。状态机允许开发者定义多种状态,并通过条件触发这些状态之间的转换,从而实现复杂的交互逻辑。
```mermaid
graph LR
A[初始状态] --> B{条件判断}
B -->|条件为真| C[动画状态1]
B -->|条件为假| D[动画状态2]
C --> E[动画状态3]
D --> F[动画状态4]
```
在上述流程图中,通过状态机的逻辑,可以根据不同的输入条件触发不同的动画状态。在实际开发中,状态转换可能依赖于UI事件、变量的改变或者定时器等。
```csharp
// C# 代码片段 - 状态机的简单实现逻辑
if (someCondition)
{
animator.SetTrigger("Trigger1"); // 条件为真时,触发状态1
}
else
{
animator.SetTrigger("Trigger2"); // 条件为假时,触发状态2
}
```
在代码中,SetTrigger用于触发特定的触发器(Trigger),从而改变状态机的状态。这是一种让复杂动画逻辑更加清晰、易于管理的有效方法。
## 资源的优化与管理
### UI资源的压缩与打包
随着应用程序的复杂性增加,UI资源的管理变得尤为重要。资源压缩和打包是减少应用大小、提高加载效率的关键步骤。
1. **图片资源压缩**:可以使用第三方工具如TinyPNG,或者在Unity编辑器中使用压缩选项。压缩可以减少图片大小,但要注意保持视觉质量。
2. **字体资源优化**:将不使用的字符从字体文件中移除,可以显著减少字体文件的大小。
3. **脚本和资源打包**:使用Unity的AssetBundle进行资源打包,可以按需加载资源,节省内存,加快加载速度。
### 使用Sprite Atlas优化图集
Sprite Atlas是将多个小图像合并到一个较大的图像文件中的技术,它可以减少draw call的数量,从而提高渲染效率。在Unity中,使用Sprite Atlas可以优化UI元素的渲染性能。
```csharp
// C# 代码片段 - 使用Sprite Atlas来优化UI元素的渲染
SpriteAtlas spriteAtlas = new SpriteAtlas();
spriteAtlas.Add(new string[] { "image1.png", "image2.png" });
spriteAtlas.Save("myAtlas.spritemap");
```
上述代码创建一个新的Sprite Atlas,并添加了两个图像资源。通过合并这些图像资源,可以减少渲染时的性能开销。
## 交互设计与用户体验优化
### 设计响应式UI适配不同设备
为确保UI在不同尺寸的屏幕上都能保持良好的可视效果和交互体验,开发响应式UI是必要的。在Unity中,可以利用UI元素的锚点(Anchors)和父级变换(Parent Transform)来创建适应不同分辨率的UI。
```mermaid
graph LR
A[开始设计UI布局] --> B[设置锚点]
B --> C[使用父级变换调整子元素]
C --> D[测试不同屏幕尺寸]
D --> E[优化UI元素的尺寸和位置]
```
从布局设计开始,使用锚点将UI元素固定在屏幕的特定位置。接着,通过父级变换调整子元素相对于父元素的位置,确保它们能适应屏幕尺寸的变化。最后,进行不同设备的测试,以确保UI元素的布局和响应行为符合设计预期。
### 创造流畅的用户交云体验
用户体验的流畅性不仅仅与UI元素的设计有关,还涉及动画效果、交互逻辑以及反馈。以下是一些提升用户体验的建议:
1. **动画平滑性**:确保动画效果不会引起卡顿,使用合适的时间曲线(如Easing Curves)。
2. **即时反馈**:对用户操作进行即时反馈,如点击按钮时提供触觉反馈或颜色变化。
3. **一致性**:保持UI设计的一致性,包括颜色、字体、图标和动画效果等。
4. **交互逻辑简单明了**:避免复杂的交互逻辑,确保用户可以直观地理解如何与应用互动。
通过以上章节的讲解,本章节展现了如何通过使用Unity的UGUI系统来实现高效且用户体验友好的UI开发。从UI动画的实现到资源优化,再到交互设计,每一步都至关重要。掌握这些技巧有助于开发人员创造出更吸引人、更流畅、更易用的应用程序。
# 4. 动态UI内容展示与更新
## 4.1 数据绑定与界面刷新
### 4.1.1 视图与数据模型的绑定
在动态UI内容展示与更新中,视图与数据模型的绑定是核心概念之一。视图指的是用户在界面上看到的所有元素,数据模型则是这些元素背后的数据结构。在Unity的UGUI系统中,数据绑定通常利用Unity的序列化系统和脚本来完成。
数据绑定允许UI元素的显示内容根据数据模型自动更新,从而减轻开发者的负担并减少错误。这一过程通常需要数据模型具有一定的封装和可序列化特性,而Unity通过SerializeField和Inspector面板简化了这一过程。
以一个简单的例子来说明:
假设我们有一个数据模型`PlayerData`,它包含玩家的名称和分数。我们希望UI上的Text组件能够自动更新这些信息。首先,我们创建数据模型类:
```csharp
[System.Serializable]
public class PlayerData
{
public string playerName;
public int score;
}
```
然后,在我们的UI控制器脚本中,我们将`PlayerData`实例序列化:
```csharp
[System.Serializable]
public class PlayerInfoUI : MonoBehaviour
{
public PlayerData playerData;
public Text playerNameText;
public Text playerScoreText;
}
```
在Inspector面板中,我们可以直接将`playerData`与其他UI组件相关联,Unity会根据`playerData`的变化自动更新这些组件。
### 4.1.2 更新UI内容的方法与最佳实践
更新UI内容可以有多种方式,而选择合适的方法取决于具体需求和性能考量。以下是几种常见的更新UI内容的方法及其最佳实践:
1. **直接访问和更新**:
最直接的方法是直接通过脚本访问UI组件并更新其内容。例如:
```csharp
void UpdatePlayerInfo(string playerName, int playerScore)
{
playerNameText.text = playerName;
playerScoreText.text = playerScore.ToString();
}
```
这种方法简单明了,但可能对性能有负面影响,特别是在频繁更新UI时。
2. **使用事件系统**:
当UI更新是由事件触发时,使用事件系统来更新UI可以提高代码的可维护性和可读性。例如:
```csharp
public void OnPlayerScoreChanged(int score)
{
playerScoreText.text = score.ToString();
}
```
事件处理器可以在数据模型变更时被调用,从而间接更新UI。
3. **MVC(模型-视图-控制器)模式**:
在复杂的应用中,MVC模式可以用来分离数据逻辑和UI逻辑。这种模式鼓励数据和视图之间的单向数据流,有助于维护代码的清晰和可扩展性。
4. **数据绑定框架**:
对于更高级的动态UI内容展示,可以使用如Unity的DOTS框架中的数据绑定功能。这些框架提供了更为高效和声明式的方式来实现UI和数据模型之间的绑定。
## 4.2 窗口和面板的动态切换
### 4.2.1 利用CanvasGroup控制显示与隐藏
在Unity中,`CanvasGroup`是一种能够控制UI元素显示状态的组件。通过控制其`alpha`(透明度)、`interactable`(交互性)和`blocksRaycasts`(阻止射线投射)属性,我们可以实现窗口和面板的动态切换。
例如,我们要控制一个面板的显示和隐藏,首先为该面板添加一个`CanvasGroup`组件。然后在脚本中,我们可以这样控制它的显示状态:
```csharp
public CanvasGroup menuCanvasGroup;
void ShowMenu(bool show)
{
if (show)
{
menuCanvasGroup.alpha = 1;
menuCanvasGroup.interactable = true;
menuCanvasGroup.blocksRaycasts = true;
}
else
{
menuCanvasGroup.alpha = 0;
menuCanvasGroup.interactable = false;
menuCanvasGroup.blocksRaycasts = false;
}
}
```
这种方法是即时的,适用于需要立即改变UI状态的场景。
### 4.2.2 创建自定义的UI状态机
UI状态机是管理UI状态(如菜单、对话框、面板等)的另一种有效方式。通过自定义UI状态机,可以以面向对象的方式表示UI状态,并定义它们之间如何进行转换。
为了创建自定义的UI状态机,我们需要定义状态类和转换逻辑。一个简单状态类的示例:
```csharp
public abstract class UIState
{
public abstract void EnterState();
public abstract void UpdateState();
public abstract void ExitState();
}
```
我们可以通过继承这个类来创建具体的状态,例如:
```csharp
public class MenuState : UIState
{
public override void EnterState()
{
// 执行进入菜单状态时的操作
}
public override void UpdateState()
{
// 执行更新菜单状态时的操作
}
public override void ExitState()
{
// 执行退出菜单状态时的操作
}
}
```
一个状态管理器的简单实现如下:
```csharp
public class UIManager
{
private UIState currentState;
public void ChangeState(UIState newState)
{
if (currentState != null) currentState.ExitState();
currentState = newState;
currentState.EnterState();
}
public void Update()
{
if (currentState != null) currentState.UpdateState();
}
}
```
状态机使得UI状态的管理更为清晰和可控,尤其在大型项目中能够提高UI代码的可维护性和可扩展性。
## 4.3 实现动态列表与分页
### 4.3.1 RecycleView和ListView的区别与应用
动态列表在UI设计中非常常见,尤其是在显示列表形式的数据时,如物品清单、消息列表等。在Unity UGUI系统中,`RecyclerView`和`ListView`是两种常用的动态列表组件。了解它们之间的区别以及各自的适用场景非常重要。
`RecyclerView`通常用于动态列表项较多的场景,如社交应用中的消息列表、商城的评论区等。`RecyclerView`的核心优势在于它的“回收”机制,即当列表滚动出屏幕时,其控件会被重新利用,减少内存占用和提升性能。
`ListView`则更倾向于表现简单且列表项数量较少的情况。其管理方式也相对简单,但在处理大量列表项时可能不如`RecyclerView`高效。
### 4.3.2 分页机制的实现与优化
在显示大量数据的动态列表时,引入分页机制可以有效提升性能和用户体验。分页机制意味着将数据分割成多个页,用户每次只能看到其中一页的数据,当需要查看更多数据时,再进行加载。
实现分页机制的基本步骤如下:
1. **数据分段**:首先需要将数据源分割成多个部分,每部分对应一页。
2. **加载与显示**:当用户点击下一页时,从数据源中加载对应的数据段,并将这些数据添加到列表视图中。
3. **缓存机制**:为了避免重复加载相同的数据,可以实现一个缓存机制,用来存储已加载的数据页。
```csharp
public class PaginatedList : MonoBehaviour
{
public int itemsPerPage = 10;
public int currentPage = 1;
public void LoadPage(int pageNumber)
{
currentPage = pageNumber;
// 加载数据逻辑
UpdateUI();
}
private void UpdateUI()
{
// 根据currentPage加载数据并更新列表UI
}
// 滚动视图事件触发时调用,用于加载下一页
public void OnScrollChanged()
{
int nextPage = Mathf.CeilToInt(scrollPosition / itemsPerPage);
LoadPage(nextPage);
}
}
```
分页机制的优化可以从多个方面考虑:
- **异步加载**:分页数据时可以采用异步加载的方式,避免阻塞主线程,提升用户体验。
- **数据懒加载**:只有在即将显示的页面数据才会被加载,进一步优化性能。
- **预加载**:提前加载相邻的页面数据,可以减少用户等待时间。
- **动态回收**:在列表滚动时动态回收和复用列表项,类似于`RecyclerView`的工作方式。
表格、代码块和流程图在这部分内容中未涉及,但应适当使用,以增强内容的表现力和清晰度。
# 5. 高级UI功能的实现
## 5.1 基于UGUI的拖拽功能开发
### 拖拽组件的实现逻辑
拖拽功能在现代用户界面中十分常见,它提高了用户交互的直观性和趣味性。在Unity的UGUI系统中实现拖拽功能需要我们理解和运用输入事件(如`OnBeginDrag`, `OnDrag`, `OnEndDrag`等),来响应用户的交互行为。
首先,我们需要一个`Rect Transform`来作为拖拽对象,并为其添加一个脚本来处理拖拽事件。脚本中会用到`Pointer`事件,通常是`PointerDown`, `PointerUp`, 和 `Drag`事件来处理拖拽动作的开始、结束和持续过程。
以下是一个简单的拖拽脚本的示例:
```csharp
using UnityEngine;
using UnityEngine.EventSystems;
public class DragHandler : MonoBehaviour, IBeginDragHandler, IDragHandler, IEndDragHandler
{
private Vector2 offset;
private Canvas canvas;
private void Start()
{
canvas = GetComponentInParent<Canvas>();
}
public void OnBeginDrag(PointerEventData eventData)
{
// 记录拖拽开始时的偏移量
offset = eventData.position - (Vector2)transform.position;
}
public void OnDrag(PointerEventData eventData)
{
// 更新拖拽对象的位置
transform.position = eventData.position - offset;
}
public void OnEndDrag(PointerEventData eventData)
{
// 拖拽结束后的逻辑,例如判断是否放置在某个区域等
}
}
```
### 拖拽反馈与动画效果设计
为了让拖拽操作更加生动和有趣,我们可以添加视觉上的反馈,比如在拖拽过程中添加缩放、旋转或者动态阴影效果。此外,添加平滑的动画效果可以使用户的操作体验更加流畅。
利用Unity的`LeanTween`或`DOTween`等动画库,我们可以轻松实现拖拽元素的平滑过渡动画。例如,下面的代码展示了如何在拖拽结束后平滑地返回到初始位置:
```csharp
using DG.Tweening;
using UnityEngine;
public void OnEndDrag(PointerEventData eventData)
{
// 拖拽结束后,将元素平滑地返回到初始位置
transform.DOMove(initialPosition, 0.3f).SetEase(Ease.OutBack);
}
```
上面的代码中,`initialPosition`代表元素初始位置的向量,`0.3f`是动画的持续时间,`Ease.OutBack`是缓动函数,让动画在结束时有一个小的回弹效果。
## 5.2 多语言支持与本地化
### 文本资源的管理和切换
在开发多语言支持的UI时,文本资源的管理是关键。通常的做法是把所有的文本存储在外部文件中(如`.txt`、`.json`),然后在运行时根据需要加载相应的文件来显示不同语言的文本。
我们可以通过创建一个资源管理器来集中管理所有外部文本文件,并提供接口供UI系统在需要时调用和切换语言。
下面是一个简单的语言切换的实现示例:
```csharp
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Resources;
using UnityEngine.UI;
public class LocalizationManager : MonoBehaviour
{
public static LocalizationManager Instance;
private Dictionary<string, string> localizationMap = new Dictionary<string, string>();
private void Awake()
{
if (Instance == null)
{
Instance = this;
DontDestroyOnLoad(gameObject);
}
else
{
Destroy(gameObject);
}
}
public void LoadLocalizationFile(string languageKey)
{
// 加载对应语言的文本文件,这里简化了文件加载过程
TextAsset localizationText = Resources.Load<TextAsset>(languageKey);
LoadLocalizationData(localizationText.text);
}
private void LoadLocalizationData(string data)
{
// 解析文本数据,并填充到字典中
// 此处省略解析和填充字典的代码
}
public string GetText(string key)
{
// 根据key从字典中获取对应的文本
if (localizationMap.ContainsKey(key))
{
return localizationMap[key];
}
return key;
}
}
```
上面的`LocalizationManager`类是一个单例,它负责管理文本资源,并提供了根据语言键加载和获取文本的功能。
### 图像与资源的本地化处理
对于图像资源的本地化,需要考虑如何高效地管理不同分辨率和文化差异的图片。一个常用的方法是创建不同语言的子文件夹,将对应语言的图像资源放在特定的文件夹中。例如:
```
Resources/
Images/
English/
button.png
Chinese/
button.png
```
在代码中,根据当前选中的语言动态地获取对应的资源路径:
```csharp
string imagePath = "Images/" + currentLanguage + "/button.png";
```
## 5.3 自定义UI控件的开发
### 从零开始创建自定义UI组件
创建自定义UI组件通常意味着将特定的功能和样式封装在一个可复用的组件中。这通常需要继承自`RectTransform`或`Behaviour`类。在自定义UI组件开发过程中,我们需要处理好组件的数据绑定、UI渲染和用户交互。
比如,我们可能想要创建一个自定义的进度条组件。下面的代码段展示了如何创建一个进度条组件的基础:
```csharp
using UnityEngine;
using UnityEngine.UI;
[RequireComponent(typeof(RectTransform))]
public class CustomProgressBar : MonoBehaviour
{
[SerializeField] private Image barImage; // 拖拽用到的图片组件
private RectTransform rectTransform;
private float maxWidth;
private void Awake()
{
rectTransform = GetComponent<RectTransform>();
maxWidth = rectTransform.rect.width; // 获取最大宽度
}
// 设置进度值,更新UI
public void SetProgress(float progress)
{
if (barImage != null)
{
barImage.rectTransform.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, maxWidth * progress);
}
}
}
```
### 自定义组件在项目中的应用案例
在Unity项目中应用自定义组件需要将它们作为预制体(Prefabs)或资源(Resources)添加到项目中,并且在需要的地方实例化和使用它们。
例如,对于自定义进度条,我们首先在Unity编辑器中将脚本附加到一个UI元素上,并在该元素内部创建一个子元素作为进度条(该子元素会自动被脚本引用)。然后我们创建该UI元素的预制体,并在需要显示进度条的地方通过`Instantiate`方法来使用它。
```csharp
GameObject progressBarPrefab = Resources.Load<GameObject>("CustomProgressBarPrefab");
GameObject progressBarInstance = Instantiate(progressBarPrefab);
CustomProgressBar progressBarScript = progressBarInstance.GetComponent<CustomProgressBar>();
progressBarScript.SetProgress(0.5f); // 设置进度为50%
```
在上面的代码中,我们假设自定义进度条预制体被命名为`CustomProgressBarPrefab`,并且已经存放在Resources文件夹下。
通过使用这样的自定义UI组件,我们可以在整个项目中快速且一致地实现特定的UI功能。同时,自定义组件的复用性和封装性也大大提高了开发效率,减少了代码重复,使得整个项目的结构更加清晰。
# 6. UI系统的测试与性能优化
在UI开发过程中,测试与性能优化是确保产品高质量与用户体验的关键环节。本章将介绍UI测试的最佳实践,并深入探讨性能问题的诊断与解决方法,以及性能优化的策略与工具。
## 6.1 UI测试的最佳实践
### 6.1.1 单元测试在UI开发中的应用
单元测试通常用于验证代码中的小的、独立的部分,确保其按照预期工作。在UI开发中,单元测试可以帮助确保UI组件的逻辑正确无误。
```csharp
[Test]
public void TestButtonBackgroundColorChangesOnClick()
{
// Arrange
var button = new GameObject("TestButton").AddComponent<Button>();
button.onClick.AddListener(() => button.backgroundColor = Color.red);
// Act
button.onClick.Invoke();
// Assert
Assert.AreEqual(Color.red, button.backgroundColor);
}
```
以上代码展示了如何使用Unity测试框架编写一个简单的UI按钮颜色变化的单元测试。在这个例子中,我们设置了一个按钮,在点击时改变其背景颜色,并验证颜色是否按照预期改变。
### 6.1.2 模拟器与自动化测试工具的使用
为了进行更全面的测试,可以使用模拟器和自动化测试工具,例如Unity Test Framework和Appium等。这些工具能够模拟用户行为,进行自动化测试,从而提高测试的效率和覆盖率。
例如,使用Appium进行自动化UI测试的步骤大致如下:
1. 安装并配置Appium环境。
2. 编写测试脚本,指定设备、应用和测试动作。
3. 执行测试脚本,Appium会自动在设备上运行测试。
4. 收集测试结果并进行分析。
## 6.2 常见性能问题的诊断与解决
### 6.2.1 CPU与GPU性能分析
性能分析工具是诊断性能问题的重要手段。例如,Unity中的Profiler工具可以帮助开发者监控CPU和GPU的使用情况。
在Unity中使用Profiler进行性能分析的基本步骤如下:
1. 在Unity编辑器中打开Profiler窗口。
2. 运行游戏,并选择“帧调试”模式。
3. 监控不同帧的时间消耗和CPU、GPU的具体使用情况。
4. 根据Profiler提供的信息,找出性能瓶颈。
### 6.2.2 内存泄漏与资源管理技巧
内存泄漏是导致应用性能下降的常见原因。在Unity中,可以使用Memory Profiler等工具来检测和修复内存泄漏问题。资源管理技巧包括合理加载和卸载资源,例如:
```csharp
void LoadResource(string path)
{
// 检查资源是否已被加载
if (Resources.Load(path) != null) return;
// 加载资源
Resources.LoadAsync(path);
}
void UnloadUnusedResources()
{
// 卸载不再使用的资源
Resources.UnloadUnusedAssets();
}
```
此段代码演示了如何加载和卸载资源,避免内存泄漏。应当定期调用`UnloadUnusedResources`方法,以确保卸载未使用的资源。
## 6.3 UI性能优化技巧总结
### 6.3.1 组件与布局优化策略
在组件与布局方面,以下是一些优化策略:
1. 减少不必要的UI组件数量,降低绘制成本。
2. 使用Canvas的Pixel Perfect模式优化像素级UI元素的显示。
3. 避免使用过于复杂的布局和过度的嵌套。
### 6.3.2 调试工具与性能监控方法
使用性能监控工具可以实时监控UI性能状况。例如:
- 在Unity中使用帧调试器监控渲染性能。
- 使用自定义的监控脚本记录性能数据,分析其趋势。
性能监控脚本的示例代码:
```csharp
void StartMonitoring()
{
Application.targetFrameRate = 60; // 设置目标帧率
StartCoroutine(CheckFrameRate());
}
IEnumerator CheckFrameRate()
{
while (true)
{
float frameTime = Time.unscaledDeltaTime;
int frameRate = (int)(1.0f / frameTime);
// 记录帧率信息,或者在UI上显示
yield return null;
}
}
```
通过上述代码,可以创建一个协程来实时监控帧率,并记录性能数据。结合性能分析工具,开发者能够更好地理解性能问题所在,并采取相应措施。
本章主要讨论了UI测试的实践方法,如何诊断和解决常见性能问题,以及UI性能优化的策略和工具。通过系统地理解和应用这些内容,开发者能够显著提高UI的质量和性能。
0
0





