探讨前端框架Vue.js的核心概念
发布时间: 2024-04-14 14:57:21 阅读量: 90 订阅数: 39 


Vue.js核心概念与面试笔试题目详解

# 1. Vue.js的历史与背景
Vue.js是一款流行的JavaScript前端框架,旨在简化Web应用开发。随着Web技术的发展,前端框架也经历了多个阶段。从jQuery的盛行,到Angular.js的出现,再到React.js的崛起,前端框架不断演进。Vue.js在这样的背景下应运而生,通过其简洁易用的特点迅速受到开发者的青睐。Vue.js的设计灵感融合了Angular.js和React.js的优点,采用了MVVM架构模式,提供了响应式数据绑定和组件化开发等功能。随着Vue.js不断完善和发展,它已成为当今最受欢迎的前端框架之一。
# 2.1 Vue.js简介
Vue.js是一款轻量级、渐进式的JavaScript框架,由尤雨溪于2014年创建。它旨在简化Web应用开发,并提供一种更加灵活、高效的方式来构建用户界面。
Vue.js具有简单易懂的API和文档,使得开发者可以快速上手。同时,它也支持组件化开发,使得代码更易于维护和复用。
# 2.2 MVVM架构模式
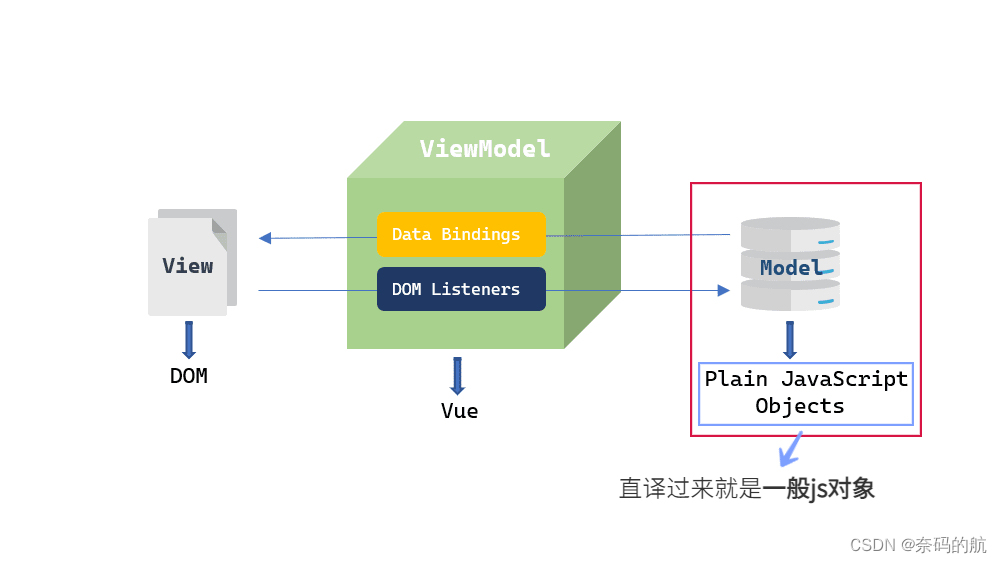
MVVM是Model-View-ViewModel的缩写,是一种前端架构模式。在Vue.js中,Model负责管理数据,View负责展示界面,而ViewModel则是Vue实例,负责连接Model和View,实现数据的双向绑定。
## 2.2.1 Model层
在MVVM模式中,Model代表数据层,负责管理数据的获取、存储和处理。在Vue.js中,数据一般保存在Vue实例中的data对象中,并通过数据绑定的方式与View层连接。
## 2.2.2 View层
View层代表用户界面,负责展示数据给用户。在Vue.js中,View使用模板语法来渲染数据,当数据发生变化时,View会响应式地更新。
## 2.2.3 ViewModel层
ViewModel是Vue实例,是连接Model和View的桥梁。Vue实例包含了数据、模板、计算属性、方法等,通过数据绑定和指令,实现了Model和View之间的双向绑定,让数据的变化自动同步到视图中。
```javascript
// 创建一个简单的Vue实例
var app = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
}
})
```
```mermaid
graph TD;
A[Model] --> B(View);
B --> A;
B --> C(ViewModel);
C --> B;
```
通过以上内容可以了解Vue.js的基本原理和MVVM架构模式。MVVM模式的引入使得前端开发更加高效,降低了开发和维护成本,同时提升了用户体验。
# 3. Vue实例及数据绑定
## 3.1 创建Vue实例
Vue.js 是一个 JavaScript 框架,用于构建交互式的 Web 界面。我们首先需要创建一个 Vue 实例,通过以下代码可以创建一个最简单的 Vue 实例:
```javascript
// 创建Vue实例
var app = new Vue({
el: '#app',
data: {
message: 'Hello, Vue!'
}
});
```
在这段代码中,我们创建了一个 Vue 实例,并将其绑定到 id 为 "app" 的 HTML 元素上,同时定义了一个数据属性 message,其值为 'Hello, Vue!'。这样就完成了一个简单的数据绑定。
## 3.2 数据与方法
### 3.2.1 数据绑定
在 Vue.js 中,通过数据绑定,我们可以将数据动态地显示在页面上。例如,在 HTML 中使用双花括号插值语法 `{{ message }}` 可以显示数据的内容,如下所示:
```html
<div id="app">
<p>{{ message }}</p>
</div>
```
###
0
0





