【Honeywell OH4502用户界面优化指南】:提升体验的秘密武器
发布时间: 2024-12-15 15:34:43 阅读量: 1 订阅数: 2 


honeywell OH4502二维2.4G说明书(最终版)中文.pdf

参考资源链接:[honeywell OH4502二维2.4G说明书(最终版)中文.pdf](https://wenku.csdn.net/doc/6412b45fbe7fbd1778d3f60e?spm=1055.2635.3001.10343)
# 1. Honeywell OH4502用户界面概述
Honeywell OH4502是一款专业级的移动终端,广泛应用于物流、仓储、制造和零售等行业。其用户界面(UI)是设备与用户交互的桥梁,对操作效率和用户体验有着决定性的影响。本章将概述OH4502的用户界面特点,以及如何通过理解这些特点来改善日常使用体验。接下来的章节会深入探讨用户界面优化的理论基础、实践技巧、性能调优以及个性化和未来趋势等方面,让使用者能够更高效、更专业地利用这款设备。
```markdown
- 设备介绍:Honeywell OH4502移动终端概览。
- UI特点:探讨OH4502界面的独特之处及其设计哲学。
- 用户体验:怎样利用界面特点提升日常使用效率。
```
# 2. 用户界面优化理论基础
## 2.1 用户界面设计原则
用户界面设计是用户与产品交互的起点,一个良好设计的界面能够极大提升用户的满意度和使用效率。在设计用户界面时,必须遵循一些基本原则,以确保用户在使用产品时能够直观地理解和操作。
### 2.1.1 直观性与易用性的重要性
直观性要求用户界面能够立即让用户明白如何使用,无需额外的学习或培训。易用性则是指用户在使用界面时的便捷程度。两者是用户界面设计的核心原则,关系到产品的可用性和用户体验的质量。
为了实现直观性和易用性,设计师需要遵循以下策略:
- **最小化学习成本**:界面应遵循通用的设计模式和习惯用法,让用户无需多想即可知道如何进行下一步操作。
- **一致性**:保持界面的元素和操作逻辑在不同的部分和功能中保持一致,减少用户的认知负担。
- **清晰的反馈**:用户进行操作时,应立即给予反馈,让其明白系统是否响应了操作,并告知结果。
### 2.1.2 布局和导航的优化策略
布局和导航是用户界面的骨架和路标,布局的合理性直接影响到用户能否快速找到所需信息,而导航的流畅性决定了用户能否有效完成任务。
布局优化的关键是:
- **优先级布局**:根据功能的重要性和使用频率,合理安排界面空间,将最重要的功能置于明显的位置。
- **空间利用**:避免界面过于拥挤,适当留白可以增加可读性和操作性。
- **视觉引导**:利用颜色、形状和尺寸等视觉元素,引导用户注意力和操作流。
导航优化的重点在于:
- **一致性导航**:确保导航结构在各个界面之间保持一致,减少用户寻找功能所需的时间。
- **清晰的路径**:提供明确的路径和指示,让用户清楚自己处于什么位置,以及如何返回或者前进。
- **快捷方式**:为频繁使用的功能提供快捷方式,减少操作步骤,提高效率。
## 2.2 人机交互理论
人机交互理论为用户界面设计提供了科学的指导思想,通过分析和研究用户的行为习惯、心理特点以及使用场景,为设计优化提供了理论支持。
### 2.2.1 用户体验的衡量指标
用户体验(UX)是衡量一个产品是否成功的关键指标。良好的用户体验能让用户感到愉悦,并愿意重复使用产品。衡量用户体验的主要指标包括:
- **可用性**:用户完成任务的效率、效率和满意度。
- **满意度**:用户在使用过程中的心理感受和情感反应。
- **忠诚度**:用户对产品或品牌的忠诚程度以及推荐的可能性。
为了准确衡量用户体验,可以通过以下方式进行:
- **用户访谈**:与用户直接对话,获取他们对产品的感受和建议。
- **A/B测试**:将用户分组,提供不同的界面设计或功能,比较哪种更受欢迎。
- **可用性测试**:让用户完成一系列任务,观察并记录他们在使用过程中的表现和问题。
### 2.2.2 用户研究方法与用户画像构建
了解目标用户是优化用户界面的第一步。用户研究方法旨在收集有关用户的行为、偏好、需求和期望的信息。用户画像是一种具体化用户特征的方法,通过构建一个或多个虚拟的典型用户来指导设计决策。
用户研究方法包含:
- **问卷调查**:广泛收集用户意见和反馈,适用于量化数据的分析。
- **深度访谈**:深入挖掘用户的内在需求和动机,适用于定性数据的获取。
- **日志分析**:通过分析用户行为日志,了解用户的实际使用模式。
用户画像构建步骤:
1. **收集数据**:通过上述方法收集用户信息。
2. **分析和归纳**:对收集到的信息进行分类和总结。
3. **创建角色模型**:依据数据创造有代表性的角色,包括年龄、性别、职业、兴趣等。
4. **验证画像**:通过用户访谈或调查验证角色的准确性。
## 2.3 可访问性与国际化
随着全球化的推进,软件产品的用户遍布世界各地,这就要求用户界面必须能够满足不同用户的需求,包括有特殊需求的用户,从而实现可访问性和国际化。
### 2.3.1 可访问性标准和指南
可访问性(Accessibility)是指产品能够被尽可能多的用户,包括残障人士使用的能力。为了实现这一目标,国际上已经建立了一系列的可访问性标准和指南,例如WCAG(Web Content Accessibility Guidelines)。
实现可访问性的关键点:
- **文本可读性**:提供字体大小调整、颜色对比度增强等功能。
- **媒体的替代性**:为图片、视频等非文本内容提供替代文本(alt text)。
- **键盘友好性**:确保所有功能均可通过键盘进行操作,而不仅仅是鼠标。
### 2.3.2 国际化设计的实施步骤
国际化设计不仅包含语言翻译,还涉及文化、地域差异、用户习惯等方面的适应。国际化设计的实施步骤通常包括:
- **市场研究**:了解目标市场的文化背景、用户习惯和法律法规。
- **设计本地化**:调整设计元素,如色彩、符号、布局等,以适应不同文化。
- **多语言支持**:确保界面支持多种语言,并且文本能够自动适应不同语言环境。
- **测试与反馈**:在目标市场测试界面,收集反馈并进行优化。
## 第二章小结
本章我们讨论了用户界面优化的理论基础,从设计原则、人机交互理论以及可访问性与国际化三个方面进行了深入分析。理解这些基础知识是提升用户界面体验的基石,为后续章节中具体的优化技巧和实践提供了理论支撑。在下一章节中,我们将探讨如何将这些理论应用到Honeywell OH4502的实际优化工作中,实现界面元素与控件的优化、交互流程的简化与标准化,以及反馈机制的增强。
# 3. Honeywell OH4502用户界面实践优化技巧
## 3.1 界面元素与控件优化
在用户界面优化过程中,界面元素与控件的改善是至关重要的一环,它们是用户与产品交互的直接媒介。下面将详细探讨如何改进图标和按钮,以及如何设计表单和列表以提升用户体验。
### 3.1.1 图标和按钮的改进
图标和按钮是用户界面中最基本也是最频繁使用的元素。它们的改进不仅关乎美观,更重要的是其易用性和直观性。
图标是代表某个功能或操作的图形符号。为了优化图标,设计师应该:
- 确保图标风格统一,使用一致的线条粗细、角度和风格;
- 使用标准图标的约定表示,如一个向下箭头通常表示下拉菜单;
- 避免使用过于抽象的图标,以防止用户理解上的困难。
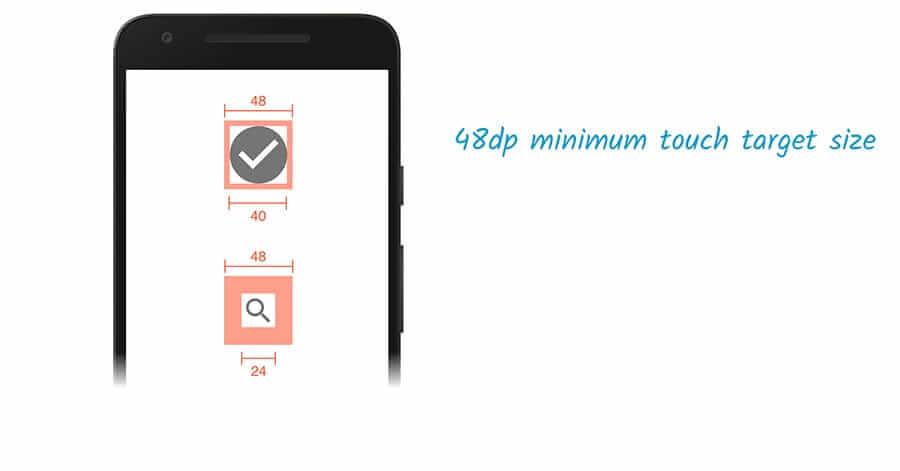
按钮则是用户触发某些动作的界面元素。对按钮进行优化,应该注意:
- 清晰区分可点击区域和非可点击区域;
- 明确的视觉反馈,例如按钮按下时颜色或大小的变化;
- 避免使用尺寸过小的按钮,以防误触。
### 3.1.2 表单和列表的交互设计
表单是收集用户输入信息的界面组件,而列表则常用于展示信息集合。对于表单和列表的设计,我们需要关注:
- 简化输入过程,尽量减少需要填写的字段数量;
- 对表单进行有效的分组,将相关问题放置在一起,用清晰的标题区分;
- 对于列表,提供搜索和排序功能,使用户能快速找到所需信息。
## 3.2 交互流程的简化与标准化
交互流程的优化旨在减少用户在完成任务时所需的操作步骤,提高整体效率,并建立统一的用户操作标准。
### 3.2.1 减少操作步骤的策略
减少操作步骤意味着简化用户完成任务的路径,这可以通过以下策略实现:
- 分析当前的用户操作流程,找出可能造成延误或误解的环节;
- 尽可能地自动化用户常执行的任务;
- 利用预测性输入和智能提示来加快输入速度和减少错误。
### 3.2.2 流程标准化的好处和实施
流程标准化可以让用户在不同的使用场景下获得一致的体验,增强学习效率和操作舒适度。实现流程标准化需要:
- 定义明确的交互模式,例如,确定“选择-操作”模式作为标准模式;
- 对于复杂操作流程,提供清晰的步骤说明或向导;
- 持续收集用户反馈,对流程进行迭代优化。
## 3.3 反馈机制的增强
反馈机制在用户界面中起到了至关重要的作用,良好的反馈可以告诉用户他们的操作结果,增加界面的透明度和用户的信心。
### 3.3.1 实时
0
0






