【R语言数据可视化深度解析】:5步构建交互式仪表盘,shinydashboard实用指南
发布时间: 2024-11-10 02:34:08 阅读量: 19 订阅数: 24 


# 1. R语言数据可视化的基础知识
## 1.1 数据可视化的意义与目标
在探索和解释数据时,数据可视化提供了一个直观的展示方式,使得复杂的数据模式和关联能够一目了然。一个良好的数据可视化可以促进信息的快速理解,协助数据分析人员做出明智的决策,同时也可以作为沟通工具,帮助非专业人士理解数据背后的含义。
## 1.2 R语言概述及其在数据可视化中的应用
R语言是一种专门用于统计分析和图形表示的语言和环境。它具有强大的数据处理和可视化能力,通过包如ggplot2, lattice等,可以创建出高质量的图表和图形。R语言的社区支持丰富,不断有新的包和函数被开发来扩展其可视化能力。
## 1.3 初识R语言图形用户界面
R语言的传统图形用户界面(GUI)包括基础绘图系统和lattice包。基础绘图系统提供了一个函数驱动的接口来创建各种图形。而lattice包则建立在基础绘图系统之上,用于生成多种多样的分面图形。理解这些基础GUI是进一步学习更高级数据可视化技术的基石。
# 2. shinydashboard入门指南
### 2.1 开始之前:理解Shiny与shinydashboard
在深入shinydashboard的具体构建和应用之前,我们需要了解Shiny与shinydashboard的关系和作用。Shiny是R语言中用于构建web应用的包,而shinydashboard是建立在Shiny基础上的一个扩展框架,它提供了更简洁、直观的方式来构建动态、交互式的仪表板。
#### 2.1.1 为什么选择shinydashboard?
shinydashboard的优势在于它为用户提供了一套预设的组件和布局,让开发者能够快速搭建出结构化的数据仪表板。它自带的导航栏、箱体、标题和值等组件,让用户无需从零开始,就能通过定制化的方式搭建出美观且功能完善的界面。
#### 2.1.2 安装与配置
要使用shinydashboard,首先需要在R环境中安装Shiny和shinydashboard包。
```r
install.packages("shiny")
install.packages("shinydashboard")
```
安装完成后,在R脚本中载入这两个包:
```r
library(shiny)
library(shinydashboard)
```
### 2.2 构建你的第一个shinydashboard
让我们通过构建一个简单的例子来入门shinydashboard。下面的代码创建了一个基础的仪表盘框架。
```r
ui <- dashboardPage(
dashboardHeader(),
dashboardSidebar(),
dashboardBody(
# 这里可以添加UI组件
)
)
server <- function(input, output) { }
shinyApp(ui, server)
```
### 2.3 仪表盘的UI组件
shinydashboard提供了多种UI组件,可以帮助我们构建丰富多样的用户界面。
#### 2.3.1 仪表盘头部(dashboardHeader)
仪表盘头部负责提供导航以及一些辅助信息。它允许用户添加自定义的导航菜单项,使得用户可以在多个页面之间切换。
#### 2.3.2 仪表盘侧边栏(dashboardSidebar)
侧边栏允许用户控制面板,例如选择数据的范围,调整过滤条件等。在shinydashboard中,侧边栏也是放置主要输入控件的地方。
#### 2.3.3 仪表盘主体(dashboardBody)
仪表盘主体是整个仪表盘内容的主要部分。它包括了数据可视化的主要模块,用户可以通过这个部分展示他们的数据。
### 2.4 理解shinydashboard的结构
理解shinydashboard的结构对于构建一个功能强大的仪表盘至关重要。我们将逐步分析上述代码中的三个部分,每个部分是如何协同工作的。
#### 2.4.1 分析dashboardPage
dashboardPage是shinydashboard的核心函数,它将头部、侧边栏和主体组合起来,形成一个完整的仪表盘页面。
```r
dashboardPage(
dashboardHeader(),
dashboardSidebar(),
dashboardBody(
# 这里可以添加UI组件
)
)
```
#### 2.4.2 分析dashboardHeader
dashboardHeader允许用户添加自定义的导航菜单项。例如,使用`dashboardHeader`函数来设置:
```r
dashboardHeader(
title = 'Example App',
dropdownMenu(
dropdownItem('About', href = '#')
)
)
```
#### 2.4.3 分析dashboardSidebar
dashboardSidebar用于放置控制仪表盘内容的输入控件。例如,使用`dashboardSidebar`函数来设置:
```r
dashboardSidebar(
sidebarMenu(
menuItem('Dashboard', tabName = 'dashboard', icon = icon('dashboard')),
menuItem('Widgets', tabName = 'widgets', icon = icon('th'))
)
)
```
#### 2.4.4 分析dashboardBody
dashboardBody用于放置数据可视化模块,这些模块可以响应用户输入进行动态更新。例如,使用`dashboardBody`来放置一个简单的文本输出模块:
```r
dashboardBody(
tabItems(
tabItem(tabName = 'dashboard',
fluidRow(
box(title = 'Data Box', width = 6)
)
),
tabItem(tabName = 'widgets',
fluidRow(
box(title = 'Widget Box', width = 6)
)
)
)
)
```
### 2.5 部署你的第一个shinydashboard应用
部署shinydashboard应用是一个简单直接的过程,可以将你的Shiny应用部署到本地服务器或者远程服务器。
#### 2.5.1 运行本地服务器
要在本地运行你的shinydashboard应用,只需运行`shinyApp`函数:
```r
shinyApp(ui, server)
```
#### 2.5.2 部署到服务器
要将你的应用部署到服务器,你可以使用shinyapps.io或自行搭建Shiny服务器。使用shinyapps.io需要注册一个账号,并按照提供的指南配置你的R环境。
通过本章节的学习,你已经构建了一个基础的shinydashboard仪表盘,并理解了其基本组件和结构。在接下来的章节中,我们将深入探讨如何集成交互式组件,处理数据以及优化性能。
# 3. 构建交互式组件
## 3.1 仪表盘布局和主题定制
### 3.1.1 选择布局框架
在构建交互式仪表盘时,选择合适的布局框架是至关重要的第一步。布局框架为仪表盘提供了一个结构化的界面,帮助开发者组织内容、控件和输出模块。在R语言中,shinydashboard包提供了一个强大的布局系统,它基于Bootstrap,允许开发者利用Bootstrap的网格系统进行响应式设计。
布局框架的核心是dashboardPage函数,它包含一个dashboardHeader、dashboardSidebar以及dashboardBody三个部分。`dashboardHeader`定义了仪表盘的头部,通常用于放置品牌标识或者导航链接。`dashboardSidebar`为侧边栏,这里可以放置导航菜单、用户认证信息以及输入控件。`dashboardBody`是仪表盘的主体,大部分的输出内容和控件交互都会在这里实现。
下面是一个简单的布局框架示例代码:
```R
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(),
dashboardSidebar(),
dashboardBody(
# Content goes here
)
)
server <- function(input, output) {}
shinyApp(ui, server)
```
布局框架选择后,开发者需要根据实际需求调整各个部分的内容。对布局框架的深入定制,如修改主题、颜色方案等,将在下一个小节中详细讨论。
### 3.1.2 主题和颜色的定制技巧
在shinydashboard中定制主题和颜色,可以让仪表盘更符合特定品牌风格或者用户偏好。Shinydashboard内置了一些预设的主题,你可以通过修改dashboardPage函数的皮肤参数来快速切换主题。
然而,为了实现更深层次的定制,你可能需要编辑CSS文件。CSS控制了仪表盘的视觉样式,包括颜色、字体和布局等。你可以通过定义自定义CSS类,并将它们应用到仪表盘的不同元素上来实现定制。
下面是一个简单的定制主题的例子:
```R
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(),
dashboardSidebar(),
dashboardBody(
fluidRow(
column(6,
box(title = "Custom Box", status = "primary", width = 12)
),
column(6,
box(title = "Another Custom Box", status = "danger", width = 12)
)
)
),
skin = "blue" # Changing the default skin
)
server <- function(input, output) {}
shinyApp(ui, server)
```
在这个例子中,`box`控件的`status`参数被设置为`primary`和`danger`,这两个值分别对应Bootstrap的不同颜色方案。通过改变`skin`参数,可以轻松改变整个仪表盘的颜色主题。
进一步地,为了创建完全自定义的主题,可以使用shinydashboardPlus包扩展shinydashboard的功能。此扩展包提供了一些额外的主题选项和功能,包括完全自定义的布局和颜色。
```R
# 安装并加载shinydashboardPlus包
# install.packages("shinydashboardPlus")
library(shinydashboardPlus)
ui <- dashboardPagePlus(
dashboardHeader(),
dashboardSidebar(),
dashboardBody(
# 自定义内容
),
controlbar = dashboardControlbar(),
title = "My Custom Dashboard"
)
server <- function(input, output) {}
shinyApp(ui, server)
```
在上述代码中,通过添加`dashboardControlbar()`和`title`参数,可以实现一个有控制栏的仪表盘,并自定义仪表盘的标题。shinydashboardPlus还支持更多高级定制功能,包括在不同设备上实现不同的布局。
## 3.2 输入控件的集成
### 3.2.1 基本输入控件的使用方法
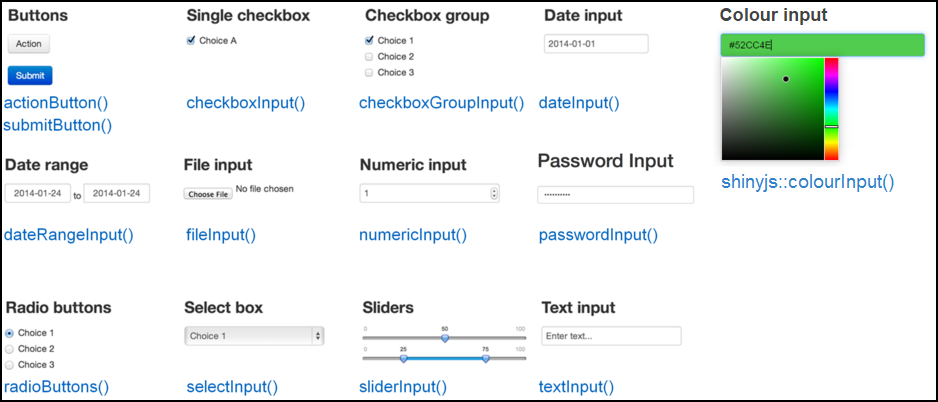
在shinydashboard中,输入控件允许用户与仪表盘进行交互。Shiny 提供了多种输入控件,如按钮、复选框、滑块、文本输入等,所有这些控件都可以在dashboardSidebar和dashboardBody中使用。
以下是一些基本输入控件的使用方法示例:
```R
library(shiny)
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(),
dashboardSidebar(
sidebarMenu(
menuItem("Dashboard", tabName = "dashboard", icon = icon("dashboard")),
menuItem("Widgets", icon = icon("th"), tabName = "widgets",
menuSubItem("Sub Item 1", "subitem1"),
menuSubItem("Sub Item 2", "subitem2")
)
),
selectInput("inputSelect", "Choose a number", choices = 1:10),
checkboxInput("inputCheckbox", "Check me", value = FALSE),
sliderInput("inputSlider", "Slip to choose a value", min = 1, max = 100, value = 50)
),
dashboardBody(
box(title = "Box 1", width = 6,
plotOutput("plot1")
),
box(title = "Box 2", width = 6,
tableOutput("table1")
)
)
)
server <- function(input, output) {
output$plot1 <- renderPlot({
plot(rnorm(input$inputSlider))
})
output$table1 <- renderTable({
head(cars, input$inputSlider)
})
}
shinyApp(ui, server)
```
在这个基本示例中,`sidebarMenu`用于创建侧边栏的导航菜单;`selectInput`、`checkboxInput`和`sliderInput`用于创建用户交互的输入控件;而`plotOutput`和`tableOutput`则在dashboardBody的box中被用来输出图表和表格。
### 3.2.2 高级控件的应用实例
随着Shiny和shinydashboard的使用深入,你可能会需要更复杂的交互式控件。比如`actionButton`、`dateInput`和`numericInput`等高级控件,它们可以实现更为精确和动态的用户交互。
下面是一个使用高级控件的示例:
```R
library(shiny)
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(),
dashboardSidebar(
actionButton("actionButtonId", "Click Me!"),
dateInput("inputDate", "Select a date", value = Sys.Date()),
numericInput("inputNumeric", "Set a number", value = 50, min = 0, max = 100)
),
dashboardBody(
box(
title = "Advanced Controls",
fluidRow(
column(6,
actionButton("actionButtonId", "Button Pressed", icon("plus"))
),
column(6,
tableOutput("table")
)
)
)
)
)
server <- function(input, output) {
output$table <- renderTable({
isolate({
Sys.sleep(1) # Simulate server processing
input$inputNumeric + input$inputDate
})
})
}
shinyApp(ui, server)
```
在这个示例中,`actionButton`用来触发服务器端的事件,`dateInput`允许用户选择一个日期,而`numericInput`让用户输入一个数字。这些高级控件可以根据实际需求组合使用,实现复杂的用户交互逻辑。
## 3.3 输出模块的设计
### 3.3.1 输出模块的种类和功能
在shinydashboard中,输出模块是展示数据和结果给用户的主要方式。Shiny 为输出提供了多种模块类型,包括`plotOutput`用于绘制图形,`tableOutput`用于展示表格数据,`textOutput`用于展示纯文本内容,以及`uiOutput`和`htmlOutput`用于展示动态生成的用户界面内容。
输出模块通常与对应的渲染函数成对出现。例如,`renderPlot`用于创建图形输出,`renderTable`用于表格输出,`renderText`用于文本输出,等等。每种输出模块和渲染函数都可以根据用户输入控件的值动态更新。
这里是一个输出模块与渲染函数结合使用的例子:
```R
library(shiny)
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(),
dashboardSidebar(),
dashboardBody(
box(
title = "Output Modules",
width = 6,
plotOutput("plot"),
tableOutput("table")
)
)
)
server <- function(input, output) {
output$plot <- renderPlot({
hist(rnorm(50))
})
output$table <- renderTable({
head(cars, n = 10)
})
}
shinyApp(ui, server)
```
在这个基本示例中,`renderPlot`和`plotOutput`联合使用动态生成一个直方图,`renderTable`和`tableOutput`联合使用动态展示一个表格数据。
### 3.3.2 结合数据动态生成输出
Shiny的一个核心特性是能够响应用户操作,动态更新输出模块。这通常涉及数据的读取、处理和更新。Shiny 的reactive表达式能够监听数据变化,一旦数据发生变化,就会自动触发输出模块的重新渲染。
这里是一个动态生成输出的高级示例:
```R
library(shiny)
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(),
dashboardSidebar(
numericInput("obs", "Number of observations:", 500)
),
dashboardBody(
box(title = "Plot", width = 6, plotOutput("plot"))
)
)
server <- function(input, output, session) {
# Reactive expression to create a data frame based on input
data <- reactive({
isolate({
input$obs
x <- rnorm(input$obs)
data.frame(x = x)
})
})
# Generate the plot based on the reactive data frame
output$plot <- renderPlot({
data <- data()
hist(data$x)
})
}
shinyApp(ui, server)
```
在这个示例中,`numericInput` 控件允许用户输入观察值的数量。通过`reactive`表达式,一旦用户更改输入值,数据框`data`就会更新,然后`renderPlot`函数生成一个新的直方图。这展示了如何结合数据动态生成输出,并展示给用户。
通过使用reactive表达式,开发者可以创建更加动态和交互性的Shiny应用程序,使仪表盘响应用户输入,并且提供即时的数据反馈和可视化展示。
# 4. 交互式仪表盘的数据处理
## 4.1 R语言中的数据操作
### 4.1.1 数据框的操作
在R语言中,数据框(data frame)是一个非常核心的数据结构,它可以被视为一个表格或者说是矩阵的一种特殊形式,每一列可以包含不同的数据类型,但每列长度相同。在shinydashboard的背景下,合理地操作数据框对于创建交互式仪表盘至关重要。
为了展示数据框的操作,考虑一个简单的例子,假设我们有一个包含销售数据的data frame:
```r
# 创建一个示例数据框
sales_data <- data.frame(
Date = as.Date(c("2021-01-01", "2021-01-02", "2021-01-03")),
Product = c("A", "B", "A"),
Quantity = c(10, 15, 20),
Price = c(100, 120, 105)
)
```
现在,如果我们想要对这个数据框进行处理,比如筛选出特定产品或某段时间内的销售记录,我们可以使用`subset()`函数:
```r
# 筛选产品为"A"的销售记录
product_a_sales <- subset(sales_data, Product == "A")
```
对数据框进行排序是一个常见的需求,我们可以使用`order()`函数:
```r
# 按日期对销售数据进行排序
sorted_sales <- sales_data[order(sales_data$Date),]
```
### 4.1.2 数据清洗和预处理
在准备用于仪表盘展示的数据时,数据清洗和预处理是必不可少的步骤。在R中,我们可以使用`dplyr`包来简化这一过程。
首先,安装并加载`dplyr`包:
```r
# 安装dplyr包
install.packages("dplyr")
# 加载dplyr包
library(dplyr)
```
数据清洗可能包括处理缺失值、异常值、重复数据等。例如,移除数据中的重复行:
```r
# 移除数据中的重复行
unique_sales <- sales_data %>%
distinct()
```
处理缺失数据的一个常见方法是将其替换为某个特定值或列的平均值:
```r
# 替换缺失值为0(假设为价格缺失的情况)
sales_data$Price[is.na(sales_data$Price)] <- 0
```
数据预处理过程中,可能需要对数据进行分组和汇总,`dplyr`的`group_by()`和`summarise()`函数可以轻松实现这一点:
```r
# 按产品分组并计算总销售额
total_sales_by_product <- sales_data %>%
group_by(Product) %>%
summarise(Total_Sales = sum(Quantity * Price))
```
## 4.2 Shiny中的reactive编程
### 4.2.1 reactive表达式的原理
在Shiny应用中,reactive编程允许开发者创建响应式表达式,这些表达式能够根据输入的变化自动更新其值。这使得构建交互式仪表盘变得更加高效和直观。
创建一个简单的reactive表达式非常直接:
```r
# 创建一个reactive表达式
my_reactive <- reactive({
input$data_input * 2
})
```
这里`input$data_input`是一个假设的Shiny输入控件,用户每次改变这个控件的值时,`my_reactive`表达式都会自动重新计算。
reactive表达式存储在R的环境中,当被调用时,它们只返回最新的值,确保了数据的一致性和实时性。
### 4.2.2 reactive值与事件的管理
为了管理复杂的逻辑和响应式变量,Shiny提供了`reactiveValues`。这类似于一个列表,但是它允许在Shiny的反应式上下文中进行更复杂的操作:
```r
# 创建一个reactiveValues对象
my_reactive_values <- reactiveValues(data = NULL)
# 在Shiny的服务器逻辑中
observe({
# 当输入发生改变时,更新reactiveValues
my_reactive_values$data <- input$data_input * 2
})
# 在UI中展示reactive值
renderText({
paste("The data is:", my_reactive_values$data)
})
```
这种方式使得应用的交互逻辑更加灵活,因为它允许开发者根据用户的输入动态地更新多个响应式变量。
## 4.3 高级数据可视化技术
### 4.3.1 高级绘图包的使用
对于需要更复杂数据可视化的场景,R语言中有多个高级绘图包可以使用,例如`ggplot2`。这个包使用了所谓的"grammar of graphics",允许开发者通过简单地添加层的方式创建复杂和美观的图表。
例如,使用`ggplot2`创建一个柱状图:
```r
# 安装并加载ggplot2包
install.packages("ggplot2")
library(ggplot2)
# 创建柱状图
ggplot(sales_data, aes(x = Product, y = Quantity)) +
geom_bar(stat="identity", fill = "steelblue") +
theme_minimal()
```
### 4.3.2 动态更新图表和仪表
在Shiny应用中动态更新图表和仪表需要使用到`renderPlot()`或`renderText()`等渲染函数。通过结合reactive表达式和这些渲染函数,开发者可以创建交互式且动态更新的数据可视化。
考虑下面的简单示例,其中包含一个随用户输入动态更新的条形图:
```r
# Shiny ui部分
ui <- fluidPage(
sidebarLayout(
sidebarPanel(
sliderInput("num", "Choose a number",
min = 1, max = 100, value = 50)
),
mainPanel(
plotOutput("plot")
)
)
)
# Shiny server部分
server <- function(input, output) {
output$plot <- renderPlot({
ggplot(data = sales_data, aes(x = Product, y = Quantity * input$num)) +
geom_bar(stat="identity", fill = "steelblue") +
theme_minimal()
})
}
# 运行Shiny应用
shinyApp(ui = ui, server = server)
```
在这个示例中,柱状图的y轴数据会根据用户通过滑块输入的数值动态变化。这展示了如何使用Shiny和高级绘图包相结合,创建出既美观又功能强大的数据可视化组件。
# 5. shinydashboard的性能优化
## 5.1 性能监控与分析
### 5.1.1 性能瓶颈的识别方法
在开发和维护一个交互式仪表盘时,性能问题通常可以归结为几个核心瓶颈:数据处理速度慢、用户界面交互卡顿、以及服务器资源分配不合理。为了识别这些瓶颈,我们可以使用一系列的工具和技术来监控性能。
监控工具包括但不限于:RStudio内置的profiling工具,shiny服务器的日志分析,以及浏览器的开发者工具。例如,使用R的`profvis`包可以对shiny应用的执行时间和内存使用进行可视化分析,以识别代码中的瓶颈。此外,浏览器的开发者工具可以用来检测前端渲染的性能,包括网络请求的响应时间和JavaScript执行效率。
### 5.1.2 常用的性能优化策略
识别性能瓶颈后,我们可以根据具体情况采取不同的优化策略。一些常见的性能优化方法包括:
- **代码优化**:重构代码,减少不必要的计算,使用更高效的算法。
- **缓存利用**:通过缓存机制存储计算结果,避免重复计算。
- **资源压缩**:减少CSS和JavaScript文件的大小,加快页面加载速度。
- **异步处理**:使用JavaScript的`async`和`defer`属性以及shiny的`isolate`函数来异步加载或执行某些操作。
- **资源懒加载**:按需加载图片、视频等资源,而不是一次性加载所有资源。
- **减少HTTP请求**:合并CSS和JavaScript文件,减少服务器的请求次数。
## 5.2 大数据集的处理
### 5.2.1 缓存机制的运用
在shinydashboard中处理大数据集时,缓存机制显得尤为重要。为了提高效率,可以将数据预处理的结果或复杂的计算结果存储在内存中,这样当用户进行相同的数据操作时,可以直接从内存中获取结果,而不是每次都重新计算。
在shiny中,可以使用`reactiveVal`或`reactiveValues`来创建缓存变量。这些变量的值可以在用户会话中保持,并且只有在依赖的数据发生变化时才会重新计算。这样可以极大地提高性能,尤其是在数据处理非常耗时的情况下。
### 5.2.2 分页和分块数据加载
对于需要在用户界面显示大量数据的情况,分页是一个非常有效的策略。它允许用户逐步查看数据,而无需一次性加载所有内容。在shinydashboard中,可以结合`DT`包和`shiny`的`reactiveValues`或`reactiveVal`来实现分页功能。
此外,分块数据加载允许从服务器逐步获取数据,通常是在用户滚动到特定位置或进行搜索时触发。这种机制在处理服务器端的数据流时非常有用,因为它可以避免一次性加载过多数据到浏览器端导致的性能问题。可以通过JavaScript的事件监听和触发机制与shiny的后端逻辑相结合,实现这一功能。
## 5.3 安全性和部署
### 5.3.1 应用程序的安全考虑
在部署shinydashboard之前,必须考虑几个重要的安全问题。首先是认证和授权问题。为了保护应用不被未经授权的用户访问,可以集成如`shinyAuth`包提供的用户认证功能。
此外,还应注意防止跨站脚本攻击(XSS)和跨站请求伪造(CSRF)。可以通过在shiny应用中使用HTML转义函数`htmltools::htmlEscape()`来防止XSS攻击,同时确保所有的用户输入都被适当处理。对于CSRF,shiny提供了一个内置的`shinyjs`包,可以用来禁用浏览器的某些默认行为,从而提高安全性。
### 5.3.2 部署shinydashboard到服务器
将shinydashboard部署到服务器上是使应用对更多用户可用的关键步骤。部署过程包括几个核心步骤:
1. **选择服务器**:可以是本地服务器,也可以是云服务提供商,如AWS、Google Cloud或Azure。
2. **安装R和shiny服务器软件**:如果使用的是云服务,需要根据云服务提供商的指南进行安装。
3. **部署应用**:将shiny应用上传到服务器上的适当位置,并使用R的`shiny::deployApp()`函数进行部署。
4. **配置SSL证书**:为了确保用户可以安全地通过HTTPS访问应用,需要配置SSL证书。
5. **监控和维护**:部署后,需要定期监控应用的性能和日志,及时处理出现的任何问题。
通过遵循这些步骤和考虑因素,我们可以确保shinydashboard应用在性能和安全性方面表现良好,并能够有效地服务于用户。
# 6. shinydashboard的案例分析与实战
## 6.1 实际案例的构建过程
### 6.1.1 项目需求分析
在构建交互式仪表盘之前,对项目需求进行深入分析至关重要。需求分析阶段,我们需要确定仪表盘的目标用户、用途、关键数据指标以及如何展示这些数据。例如,若是一个医院管理系统的仪表盘,可能需要包含病房使用率、病患满意度、手术室安排情况等关键指标。
### 6.1.2 交互式仪表盘设计原则
设计交互式仪表盘时,应遵循一些关键原则以确保最终产品的可用性和有效性。这些原则包括:
- 简洁性:避免过多的复杂性,只保留必要的功能和数据可视化。
- 可操作性:用户可以通过交互式元素控制和过滤数据。
- 反馈性:对于用户的操作应有即时反馈,例如点击按钮后立即更新数据。
- 可访问性:确保所有用户都能方便地使用仪表盘,包括色盲或视力受损者。
## 6.2 案例实战演练
### 6.2.1 具体案例的代码实现
让我们来看一个简单案例的实现。下面的代码使用了shinydashboard包创建一个基本的交互式仪表盘,其中包含一个滑块输入和一个条形图输出。
```r
# 加载所需的库
library(shiny)
library(shinydashboard)
# 定义UI
ui <- dashboardPage(
dashboardHeader(),
dashboardSidebar(
sliderInput("obs", "Number of observations:",
min = 1, max = 1000, value = 500)
),
dashboardBody(
plotOutput("distPlot")
)
)
# 定义服务器逻辑
server <- function(input, output) {
output$distPlot <- renderPlot({
data <- faithful[, 2] # 默认情况下使用faithful数据集
# 根据滑块输入生成条形图
bars <- hist(data, breaks = as.numeric(input$obs),
col = 'darkred', border = 'white')
plot(bars)
})
}
# 运行应用
shinyApp(ui, server)
```
### 6.2.2 调试和问题解决
在开发过程中,调试和问题解决是不可或缺的。一些常见的调试技巧包括:
- 使用`print()`和`str()`函数在服务器逻辑中输出中间结果以检查数据和变量状态。
- 检查是否有拼写错误或未声明的变量。
- 使用R的调试工具,例如`debug()`和`browser()`。
- 查看Shiny日志来获取详细的错误信息。
## 6.3 分享和社区贡献
### 6.3.1 如何分享你的仪表盘
分享仪表盘可以在多种平台上进行,比如在GitHub上发布源代码,通过Rpubs或***分享在线文档,或者打包应用并将其部署到自己的服务器或Shiny服务器上。
### 6.3.2 对shinydashboard社区的贡献途径
社区贡献可以通过以下方式实现:
- 编写教程或文档,分享如何使用shinydashboard解决特定问题。
- 在GitHub上对shinydashboard包的源代码做出贡献,比如修复bug或添加新功能。
- 在Stack Overflow等问答网站上解答其他开发者的问题。
- 参与Shiny或shinydashboard的用户组,分享经验和见解。
0
0





