【透明度处理的艺术】:Canvas转Base64_JPEG的透明度问题全面解析
发布时间: 2024-12-23 05:03:39 阅读量: 7 订阅数: 14 


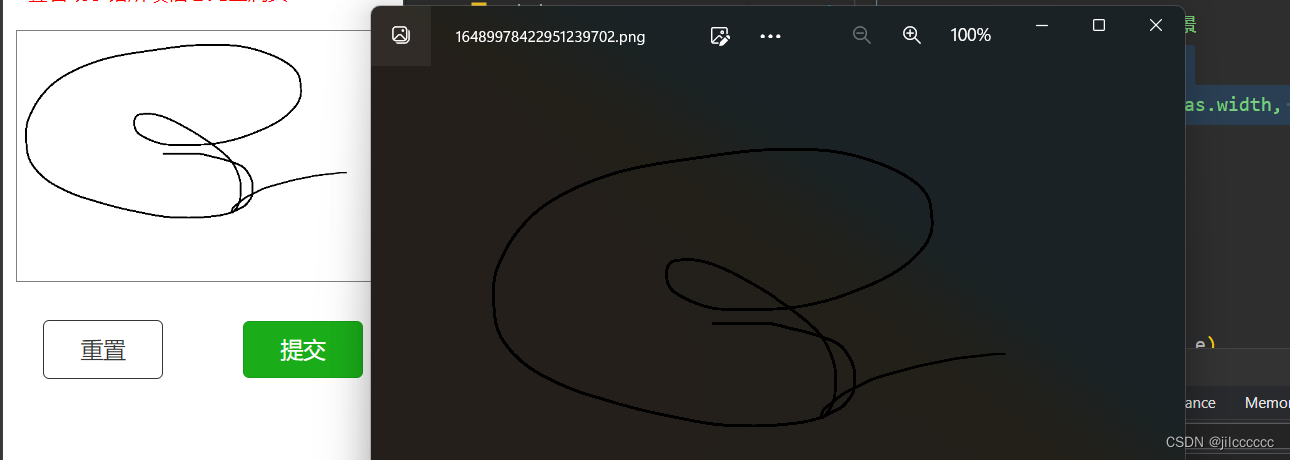
解决canvas转base64/jpeg时透明区域变成黑色背景的方法

# 摘要
随着Web技术的发展,Canvas到Base64_JPEG的转换变得日益重要,尤其在需要高质量图像渲染和网络传输场景中。本文从Canvas绘图基础讲起,深入分析了Base64编码原理及其在Canvas中的应用,并探讨了透明度属性在Canvas和Base64编码中的关键角色和挑战。文章进一步提供了透明度处理的策略和实践技巧,并讨论了如何优化转换过程中的性能和兼容性问题。通过案例研究和最佳实践的分享,本文旨在为Web开发人员提供解决Canvas转Base64_JPEG转换过程中透明度问题的系统性指导。
# 关键字
Canvas绘图;Base64编码;透明度处理;图像渲染;性能优化;Web技术
参考资源链接:[修复canvas转jpeg透明区域变黑的问题](https://wenku.csdn.net/doc/645346e3ea0840391e77912e?spm=1055.2635.3001.10343)
# 1. Canvas转Base64_JPEG的基础知识
在Web前端开发中,Canvas API为我们提供了一个绘制图形的强大平台。通过它,开发者能够创建复杂的图形,动画,甚至是实时视频处理。然而,在某些情况下,我们可能需要将Canvas中的内容转换为Base64编码的JPEG格式。这个过程涉及到图像数据的捕获和编码,需要理解基础知识点才能有效进行。
## Canvas绘图基础
**Canvas的定义和作用**
HTML5中的`<canvas>`标签提供了一个原生的位图绘图上下文,通过它可以使用JavaScript进行绘图。它最初被设计用来为游戏和数据可视化提供一个高性能的渲染区域,但很快它的应用范围扩展到了图像编辑,动画,甚至是实时视频处理领域。
**Canvas的渲染上下文**
Canvas拥有两种渲染上下文:2D和WebGL(用于3D)。本章我们主要关注2D渲染上下文。在Canvas中绘制任何内容都需要先获取一个2D渲染上下文(Context),通过这个上下文,我们可以访问各种绘图方法,如绘制矩形、路径、文本、图像等。
## Base64编码简介
**Base64的编码原理**
Base64是一种编码方案,它能将二进制数据编码成一种由64个字符组成的ASCII字符串。这使得它成为在文本协议(如HTTP)中传输二进制数据的理想选择。Base64的命名来自于其使用64个字符:大写字母A-Z、小写字母a-z、数字0-9、加号(+)和斜杠(/)。它被广泛应用于网络传输,例如在网页中嵌入图片数据。
**Base64在Canvas中的应用**
当我们要将Canvas的内容转换成图片或进行网络传输时,Base64编码就显得非常有用。通过使用Canvas的`toDataURL`方法,我们可以将Canvas中的绘图内容转换为一个Base64编码的字符串。这样,我们就可以在网页中展示图片或者把图片数据作为图像发送到服务器。
总结而言,掌握Canvas绘图和Base64编码是实现Canvas转Base64_JPEG转换的基础。而第二章将详细介绍这两者的概念和应用,为深入探索提供坚实的基础。
# 2. Canvas和Base64编码的基本概念
### 2.1 Canvas绘图基础
Canvas是HTML5新增的一个重要元素,它提供了在网页上绘制图形的位图区域。通过JavaScript,开发者可以利用Canvas API进行绘制和操作,从简单的图形到复杂的动画都可以实现。Canvas不仅仅可以绘制静态图形,还能用来进行视频处理和实时动画展示。
#### 2.1.1 Canvas的定义和作用
Canvas是一个矩形区域,通过HTML中的`<canvas>`标签引入。这个标签会创建一个画布区域,其宽度和高度可以通过属性`width`和`height`来指定。
```html
<canvas id="myCanvas" width="200" height="200"></canvas>
```
在JavaScript中,我们首先需要获取这个画布元素,并创建一个渲染上下文,通常使用`getContext('2d')`方法来获取2D渲染上下文。
```javascript
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
```
在有了上下文之后,就可以在Canvas上进行绘制操作,包括画线、画圆、填充颜色等。
#### 2.1.2 Canvas的渲染上下文
Canvas的2D渲染上下文是一个丰富的API,它可以让我们在画布上执行各种操作。当我们通过`getContext('2d')`获取到上下文之后,就可以使用这个上下文提供的方法来绘制图形和处理图像。
```javascript
ctx.beginPath();
ctx.arc(75, 75, 50, 0, 2 * Math.PI);
ctx.stroke();
```
上面的代码将会在Canvas上绘制一个圆。
### 2.2 Base64编码简介
Base64是一种用64个ASCII字符表示任意二进制数据的方法。它将数据分成每三个字节一组,然后将每组数据转换为四个字符。Base64广泛用于在不支持二进制数据的媒介(例如电子邮件或Web页面)中传输二进制数据。
#### 2.2.1 Base64的编码原理
Base64编码的原理主要是将3个字节的数据,按照其编码表(0-63),转换为4个字节的字符编码。具体过程包括将二进制数据按每3个字节一组进行分割,每组将被分为4个6位的块,这些块将根据Base64索引表转换为对应的字符。
#### 2.2.2 Base64在Canvas中的应用
在Canvas中,我们经常需要将绘制的图像转换成可以用于网页展示的数据格式。Base64编码在此场景中提供了便利,使得图像数据可以转换为一个字符串,直接嵌入到HTML中。
```javascript
var dataURL = canvas.toDataURL('image/png');
```
上述代码将Canvas的内容编码为一个Base64编码的数据URL,它是一个以`data:image/png;base64,`开头的字符串。
### 2.3 透明度在Canvas中的表现
在Canvas绘图中,透明度是一个非常重要的属性。它允许我们在绘图时控制元素的颜色透明度,以便能够创建半透明的效果。
#### 2.3.1 Canvas中的透明度属性
透明度属性是通过设置`globalAlpha`属性来实现的,它适用于画布上的所有绘图操作。`globalAlpha`可以设置一个介于0(完全透明)和1(完全不透明)之间的值。
```javascript
ctx.globalAlpha = 0.5; // 设置透明度为50%
```
#### 2.3.2 透明度与颜色的结合使用
除了`globalAlpha`属性,Canvas还允许在设置颜色时直接指定透明度,例如使用`rgba`函数。
```javascript
ctx.fillStyle = 'rgba(255, 0, 0, 0.5)'; // 红色,50%透明度
```
在使用`rgba`时,我们实际上是直接在颜色定义中加入了透明度值,这样可以在绘制单个元素时直接控制其透明度。
### 2.4 本章节总结
本章介绍了Canvas绘图的基础知识,包括其定义、作用、渲染上下文,以及Base64编码的原理和在Canvas中的应用场景。我们还讨论了Canvas中透明度的表示方法,包括`globalAlpha`属性和`rgba`函数的应用。这些基础概念是掌握Canvas转Base64_JPEG技术的前提,也是进行后续章节深入探讨的基础。
# 3. 透明度在Base64编码中的挑战与对策
## 3.1 透明度在图像编码中的重要性
透明度是指图像中某些像素的不完全不透明状态,它允许我们看到背景或底层图像内容。在Web设计和图形处理中,透明度是一个非常重要的概念,因为它能够增强视觉效果和用户体验。例如,带有透明度的图像可以在网页上实现平滑的边缘和层次感,而图标和按钮等元素通过透明度可以拥有更为美观的半透明效果。
透明度的处理在图像编码中尤为重要,尤其是在Base64编码过程中。Base64是一种将二进制数据(如图像文件)编码为ASCII字符串的方法,这样数据就可以被嵌入到HTML或CSS文件中,或者在不支持二进制数据的媒体上使用。然而,Base64编码本身并不直接处理透明度,这在转换过程中可能造成信息损失或显示上的问题。
## 3.2 JPEG图像格式与透明度的兼容问题
### 3.2.1 JPEG格式的限制
JPEG是一种流行的有损压缩图像格式,它广泛用于存储和传输照片和连续色调图像。JPEG图像格式的一个重要限制是不支持透明度。这意味着,当一个包含透明度信息的Canvas被转换成JPEG格式时,透明区域将不会被正确处理,而是会被转换为白色或其他默认颜色,这会导致图像信息的丢失。
### 3.2.2 对策:使用PNG格式或Alpha通道
为了在编码中保留透明度信息,我们可以采取不同的策略。一个常见的解决方案是使用PNG格式代替JPEG格式。PNG是一种支持透明度的无损压缩格式,它可以精确
0
0





