点阵式显示屏人机交互设计原则
发布时间: 2024-11-14 05:22:09 阅读量: 21 订阅数: 47 


# 1. 点阵式显示屏技术概述
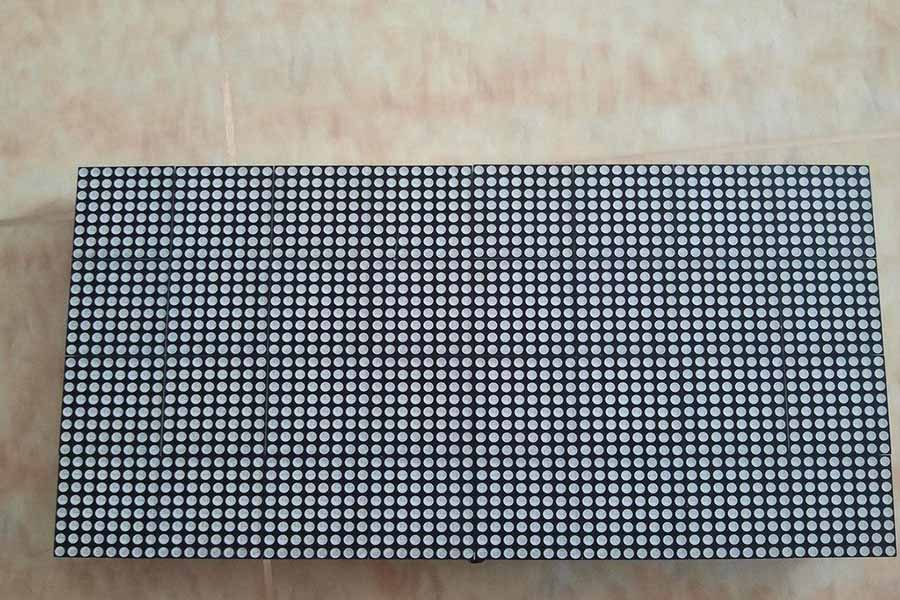
点阵式显示屏作为显示技术的一个分支,在人机交互设计中扮演着重要角色。它由成千上万个小LED灯珠组成,通过控制每一颗灯珠的亮灭来显示出各种图像和文字。与其他显示技术相比,点阵式显示屏具有较强的可视角度和耐用性,而且功耗相对较低。此外,点阵式显示屏在户外使用时,因为其高亮度和清晰的显示效果,成为了不可或缺的显示工具。本章将带你从点阵式显示屏的原理、优势以及应用场景等方面进行深入分析,为你揭开这一古老显示技术的神秘面纱。
# 2. 人机交互设计的基础理论
### 2.1 人机交互设计原理
#### 2.1.1 用户体验的重要性
用户体验(UX)是衡量一个产品、服务或系统是否成功的关键指标。在人机交互设计中,用户体验的重要性不言而喻。一个优秀的用户体验可以提升用户的满意度,增加产品的可用性和可访问性,进而提高用户的忠诚度和产品的市场竞争力。用户体验的好坏往往决定了一项技术能否被广泛接受,尤其是在点阵式显示屏这样特定的应用场景中,用户与设备的每一次互动都直接影响了用户对产品的整体感受。
用户体验不仅仅涉及产品的使用效率,还包括用户的情绪、心理感受以及认知上的体验。设计者需要深入理解目标用户的习惯、需求与期望,综合考虑使用的便捷性、舒适性和愉悦性。用户研究、可用性测试、用户反馈收集和分析是提升用户体验的常用方法。设计者通过对这些反馈信息的不断迭代,可以逐步优化设计,使之更符合用户的实际需要。
#### 2.1.2 设计原则和设计模式
设计原则为人机交互设计提供了基本的指导方针,它们是经过验证的、普遍适用的设计规则和建议,帮助设计者避免常见错误,优化用户体验。以下是一些核心的设计原则:
- **简洁性**:界面应尽可能简单明了,避免过度设计,让用户能够直观快速地了解如何使用产品。
- **一致性**:设计元素和交互方式在整个应用中保持一致,用户可以预测不同位置的操作结果。
- **反馈**:用户操作后应立即收到反馈,确认他们的操作已被系统接收并正在处理。
- **可学习性**:新用户能够轻松上手,并快速掌握更复杂的功能。
- **容错性**:即使用户犯了错误,系统也应能提供帮助,防止错误操作产生不良后果。
设计模式是解决常见设计问题的通用方案,它们是经过实践验证的优秀设计实践。例如,按钮、菜单、表单和导航等都是用户界面中常用的设计模式。它们可以被复用,并在不同的上下文中进行适配和改进。设计模式不仅提供了解决问题的现成方案,还帮助设计者和开发人员减少重复工作,加快开发进程。
### 2.2 点阵式显示屏的交互特点
#### 2.2.1 点阵显示与视觉效果
点阵式显示屏由成千上万的像素点排列组成,每个点可以独立控制以显示不同的颜色和亮度。这种显示方式给设计师带来了独特的视觉表现机会。由于点阵的限制,设计师必须在有限的像素内创造出清晰、易读且美观的视觉效果。从简单的文本显示到复杂的图像渲染,点阵式显示屏的视觉效果在很大程度上依赖于设计者对像素的精准把控。
在设计点阵显示内容时,常见的做法包括利用点阵的分辨率来制造不同的视觉层次和效果。例如,通过改变某个区域像素的亮暗来模拟阴影和高光,或者使用特定的字体和图案来提高可读性。此外,动画效果也是点阵式显示屏的一大特点,通过控制像素点的动态变化,可以创造出流畅的动画,提高用户的互动体验。
#### 2.2.2 硬件接口与交互限制
点阵式显示屏作为一种硬件设备,其交互设计受到硬件接口和功能特性的限制。设计者需要考虑设备的处理能力、可用的存储空间、输入输出接口以及分辨率等物理参数。这些限制决定了设计的可行性和复杂度。比如,低分辨率的点阵屏在显示复杂图形和文字时会有诸多限制,高分辨率的设备则拥有更高的自由度。
交互限制还体现在用户与显示屏的互动方式上。点阵式显示屏的输入通常通过按钮、触摸屏或外部输入设备(如键盘、鼠标)等方式完成。设计者需要根据这些硬件接口的特性和用户习惯来设计交互流程,确保用户可以直观、轻松地完成操作。
### 2.3 设计流程与方法论
#### 2.3.1 用户研究和需求分析
用户研究是了解目标用户群体的关键步骤,它涉及到对用户的观察、访谈、问卷调查等多种方法。通过用户研究,设计者可以获取用户的个人信息、使用习惯、期望需求以及对现有产品的反馈。需求分析则基于用户研究的结果,确定产品设计应满足的核心需求。
用户研究和需求分析是设计流程的起点,它们决定了后续的设计方向和重点。对于点阵式显示屏的设计,不仅要考虑用户的操作习惯和视觉偏好,还要深入理解他们在特定场景(如户外环境、工业控制台等)下的使用需求。
#### 2.3.2 交互设计的草图与原型
在明确用户需求后,设计者开始进行草图和原型设计。草图是交互设计的初步设想,通常为手绘图,用于快速表达设计思路和布局。草图阶段的设计过程强调快速迭代,允许设计者自由探索多种可能的解决方案。
原型设计则是在草图基础上的进一步细化,它通常采用线框图、流程图或交互式模型等形式来展现。原型能够帮助设计者和团队成员直观地理解设计概念,同时也是向利益相关者展示和获取反馈的重要工具。在点阵式显示屏的设计中,原型设计阶段尤为重要,因为它直接关系到用户交互的具体实现和视觉效果的实际表现。
以上内容为第2章节的详细内容,下一章节将围绕第3章:点阵式显示屏用户界面设计实践进行展开。
# 3. 点阵式显示屏用户界面设计实践
## 3.1 界面布局与信息架构
### 3.1.1 界面布局的优化原则
在点阵式显示屏的设计中,界面布局是引导用户进行有效交互的关键。优化原则应遵循以下几点:
- **简洁性**:避免过度装饰,确保屏幕空间被有效利用,信息展示清晰。
- **一致性**:在不同屏幕或不同功能间保持布局的一致性,减少用户学习成本。
- **直观性**:布局应直观反映出信息的层次和用户的操作路径。
- **灵活性**:设计应适应不同分辨率的显示屏和用户交互习惯。
### 3.1.2 信息层次与导航结构设计
为了有效地展示信息,设计信息层次和导航结构至关重要:
- **分层结构**:将信息和功能按重要性层次组织,通常呈现为标题、摘要、细节的层级模式。
- **清晰路径**:用户通过导航能够迅速了解当前位置,以及如何到达想要的信息或功能。
- **视觉提示**:利用不同的视觉效果如颜色、大小、位置来区分不同信息层次。
**示例代码块**(用于构建信息层次的伪代码):
```python
def build_information_hierarchy():
hierarchy = {
"主题": {
"子主题1": {
"信息1": {},
"信息2": {},
},
"子主题2": {
"信息3": {
```
0
0





