Qt布局管理器的选择与应用
发布时间: 2024-05-01 19:30:32 阅读量: 77 订阅数: 78 


qt 布局管理的应用

# 1. Qt布局管理器的概述**
Qt布局管理器是Qt框架中用于管理用户界面控件布局的工具。它提供了一系列预定义的布局,可以帮助开发人员轻松地创建复杂的用户界面。布局管理器负责确定控件在窗口中的位置和大小,并根据窗口大小的变化自动调整控件的布局。
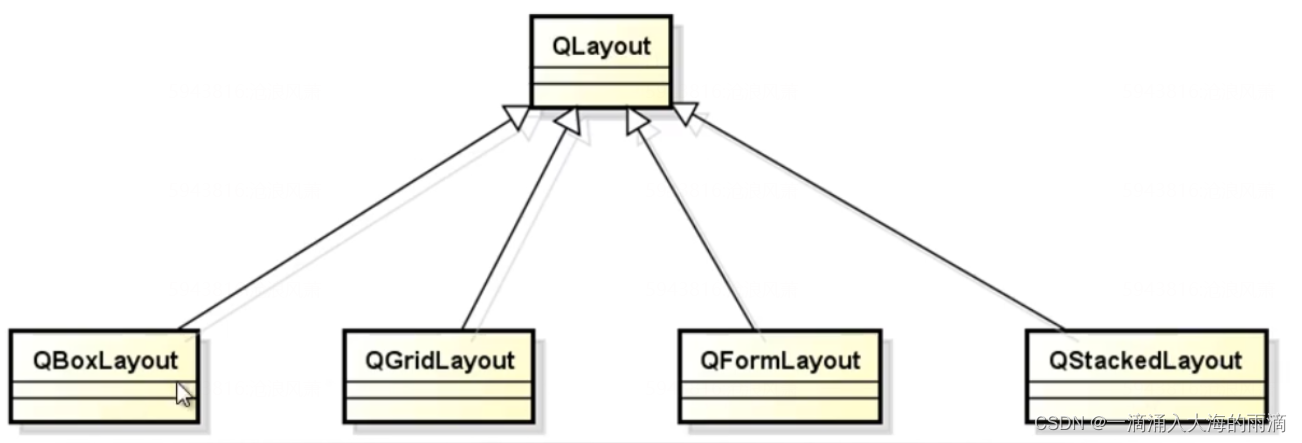
# 2. Qt布局管理器的类型**
**2.1 布局管理器分类**
Qt布局管理器主要分为两大类:几何布局管理器和伸缩布局管理器。
**2.1.1 几何布局管理器**
几何布局管理器通过指定控件的绝对位置和大小来管理控件的布局。常见的几何布局管理器包括:
- **QGridLayout**:网格布局管理器,将控件排列在行和列中。
- **QVBoxLayout**:垂直布局管理器,将控件垂直排列。
- **QHBoxLayout**:水平布局管理器,将控件水平排列。
**2.1.2 伸缩布局管理器**
伸缩布局管理器根据可用的空间来管理控件的布局。控件可以根据需要进行伸缩,以适应不同的窗口大小。常见的伸缩布局管理器包括:
- **QFormLayout**:表单布局管理器,将控件排列成标签和控件对。
- **QStackedLayout**:堆叠布局管理器,一次仅显示一个控件。
- **QBoxLayout**:盒式布局管理器,将控件排列在水平或垂直方向上,并支持伸缩。
**2.2 布局管理器选择原则**
选择合适的布局管理器需要考虑以下原则:
- **控件数量和复杂性**:控件数量较少且布局简单时,可以使用几何布局管理器。对于复杂布局或大量控件,伸缩布局管理器更合适。
- **窗口大小变化**:如果窗口大小可能会改变,则伸缩布局管理器可以自动调整控件布局。
- **可定制性**:如果需要自定义控件布局,则可以使用自定义布局管理器类。
- **性能**:几何布局管理器通常比伸缩布局管理器性能更高。
**代码示例:几何布局管理器**
```cpp
QGridLayout *gridLayout = new QGridLayout;
gridLayout->addWidget(new QLabel("Label 1"), 0, 0);
gridLayout->addWidget(new QPushButton("Button 1"), 0, 1);
gridLayout->addWidget(new QLineEdit(), 1, 0, 1, 2);
```
**逻辑分析:**
此代码创建了一个网格布局管理器,并将控件添加到网格中。控件的位置和大小由行和列索引指定。
**代码示例:伸缩布局管理器**
```cpp
QVBoxLayout *vboxLayout = new QVBoxLayout;
vboxLayout->addWidget(new QLabel("Label 1"));
vboxLayout->addWidget(new QPushButton("Button 1"));
vboxLayout->addWidget(new QLineEdit());
```
**逻辑分析:**
此代码创建了一个垂直布局管理器,并将控件添加到布局中。控件垂直排列,并根据可用空间自动调整大小。
# 3.1 布局管理器实例
#### 3.1.1 水平布局管理器
水平布局管理器(QHBoxLayout)用于水平排列小部件。它将小部件从左到右排列,并根据小部件的大小自动调整其宽度。
**代码块:**
```cpp
QHBoxLayout *hbox = new QHBoxLayout;
hbox->addWidget(new QPushButton("Button 1"));
hbox->addWidget(new QPushButton("Button 2"));
hbox->addWidget(new QPushButton("Button 3"));
```
**逻辑分析:**
该代码块创建了一个水平布局管理器,并向其中添加了三个按钮小部件。布局管理器将按钮从左到右排列,每个按钮的宽度根据其内容自动调整。
#### 3.1.2 垂直布局管理器
垂直布局管理器(QVBoxLayout)用于垂直排列小部件。它将小部件从上到下排列,并根据小部件的高度自动调整其高度。
**代码块:**
```cpp
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(new QPushButton("Button 1"));
vbox->addWidget(new QPushButton("Button 2"));
vbox->addWidget(new QPushButton("Button 3"));
```
**逻辑分析:**
该代码块创建了一个垂直布局管理器,并向其中添加了三个按钮小部件。布局管理器将按钮从上到下排列,每个按钮的高度根据其内容自动调整。
### 3.2 布局管理器组合使用
#### 3.2.1 网格布局管理器
网格布局管理器(QGridLayout)允许将小部件排列在网格中。它将小部件放置在指定的行和列中,并可以控制小部件的跨度和对齐方式。
**代码块:**
```cpp
QGridLayout *grid = new QGridLayout;
grid->addWidget(new QPushButton("Button 1"), 0, 0);
grid->addWidget(new QPushButton("Button 2"), 0, 1);
grid->addWidget(new QPushButton("Button 3"), 1, 0, 2, 1);
```
**逻辑分析:**
该代码块创建了一个网格布局管理器,并向其中添加了三个按钮小部件。第一个按钮放置在第 0 行第 0 列,第二个按钮放置在第 0 行第 1 列,第三个按钮跨越第 1 行和第 2 行,并跨越第 0 列。
#### 3.2.2 表单布局管理器
表单布局管理器(QFormLayout)用于创建表单布局。它将小部件排列成标签和小部件对,并根据标签的宽度自动调整小部件的宽度。
**代码块:**
```cpp
QFormLayout *form = new QFormLayout;
form->addRow("Name:", new QLineEdit);
form->addRow("Age:", new QSpinBox);
form->addRow("Gender:", new QComboBox);
```
**逻辑分析:**
该代码块创建了一个表单布局管理器,并向其中添加了三个标签和小部件对。每个标签和小部件对排列在同一行,标签的宽度根据其内容自动调整,小部件的宽度根据标签的宽度自动调整。
# 4. Qt布局管理器的进阶应用
### 4.1 布局管理器自定义
#### 4.1.1 自定义布局管理器类
在某些情况下,Qt提供的布局管理器可能无法满足特定的布局需求。此时,可以自定义布局管理器类来实现所需的布局行为。
**步骤:**
1. 继承自`QLayout`类,并重写以下虚拟函数:
- `sizeHint()`:返回布局大小的提示。
- `setGeometry()`:设置布局的几何。
- `addItem()`:添加小部件到布局。
- `removeItem()`:从布局中删除小部件。
2. 实现自定义布局算法。
3. 注册自定义布局管理器类,以便在Qt Designer中使用。
**示例:**
```cpp
class CustomLayout : public QLayout
{
public:
CustomLayout() {}
QSize sizeHint() const override { return QSize(200, 200); }
void setGeometry(const QRect &rect) override
{
// 自定义布局算法
}
void addItem(QLayoutItem *item) override
{
// 添加小部件到布局
}
void removeItem(QLayoutItem *item) override
{
// 从布局中删除小部件
}
};
```
#### 4.1.2 布局管理器事件处理
自定义布局管理器还可以处理事件,例如小部件大小改变或布局更新。
**步骤:**
1. 重写`event()`函数。
2. 根据事件类型进行处理。
**示例:**
```cpp
bool CustomLayout::event(QEvent *event)
{
if (event->type() == QEvent::LayoutRequest)
{
// 布局更新时处理
return true;
}
else if (event->type() == QEvent::ChildAdded)
{
// 小部件添加时处理
return true;
}
else if (event->type() == QEvent::ChildRemoved)
{
// 小部件删除时处理
return true;
}
return QLayout::event(event);
}
```
### 4.2 布局管理器动画
#### 4.2.1 动画效果实现
Qt布局管理器支持动画效果,可以平滑地改变小部件的位置和大小。
**步骤:**
1. 使用`QPropertyAnimation`类创建动画。
2. 设置动画的目标对象和属性。
3. 设置动画的持续时间和缓动曲线。
4. 启动动画。
**示例:**
```cpp
QPropertyAnimation *animation = new QPropertyAnimation(button, "geometry");
animation->setDuration(500);
animation->setEasingCurve(QEasingCurve::OutCubic);
animation->setStartValue(button->geometry());
animation->setEndValue(QRect(100, 100, 200, 200));
animation->start();
```
#### 4.2.2 动画事件处理
布局管理器动画可以通过事件处理来控制。
**步骤:**
1. 重写`timerEvent()`函数。
2. 根据动画计时器事件进行处理。
**示例:**
```cpp
void CustomLayout::timerEvent(QTimerEvent *event)
{
if (event->timerId() == animationTimerId)
{
// 动画计时器事件处理
}
}
```
# 5.1 布局管理器性能优化
### 5.1.1 布局管理器缓存
Qt布局管理器提供了缓存机制,可以显著提高布局更新的性能。当布局管理器计算布局时,它会将结果存储在缓存中。当布局再次更新时,布局管理器会首先检查缓存,如果缓存中存在有效的布局,则直接使用缓存中的布局,避免重新计算。
**代码块:**
```cpp
// 创建布局管理器
QBoxLayout *layout = new QHBoxLayout;
// 设置缓存
layout->setCachingEnabled(true);
// 添加控件
layout->addWidget(new QPushButton("Button 1"));
layout->addWidget(new QPushButton("Button 2"));
// 更新布局
layout->update();
```
### 5.1.2 布局管理器异步加载
在某些情况下,布局管理器计算布局可能需要较长时间。为了避免阻塞主线程,Qt提供了异步加载机制。异步加载允许布局管理器在后台线程中计算布局,而主线程可以继续处理其他任务。
**代码块:**
```cpp
// 创建布局管理器
QBoxLayout *layout = new QHBoxLayout;
// 设置异步加载
layout->setAsync(true);
// 添加控件
layout->addWidget(new QPushButton("Button 1"));
layout->addWidget(new QPushButton("Button 2"));
// 更新布局
layout->update();
```
0
0





