快速入门Android Studio中的布局编辑器
发布时间: 2024-04-14 13:50:12 阅读量: 98 订阅数: 45 


# 1. Android Studio中的布局编辑器简介
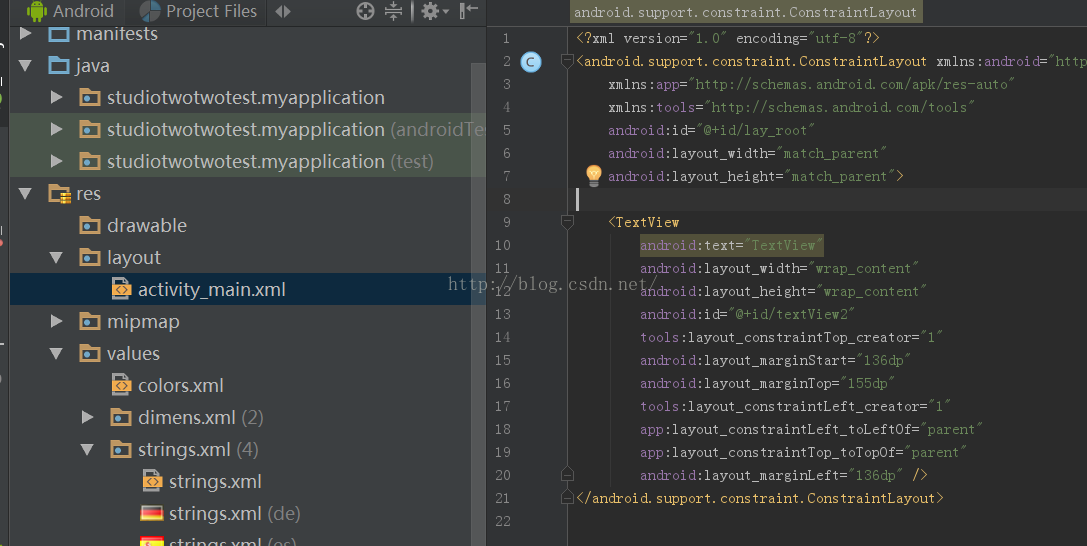
Android Studio是一款强大的集成开发工具,为开发人员提供了方便的布局编辑器。在Android Studio中,可以使用各种布局容器来构建用户界面。比如,可以使用ConstraintLayout来创建复杂的布局,或者使用LinearLayout和RelativeLayout来实现简单的界面。在接下来的章节中,我们将深入探讨每种布局容器的特点和用法。首先,我们将介绍如何安装Android Studio,并展示如何打开布局编辑器。Android Studio的布局编辑器提供了直观的界面,可以通过拖拽控件来快速构建界面,同时也支持手动编辑布局文件。让我们一起开始学习Android Studio中布局编辑器的基础知识吧!
# 2. 基本布局设置
Android应用的界面布局在设计中起着至关重要的作用。布局设置不仅能够决定应用的外观,还能影响用户体验和性能。在Android Studio中,我们可以通过不同的布局管理器来实现各种界面布局效果。本章将介绍Android Studio中基本的布局设置,包括ConstraintLayout、LinearLayout和RelativeLayout三种常用的布局管理器。
#### 2.1 ConstraintLayout介绍
ConstraintLayout是Android Studio中强大而灵活的布局管理器,通过约束链接子视图之间的关系,可以在不使用嵌套布局的情况下实现复杂的界面布局。下面将介绍ConstraintLayout的基本用法。
##### 2.1.1 添加约束
在ConstraintLayout中,可以通过拖拽视图和连线的方式来添加约束。选中一个视图,然后点击鼠标右键,在弹出的菜单中选择“Center Horizontally”或“Center Vertically”等选项即可添加约束。
```xml
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:text="Hello, World!" />
```
##### 2.1.2 修改约束属性
通过修改约束属性,可以调整子视图在ConstraintLayout中的位置和大小。例如,可以修改`app:layout_constraintStart_toStartOf`和`app:layout_constraintTop_toTopOf`来改变视图的位置。
```xml
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="@+id/textView"
app:layout_constraintTop_toBottomOf="@+id/textView"
android:text="Click Me" />
```
##### 2.1.3 辅助线的使用
在布局编辑器中,可以通过启用辅助线来辅助布局设计。辅助线可以帮助对齐视图和调整约束,提高布局的准确性。
#### 2.2 LinearLayout详解
LinearLayout是Android中最基本的布局管理器之一,用于按照水平或垂直方向排列子视图。下面将详细介绍LinearLayout的使用方法。
##### 2.2.1 垂直布局
在LinearLayout中,通过设置`android:orientation="vertical"`可以实现垂直布局。在垂直布局中,子视图会按照从上到下的顺序依次排列。
```xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Item 1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Item 2" />
</LinearLayout>
```
##### 2.2.2 水平布局
与垂直布局类似,通过设置`android:orientation="horizontal"`可以实现水平布局。在水平布局中,子视图会按照从左到右的顺序依次排列。
```xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="
```
0
0





