深入fields.ChoiceField源码:理解其内部工作机制与优化
发布时间: 2024-10-13 19:45:54 阅读量: 18 订阅数: 22 


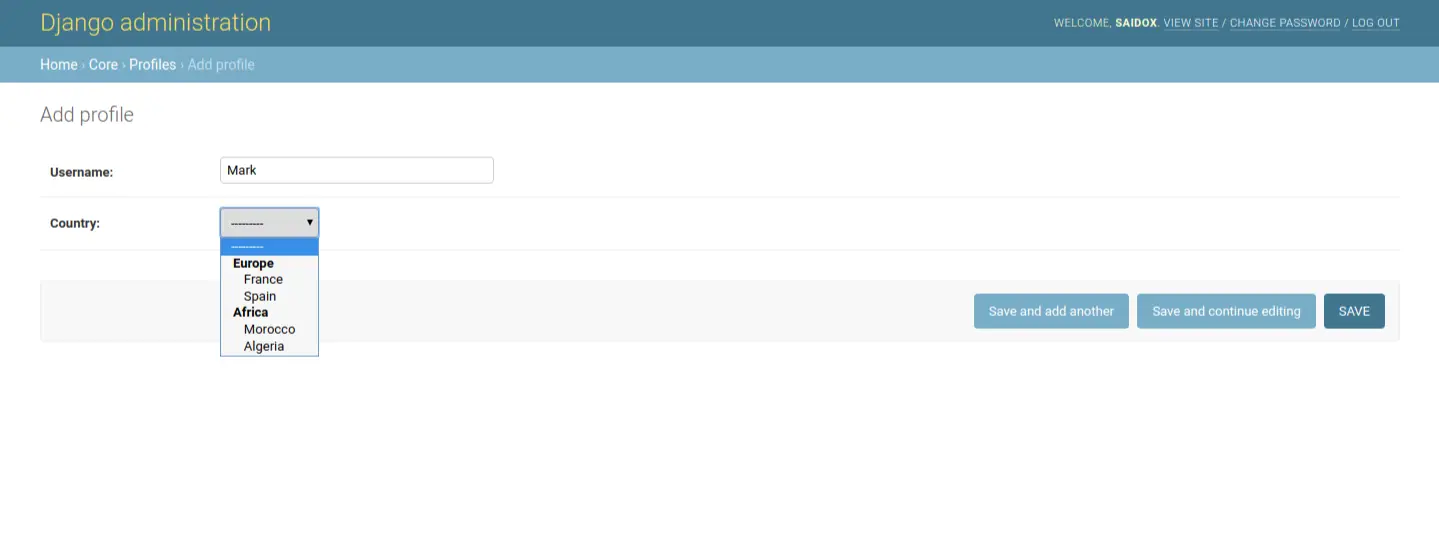
自定义Django Form中choicefield下拉菜单选取数据库内容实例

# 1. fields.ChoiceField概述
在Django框架中,`fields.ChoiceField`是一个非常重要的表单字段,它允许开发者在表单中提供一个固定的选项列表供用户选择。这种字段类型通常用于创建具有有限选项的下拉列表,例如性别、状态、类别等。`ChoiceField`不仅能够确保用户输入的数据是预定义的选项之一,还能在表单验证过程中提供清晰的错误消息,提高数据的准确性和用户界面的友好性。
## 2.1 ChoiceField的数据结构
### 2.1.1 ChoiceField的属性和方法
`ChoiceField`的构造函数接受一个名为`choices`的参数,该参数是一个序列,每个元素都是一个元组,其中第一个元素是存储在数据库中的值,第二个元素是用户界面上显示的文本。例如:
```python
CHOICES = (
('1', 'Male'),
('2', 'Female'),
)
```
这样的设置不仅使得表单字段在用户界面中呈现出预定义的选项,还能在表单验证失败时提供有用的反馈信息。
### 2.1.2 ChoiceField的数据处理流程
当用户提交表单时,`ChoiceField`会对提交的数据进行处理,确保它与`choices`中定义的值相匹配。如果数据有效,字段将存储对应`choices`中的值,这个值通常用于模型中的进一步处理或存储。如果数据无效,将会抛出一个`ValidationError`,提示用户选择了无效的选项。
# 2. fields.ChoiceField的内部工作机制
## 2.1 ChoiceField的数据结构
### 2.1.1 ChoiceField的属性和方法
在Django的表单系统中,`ChoiceField`是一个用于处理单选选择的字段。它继承自`Field`类,并具有一些特定的属性和方法来处理选择数据。以下是`ChoiceField`的主要属性和方法:
- `choices`:一个可迭代的元组,每个元组包含两个元素,第一个是存储在数据库中的值,第二个是显示给用户的描述。
- `coerce`:一个函数,用于将输入值转换为内部表示形式。
- `required`:一个布尔值,表示字段是否为必填项。
- `widget`:一个渲染字段的HTML小部件。
- `label`:字段的标签。
- `error_messages`:包含字段错误消息的字典。
- `help_text`:为字段提供额外帮助的文本。
- `initial`:字段的初始值。
- `disabled`:一个布尔值,表示字段是否被禁用。
- `empty_values`:一个列表,包含被视为“空”值的值。
这些属性和方法共同定义了`ChoiceField`的行为和渲染方式。
### 2.1.2 ChoiceField的数据处理流程
`ChoiceField`的数据处理流程包括几个关键步骤:
1. **初始化**:当表单实例化时,`ChoiceField`会根据`choices`属性初始化。
2. **渲染**:在渲染表单时,`ChoiceField`会使用`widget`属性来生成HTML选择元素。
3. **数据验证**:当表单提交时,`ChoiceField`会验证提交的值是否存在于`choices`中。
4. **数据转换**:如果值有效,`ChoiceField`会将其转换为`choices`定义的内部值。
## 2.2 ChoiceField的工作原理
### 2.2.1 从模型字段到表单字段的转换
在Django中,`ChoiceField`通常用于模型和表单之间的数据转换。模型字段使用`choices`属性定义了可选值,而表单字段则需要将这些值转换为表单可以处理的形式。
例如,考虑以下模型定义:
```python
from django.db import models
class MyModel(models.Model):
CHOICES = (
('value1', 'Value 1'),
('value2', 'Value 2'),
)
choice_field = models.CharField(max_length=10, choices=CHOICES)
```
在这个例子中,`CHOICES`元组定义了`choice_field`可能的值。当创建表单时,`ChoiceField`会使用相同的`choices`来生成HTML选择元素。
### 2.2.2 值的选择和验证过程
用户在表单中选择一个选项后,提交表单时,`ChoiceField`会对提交的值进行验证。如果值不在`choices`定义的范围内,表单验证将失败,并显示相应的错误消息。
例如,如果用户尝试提交一个不在`CHOICES`中的值,`ChoiceField`将抛出一个`ValidationError`。
## 2.3 ChoiceField的源码解析
### 2.3.1 初始化过程分析
在源码中,`ChoiceField`的初始化过程定义了如何从模型字段转换为表单字段。初始化时,`choices`属性会被存储,并且`choices`中的每个选项都会被转换为一个包含值和显示文本的元组列表。
例如,`CHOICES`元组在初始化过程中会被转换为以下格式:
```python
[
('value1', 'Value 1'),
('value2', 'Value 2'),
]
```
这个列表被用于生成HTML选择元素的`<option>`标签。
### 2.3.2 动态字段生成的逻辑
`ChoiceField`还支持动态字段生成,这意味着可以在表单类中动态定义`choices`。这通常通过重写`__init__`方法来实现。
```python
from django import forms
class MyForm(forms.Form):
def __init__(self, *args, **kwargs):
super(MyForm, self).__init__(*args, **kwargs)
# 动态设置choices
self.fields['dynamic_choice'] = forms.ChoiceField(choices=self.get_dynamic_choices())
def get_dynamic_choices(self):
# 这里可以根据需要动态生成choices
return [
('dynamic1', 'Dynamic Value 1'),
('dynamic2', 'Dynamic Value 2'),
]
```
在这个例子中,`get_dynamic_choices`方法用于动态生成`choices`,然后在表单初始化时将其赋值给`ChoiceField`。
通过本章节的介绍,我们了解了`ChoiceField`的基本概念、内部工作机制、以及如何在源码层面进行初始化和动态字段生成。这些知识点为我们深入理解和使用`ChoiceField`打下了坚实的基础。接下来,我们将探讨`ChoiceField`在实际应用中的使用场景和实践。
# 3. fields.ChoiceField的使用场景和实践
在本章节中,我们将深入探讨`fields.ChoiceField`在Django框架中的使用场景和实践方法。通过本章节的介绍,你将学会如何在模型和表单中有效地应用`ChoiceField`,以及如何运用一些高级技巧和最佳实践来提高你的代码质量。
## 3.1 ChoiceField在模型中的应用
### 3.1.1 ChoiceField的基本使用方法
`ChoiceField`在Django模型中主要用于提供一个下拉选择框,它通常与`choices`参数一起使用,允许你定义一个预设的选项列表。这些选项可以是简单的字符串列表,也可以是包含元组的列表,每个元组包含一个显示值和一个内部使用的值。
```python
from django.db import models
class MyModel(models.Model):
STATUS_CHOICES = (
('active', 'Active'),
('inactive', 'Inactive'),
('deleted', 'Deleted'),
)
status = models.CharField(max_length=10, choices=STATUS_CHOICES)
```
在这个例子中,`STATUS_CHOICES`定义了三个选项,这些选项将在Django管理界面中以下拉框的形式呈现,并且只能从中选择一个值。`models.CharField`使用`choices`参数来限制字段的有效输入。
### 3.1.2 在模型中定义和使用ChoiceField
在模型中定义`ChoiceField`时,你需要指定`max_length`参数,这个参数代表字段在数据库中占用的字符长度。此外,`choices`参数是一个必需参数,它告诉Django这个字段有哪些有效选项。
```python
from django.db import models
class Profile(models.Model):
GENDER_CHOICES = (
('M', 'Male'),
('F', 'Female'),
('O', 'Other'),
)
gender = models.CharField(max_length=1, choices=GENDER_CHOICES)
age = models.Po
```
0
0





