Vue.js组件间通信策略:微信face表情组件设计模式剖析
发布时间: 2025-01-09 09:48:51 阅读量: 4 订阅数: 10 


# 摘要
本文深入探讨了Vue.js组件通信的基础知识、理论框架以及高级通信技术,重点分析了父子组件与非父子组件之间的通信方法,并结合微信face表情组件的实践案例,详述了组件间通信的设计原则和代码实现。文中还探讨了高级状态管理和复杂场景下的解决方案,并对Vuex状态管理解决方案进行了介绍。最后,文章总结了组件通信策略的选择与常见问题解决,展望了Vue.js组件设计的发展趋势以及表情组件在未来可能的扩展方向。
# 关键字
Vue.js;组件通信;状态管理;Vuex;设计模式;微信face表情组件
参考资源链接:[Vue实现微信风格表情输入组件详解](https://wenku.csdn.net/doc/6459f9e2fcc5391368261aed?spm=1055.2635.3001.10343)
# 1. Vue.js组件通信基础
在现代前端开发中,组件化已成为构建用户界面的一种主流方式。Vue.js,作为一个轻量级的前端框架,通过组件化的方式提高了代码的复用性、维护性和扩展性。组件通信是组件化开发中的核心概念之一,它关乎组件间如何交换数据和状态。本章节将介绍Vue.js组件通信的基础知识,为后续更深入的策略和实践打下坚实的基础。
首先,组件通信分为两种主要类型:父子组件通信和非父子组件通信。父子组件通信通常涉及props的传递和自定义事件的发射,而非父子组件则可能依赖于全局状态管理库如Vuex,或者使用本地事件总线、事件发射器等技术实现通信。
在实现组件通信时,需要考虑到可维护性、可扩展性和性能优化。这些原则指导我们在设计组件通信机制时,需要注重代码的组织和管理,使通信机制清晰可读,便于维护和迭代。
通过本章节的学习,读者将能够理解并掌握Vue.js中组件通信的基本方法,并为进一步的通信策略学习做好铺垫。在接下来的章节中,我们将更深入地探讨组件间通信的策略理论框架,以及在实际项目中的应用和优化。
# 2. 组件间通信策略的理论框架
在现代的前端开发中,组件化已经成为构建用户界面的一种重要方式,而组件间的通信则成为了组件设计中不可避免的一个环节。了解和掌握高效的组件通信策略,对于提高开发效率、提升用户体验、保持代码的可维护性与可扩展性至关重要。本章将对Vue.js中组件间通信的不同类型进行深入探讨,并介绍状态管理解决方案及通信策略的设计原则。
## 2.1 Vue.js组件通信的类型
### 2.1.1 父子组件通信
在Vue.js中,父子组件通信是最基本的通信方式。父组件可以通过`props`向子组件传递数据,而子组件可以通过事件(`$emit`)向父组件发送消息。这种通信模式简单直观,适用于组件树的层级结构关系明确的场景。
#### 父组件向子组件传递数据
```vue
<!-- 父组件模板 -->
<template>
<child-component :parent-data="parentData"></child-component>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
data() {
return {
parentData: 'Hello from parent'
};
}
}
</script>
```
在子组件`ChildComponent`中,可以接收到`parentData`作为`props`进行使用。
#### 子组件向父组件发送消息
```vue
<!-- 子组件模板 -->
<template>
<button @click="sendDataToParent">Send to Parent</button>
</template>
<script>
export default {
methods: {
sendDataToParent() {
this.$emit('from-child', 'Hello from child');
}
}
}
</script>
```
在父组件中,监听子组件发出的`from-child`事件,并处理传入的参数。
### 2.1.2 非父子组件通信
在复杂的组件结构中,非父子组件之间的通信也是常见需求。Vue.js提供了多种方式实现非父子组件的通信,例如Event Bus、Vuex状态管理库以及利用父组件作为通信的中介。
#### 使用Event Bus进行通信
Event Bus可以通过创建一个空的Vue实例作为事件总线来实现非父子组件间的通信。
```javascript
// event-bus.js
import Vue from 'vue';
export const EventBus = new Vue();
// A组件
EventBus.$emit('some-event', { /* data */ });
// B组件
EventBus.$on('some-event', (data) => {
// handle data
});
```
非父子组件通信可以避免复杂的组件关系,但需要合理管理Event Bus的生命周期,防止内存泄漏。
## 2.2 状态管理解决方案
### 2.2.1 Vuex的基本概念
Vuex是专为Vue.js应用程序开发的状态管理模式和库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。对于大型应用而言,使用Vuex可以避免组件间直接传递数据,使得状态管理更清晰和可维护。
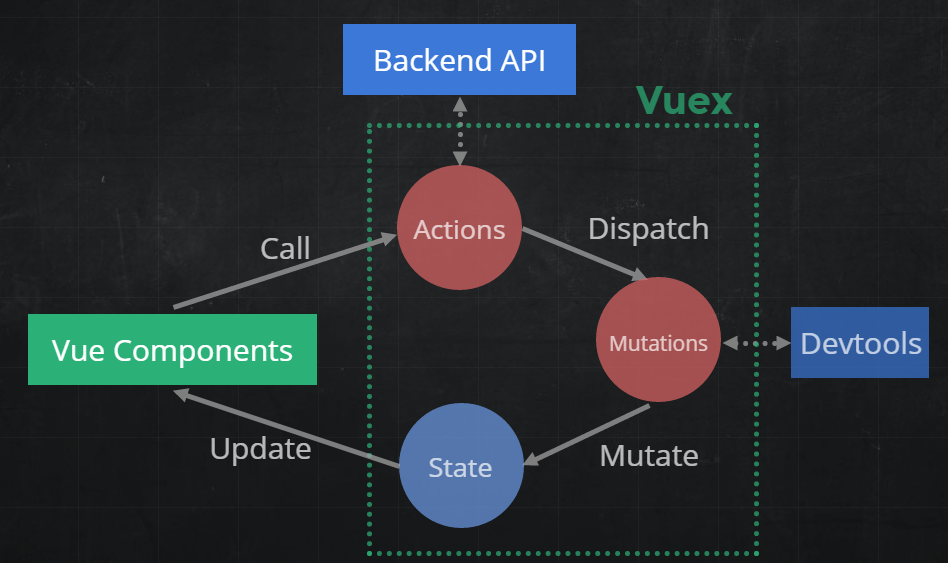
### 2.2.2 Vuex的实现原理
Vuex的核心是store,它是一个容器,包含了应用中大部分的状态(state)。在Vuex中,有四个主要的概念:state、getters、mutations、actions。
#### State
State用于存储数据,可以视为数据的存放地。组件从store中读取数据,也就是读取state。
```javascript
const store = new Vuex.Store({
state: {
count: 0
}
});
```
#### Getters
Getters类似于计算属性,可以认为是store中的计算属性。
```javascript
const store = new Vuex.Store({
state: {
todos: [
{ id: 1, text: '...', done: true },
{ id: 2, text: '...', done: false }
]
},
getters: {
doneTodos: state => {
return state.todos.filter(todo => todo.done);
}
}
});
```
#### Mutations
变更store中的状态的唯一方法是提交mutations,它应该是一个同步函数。
```javascript
const store = new Vuex.Store({
state: {
count: 1
},
mutations: {
INCREMENT(state) {
state.count++;
}
}
});
```
#### Actions
Actions与mutations非常类似,不同的是,actions中可以包含异步操作。
```javascript
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
INCREMENT(state) {
state.count++;
}
},
actions: {
increment({ commit }) {
commit('INCREMENT');
}
}
});
```
### 2.2.3 Vuex在Vue.js项目中的应用
在Vue项目中,通过Vuex可以将不同组件间共享的状态集中在一个store中进行管理。使用时,通过`mapActions`和`mapGetters`辅助函数可以将store中的action和getter映射到组件的methods和computed属性中。
```javascript
import { mapActions, mapGetters } from 'vuex';
export default {
computed: {
...mapGetters([
'doneTodosCount',
'anotherGetter',
// ...
])
},
methods: {
...mapActions([
'increment', // 映射 this.increment() 到 this.$store.dispatch('increment')
// ...
])
}
};
```
在复杂的应用中,Vuex可以大幅简化组件间的状态管理,但必须注意不要过度使用,因为所有的状态更新都需要通过提交mutation来完成,从而保证所有状态变更可追踪。
## 2.3 通信策略的设计原则
### 2.3.1 可维护性与可扩展性
组件通信策略的设计应该考虑到代码的可维护性和可扩展性。当组件数量较少且结构简单时,父子组件直接传递数据的方式可能足够使用。然而,随着应用规模的增大,通信需求会变得更复杂,此时需要考虑引入更高级的通信策略,如Vuex或Event Bus等。
### 2.3.2 性能优化考量
0
0





