Vue.js图片路径动态绑定:本地JSON数据源的性能优化考量


【计算机求职笔试】资源

摘要
Vue.js作为一种流行的前端框架,其性能优化对于提升Web应用的响应速度和用户体验至关重要。本文首先探讨了Vue.js中图片路径动态绑定的原理,并分析了本地JSON数据源的使用及其性能瓶颈。通过研究JSON文件读取和大量数据处理导致的性能损耗,我们提出了性能优化策略,包括优化JSON数据结构和Vue.js组件,以及利用异步请求和缓存机制。文章进一步通过案例分析展示了性能优化的前后对比,并探讨了如何构建高效的数据加载流程。最后,本文展望了未来Vue.js框架的演进以及性能优化的研究方向,强调了持续优化和最佳实践的重要性。
关键字
Vue.js;动态绑定;性能优化;JSON数据源;异步请求;缓存机制
参考资源链接:Vue中动态加载本地JSON图片路径详解与示例
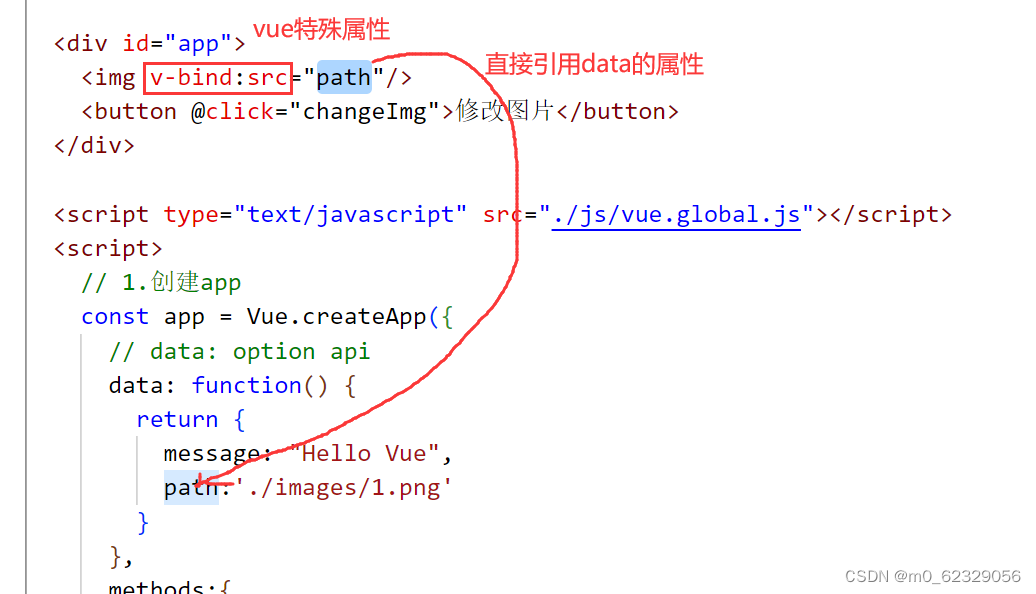
1. Vue.js图片路径动态绑定的基本原理
在前端开发中,将图片资源以正确的方式在界面上展示是基本且关键的一步。Vue.js作为一个广泛使用的JavaScript框架,提供了简单有效的方法来实现图片路径的动态绑定。这一过程不仅涉及到Vue.js的响应式数据绑定原理,还关联到现代浏览器如何处理资源的加载。本章将深入探讨这一机制,并通过代码实例和逻辑分析来揭示其背后的原理。
1.1 Vue.js响应式数据绑定概述
Vue.js利用其核心机制——响应式系统,允许开发者以声明式的方式将数据绑定到DOM上。当你更改了绑定的数据,对应的DOM元素也会自动更新。图片路径的动态绑定正是基于这一原理。
在这个例子中,imageSrc的值在组件的生命周期created钩子中被更新。由于Vue.js的响应式系统,这个更新会直接反映到绑定的img标签的src属性上,浏览器随后会加载新的图片路径所指向的资源。
1.2 图片路径动态绑定的原理
图片路径动态绑定的原理是Vue.js的模板编译和数据观察者模式。Vue.js通过编译器将模板转换为虚拟DOM,然后根据虚拟DOM生成真实DOM。当数据发生变化时,观察者会通知所有依赖该数据的视图进行更新。
具体来说,当你在Vue组件中声明imageSrc为响应式属性后,Vue会使用Object.defineProperty或者其后继的Proxy来劫持该属性。一旦属性发生变化,依赖于该属性的渲染函数就会重新运行,以确保视图能够展示最新的状态。
这种方法的优点是能够快速响应数据变化,并且能够精确地知道哪些部分的视图需要更新。不过,它的性能优化点在于避免不必要的重新渲染,而这将在后续章节中深入讨论。
2. 本地JSON数据源的基础使用与性能瓶颈分析
2.1 JSON数据源在Vue.js中的应用
2.1.1 JSON数据的基本结构与用途
JavaScript Object Notation (JSON) 是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON 是基于文本的,独立于语言的,并且采用了类似于 C 语言家族的习惯(包括 C、C++、C#、Java、JavaScript、Perl、Python 等)。这些特性使 JSON 成为理想的数据交换语言。
在 Vue.js 应用中,JSON 文件常被用作前端资源文件,它通常被用来定义页面初始加载时所需要的数据,如 API 端点、配置信息或静态数据集。Vue.js 通过 require、fetch、XMLHttpRequest 或 fetch API 等方式可以轻松读取 JSON 数据。
JSON 数据源的用途广泛,它可以:
- 定义静态数据集:对于不需要实时更新的数据,可以将其定义在 JSON 文件中,如菜单项、用户配置等。
- 作为配置文件:API 端点、第三方库的配置等。
- 用于数据绑定:通过
v-bind指令与 Vue.js 的动态属性绑定特性结合,实现在 HTML 模板中动态显示数据。
下面是一个简单的 JSON 文件示例:
- {
- "menu": [
- { "name": "Home", "path": "/" },
- { "name": "About", "path": "/about" },
- { "name": "Contact", "path": "/contact" }
- ],
- "apiRoot": "https://api.example.com"
- }
在 Vue.js 中,你可以使用 import 语句来加载这个文件:
- import jsonData from './data.json';
- export default {
- data() {
- return {
- menu: jsonData.menu,
- apiRoot: jsonData.apiRoot
- };
- }
- }
2.1.2 动态绑定图片路径的实现机制
动态绑定图片路径在 Web 开发中是一个常见需求,特别是当图片资源存放在本地或通过 CDN 分发时。在 Vue.js 中,可以利用 Vue 的响应式数据绑定和模板语法来实现。
假设我们有一个本地图片文件夹,图片以特定格式命名并放置:
- /images/
- - background.jpg
- - icon1.png
- - icon2.png
- ...
在 Vue 组件中,我们可以定义一个数组来保存这些图片的路径:
- export default {
- data() {
- return {
- images: [
- require('./images/background.jpg'),
- require('./images/icon1.png'),
- require('./images/icon2.png'),
- // ...
- ]
- }
- }
- }
在模板中,使用 v-bind 或简写 : 来绑定 src 属性:
- <div v-for="(image, index) in images" :key="index">
- <img :src="image" :alt="`Image ${index}`">
- </div>
这种方式利用了 Vue 的响应式系统和模块打包器的代码分割能力,将图片作为资源文件按需加载。
2.2 性能瓶颈与挑战
2.2.1 JSON文件读取的性能损耗
在前端开发中,大量或频繁的读取本地 JSON 文件可能会导致性能瓶颈,尤其是在需要处理大量数据的应用中。在 Vue.js 中,如果数据加载不当,可能会阻塞渲染流程,造成用户界面的卡顿。
读取 JSON 文件的性能损耗主要体现在:
- 文件加载时间:

































