Qt打印优化秘籍:动态调整页面大小的5大高级技巧
发布时间: 2024-12-26 04:17:07 阅读量: 9 订阅数: 8 


qt 自适应类,可以自适应调整控件字体大小,间距等

# 摘要
本文全面审视了Qt框架中的打印机制,包括页面布局与动态调整技术的基础知识以及高级页面大小调整技巧。文章详细讨论了Qt页面布局原理、动态页面大小调整的基本概念,并介绍了使用QPageSize类和QPageLayout进行精细控制的方法。通过案例分析,展示了如何处理复杂报表的动态页面调整和多平台兼容性问题,并探讨了动态页面调整的性能优化方法。最后,文章探讨了如何利用Qt 5和Qt 6的最新特性来优化打印流程,并对打印技术的未来发展做出预测与展望。
# 关键字
Qt打印机制;页面布局;动态调整;QPageSize类;QPageLayout;性能优化
参考资源链接:[Qt控制打印机:设置页面大小与解决常见问题](https://wenku.csdn.net/doc/jftinsotav?spm=1055.2635.3001.10343)
# 1. Qt打印机制概览
## 1.1 Qt打印机制介绍
Qt的打印机制是一个强大的模块,提供了跨平台的打印支持。开发者可以通过Qt的打印框架来创建复杂的文档打印,无论是直接发送到打印机还是生成为PDF文件。Qt打印系统的设计核心在于将打印任务和文档生成部分解耦,允许开发者专注于内容的构建,而不必担心底层的打印细节。
## 1.2 打印工作流程
使用Qt进行打印的基本流程包括以下几个步骤:
1. 创建一个QPrinter对象,该对象负责表示真实的打印机设备。
2. 使用QPrinter设置打印选项,例如打印质量、颜色模式、纸张大小等。
3. 借助Qt的绘图框架(如QPainter),在QPrinter对象上绘制需要打印的内容。
4. (可选)使用QPrintPreviewDialog创建打印预览,以便用户在实际打印之前能够看到文档的预览效果。
5. 调用QPrinter的打印函数开始打印任务。
## 1.3 理解打印分辨率和缩放
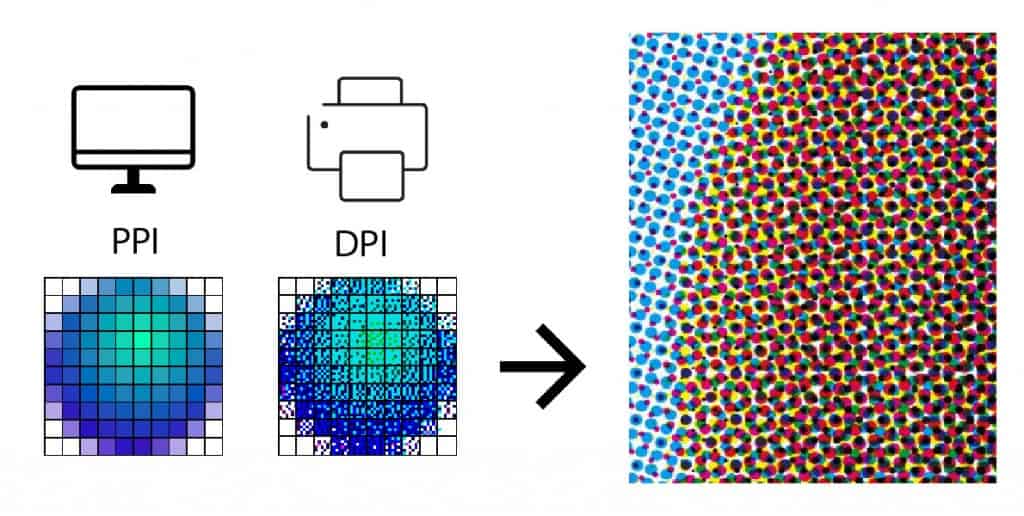
在处理打印任务时,一个关键的概念是打印分辨率,即DPI(dots per inch),它决定了输出打印品质的精细程度。开发者需要根据打印机的DPI来适配打印内容的大小和布局,确保在纸张上得到预期的效果。此外,为了适应不同打印机和纸张的特性,可能需要对打印内容进行缩放,Qt通过提供相关的API使得这一过程变得简单易行。
# 2. 页面布局与动态调整技术基础
## 2.1 Qt中的页面布局原理
在构建一个图形用户界面应用程序时,页面布局是一个核心概念。页面布局不仅确保了用户界面在不同屏幕尺寸和分辨率上的适应性,还能优化用户体验和视觉呈现。
### 2.1.1 页面布局类的理解
Qt提供了一系列的布局类,如QVBoxLayout、QHBoxLayout和QGridLayout等,这些类帮助开发者在不直接指定组件位置的情况下管理界面元素的排列。每一个布局类负责管理其子组件的大小和位置,确保它们以逻辑的方式展示。
例如,QVBoxLayout会垂直地排列其子组件,QHBoxLayout则会水平地排列。QGridLayout提供了二维网格布局,适用于更复杂的布局需求。
```cpp
#include <QApplication>
#include <QWidget>
#include <QVBoxLayout>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
QVBoxLayout *layout = new QVBoxLayout(&window);
QPushButton *button1 = new QPushButton("Button 1");
QPushButton *button2 = new QPushButton("Button 2");
QPushButton *button3 = new QPushButton("Button 3");
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
window.setLayout(layout);
window.show();
return app.exec();
}
```
在上述代码中,我们创建了一个简单的窗口,并使用`QVBoxLayout`来垂直排列三个按钮。使用布局管理器可以避免硬编码组件的位置,使得界面组件可以自动适应窗口大小的变化。
### 2.1.2 常用布局管理器的应用
布局管理器是任何Qt应用程序布局设计的核心组件。让我们来看一下如何在复杂的界面中应用这些布局管理器。
```cpp
#include <QApplication>
#include <QWidget>
#include <QHBoxLayout>
#include <QVBoxLayout>
#include <QLabel>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
QHBoxLayout *hLayout = new QHBoxLayout(&window);
QLabel *label = new QLabel("Label");
QPushButton *button = new QPushButton("Button");
hLayout->addWidget(label);
QVBoxLayout *vLayout = new QVBoxLayout();
vLayout->addWidget(new QPushButton("Button 1"));
vLayout->addWidget(new QPushButton("Button 2"));
hLayout->addLayout(vLayout);
hLayout->addWidget(button);
window.setLayout(hLayout);
window.show();
return app.exec();
}
```
在这个例子中,我们展示了如何将水平布局和垂直布局结合起来创建一个更为复杂的界面布局。`QHBoxLayout`和`QVBoxLayout`的混合使用,提供了创建复杂界面所需的灵活性。
## 2.2 动态页面大小调整的基本概念
在应用程序中实现动态页面大小调整,意味着要让界面能够响应用户的操作,如窗口大小的变化。动态调整页面大小是实现优雅UI体验的关键因素,尤其对于打印预览和多窗口环境的应用程序来说更是如此。
### 2.2.1 页面大小与内容适配
适配页面大小意味着要让应用程序能够根据不同的显示设备和用户需求,自动调整内容的展示方式。当窗口大小发生变化时,应用程序的页面布局和内容需要相应地调整以提供最优的用户体验。
```cpp
#include <QApplication>
#include <QWidget>
#include <QVBoxLayout>
#include <QLabel>
#include <QResizeEvent>
#include <QTimer>
class ResizableWidget : public QWidget {
public:
ResizableWidget(QWidget *parent = nullptr) : QWidget(parent) {
QVBoxLayout *layout = new QVBoxLayout(this);
QLabel *label = new QLabel("Label");
layout->addWidget(label);
setLayout(layout);
connect(label, &QLabel::linkActivated, this, &ResizableWidget::resizeSelf);
}
private slots:
void resizeSelf(const QString &link) {
QTimer::singleShot(0, this, [this]() {
resize(400, 300); // 这里可以调用更适合当前内容的大小
});
}
};
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
ResizableWidget widget;
widget.show();
return app.exec();
}
```
在这个示例中,我们通过`resizeSelf`槽函数响应一个内部链接的激活,并用`QTimer::singleShot`延迟到当前事件循环结束后调整大小。这样的响应机制允许我们在内容变化时,动态地调整组件和布局的大小。
### 2.2.2 适应不同打印需求的布局策略
针对不同的打印需求,如打印到不同的打印机、不同大小的纸张或不同方向,开发者需要设计具有高度适应性的布局。这要求布局管理器能够正确地处理各种参数,并且能够在打印预览阶段即时反映这些调整。
```cpp
#include <QApplication>
#include <QWidget>
#include <QPrinter>
#include <QPrinterInfo>
#include <QPrintDialog>
#include <QVBoxLayout>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
QVBoxLayout *layout = new QVBoxLayout(&window);
QPushButton *printButton = new QPushButton("Print");
connect(printButton, &QPushButton::clicked, [&]() {
QPrinter printer(QPrinterInfo::printerInfo("Your Printer Name"));
QPrintDialog dialog(&printer);
if (dialog.exec() == QDialog::Accepted) {
// 执行打印
}
});
layout->addWidget(printButton);
window.setLayout(layout);
window.show();
return app.exec();
}
```
在此代码段中,我们通过`QPrinter`类和`QPrintDialog`类处理了打印预览的需求,它们允许我们为打印作业选择打印机、打印范围以及打印纸张等选项。通过这种方式,我们可以针对不同的打印需求动态地调整布局。在实际的应用程序中,还需要进一步处理针对不同打印机特性而进行的布局适配和优化。
在下一章中,我们将探讨如何使用QPageSize类动态设定页面大小,并通过QPageLayout进行更为精细的控制。此外,我们还将探索编写自适应内容的打印预览,以实现预览与实际打印的一致性。
# 3. 高级页面大小调整技巧
在使用Qt进行打印任务时,页面大小的动态调整是一个高级而且重要的技巧,能够使得打印出来的文档适应不同的打印机和打印需求。页面大小的灵活调整能够保证文档在不同纸张尺寸和打印方向下都能正确地显示和打印,从而提高用户体验和打印效果的准确性。本章将深入探讨如何使用QPageSize类进行页面大小的动态设定,通过QPageLayout实现精细的页面布局控制,以及编写自适应内容的打印预览。
## 3.1 使用QPageSize类动态设定页面大小
### 3.1.1 QPageSize类的功能与应用
QPageSize类是Qt中用于描述页面大小的一个类,它能够帮助开发者快速地为打印任务设定合适的页面尺寸。这个类不仅支持标准尺寸,比如A4、Letter等,也支持自定义尺寸,为适应特定打印机提供了便利。
开发者可以通过QPageSize类的构造函数传入宽度和高度来创建一个新的页面尺寸。同时,QPageSize类还提供了一系列预定义的页面尺寸常量,可以直接使用。例如,若要设置页面大小为A4,可以直接使用`QPageSize::A4`。
代码块展示如何使用QPageSize类来动态设定页面大小:
```cpp
#include <QPrinter>
#include <QPageSize>
QPageSize pageSize(QPageSize::A4);
QPrinter printer;
printer.setPageSize(pageSize);
```
### 3.1.2 针对特定打印机的页面设置
在开发打印应用时,经常需要针对特定打印机设置页面大小。这通常涉及到打印机的打印能力查询以及打印设置的适配。QPageSize类可以与QPrinter配合使用,确保所设定的页面大小符合打印机的实际支持范围。
例如,若要根据打印机的默认页面大小来设置打印任务,可以使用如下代码:
```cpp
#include <QPrinter>
#include <QPageSize>
QPrinter printer;
printer.setPrinterName("MyPrinterName");
printer.setPageSize(printer.defaultPageSize());
```
上述代码中,`printer.defaultPageSize()`方法会返回打印机默认支持的页面大小。然后,可以使用这个页面大小来初始化QPageSize对象,并应用到QPrinter上。
### 3.1.3 与QPrinterInfo的配合使用
在Qt 5.13及以后的版本中,开发者可以利用`QPrinterInfo::supportedPageSizes()`方法获取打印机所支持的页面大小列表。这个方法返回一个QPageSize的列表,列出了打印机支持的所有页面尺寸。
通过这种方式,开发者可以列出所有打印机支持的页面尺寸,并且允许用户在这些尺寸中进行选择,以实现更灵活的页面尺寸设定。
```cpp
#include <QPrinter>
#include <QPrinterInfo>
#include <QPageSize>
#include <QList>
QPrinter printer;
printer.setPrinterName("MyPrinterName");
QList<QPageSize> supportedSizes = printer.supportedPageSizes();
foreach (const QPageSize &pageSize, supportedSizes) {
qDebug() << pageSize.name();
}
```
## 3.2 通过QPageLayout进行精细控制
### 3.2.1 QPageLayout属性的介绍
QPageLayout类是Qt中用于管理打印页面布局的类,它提供了页面大小、边距、纸张方向等属性的设置方法。通过QPageLayout,开发者可以精细控制打印内容的布局,使得打印出来的文档不仅页面大小适应打印机,而且内容布局美观且符合打印需求。
QPageLayout包含以下几个关键属性:
- **paperSize**: 指定页面的纸张大小。
- **orientation**: 纸张方向,可以是纵向(Portrait)或横向(Landscape)。
- **margin**: 指定页面边距。
- **units**: 页面大小的度量单位,例如毫米(mm)或英寸(in)。
代码块展示如何使用QPageLayout来设置页面布局:
```cpp
#include <QPrinter>
#include <QPageLayout>
#include <QPageSize>
QPrinter printer;
printer.setPrinterName("MyPrinterName");
QPageSize pageSize(QPageSize::A4);
QPageLayout pageLayout;
pageLayout.setPageSize(pageSize);
pageLayout.setOrientation(QPageLayout::Landscape);
pageLayout.setMargins(QRectF(20, 20, 20, 20));
printer.setPageLayout(pageLayout);
```
在上述代码中,首先创建了QPageSize对象,并将其大小设置为A4。然后,创建了QPageLayout对象,并设置了页面的方向和边距。最后,通过`printer.setPageLayout()`方法将页面布局应用到QPrinter对象上。
### 3.2.2 实现边距和纸张方向的自定义
在处理打印任务时,可能需要对边距进行自定义以适应特定的打印需求。QPageLayout类提供了`setMargins()`方法来设置自定义的边距值。同时,通过`QPageLayout::setOrientation()`方法可以设置纸张的方向为纵向或横向。
例如,若要对A4纸张的边距进行自定义,可以使用如下代码:
```cpp
#include <QPrinter>
#include <QPageLayout>
#include <QPageSize>
QPrinter printer;
printer.setPrinterName("MyPrinterName");
QPageSize pageSize(QPageSize::A4);
QPageLayout pageLayout;
pageLayout.setPageSize(pageSize);
// 设置自定义边距
pageLayout.setMargins(QRectF(20, 20, 20, 20));
// 设置纸张方向为横向
pageLayout.setOrientation(QPageLayout::Landscape);
printer.setPageLayout(pageLayout);
```
在上述代码中,我们首先设置了页面大小为A4,然后通过`QRectF`指定了页面的自定义边距,接着将页面方向设置为横向。
### 3.2.3 与QPrinter::PrintRange的联合使用
在某些情况下,可能只需要打印文档中的特定页面范围。QPrinter类提供了`setPrintRange()`方法来控制打印范围,可以设置为打印所有页面、选中的页面或从某页到某页之间的范围。
与QPageLayout联合使用时,能够实现对打印页面更加细致的控制。例如,如果希望在打印整个文档的同时,只对特定页面应用自定义的页面布局,可以通过修改QPrinter的打印范围来实现:
```cpp
printer.setPrintRange(QPrinter::PageRange);
printer.setPageRange(3, 5);
printer.setPageLayout(pageLayout);
```
在上述代码中,`setPrintRange(QPrinter::PageRange)`方法指定了打印范围,接着通过`setPageRange(3, 5)`设置了打印从第3页到第5页的范围。然后,将之前定义好的页面布局应用到QPrinter上。
## 3.3 编写自适应内容的打印预览
### 3.3.1 创建自适应布局的打印预览
为了在屏幕上预览打印效果,Qt提供了一个`QPrinterPreviewDialog`类,它可以与QPrinter和QPageLayout一起使用,来展示如何在实际打印之前查看文档的打印效果。通过编写自适应布局的打印预览,开发者可以让用户在打印之前确认文档的布局和内容排版是否正确。
例如,以下代码展示了如何创建一个简单的打印预览窗口:
```cpp
#include <QPrinter>
#include <QPrinterPreviewDialog>
#include <QPageSize>
#include <QPageLayout>
QPrinter printer;
printer.setPrinterName("MyPrinterName");
QPageSize pageSize(QPageSize::A4);
QPageLayout pageLayout;
pageLayout.setPageSize(pageSize);
pageLayout.setOrientation(QPageLayout::Landscape);
QPrinterPreviewDialog preview(&printer);
printer.setPageLayout(pageLayout);
preview.exec();
```
在这个例子中,我们首先创建了一个QPrinter实例,并设置了打印机名称、页面大小和纸张方向。接着创建了一个`QPrinterPreviewDialog`实例,并通过`exec()`方法显示打印预览窗口。这样用户就可以在实际打印之前确认打印效果。
### 3.3.2 实现预览与实际打印的一致性
为了确保打印预览与实际打印输出的一致性,开发者需要确保预览窗口中使用的布局和渲染设置与实际打印任务完全相同。这包括页面大小、边距、纸张方向等所有QPageLayout中的设置。
为了达到一致的效果,开发者应该从QPrinter对象中获取当前的页面布局设置,并应用到预览窗口中。通过这种方式,用户在预览界面看到的页面布局,与实际打印出来的文档将会完全一致。
```cpp
QPrinterPreviewDialog preview(&printer);
preview.setPageLayout(printer.pageLayout());
preview.exec();
```
在上述代码中,`preview.setPageLayout(printer.pageLayout())`确保预览窗口使用与打印机相同的页面布局设置。
在实际的应用中,开发者还可以通过交互式地调整预览窗口中的页面布局设置,来允许用户自定义打印效果,之后将这些设置应用到打印任务中。这可以提供给用户更多的灵活性,以满足不同的打印需求。
本章内容到此结束。在下一章中,我们将深入探讨实践应用,通过案例分析来展示动态调整页面大小的具体应用与效果。
# 4. 实践应用:动态调整页面大小的案例分析
在实际的项目开发中,页面大小动态调整是一个复杂但十分重要的问题。在这一章节中,我们将深入探讨如何在处理复杂报表和多平台兼容性上应用动态页面调整的技巧,并且分析如何优化性能,以便让我们的应用在各种打印设备上都能展现出最佳效果。
## 4.1 处理复杂报表的动态页面调整
在企业应用中,报表通常包含大量的数据和复杂的格式,这就需要我们在设计打印功能时考虑如何动态地调整页面大小,以适应不同长度和宽度的数据内容。
### 4.1.1 报表数据的动态获取与分析
为了实现动态页面调整,首先需要动态获取报表数据并进行分析。这通常涉及到从数据库或者数据源中读取数据,并根据数据量动态生成报表的表格或者列表。
```cpp
QSqlQuery query("SELECT * FROM sales_data ORDER BY date");
int totalRows = 0;
while (query.next()) {
totalRows++;
QString date = query.value("date").toString();
int revenue = query.value("revenue").toInt();
// ... 其他数据的处理
}
// 现在totalRows包含了报表中的总行数
```
在上述示例中,我们从一个名为 `sales_data` 的数据库表中提取了销售数据,并计算总行数。根据这个行数,我们可以计算出报表的预期高度,进而调整页面大小以适应所有数据。
### 4.1.2 优化长文档的打印输出
当报表数据非常长时,我们可能需要考虑将报表分割成多个页面进行打印。这里就需要用到 `QPrinter` 类以及 `QPageLayout` 来进行页面的划分和布局调整。
```cpp
QPrinter printer;
QTextDocument *document = new QTextDocument(this);
// 设置document的内容
document->setPageSize(QPageSize(QPageSize::A4));
printer.setPageLayout(QPageLayout(QPageSize(QPageSize::A4), QPageLayout::Portrait, QMarginsF(10,10,10,10)));
double pagesNeeded = printer.pageLayout().fullRect().height() / document->pageSize().height();
int pages = qRound(pagesNeeded);
for (int i = 0; i < pages; ++i) {
printer.newPage();
QRectF pageRect = printer.pageRect();
QRectF frameRect = document->pageSize();
frameRect.moveTopLeft(QPointF(0, pageRect.height() * i - printer.pageLayout().pageSize().height() * i));
document->setPageSize(frameRect.size());
document->print(&printer);
}
```
这段代码中,我们首先设置了打印机和文档的页面大小。接着计算了文档内容所需的页面数量,并按照这个数量进行循环,为每个页面设置新的页面大小,并执行打印操作。
## 4.2 多平台兼容性的动态页面适配
对于跨平台应用程序来说,动态页面适配面临的挑战更大,因为不同操作系统的打印机可能有不同的页面大小和边距设置。
### 4.2.1 跨平台页面适配的挑战
在跨平台开发中,我们需要考虑到不同操作系统和打印机驱动对于页面尺寸和边距的处理方式不同。这意味着我们的动态页面适配策略需要能够识别目标平台并作出相应的调整。
### 4.2.2 实现平台无关的页面调整方案
为了实现平台无关的页面适配,我们可以采用如下策略:
- 首先查询当前平台的打印信息。
- 根据查询结果设置页面布局。
- 通过 `QPageSize` 选择合适的纸张大小。
- 使用 `QPageLayout` 来精细控制边距和纸张方向。
```cpp
QPageSize pageSize = QPageSize::fromId(printer.defaultPageSize(printer));
QPageLayout pageLayout(pageSize, QPageLayout::Portrait, QMarginsF(10,10,10,10));
// 保存页面设置
printer.setPageLayout(pageLayout);
```
在这个例子中,我们通过 `QPrinter::defaultPageSize` 方法来获取当前平台默认的页面大小,然后据此设置页面布局。这样的策略使得我们的应用程序能够适应不同平台的打印需求。
## 4.3 动态页面调整的性能优化
性能优化是动态页面调整中的另一个关键部分。页面渲染需要消耗大量的计算资源,特别是在处理复杂报表或者图形密集型文档时。
### 4.3.1 页面渲染的性能影响因素
影响页面渲染性能的因素包括:
- 页面内容的复杂度
- 打印设备的处理能力
- 本地与打印设备的通信带宽
针对这些影响因素,我们可以采取以下优化策略:
- 减少不必要的渲染操作
- 采用高效的数据结构和算法
- 使用缓存和批处理技术
### 4.3.2 高效动态页面调整的技术实践
以下是一些提高页面调整效率的技术实践:
- 尽量重用已经渲染的页面组件。
- 分割渲染和打印过程,避免在主线程中进行耗时操作。
- 在可能的情况下,使用GPU加速渲染。
```cpp
// 一个示例的伪代码,展示了如何使用缓存技术来优化重复页面的渲染
class PageCache {
public:
static PageCache* getInstance() {
static PageCache instance;
return &instance;
}
QTextDocument* getCachedDocument(const QString& key) {
return cache.value(key);
}
void setCachedDocument(const QString& key, QTextDocument* document) {
cache[key] = document;
}
private:
QHash<QString, QTextDocument*> cache;
};
// 在渲染页面之前,首先检查缓存
QTextDocument* cachedDocument = PageCache::getInstance()->getCachedDocument("salesReport");
if (cachedDocument == nullptr) {
QTextDocument* document = new QTextDocument();
// 构建文档内容
// ...
PageCache::getInstance()->setCachedDocument("salesReport", document);
} else {
// 直接使用缓存的文档
}
```
在这个示例中,我们使用了一个 `PageCache` 类来缓存和复用已经渲染的页面文档对象。这可以显著减少重复渲染相同页面的开销,尤其是在处理报表等文档时。
通过这些实践案例,我们可以看到如何在实际项目中应用和优化动态页面大小调整的功能。无论是处理复杂报表还是优化性能,结合具体需求和平台特性进行针对性的调整是关键所在。下一章节我们将介绍如何结合Qt的最新特性来进一步优化打印流程,并展望未来的发展方向。
# 5. 进阶技巧:结合最新Qt特性进行优化
随着技术的不断进步,Qt框架也在不断地发展和完善。对于有经验的IT从业者来说,紧跟最新的Qt特性,将有助于在软件开发中实现更高效的打印优化。本章将详细介绍如何利用Qt 5以及Qt 6的最新特性来进一步优化打印流程。
## 5.1 利用Qt 5特性优化打印流程
### 5.1.1 Qt 5打印模块的新特性介绍
Qt 5在打印模块方面引入了一些重要的新特性,这些特性旨在提高打印操作的效率和用户界面的友好性。首先,Qt 5中的打印对话框得到了改进,提供了更直观的用户交互体验。其次,打印模块的API得到了优化,使得开发者可以更容易地控制打印过程。此外,对于需要支持多种打印机和打印设置的复杂应用,Qt 5还增强了打印任务的管理功能。
### 5.1.2 迁移与优化现有代码以适应Qt 5
为了利用Qt 5的新特性,开发者需要将现有代码迁移到Qt 5环境,并进行相应的优化。这可能涉及到更新项目文件以及依赖库,确保代码兼容最新版本的Qt。在迁移过程中,需要对打印相关的API调用进行检查,确保遵循最新的接口设计规范。此外,一些过时的类和方法需要被替换或重构,以利用新特性的优势。
#### 示例代码块
```cpp
// 示例:使用Qt 5改进打印设置对话框
QPrinter printer;
QPrintDialog printDialog(&printer);
printDialog.setOption(QAbstractPrintDialog::PrintShowPageSize, true);
printDialog.setOption(QAbstractPrintDialog::PrintToFile, true);
if (printDialog.exec() == QDialog::Accepted) {
// 执行打印操作
}
```
#### 参数说明与逻辑分析
在上述代码块中,`QPrintDialog` 对象用于创建一个打印对话框。调用 `setOption` 方法可以定制对话框中的特定选项,比如启用页面大小预览和允许用户选择将打印内容输出为文件。`exec()` 方法用于显示对话框,并且在用户确认后返回一个值,以便进行后续的打印操作。
## 5.2 探索Qt 6中的打印技术前瞻
### 5.2.1 Qt 6对打印功能的改进
Qt 6作为下一代的框架,继续推动打印功能的发展。它在打印性能、用户自定义打印选项以及跨平台打印能力上均有提升。针对打印性能,Qt 6更加注重减少资源消耗和提高打印任务的处理速度。它还提供了新的API来支持更高级的用户自定义打印设置,如可调色板的打印。此外,Qt 6致力于改善跨平台打印体验,使得在不同操作系统上的打印行为更加一致。
### 5.2.2 为未来的Qt版本做准备的策略
为了迎接Qt 6带来的变化,开发者需要开始规划和准备。首先,要关注官方文档中关于打印功能的变更和新增特性。其次,开始尝试在原型项目中使用Qt 6,以便于熟悉新版本的框架和API。同时,开发者可以通过社区论坛和问答平台与同行交流使用经验。最后,对于那些即将被废弃的旧特性,需要提前规划如何进行替代,以确保代码在未来版本中的兼容性。
#### 示例代码块
```cpp
// 示例:使用Qt 6的QPageSize类
QPageSize pageSize(QPageSize::A4);
QPageLayout pageLayout;
pageLayout.setPageSize(pageSize);
printer.setPageLayout(pageLayout);
printer.print();
```
#### 参数说明与逻辑分析
在上述代码块中,首先创建了`QPageSize`对象,并指定为A4纸张大小。接着创建了一个`QPageLayout`对象,并使用`setPageSize`方法来设置页面大小。最后,通过打印机对象`printer`设置页面布局并执行打印操作。
#### 表格
| Qt版本 | 功能特性 | 使用场景 | 优化建议 |
| ------ | -------- | -------- | -------- |
| Qt 5 | 打印对话框改进、API优化 | 多种打印机和打印设置的支持 | 更新项目配置、重构代码以适应新API |
| Qt 6 | 性能提升、用户自定义打印选项、跨平台打印一致性 | 提高打印效率、用户自定义需求、平台无关性 | 关注官方文档、提前试用新版本、交流使用经验、规划替代废弃特性 |
通过上述章节的内容介绍和代码示例,我们可以看到,利用最新版本的Qt框架可以有效提升打印流程的效率和用户体验。随着技术的不断发展,我们有理由相信,未来的Qt版本将会带来更多的打印优化和创新功能。
# 6. 总结与展望
## 6.1 本文所学技巧的总结回顾
在前几章中,我们深入探讨了Qt打印机制的多个方面。我们从Qt打印机制的概览开始,了解了打印过程的基本组成和重要的类。紧接着,我们研究了页面布局和动态调整技术的基础知识,包括布局管理器和页面适配策略。进入更高级的主题,我们学习了使用QPageSize类和QPageLayout类进行动态页面大小调整,以及如何编写能够适应不同输出需求的打印预览。
在实践应用章节中,我们深入分析了如何处理复杂报表的动态页面调整,讨论了多平台兼容性问题,并探索了性能优化的方向。最后,在进阶技巧章节,我们关注了如何利用Qt 5和Qt 6的新特性来优化打印流程。
为了巩固知识,以下是关键技巧的简要回顾:
- **页面布局管理**:理解Qt布局管理器的工作原理和使用场景,包括QVBoxLayout, QHBoxLayout, QGridLayout等。
- **动态页面调整**:通过使用QPageSize和QPageLayout类来适应打印机的特定需求和用户对打印输出的个性化需求。
- **打印预览与实际打印一致性**:创建自适应布局的预览并确保它与实际打印结果保持一致。
- **性能优化**:识别页面渲染性能的影响因素并实施高效的动态页面调整技术。
## 6.2 对Qt打印优化未来发展的预测与展望
随着技术的不断进步和用户需求的日益增长,我们可以预测Qt打印优化领域未来的一些发展方向。
### 6.2.1 多设备打印支持
随着物联网的发展,打印设备越来越多地被集成到各种智能设备中。这要求Qt打印系统必须能够支持更多类型的设备,并且能够无缝地在这些设备上提供一致的打印体验。
### 6.2.2 云端打印服务集成
随着云计算技术的成熟,用户将越来越多地要求他们的应用程序提供云端打印服务。Qt社区需要进一步集成与云打印服务相关的API和框架,以满足未来应用程序的需求。
### 6.2.3 增强型打印预览功能
一个直观且功能强大的打印预览功能是确保打印输出质量的关键。随着图形处理能力的增强,我们可以预期未来的打印预览将支持更多的交互式元素,例如动态页面缩放、实时内容预览等。
### 6.2.4 智能化打印任务管理
智能化的打印任务管理能够自动对打印任务进行排队、优先级划分和资源分配。随着机器学习技术的融合,未来的Qt打印模块将有可能实现更智能的任务调度和资源优化。
### 6.2.5 持续的性能优化
随着应用程序对高质量打印输出的需求不断增长,性能优化将始终是Qt打印优化领域的重点。我们期待Qt社区会持续对现有的打印机制进行改进,以支持更高分辨率的打印和更快的打印速度。
在回顾过去并展望未来的同时,我们鼓励开发者紧跟Qt技术的发展,利用新特性和优化方案提升打印功能,使应用程序更加完善。随着Qt框架的不断进化,我们可以期待它在打印领域将继续成为开发者有力的工具。
0
0






