【VBA界面设计高手】:UserForm打造完美用户体验的秘诀
发布时间: 2025-01-03 03:33:57 阅读量: 12 订阅数: 11 


vba控件常规使用UserForm 基础.docx

# 摘要
本文旨在全面介绍VBA UserForm的设计与开发,从基础概念讲起,涵盖控件布局、动态界面设计、高级功能实现及用户体验优化。通过详细阐述UserForm的使用和控件事件,本文强调了设计原则在提升用户交互体验中的关键作用。同时,探讨了如何通过控件布局和高级交互技术来实现动态响应式界面。高级功能章节着重介绍了提升性能和内存管理的实践方法。最后,通过案例分析和实践技巧的讨论,为开发者提供了实用的设计模板和改进思路。本文为想要提升VBA UserForm开发能力的用户提供了一套系统的指南和参考。
# 关键字
VBA UserForm;用户体验;控件布局;动态界面;响应式设计;性能优化
参考资源链接:[VBA UserForm基础教程:显示、隐藏与事件处理](https://wenku.csdn.net/doc/5s5efk9god?spm=1055.2635.3001.10343)
# 1. VBA UserForm基础
## 1.1 UserForm入门
VBA UserForm是实现Excel自动化界面的利器。本小节将带领读者从零开始,深入理解UserForm的基本概念。
### 1.1.1 创建和使用UserForm
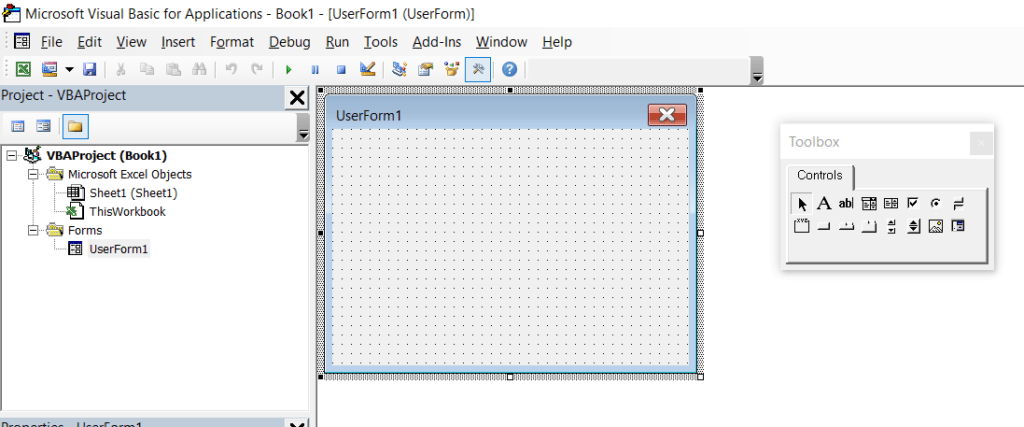
打开Excel的VBA编辑器(快捷键`Alt + F11`),在“项目-工程(V)”窗口中右键点击VBAProject,选择“插入” -> “用户表单”。这将创建一个新的UserForm。在UserForm上可以添加各种控件,如按钮、文本框等,设计好界面后,通过`UserForm.Show`命令调用显示。
### 1.1.2 理解控件和事件
控件是UserForm上可见的对象,如按钮(CommandButton)、文本框(TextBox)等。它们负责与用户交互,而事件则是控件与用户交互时触发的动作,例如点击按钮会触发Click事件。理解并合理利用控件和事件是编写有效VBA代码的基础。
### 1.1.3 基本控件介绍
为了构建一个功能完整的UserForm,了解基本控件是必不可少的。如按钮(CommandButton)用于执行命令;文本框(TextBox)用于输入和显示文本;标签(Label)用来显示文本信息;列表框(ListBox)和组合框(ComboBox)提供选项让用户选择。后面章节我们将详细探讨各种控件的应用技巧。
通过这些基础知识点的学习,你将为进入VBA UserForm的世界打下坚实的基础。接下来的章节中,我们将深入探讨设计原则,交互和动态界面的设计,以及高级功能的实现,使你能够创建出功能丰富,用户友好的自定义表单。
# 2. UserForm设计原则与用户体验
设计一个有效的UserForm不仅需要技术知识,还需要关注用户体验。在这一章,我们将深入了解UserForm设计原则和最佳实践,以及如何将这些原则融入到设计流程中,从而创建出既美观又实用的用户界面。
### 2.1 用户体验的重要性
#### 2.1.1 设计理念
用户体验(User Experience,简称UX)是衡量应用程序是否成功的关键因素。在设计UserForm时,我们必须始终以用户为中心,确保应用程序的界面直观易用,用户能够轻松完成任务而无需过多思考。好的设计理念强调简单、直观和一致,这有助于减少用户的学习成本和操作错误。
#### 2.1.2 设计流程与技巧
设计流程是创建高质量UserForm的基础。以下是几个关键的设计技巧:
- **需求分析**:在开始设计之前,需要充分理解用户的需求和目标。
- **草图绘制**:快速绘制出用户界面的草图,有助于在开发之前预见可能的问题和布局挑战。
- **原型创建**:建立一个可交互的原型,这样可以更早地收集用户反馈。
- **迭代改进**:根据用户反馈不断优化设计,直到达到令人满意的结果。
### 2.2 设计原则与最佳实践
#### 2.2.1 界面简洁性原则
界面的简洁性是设计中的重要原则之一。一个简洁的UserForm可以帮助用户更专注于核心功能,减少不必要的干扰和操作错误。实现简洁性的一些技巧包括:
- 使用简单的布局和清晰的视觉层次结构。
- 避免过度设计,只包含完成任务所必需的控件。
- 使用空白和负空间来提升可读性和美观性。
#### 2.2.2 易用性与可访问性原则
易用性和可访问性是设计中的关键方面,确保所有用户都能无障碍地使用UserForm。以下是一些建议:
- 确保控件和文字的尺寸足够大,方便阅读和操作。
- 使用标准的界面元素和图标,以减少用户的学习时间。
- 提供键盘导航和快捷键支持,方便有特殊需求的用户。
#### 2.2.3 一致性性和反馈原则
一致性有助于用户快速适应你的应用程序,而反馈则能确保用户对他们的操作有所了解。一致性要求在设计中保持视觉元素和控件的风格一致。反馈则要求在用户执行操作时,如点击按钮或填写表单,应用程序应提供明确的反馈,比如改变按钮颜色或显示加载提示。
### 2.3 设计工具和技术
在本章节的后面部分,我们将探讨一些设计工具和技术,如布局策略、交互设计等,以帮助你更有效地实现上述原则。
#### 2.3.1 布局策略和设计模式
布局策略是组织UserForm中控件的一种方式。常见的策略包括:
- **网格布局**:使用网格来整齐地排列控件,使得UserForm看起来更加有序。
- **分组控件**:将相关联的控件分组,并用框或背景色来区分,提升视觉组织性。
- **动态布局**:当UserForm大小变化时,控件能自动调整大小和位置,以保持布局的整洁。
为了实现这些策略,设计模式(如MVC,即Model-View-Controller)可以用来分离用户界面逻辑和程序逻辑,从而简化设计和维护。
#### 2.3.2 交互设计的高级技巧
交互设计关注用户如何与UserForm进行交流。高级技巧包括:
- **响应用户操作**:确保控件对用户的操作有即时且明确的响应,如点击按钮后的颜色变化。
- **动画和视觉反馈**:合理使用动画效果和视觉反馈,让用户体验更加生动和直观。
- **错误处理与用户指导**:为常见的错误操作提供清晰的错误信息,并指导用户如何纠正。
本章详细讨论了UserForm设计原则与用户体验的重要性。通过将这些原则和技巧应用于设计流程中,我们可以确保创建出既美观又实用的用户界面,从而提升整体的应用体验。在下一章中,我们将继续探讨控件布局与交互设计的高级技巧,进一步提升UserForm的设计水平。
# 3. 控件布局与交互设计
## 3.1 控件的使用与布局
### 3.1.1 常用控件详解
在VBA UserForm中,控件是实现与用户交互的基石。掌握各种控件的使用方法和场景是构建有效界面的关键。以下是几种常用的控件及其用途:
- **TextBox**:允许用户输入文本信息。常用于表单中收集用户输入。
- **ComboBox**:结合了选择框和文本框的功能,用户可以从下拉列表中选择或者输入文本。
- **ListBox**:用于显示一系列选项,用户可以从中选择一个或多个项目。
- **CommandButton**:用于执行命令或操作,比如提交信息或取消操作。
- **CheckBox**:提供二选一的选项,可以是单选或多选。
- **OptionButton**(也叫Radio Button):提供一组互斥的选项,用户只能选择其中一个。
每个控件都具有独特的属性、事件和方法,合理地运用这些特性能够提升用户界面的友好性和功能的完善性。
### 3.1.2 布局策略和设计模式
布局策略是决定用户如何与界面互动的关键。设计模式则是实现布局策略的蓝图。以下是一些布局策略和设计模式的示例:
- **Tabular Layout**:表格布局方式,适合呈现具有行列关系的数据信息。
- **Sequential Layout**:顺序布局,按逻辑顺序排列控件,引导用户按照预定流程操作。
- **Natural Layout**:自然布局,模拟现实中的操作,将相关控件组织在一起,易于用户理解和使用。
- **Hierarchical Layout**:层级布局,将功能或信息按照重要性分级,展示主要信息的同时允许用户深入探索。
掌握布局策略和设计模式对于设计出直观且直观的界面至关重要。设计师需要根据应用场景、目标用户群和任务需求灵活运用。
```mermaid
graph TD
A[开始设计控件布局] --> B[确定用户任务]
B --> C[选择布局策略]
C --> D[运用设计模式]
D --> E[评估和迭代]
```
以上流程图展示了从开始设计控件布局到评估和迭代的设计过程,保证布局既符合用户需求又满足业务目标。
### 3.1.3 代码实现控件布局
布局策略需要通过代码具体实现,下面以VBA中动态创建控件作为示例:
```vba
Sub CreateTextBox()
' 创建一个TextBox控件
Dim txt As MSForms.TextBox
Set txt = UserForm1.Controls.Add("Forms.TextBox.1")
With txt
.Left = 10
.Top = 20
.Width = 100
.Height = 20
End With
End Sub
```
在上述代码中,`UserForm1`是已经创建的UserForm,我们通过`Controls.Add`方法添加了一个新的TextBox控件,并设置了该控件的位置和尺寸。这是控件布局中的一个基本操作,通过调整`Left`, `Top`, `Width`, `Height`等属性可以实现不同的布局效果。
## 3.2 交互设计的高级技巧
### 3.2.1 响应用户操作
交互设计的首要目标是确保用户操作能够得到及时且正确的响应。以下是一些增强用户操作响应性的技巧:
- **即时反馈**:在用户进行操作(如点击按钮)时,立即显示反馈(如弹出信息或改变按钮样式),告知用户系统正在处理。
- **错误信息提示**:当用户输入的数据不正确或操作有误时,给出清晰的错误提示。
- **动画效果**:适当使用动画效果可以增强交互体验,例如按钮被点击后产生凹陷效果。
```vba
Private Sub CommandButton1_Click()
MsgBox "按钮被点击了!", vbInformation, "操作提示"
End Sub
```
在上述VBA代码中,当`CommandButton1`被点击时,会弹出一个消息框,向用户反馈按钮被成功点击的信息。
### 3.2.2 动画和视觉反馈
视觉反馈如高亮显示、颜色变化或动画效果,能够增强用户体验。VBA虽然功能有限,但仍然可以通过改变控件的属性来实现简单的视觉效果。
```vba
Private Sub TextBox1_Change()
If Len(TextBox1.Text) > 0 Then
TextBox1.BackColor = RGB(200, 255, 200) ' 输入文本时改变背景颜色
Else
TextBox1.BackColor = RGB(255, 255, 255) ' 无输入时恢复原色
End If
End Sub
```
在这个例子中,文本框的背景颜色会根据输入文本的存在与否发生变化,为用户提供直观的视觉反馈。
### 3.2.3 错误处理与用户指导
错误处理和用户指导对于减少用户困惑和操作错误至关重要。在设计中应考虑以下方面:
- **明确的错误信息**:提供明确的错误信息有助于用户了解问题所在并进行修正。
- **操作指导**:对于复杂的操作,应提供步骤说明或帮助文档,引导用户正确操作。
- **错误预防**:在设计界面时就应尽可能避免错误的发生,比如通过限制输入格式或在后台进行数据验证。
例如,可以为用户创建错误处理的自定义函数,当验证失败时返回具体的错误提示。
```vba
Function ValidateInput(input As String) As String
If input = "" Then
ValidateInput = "输入不能为空,请重新输入。"
Exit Function
End If
' 这里可以添加更多的验证逻辑
ValidateInput = "输入验证通过。"
End Function
```
在这个函数中,对输入值进行验证,并返回相应的提示信息,从而指导用户进行正确的操作。
# 4. 动态界面与响应式设计
## 4.1 动态界面技术
动态界面技术是UserForm能够根据运行时条件展示不同信息的关键。它允许我们基于用户的输入或程序的运行状态来改变控件的属性,从而提供更加个性化和互动的用户体验。
### 4.1.1 条件格式与显示逻辑
条件格式允许基于特定条件改变UserForm控件的外观,例如字体颜色、背景色或其他视觉效果。这不仅让界面在视觉上更为丰富,而且可以突出显示重要信息或状态。在VBA中,我们通常使用`If`语句来决定是否应用某些格式。
```vba
' 示例代码:根据文本框内容改变标签的字体颜色
Private Sub TextBox1_Change()
If TextBox1.Text = "特定条件" Then
Label1.ForeColor = RGB(255, 0, 0) ' 红色字体
Else
Label1.ForeColor = RGB(0, 0, 0) ' 黑色字体
End If
End Sub
```
### 4.1.2 事件驱动的控件操作
事件是控件响应用户动作(如点击、输入等)而触发的过程。通过编写事件处理程序,可以实现控件属性的动态更改。这使得UserForm能够根据实时事件来调整其表现形式。
```vba
' 示例代码:点击按钮后改变标签的可见性
Private Sub CommandButton1_Click()
Label1.Visible = Not Label1.Visible ' 切换标签可见性
End Sub
```
## 4.2 响应式设计的实现
响应式设计是UserForm能够适应不同分辨率和屏幕尺寸的关键。它确保了在不同设备和配置下用户界面仍具有良好的可用性和可读性。
### 4.2.1 理解不同分辨率和屏幕尺寸
为了设计出适应各种屏幕尺寸的UserForm,开发者需要对不同分辨率有基本了解,并在设计阶段考虑布局的灵活性和适应性。例如,在高分辨率的屏幕上,可以更加充分利用空间,而在小屏幕设备上,则需要更加精简设计。
### 4.2.2 动态调整控件属性
在UserForm中,可以编写代码动态调整控件的尺寸、位置和其他属性,使其适应当前的显示环境。使用事件和条件语句可以在运行时基于屏幕大小或用户设置来调整控件属性。
```vba
' 示例代码:根据窗体大小调整标签位置
Private Sub UserForm_Resize()
Label1.Left = Me.ScaleWidth / 2 - Label1.Width / 2 ' 水平居中
Label1.Top = Me.ScaleHeight / 2 - Label1.Height / 2 ' 垂直居中
End Sub
```
### 4.2.3 高级布局管理
为了进一步增强UserForm的响应式布局,可以考虑使用更复杂的布局管理策略,如网格布局或流式布局。这可以确保在不同屏幕尺寸下控件能够保持其相关性和易用性。
| **策略** | **描述** |
|-----------------|--------------------------------------------------------------|
| 网格布局 | 通过使用网格系统来组织界面元素,这样无论窗体如何调整大小,布局都可以保持相对一致。 |
| 流式布局 | 控件位置和大小基于容器的尺寸动态调整,允许界面元素"流动"以填充可用空间。 |
```mermaid
graph TB
A[开始] --> B[计算控件位置]
B --> C[基于窗体大小调整控件]
C --> D[更新控件属性]
D --> E[结束]
```
通过上述策略,开发者可以确保UserForm在不同环境下都能提供一致的用户体验。调整控件属性是实现这一目标的关键步骤,它确保了UserForm在不同分辨率和屏幕尺寸下都能保持其设计的完整性和功能的可用性。
## 动态界面与响应式设计总结
在这一章节中,我们探讨了动态界面和响应式设计的概念、实现方法以及优化策略。通过条件格式、事件驱动的控件操作、理解不同分辨率和屏幕尺寸,以及动态调整控件属性等技术,我们能够创建出不仅在功能上,而且在视觉和体验上也更具有吸引力的UserForm。随着用户需求和设备环境的不断变化,动态界面和响应式设计将成为提升用户体验的不可或缺的部分。
# 5. UserForm高级功能实现
UserForm作为一个强大的VBA界面开发工具,不仅限于基础的表单制作,还能够实现许多高级功能来提升应用的性能和用户体验。这一章节将深入探讨如何利用高级控件和组件、优化性能和内存使用,以及如何在UserForm中实现数据验证和动态绑定。
## 5.1 高级控件和组件
### 5.1.1 利用ActiveX控件
ActiveX控件是Windows平台上的一个标准,它们可以被嵌入到UserForm中,提供超出标准VBA控件集的功能。在实现高级功能时,ActiveX控件可以非常有用。
例如,使用`Microsoft Internet Controls`可以嵌入Web浏览器控件,允许在UserForm中直接浏览网页或显示在线数据。另一个例子是`Microsoft Common Dialog Control`,它提供了打开文件、保存文件、打印和颜色选择等对话框的接口。
为了在UserForm中使用ActiveX控件,首先需要通过VBA编辑器的`工具` -> `引用`选项卡,勾选需要的控件库。
一个基本的ActiveX控件插入代码示例如下:
```vba
Sub AddActiveXControl()
' 加载ActiveX控件引用
With UserForm1
' 创建一个Internet Explorer控件实例并添加到UserForm
Dim WebBrowser As Object
Set WebBrowser = .OLEObjects.Add("Shell.Explorer.2", , True, 100, 100, 400, 400)
.Show
End With
End Sub
```
这里,我们创建了一个`Shell.Explorer.2`类型的ActiveX控件实例,并将其添加到名为`UserForm1`的UserForm上。这个示例展示了如何在UserForm中嵌入一个Web浏览器,使得可以展示网页内容或进行网络操作。
### 5.1.2 表单验证与数据绑定
随着应用复杂性的增加,需要对用户输入进行验证和检查,以确保数据的准确性和完整性。VBA的UserForm可以通过编写验证逻辑来实现这一点。
此外,UserForm可以与Excel的数据范围进行绑定,动态地显示和更新数据。例如,可以将`ListBox`控件与Excel的单元格范围进行绑定,以便在单元格数据更新时,表单上的数据也会相应更新。
下面是一个进行表单验证的示例代码:
```vba
Private Sub SubmitButton_Click()
' 假设有一个名为TextBox的数据输入框
If IsNumeric(TextBox.Text) = False Then
MsgBox "请输入有效的数字"
Exit Sub
End If
' 根据验证结果进行后续操作
MsgBox "数据已验证,提交成功"
End Sub
```
在该代码块中,当用户点击提交按钮时,会触发`SubmitButton_Click`事件。此过程中,将检查名为`TextBox`的文本框输入是否为数字,如果不满足要求,将通过弹窗提示用户,并终止后续操作。
## 5.2 优化性能和内存使用
### 5.2.1 代码优化技巧
在编写VBA代码时,性能和效率是需要考虑的关键因素。这不仅关乎应用运行的流畅性,也涉及到用户对系统的感知和满意度。
优化代码的一个重要方面是避免不必要的对象创建和销毁。例如,可以在类模块中维护单个实例,而不是在每次需要时创建新的对象实例。此外,使用字典(`Dictionary`对象)来代替数组可以提高数据检索的效率。
下面的代码展示了如何使用字典来存储和检索数据:
```vba
Dim UserSettings As Object
Set UserSettings = CreateObject("Scripting.Dictionary")
' 添加数据到字典
UserSettings.Add "BackgroundColor", RGB(255, 255, 255)
UserSettings.Add "FontName", "Arial"
' 从字典检索数据
Dim bkColor As Long
bkColor = UserSettings("BackgroundColor")
```
在上述代码中,我们创建了一个`Dictionary`对象`UserSettings`,并添加了颜色和字体名称作为键值对。这使得我们可以快速访问这些预设的用户设置值。
### 5.2.2 界面加载与卸载管理
当使用UserForm时,能够有效管理其加载和卸载对于保持应用性能至关重要。避免在UserForm的事件处理程序中进行耗时操作,并确保在关闭UserForm前释放所有资源,都是优化加载卸载过程的重要步骤。
以下代码展示了如何在UserForm卸载时清除资源:
```vba
Private Sub UserForm_QueryClose(Cancel As Integer, CloseMode As Integer)
' 清理代码,例如,如果有必要取消任何定时器
' Timer1.Enabled = False
' 清除资源
' 释放对象引用
Set MyObject = Nothing
End Sub
```
在`UserForm_QueryClose`事件中,我们可以添加在UserForm关闭前需要执行的任何清理工作。这可能包括停止定时器、释放对象引用,或执行其他资源清理任务。
通过遵循本章节介绍的高级功能实现方法,UserForm将不仅限于简单的数据输入界面,还可以成为展示复杂交互、执行高级任务的高效平台。在下一章中,我们将通过具体的案例分析进一步理解这些高级概念的实践应用。
# 6. 案例分析与实践技巧
## 6.1 实际案例分析
### 6.1.1 分析商业案例的UserForm设计
在商业环境中,UserForm通常用于自动化任务或数据输入。以一个库存管理系统的实际案例进行分析,系统中有一个UserForm用来录入新产品的库存信息。以下是分析的主要方面:
1. **需求理解**:首先,与终端用户沟通,了解他们需要录入哪些信息,例如产品编号、名称、分类、价格和库存数量等。
2. **控件选择**:根据需求,选择合适的控件来实现功能。例如,使用`TextBox`控件来输入文本信息,`ComboBox`控件来选择产品分类,`ListBox`控件来展示和选择已有的库存信息。
3. **界面布局**:布局应直观且高效,控件的排列顺序应符合用户的输入逻辑。
4. **逻辑实现**:设计事件处理逻辑,如产品编号的唯一性验证、库存数量的合理性检查等。
### 6.1.2 常见问题与解决方案
在实现UserForm过程中,可能会遇到以下问题及解决方案:
1. **用户输入验证问题**:用户可能会输入非法数据或格式错误的信息。可以通过编写事件处理程序,在数据提交之前进行验证。
```vb
Private Sub SubmitButton_Click()
If IsNumeric(InventoryTextBox.Text) And Val(InventoryTextBox.Text) >= 0 Then
' 继续处理逻辑
Else
MsgBox "库存数量无效,请输入一个有效的数值。", vbExclamation
End If
End Sub
```
2. **数据联动问题**:在选择或输入某个信息时,需要其他控件进行相应的数据联动。例如,在选择分类后,产品的列表应该根据所选分类进行更新。这可以通过联动事件和查询数据库或数据表来完成。
## 6.2 提升设计技能的实践技巧
### 6.2.1 设计模板与复用性
为了提升设计效率和复用性,可以创建一些常用的UserForm模板。例如,一个通用的数据录入模板,可以调整控件类型和标签,用于不同场景。
### 6.2.2 用户反馈循环和迭代改进
设计过程中,用户反馈非常宝贵。完成初步设计后,应该让目标用户尝试使用UserForm,并收集反馈。
```markdown
| 反馈类别 | 描述 | 解决方案 |
| --- | --- | --- |
| 输入验证过于繁琐 | 用户在输入数据时过于频繁的弹窗提示 | 优化验证逻辑,减少不必要的验证提示 |
| 界面颜色与公司品牌不符 | 界面使用的颜色和公司标准色有差异 | 更新控件颜色,符合公司品牌规范 |
| 缺少快捷键操作 | 用户在录入过程中希望能使用快捷键提高效率 | 添加快捷键支持,提升用户操作便捷性 |
```
通过收集这些反馈,并结合用户使用数据,可以持续改进UserForm的设计,从而提升用户体验和工作效能。
0
0






