【Chrome浏览器eWebEditor实战秘籍】:让初学者迅速掌握兼容性与性能优化
发布时间: 2024-12-24 17:15:06 阅读量: 8 订阅数: 13 


让谷歌浏览器Google Chrome支持eWebEditor的方法

# 摘要
本文旨在探讨Chrome浏览器与eWebEditor编辑器的兼容性问题、基本使用方法、性能优化以及综合案例分析。首先,文章介绍了浏览器和编辑器的基础知识,然后详细阐述了兼容性问题的理论基础和实践技巧,包括问题的产生原因和影响分析,以及利用Chrome开发者工具进行诊断和解决策略。接着,文章深入到eWebEditor编辑器的安装、配置、功能介绍和高级应用。在性能优化方面,文章探讨了优化的理论基础、针对eWebEditor的优化建议和技巧,并通过实际案例评估优化效果。最后一章通过综合案例分析,展示了构建高性能Web应用的实战演练、调试、测试与部署的最佳实践。本文为Web开发人员提供了一套完整的参考指南,以提升网站的兼容性、性能和用户体验。
# 关键字
兼容性问题;Chrome浏览器;eWebEditor;性能优化;编辑器配置;Web应用开发
参考资源链接:[让谷歌浏览器Google Chrome支持eWebEditor的方法](https://wenku.csdn.net/doc/6412b475be7fbd1778d3fa95?spm=1055.2635.3001.10343)
# 1. Chrome浏览器与eWebEditor的简介
## 1.1 Chrome浏览器的介绍
Chrome浏览器是谷歌公司开发的一款快速、安全且免费的网络浏览器。自2008年首次发布以来,凭借其简洁的界面、高效的性能以及强大的扩展支持,迅速在全球范围内获得了广泛的用户基础。Chrome浏览器使用了开源的WebKit引擎作为渲染引擎,并在后期转而使用自主研发的Blink引擎。这不仅提高了浏览器的兼容性,还大大提升了网页的渲染速度和稳定性。
## 1.2 eWebEditor编辑器的简介
eWebEditor是一款高效的网页在线HTML编辑器,广泛应用于需要在线内容发布和编辑的网站。它提供了一个类似Microsoft Word的所见即所得(WYSIWYG)编辑界面,使得非技术用户也能够方便地进行网页内容的创作和编辑。eWebEditor支持多语言,并允许通过插件扩展其功能,实现更加丰富的编辑体验。尽管现代网页开发推崇富文本编辑器如TinyMCE或CKEditor,eWebEditor在特定的用户群体中依然保持着一定的市场份额和应用价值。
# 2. 兼容性问题的理论基础与实践技巧
## 2.1 兼容性问题的理论基础
### 2.1.1 浏览器兼容性问题的产生原因
在互联网迅速发展的今天,网页的兼容性问题始终是前端开发者需要面对的一大挑战。浏览器兼容性问题的产生主要有以下几点原因:
- **浏览器标准的不一致性:** 尽管W3C标准为网页设计提供了一系列指导,但各大浏览器厂商在实现标准时往往会有所出入,特别是在一些较为新颖的前端技术上,如CSS3的动画效果和HTML5的新特性。
- **浏览器版本差异:** 不同版本的浏览器对标准的支持程度不同,尤其是一些旧版浏览器,它们的内核往往不支持最新的Web标准,从而导致网页渲染出现问题。
- **操作系统差异:** 不同的操作系统可能会对浏览器渲染引擎的表现产生影响,即使是在相同浏览器的不同操作系统版本间,也会存在细微差别。
### 2.1.2 兼容性问题的影响分析
兼容性问题对网站和用户的影响是多方面的:
- **用户体验下降:** 当网站在某些浏览器中无法正常显示或功能受限时,用户体验将大幅下降,可能导致用户流失。
- **网站维护成本增加:** 为了保证网站在不同环境下的兼容性,开发者需要花费额外的时间和精力进行测试和调试。
- **潜在的业务损失:** 对于一些特定用户群体,如果他们主要使用不兼容的浏览器,可能会影响到网站业务的正常开展。
## 2.2 兼容性问题的诊断与解决
### 2.2.1 利用Chrome开发者工具诊断问题
Chrome开发者工具(DevTools)是前端开发者在遇到兼容性问题时的利器。它提供了一系列强大的功能用于诊断和调试Web页面:
- **Elements面板:** 允许开发者查看和编辑页面的HTML和CSS,快速定位样式冲突问题。
- **Sources面板:** 可以用来检查和调试JavaScript代码,查看网络请求,以及模拟不同网络条件下的页面加载。
- **Console面板:** 打印错误信息和警告,帮助开发者定位问题所在。
在使用DevTools进行问题诊断时,开发者可以尝试以下步骤:
1. 打开Chrome的开发者工具,选择`F12`或者在页面右键选择`Inspect`。
2. 在Elements面板中检查DOM结构和CSS样式。
3. 在Console面板查看任何可能的错误信息。
4. 使用Sources面板的断点功能,调试JavaScript代码。
5. 使用Network面板分析页面加载性能和资源请求。
### 2.2.2 实践中解决兼容性问题的策略
在实际开发过程中,解决兼容性问题通常涉及以下策略:
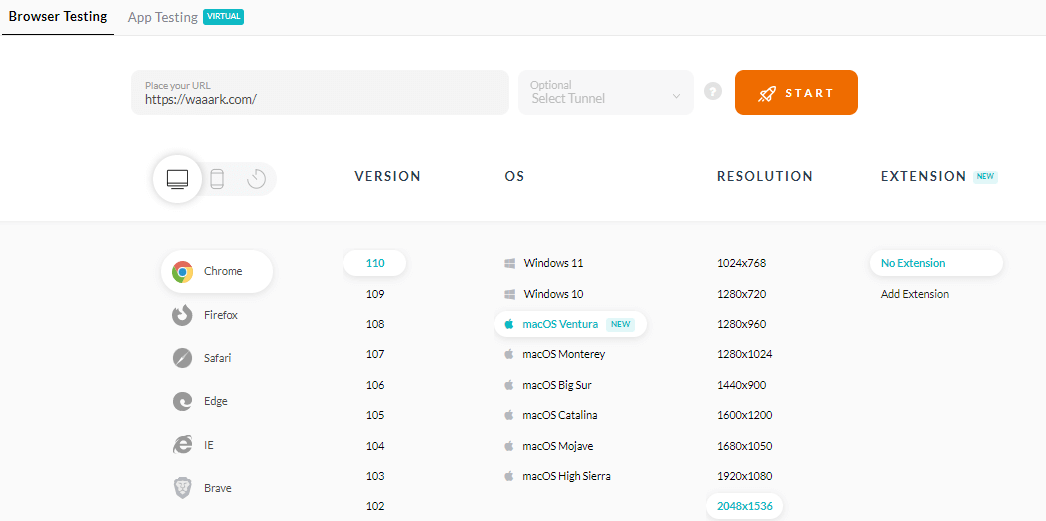
- **跨浏览器测试:** 使用如BrowserStack、Sauce Labs等服务进行跨浏览器测试,确保在主流浏览器及不同版本下均能正常工作。
- **优雅降级(Graceful Degradation)和渐进增强(Progressive Enhancement):** 设计网站时先针对现代浏览器实现功能,然后确保较低版本浏览器能够展现基本功能。
- **使用Polyfill和Shim:** 通过引入JavaScript库来填充浏览器之间的功能空白,以确保所有浏览器都有良好的用户体验。
- **CSS前缀和特性查询:** 在CSS中使用浏览器特定的前缀,如`-webkit-`、`-moz-`等,并使用`@supports`特性查询来提供兼容性支持。
## 2.3 兼容性测试工具与实践
### 2.3.1 介绍常用的兼容性测试工具
为了有效地进行兼容性测试,可以使用以下工具:
- **Selenium:** 一个自动化测试工具,支持跨平台的浏览器测试,可以模拟用户与浏览器的交互行为。
- **QUnit:** 一个轻量级的JavaScript单元测试框架,可以集成到jQuery的测试中,也适用于普通JavaScript库的测试。
- **Browsershots:** 通过这个网站,开发者可以上传截屏,然后它会显示在许多不同浏览器下的外观,虽然不是实时交互,但可以帮助评估布局问题。
### 2.3.2 实际案例:使用工具进行兼容性测试
假设我们要测试一个具有复杂交互逻辑的网页应用,以下是使用Selenium进行自动化兼容性测试的步骤:
1. **环境搭建:** 安装Selenium的WebDriver,配置浏览器的驱动程序。
2. **编写测试脚本:** 利用Selenium提供的API编写自动化测试脚本。
3. **执行测试:** 使用Selenium启动指定浏览器,自动运行测试脚本。
4. **结果分析:** 收集测试结果,分析在不同浏览器中的表现。
```python
from selenium import webdriver
# 设置浏览器驱动路径
driver_path = 'path/to/your/webdriver'
# 初始化浏览器驱动(以Chrome为例)
driver = webdriver.Chrome(executable_path=driver_path)
# 打开需要测试的网页
driver.get('http://example.com')
# 执行交互操作,例如点击按钮
button = driver.find_element_by_id('button-id')
button.click()
# 检查元素是否按预期显示
element = driver.find_element_by_id('result-id')
assert 'Expected Text' in element.text
# 关闭浏览器
driver.quit()
```
在上述代码中,`find_element_by_id`是定位页面元素的函数,`click`是模拟点击操作的方法,`assert`用于验证页面元素中是否包含预期的文本信息。这些步骤可以帮助我们快速定位和解决兼容性问题。
通过这些工具和方法的实践应用,可以显著降低兼容性问题对网页和Web应用的影响,提升用户的整体体验。
# 3. eWebEditor编辑器的基本使用
## 3.1 eWebEditor编辑器的安装与配置
### 3.1.1 下载与安装步骤
eWebEditor编辑器是一个流行的在线文本编辑器,它支持多种浏览器和操作系统,为用户提供了一个丰富文本的编辑环境。首先,访问eWebEditor的官方网站下载最新版本。下载完成后,我们按照以下步骤进行安装:
1. 解压下载的压缩包。
2. 将解压后的文件夹上传至服务器的指定目录。
3. 打开网站的后台管理界面,找到eWebEditor相关设置。
4. 按照设置指南配置editor_config.js文件。
5. 在网站的适当位置插入编辑器代码。
### 3.1.2 基本配置与初始设置
安装完成后,eWebEditor编辑器的初始设置非常重要。初始设置决定了编辑器的基本外观和行为,例如工具栏的按钮配置和编辑器的高度宽度。以下是一些关键的配置步骤:
1. **工具栏按钮**:可以通过修改配置文件来定制工具栏,只显示需要的按钮。
2. **内容样式**:可以定义预设的HTML标签和样式,以保证不同用户在编辑时内容的一致性。
3. **安全性**:设置编辑器的安全性选项,比如禁止上传特定类型的文件,限制图片的最大尺寸等,以防止安全风险。
示例配置:
```javascript
var conf = {
allowupload: true, // 是否允许上传
allowImgUpload: true, // 是否允许上传图片
allowFileUpload: true, // 是否允许上传文件
allowFontType: true, // 是否允许改变字体类型
allowFontSize: true, // 是否允许改变字体大小
// 更多配置...
};
```
**注意**:配置编辑器时要根据实际应用场景考虑安全性设置,确保最终用户和网站的安全。
## 3.2 eWebEditor编辑器的功能介绍
### 3.2.1 编辑器核心功能解析
eWebEditor提供了丰富的核心编辑功能,能够满足绝大部分内容编辑的需求。核心功能包括但不限于:
- **文本格式化**:支持加粗、斜体、下划线、字体大小、颜色等基本文本格式化功能。
- **列表和表格**:可以轻松创建有序和无序列表,以及插入和编辑表格。
- **图片管理**:支持上传图片并进行简单的编辑,如调整大小、裁剪等。
- **HTML源码编辑**:对于需要手动调整HTML源码的高级用户,提供了源码编辑模式。
### 3.2.2 如何通过编辑器优化内容发布流程
eWebEditor不仅提供了强大的编辑功能,还能够优化整个内容发布流程。一些关键的功能点包括:
- **一键发布**:与后台内容管理系统整合后,用户可以直接在编辑器中发布内容到网站上。
- **模板支持**:预设模板可以帮助用户快速生成内容,减少重复性工作。
- **历史版本管理**:编辑器可以保存历史版本,方便用户回溯和管理内容。
## 3.3 eWebEditor编辑器的高级应用
### 3.3.1 实现高级富文本内容编辑
要实现高级富文本内容编辑,eWebEditor提供了一些扩展插件和API。开发者可以利用这些工具增强编辑器的功能,比如:
- **上传和管理多媒体内容**:通过扩展插件,可以实现视频、音频等多媒体内容的上传和管理。
- **自定义按钮和功能**:可以添加自定义按钮,使编辑器能够执行特定的脚本或者调用外部服务。
示例代码:
```javascript
// 添加自定义按钮
editor.addPlugin({
init: function(ed) {
ed.addCommand('mymodule-mybutton', function() {
alert('My custom button pressed!');
});
ed.ui.registry.addButton('mybutton', {
icon: 'image',
tooltip: 'My custom button',
onAction: function() {
ed.execCommand('mymodule-mybutton');
}
});
}
});
```
### 3.3.2 集成第三方插件和功能扩展
第三方插件是提升eWebEditor功能的有效手段。插件可以是任何类型,比如语言包、工具栏扩展、内容模板等。集成过程通常涉及以下几个步骤:
1. **获取插件**:下载需要的插件或从源代码管理平台上获取。
2. **阅读文档**:了解插件的安装和使用说明。
3. **部署插件**:按照文档说明将插件文件部署到相应的目录,并在编辑器配置中启用。
4. **测试插件**:确保插件集成后工作正常,并满足预期功能。
**注意**:集成插件时,确保从可信的来源获取插件,防止潜在的安全风险。
通过以上章节内容的介绍,我们已经了解了eWebEditor编辑器的安装、配置以及功能使用。下一章我们将进入兼容性问题的理论基础与实践技巧,深入探讨和解决在使用eWebEditor时可能会遇到的浏览器兼容性问题。
# 4. 性能优化的理论与技巧
### 4.1 性能优化的理论基础
性能优化在Web开发中占据着至关重要的地位,它是确保用户体验流畅性和系统稳定性的关键环节。性能优化的目标包括减少页面加载时间、提高响应速度、优化资源使用效率和减少服务器负载等。性能的优劣直接影响到网站的可用性和访问量,因此对于任何在线平台来说,性能优化都是一项不可或缺的工作。
#### 4.1.1 性能优化的重要性和目标
性能优化的目标不仅是为了提升网站的用户体验,还有助于提高搜索引擎排名和降低成本。快速加载的页面可以减少用户等待时间,提高转化率,同时还能降低服务器带宽消耗和硬件资源要求。性能优化的具体目标可能包括:
- 减少首字节时间(TTFB)
- 减少文档下载时间
- 提高页面的渲染速度
- 减少浏览器执行JavaScript的时间
- 优化服务器端性能
- 减少移动端数据消耗
- 提升应用的整体速度和响应性
#### 4.1.2 浏览器性能分析基础
浏览器性能分析通常涉及以下几个主要方面:
- **加载时间分析**:分析页面加载所需时间,包括请求时间、响应时间、DOM构建时间等。
- **渲染性能分析**:评估页面渲染速度,查找可能造成重绘和回流的元素。
- **JavaScript性能分析**:监控和优化JavaScript执行效率,比如减少脚本阻塞和优化循环。
- **资源使用分析**:了解资源(如CPU、内存)使用情况,识别资源密集型任务。
- **网络性能分析**:检查网络请求的性能,如DNS解析时间、TCP连接建立时间等。
### 4.2 eWebEditor的性能优化实践
eWebEditor是一个功能丰富的Web文本编辑器,它可能因为功能的复杂性而导致性能问题。为了确保编辑器的高效运行,需要对其进行性能监控和优化。
#### 4.2.1 编辑器性能监控与分析
性能监控是优化工作的第一步,我们需要了解编辑器在运行时的表现。可以通过以下方法进行监控和分析:
- **浏览器开发者工具**:使用Chrome、Firefox等浏览器的开发者工具查看编辑器的资源使用情况和脚本执行时间。
- **监控脚本**:在编辑器中嵌入性能监控脚本,实时监测关键性能指标。
- **自动化测试**:使用性能测试工具(如LoadRunner、JMeter)进行压力测试,模拟多用户同时编辑情况下的性能表现。
#### 4.2.2 针对eWebEditor的优化建议与技巧
性能优化的措施需要根据监控数据来决定,以下是一些通用的优化建议和技巧:
- **代码优化**:减少不必要的JavaScript和CSS文件,使用代码压缩工具减少文件大小。
- **资源合并与延迟加载**:合并资源文件,减少HTTP请求次数,并采用懒加载技术减少初始页面加载负担。
- **图片优化**:压缩图片文件大小,优化图片加载策略,比如使用WebP格式。
- **缓存策略**:实施合理的缓存策略,减少动态资源的重复加载。
- **Web Workers**:对于复杂的计算任务,利用Web Workers进行多线程处理,避免阻塞UI线程。
### 4.3 实际案例:性能优化的应用与效果评估
#### 4.3.1 优化前后的性能对比分析
评估性能优化的成果,需要对比优化前后的关键性能指标。可以通过以下步骤进行:
- **记录优化前数据**:在优化前记录所有性能指标作为基线。
- **实施优化措施**:根据监控结果实施优化策略。
- **记录优化后数据**:优化措施完成后,再次记录所有性能指标。
- **对比分析**:对比优化前后的数据,分析优化效果是否符合预期。
#### 4.3.2 评估优化效果与持续改进策略
性能优化是一个持续的过程,需要不断地评估和改进。可以通过以下方法确保优化效果的持续性:
- **定期监控与测试**:定期使用自动化工具进行性能监控和测试,确保性能保持在最佳状态。
- **用户反馈**:收集用户反馈,了解优化措施是否真的提升了用户的实际体验。
- **持续迭代**:根据监控结果和用户反馈,持续迭代优化策略。
- **技术研究**:关注最新的Web技术和发展趋势,适时引入新技术和策略进行优化。
性能优化作为提升用户体验和系统性能的关键手段,需要结合具体的应用场景和监控数据进行有针对性的优化工作。通过不断的研究和实践,我们可以使eWebEditor这样的编辑器运行得更加高效,从而更好地服务于最终用户。
# 5. 综合案例分析与实战演练
## 5.1 案例研究:构建高性能Web应用
### 5.1.1 项目需求分析与技术选型
在一个真实世界的案例中,我们开始于一个典型的Web应用需求,该应用旨在提供一个内容编辑和发布平台给编辑团队使用。为了满足包括多人协作、内容审批流程等复杂需求,同时确保应用拥有高性能的编辑器功能,项目的技术选型至关重要。
技术选型时,我们要考虑以下几个方面:
- **服务器端框架**:选择Node.js,因为它拥有高性能和异步处理能力,适合处理大量的并发请求。
- **前端技术**:采用React框架,它有丰富的组件生态,适合构建复杂的用户界面。
- **编辑器选择**:eWebEditor作为内容编辑器,因为它支持高度定制化且功能强大。
- **数据库**:使用MongoDB,它适合存储大量富文本数据,并且提供灵活的数据模型。
### 5.1.2 整合eWebEditor的实战演练
整合eWebEditor到项目中分为几个步骤:
1. **创建编辑器组件**:我们将创建一个React组件,它将作为eWebEditor的容器。在这个过程中,我们需要确保可以将编辑器的内容与我们的数据模型同步。
```jsx
// 示例代码:eWebEditor的React组件封装
import React, { useState } from 'react';
import { Editor } from 'ewebeditor';
const EWebEditorComponent = () => {
const [content, setContent] = useState('');
const initializeEditor = (editor) => {
editor.ready = function() {
// 编辑器准备就绪后的操作
};
editor.fillRect = function() {
// 自定义编辑器渲染区域
};
// 其他初始化代码...
};
return (
<div className="editor-container">
<Editor
name="ewebeditor"
value={content}
config={{
serverUrl: '/upload', // 上传文件的URL
// 其他配置项...
}}
onGetInstance={(editor) => {
initializeEditor(editor);
}}
/>
</div>
);
};
export default EWebEditorComponent;
```
2. **编辑器与数据同步**:我们需要实现一个机制来同步eWebEditor的内容到我们的后端存储。
```javascript
// 示例代码:eWebEditor内容上传到后端
const uploadContentToServer = (content) => {
// 使用fetch或XMLHttpRequest等方法将内容上传到服务器
// 这里可以处理内容的保存和存储逻辑
};
// 在eWebEditor的配置中,使用工具栏的保存按钮来触发上传
const saveContent = () => {
// 获取编辑器内容
const content = editor.getContent();
uploadContentToServer(content);
};
```
3. **确保编辑器的安全性**:通过设置合适的白名单、黑名单和安全配置,避免XSS攻击等安全威胁。
```javascript
// 示例代码:配置编辑器的安全性
config.filterRules = {
allTags: false, // 关闭所有标签
allowTags: ['p', 'br', 'strong'], // 允许的标签列表
allowAttribs: ['class'], // 允许的属性列表
// 其他安全配置...
};
```
## 5.2 调试、测试与部署全流程
### 5.2.1 代码调试技巧与工具应用
调试是开发过程中必不可少的一个环节。我们可以使用Chrome DevTools来调试我们的应用,特别是在整合eWebEditor时,它可以帮助我们查看编辑器的实时DOM变化和事件触发。
```javascript
// 示例代码:使用Chrome DevTools进行调试
debugger; // 在代码中加入断点
```
### 5.2.2 性能测试方法及优化迭代流程
性能测试通常包括加载时间、响应时间等指标的测试。我们使用Lighthouse进行性能审计,确保我们的Web应用在加载和运行上都有最佳表现。
```shell
# 在命令行中运行Lighthouse
lighthouse --view https://example.com
```
根据Lighthouse的报告,我们可以识别出性能瓶颈并进行针对性优化。
### 5.2.3 网站部署的最佳实践
部署时,我们通常会考虑使用如Docker容器来部署应用,保证环境的一致性和易维护性。我们还需应用负载均衡、自动扩展等策略以应对流量的波动。
```yaml
# 示例代码:Docker部署配置文件(docker-compose.yml)
version: '3'
services:
webapp:
image: my-webapp:latest
ports:
- '80:80'
deploy:
replicas: 2
resources:
limits:
cpus: '0.1'
memory: 50M
restart_policy:
condition: on-failure
networks:
- webnet
networks:
webnet:
```
以上代码片段展示了如何在Docker环境中部署应用,同时设置资源限制和重启策略,确保应用的稳定性和可靠性。
0
0






