微信小程序性能与安全双丰收:11个实用技巧与最佳实践
发布时间: 2025-01-04 02:07:18 阅读量: 8 订阅数: 3 


# 摘要
微信小程序作为一种新型的应用形式,其性能和安全性直接影响用户体验和商业价值。本文首先概述了微信小程序性能与安全的重要性,随后深入探讨性能优化的理论基础,包括性能分析工具的使用和性能优化策略的实施。接着,本文介绍了一系列实战技巧来提升小程序的前端和后端性能,并详细分析了分包和懒加载技术的应用。在安全保护方面,本文首先概述了安全风险,并提出了相应的安全防护措施。此外,文章还详细介绍了客户端和服务器端的安全实战策略,以及如何通过安全测试与监测来持续改进安全性。最后,文章通过综合案例分析,展示了如何将性能优化与安全防护相结合,打造既高性能又高安全的小程序。
# 关键字
微信小程序;性能优化;安全保护;性能分析工具;安全风险;实战技巧
参考资源链接:[微信小程序实现ECharts双Y轴折线图教程](https://wenku.csdn.net/doc/64534e48ea0840391e77965a?spm=1055.2635.3001.10343)
# 1. 微信小程序性能与安全概述
在当今移动互联网的浪潮中,微信小程序作为一种便捷的应用形式,受到了广泛的关注和使用。它的小巧、无需下载安装即用的特性,使其成为了连接用户与服务的新桥梁。然而,随着小程序应用场景的不断扩大,其性能与安全性问题也日益凸显,成为开发者们必须面对的重要课题。
本章将从微信小程序的性能和安全两个维度展开,探讨它们在开发与维护中的重要性及其对用户的重要性。性能直接影响用户体验,一个流畅的程序能提升用户满意度,而安全性则是用户信任的基础,保障了用户信息和交易的安全。对于开发者而言,理解并重视性能优化与安全防护,能够帮助产品在激烈的市场竞争中脱颖而出。
在后续章节中,我们将详细解读性能优化的理论基础、实战技巧以及如何在实践中运用这些知识。同时,也将介绍微信小程序的安全保护理论、安全实战策略,并通过一个综合案例分析,展现如何打造一个既高效又安全的小程序。这一系列的讨论,旨在为读者提供一套系统的优化和安全加固方法论,以期达到提高小程序应用质量的目的。
# 2. 性能优化的理论基础
性能优化是任何软件开发项目中的关键组成部分。在微信小程序这样的应用中,由于其运行环境的特殊性和用户对流畅体验的高要求,性能优化显得尤为重要。本章旨在探讨性能优化的理论基础,为后续章节的实战技巧提供理论支撑。
## 2.1 性能优化的重要性
性能优化的重要性不仅仅体现在技术层面,更关键的是它与用户体验的紧密联系。同时,开发者在优化过程中可能会遇到一些误区,下面将详细分析性能与用户体验的关系,以及优化过程中常见的问题。
### 2.1.1 性能与用户体验的关系
性能的好坏直接影响用户的使用体验。在微信小程序中,性能问题可能导致以下用户体验的下降:
- 页面加载时间过长,导致用户等待时间增加,减少用户对小程序的兴趣。
- 动画卡顿或不连贯,影响用户的视觉体验,降低用户满意度。
- 频繁的白屏或错误页面,会导致用户对小程序失去信心。
优化性能不仅可以提高用户的满意度,还能间接提升小程序的留存率和使用频率。通过减少加载时间、提高响应速度和优化交互流畅度,开发者能够创建出更加吸引用户的高质量小程序。
### 2.1.2 性能优化的常见误区
在进行性能优化时,开发者可能会陷入一些常见误区:
- **过度优化**:在并不显著影响用户体验的地方过度优化,导致资源和时间的浪费。
- **忽略实际数据**:仅凭直觉进行优化,而没有基于实际的性能数据和用户反馈。
- **忽略了长期维护**:只注重短期性能指标,而没有考虑长期的性能保持和改进。
了解并避免这些误区,可以帮助开发者更加高效和科学地进行性能优化工作。
## 2.2 性能分析工具
为了有效地进行性能优化,使用合适的性能分析工具至关重要。本节将介绍开发者工具中内建的性能分析器,以及一些第三方性能测试工具。
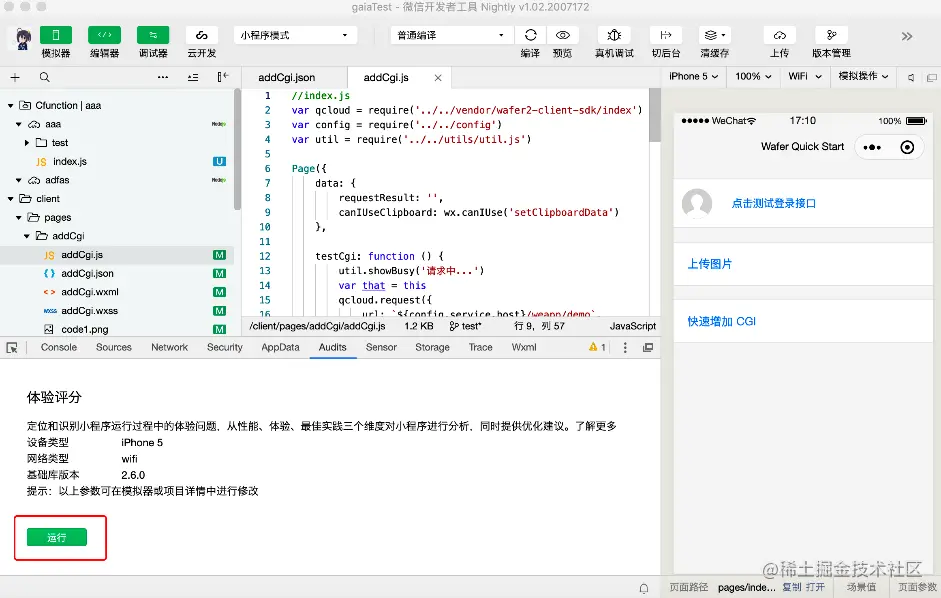
### 2.2.1 开发者工具中的性能分析器
微信开发者工具提供了一个性能分析器,它能够帮助开发者捕获小程序的运行时性能数据,并分析出可能存在的问题。
#### 如何使用微信开发者工具进行性能分析:
1. 打开微信开发者工具,选择需要分析的小程序项目。
2. 在控制台点击“性能”按钮,开始性能分析。
3. 模拟用户操作,让小程序运行一段时间后停止分析。
4. 查看分析结果,包括帧率、CPU和内存使用情况等。
在性能分析器中,开发者能够观察到每个操作的耗时和CPU占用情况,便于定位性能瓶颈。
### 2.2.2 使用第三方工具进行性能测试
除了微信自带的工具外,还可以使用其他第三方的性能测试工具,如Lighthouse和Google Chrome DevTools。
#### Lighthouse性能测试:
1. 在Chrome浏览器中,打开开发者工具,选择“Lighthouse”标签页。
2. 点击“Generate report”按钮,选择“Performance”测试项。
3. 完成测试后,Lighthouse会提供详细的性能报告。
Lighthouse能够提供一系列性能优化的建议,并给出评分,是进行性能测试的有效工具。
## 2.3 性能优化策略
性能优化可以通过不同的层面进行,包括代码优化、资源优化和网络优化。每种优化策略都有其侧重点和实现方式。
### 2.3.1 代码层面的优化
代码优化主要关注减少不必要的计算和优化算法效率。
#### 代码优化的关键点:
- **减少重绘与回流**:在编写布局相关代码时,避免频繁改变DOM结构。
- **异步编程**:利用Promise和async/await等异步编程模型,避免阻塞UI线程。
- **代码分割与懒加载**:对于不需要立即使用的代码,可以进行分割并使用懒加载技术。
### 2.3.2 资源层面的优化
资源优化涉及减少资源大小和优化加载策略。
#### 资源优化的关键点:
- **压缩图片和音频文件**:使用工具如TinyPNG和AudioCompress进行资源压缩。
- **使用CDN**:将静态资源部署到CDN上,减少加载时间。
- **资源预加载**:合理使用`<link rel="preload">`和`<link rel="prefetch">`来控制资源加载的优先级。
### 2.3.3 网络层面的优化
网络优化关注于提升网络请求的效率和减少延迟。
#### 网络优化的关键点:
- **使用HTTP/2**:相较于HTTP/1.1,HTTP/2能更好地管理并发请求,减少延迟。
- **减少DNS查找时间**:合理使用DNS缓存和预解析技术。
- **压缩和缓存策略**:启用服务器端的压缩功能,以及合理设置缓存策略,减少数据传输量。
通过上述策略,开发者可以全面地优化小程序的性能。在下一章中,我们将具体探讨实战中如何应用这些优化策略,实现微信小程序的性能提升。
# 3. 性能优化实战技巧
性能优化在实际开发中是一个系统性工程,既包括前端的代码层面,也涉及后端服务的资源分配和网络通信。本章节将通过实战技巧的角度,深入探讨微信小程序性能优化的各个方面。
## 3.1 前端性能提升
前端性能直接关系到用户的交互体验。在微信小程序中,前端主要依赖于WXML、WXSS以及JavaScript来构建用户界面和交互逻辑。
### 3.1.1 使用性能更优的组件
在小程序中,合理使用系统组件可以大幅提升渲染效率。微信小程序提供了一系列内置组件,例如`view`、`text`、`button`等,它们经过优化,性能表现优于自定义组件。
```javascript
// 示例代码:使用微信小程序原生view组件替代自定义组件进行布局
<view class="container">
<view class="header">这是一个标题</view>
<view class="content">主要内容区域</view>
</view>
```
在上述代码中,通过使用`view`组件代替HTML中的`div`,可以减少解析和渲染时间,提升性能。为了进一步验证性能提升,可以使用开发者工具的性能面板进行分析。
### 3.1.2 优化数据绑定和事件处理
在数据绑定方面,应尽量减少一次性绑定大量数据。在事件处理方面,应避免在事件处理函数中进行复杂计算或操作,特别是避免在高频触发的事件(如滚动事件)中执行复杂的逻辑。
```javascript
// 示例代码:优化事件处理逻辑
Page({
data: {
items: [] // 初始化数据
},
onLoad: function() {
// 假设这里进行了大量数据的初始化操作,这可能会导致性能下降
// 优化:将数据初始化逻辑放在小程序后台执行
},
onScroll: function() {
// 避免在滚动事件中处理复杂逻辑
// 可以使用节流或防抖技术来限制事件的触发频率
}
});
```
## 3.2 后端服务优化
对于小程序的后端服务优化,常见的做法包括缓存策略的设计与应用、异步操作和并发控制等。
### 3.2.1 缓存策略的设计与应用
合理设计缓存策略可以减少服务器的负载,并加快数据获取的速度。在微信小程序中,可以使用`wx.setStorageSync`方法来本地缓存数据,减少后端数据请求。
```javascript
// 示例代码:在小程序中实现本地缓存
Page({
onLoad: function() {
const key = 'user_info';
const userInfo = wx.getStorageSync(key); // 尝试读取本地缓存
if (!userInfo) {
// 如果缓存不存在,则请求后端接口
wx.request({
url: 'https://your.api/path/to/user/info',
success: (res) => {
// 将获取到的用户信息存储到本地缓存中
wx.setStorageSync(key, res.data);
}
});
} else {
// 如果缓存存在,则直接使用本地数据
this.setData({ userInfo: userInfo });
}
}
});
```
### 3.2.2 异步操作和并发控制
在处理后端数据请求时,应优先考虑使用异步操作,避免阻塞主线程。并发控制则通过限制并发请求的数量,避免因并发过高导致的服务端负载过大。
```javascript
// 示例代码:限制并发请求的数量
const MAX_CONCURRENT = 5; // 允许的最大并发数
let requestQueue = [];
let activeRequestCount = 0;
function request(data) {
return new Promise((resolve, reject) => {
// 异步处理请求
wx.request({
url: 'https://your.api/path/to/data',
data: data,
success: resolve,
fail: reject
});
});
}
function processQueue() {
while (requestQueue.length > 0 && activeRequestCount < MAX_CONCURRENT) {
activeRequestCount++;
let currentRequest = requestQueue.shift();
currentRequest.then(() => {
activeRequestCount--;
processQueue(); // 请求完成后,继续处理队列中的下一个请求
}).catch(() => {
activeRequestCount--;
processQueue(); // 请求失败后,继续处理队列中的下一个请求
});
}
}
function scheduleRequest(data) {
requestQueue.push(request(data));
if (activeRequestCount < MAX_CONCURRENT) {
processQueue(); // 如果当前并发数未满,立即处理请求
}
}
// 使用方法
scheduleRequest({ userId: 1 });
scheduleRequest({ userId: 2 });
// ...更多请求
```
## 3.3 分包和懒加载技术
为了进一步提升小程序的性能,分包和懒加载技术是不可忽视的重要手段。
### 3.3.1 合理规划代码分包
分包技术允许开发者将不同的业务逻辑拆分到不同的包中,在小程序启动时只需要下载必要的包,后续按需加载,有效减少初始加载时间和内存消耗。
```javascript
// 在app.json中配置分包示例
{
"subpackages": [
{
"root": "pages/packageA",
"pages": [
"a",
"b"
]
},
{
"root": "pages/packageB",
"pages": [
"c",
"d"
]
}
]
}
```
### 3.3.2 懒加载的实现与案例分析
懒加载通常用于页面内的图片和视图组件,在需要时才加载,以减少页面初次加载时的资源消耗。
```javascript
// 示例代码:使用懒加载技术
Page({
data: {
images: [
{ src: '/images/loading.gif', isLoaded: false },
// 其他图片路径
]
},
onLoad: function() {
// 页面加载时并不加载图片
},
onScroll: function() {
let images = this.data.images;
let isAllLoaded = true;
for (let i = 0; i < images.length; i++) {
let rect = images[i].$el.getBoundingClientRect();
if (rect.top >= 0 && rect.bottom <= window.innerHeight) {
// 图片进入可视区域,开始加载
this.setData({ ['images[' + i + '].isLoaded']: true });
isAllLoaded = false;
}
}
// 所有图片都加载了,可以停止监听滚动事件
if (isAllLoaded) {
this.setData({ scrollListening: false });
}
}
});
```
在上述代码中,通过监听滚动事件来判断图片是否已经滚动到可视区域内,如果是,则开始加载图片。需要注意的是,小程序平台对懒加载的原生支持程度有限,开发者需要自己实现这部分逻辑。
以上章节中介绍了微信小程序性能优化的一些关键技巧。这些实战技巧涵盖了前端性能提升、后端服务优化以及分包和懒加载技术等方面,能够帮助开发者在实际开发过程中对小程序的性能进行针对性优化。
# 4. 微信小程序安全保护理论
## 4.1 安全风险概述
### 4.1.1 常见的安全威胁
在当前数字时代,微信小程序作为一类轻应用,虽然因其便捷性受到用户喜爱,但同时也面临着不少安全威胁。常见的安全威胁包括但不限于:
- **跨站脚本攻击(XSS)**:攻击者在小程序中注入恶意脚本,当其他用户浏览相关内容时,脚本执行导致用户信息泄露或其他安全问题。
- **跨站请求伪造(CSRF)**:利用用户身份,未经用户允许的情况下,执行非用户意图的操作。
- **接口篡改**:通过非法手段获取接口调用权限,修改或伪造接口数据。
- **数据泄露**:由于存储或传输不当,用户敏感数据被窃取。
### 4.1.2 安全漏洞产生的原因
安全漏洞通常是由以下几方面原因造成的:
- **代码安全意识薄弱**:开发者没有对安全问题给予足够重视,在代码编写过程中缺乏必要的安全防护措施。
- **依赖第三方库未及时更新**:小程序可能会依赖一些第三方库,如果这些库存在已知的安全漏洞且未及时更新,就会成为潜在的攻击入口。
- **配置不当**:服务器配置不当可能会导致敏感信息暴露或服务被滥用。
- **用户信息保护不足**:在获取用户权限时,如果权限控制不够严格,可能会导致用户隐私泄露。
## 4.2 安全防护措施
### 4.2.1 数据加密和传输安全
数据加密是保护用户信息安全的基本手段之一,针对微信小程序,开发者应采用以下策略:
- **数据加密**:敏感数据在存储和传输过程中,应进行加密处理,例如使用HTTPS协议加密数据传输,以及在小程序中对数据进行加密存储。
- **安全证书**:确保小程序后端服务器拥有有效的SSL/TLS证书,以保证数据传输过程的加密性。
- **访问控制**:严格控制对敏感数据的访问权限,确保只有授权的用户和系统才能访问。
### 4.2.2 验证用户身份和权限控制
为了保护用户数据和系统安全,微信小程序应实现如下验证和控制机制:
- **多因素认证**:对于访问敏感信息或执行关键操作的用户,实现多因素认证机制,比如结合短信验证码、生物识别技术等。
- **最小权限原则**:对用户和小程序后台系统进行权限管理,确保用户只能访问他们被授权的数据或功能。
- **访问日志**:记录和审计用户的访问和操作行为,便于追踪潜在的异常操作或安全事件。
通过上述理论与实践的结合,微信小程序可以在保障用户和数据安全的同时,实现更好的用户体验和业务增长。在接下来的章节中,我们将进一步探讨实战中的安全策略以及具体的实施步骤。
# 5. 小程序安全实战策略
## 5.1 客户端安全加固
### 5.1.1 前端代码的安全防护
在当前的移动应用开发中,前端代码的安全防护已经成为一个不可忽视的重要环节。对于微信小程序而言,前端主要由wxml、wxss和js文件组成。其安全性的高低直接影响到用户的隐私安全和应用的稳定运行。首先,前端代码应当避免明文存储敏感信息,比如API密钥、数据库访问密码等,这些都应该放在后端进行安全管理。其次,对于前端获取的用户数据,如用户输入、位置信息等敏感数据,都应当通过HTTPS协议进行加密传输,防止数据在传输过程中被截获或篡改。
此外,开发者需要对用户输入进行验证和过滤,避免如SQL注入、XSS攻击这类常见的网络攻击。可以使用微信小程序提供的API进行过滤,或者自行实现一套验证机制。例如,对于wx.request发起的请求,应当验证返回的数据结构和内容,确保数据未被篡改,对于用户输入的数据,应当进行字符转义,防止XSS攻击。
### 5.1.2 使用云开发的加密存储
微信小程序的云开发为开发者提供了便捷的后端服务。通过云开发提供的数据库、存储和计算能力,开发者可以在云端实现数据的增删改查操作。在这一过程中,对于敏感数据的存储安全尤为关键。云开发平台提供了一系列加密存储的接口,比如数据库的字段加密和文件存储的安全性设置。
使用云开发的加密存储功能,可以保障数据在云环境中的安全。例如,对于用户的个人信息和支付信息等敏感数据,开发者可以通过调用数据库的 `encrypt` 和 `decrypt` 方法来存储和读取加密数据。同时,微信小程序的存储功能支持设置访问权限,只有在小程序内才能访问云存储的文件资源。
```
// 数据库加密存储示例代码
const db = wx.cloud.database();
db.collection('users').add({
data: {
_id: db.command.AutoField,
name: db.command.encrypt('敏感信息'), // 加密字段数据
}
})
```
在上述代码块中,使用了`encrypt`方法对敏感数据进行了加密,然后将其存储到云数据库中。使用这些API可以防止数据在云平台被非法访问或泄露。
## 5.2 服务器端安全防护
### 5.2.1 服务器端安全配置
服务器端安全配置是保证小程序后端安全的重要一环。首先,在服务器端配置强密码策略,比如使用复杂度高的密码,定期更换密码等。其次,对于服务器的接口安全要进行严格配置,比如实现CSRF(跨站请求伪造)防护、限制IP访问次数和频率等。
另外,服务器端的安全配置还包括了对于接口调用的限制,比如只允许特定的IP地址访问、限制请求频率等。通过限制IP地址可以防止恶意用户对服务器发起大规模的请求,而限制请求频率则可以防止API被滥用。在服务器配置中,还需要注意不要泄露服务器的配置信息和错误信息,这些信息有可能被攻击者利用进行攻击。
### 5.2.2 接口安全和数据验证
接口安全是服务器端安全防护中的关键点。需要确保每一个接口都进行了充分的验证,包括身份验证、权限验证等。对于敏感的接口,比如涉及到支付的接口,还需要添加签名机制,确保接口请求的合法性。
在数据验证方面,对于所有传入的请求数据,都需要进行严格的验证。不能仅仅依赖于前端的验证,因为前端的验证能够被绕过。数据验证应包括但不限于数据类型检查、数据长度检查、格式验证等。这能够确保服务器接收到的数据是符合预期的,减少因数据异常导致的安全问题。
```
// 接口安全和数据验证示例代码
app.use(async (ctx, next) => {
// 身份验证逻辑
const token = ctx.header.authorization;
if (!token) {
ctx.body = '身份验证失败';
return;
}
try {
const user = verifyToken(token); // 验证token,该函数内部检查token的合法性
ctx.state.user = user;
} catch (e) {
ctx.body = '身份验证失败';
return;
}
await next();
});
function verifyToken(token) {
// 实现token的校验逻辑,可以采用JWT等机制
// ...
return user;
}
```
在上面的示例代码中,通过定义中间件的方式来进行身份验证。如果用户无法通过验证,则会返回相应的错误信息。
## 5.3 安全测试与监测
### 5.3.1 定期安全审计
定期进行安全审计是保证小程序持续安全运行的重要手段。安全审计包括对代码的审计、对服务器配置的审计以及对安全策略的审计。代码审计的目的是为了发现代码中的潜在漏洞,比如未加密的敏感信息、不安全的API调用等。服务器配置的审计则需要检查服务器的安全策略是否得当,比如是否有不必要的开放端口、是否有不安全的服务在运行等。
进行安全审计的时候,可以使用一些自动化工具来辅助进行。比如使用静态代码分析工具来扫描代码中的潜在问题,或者使用网络扫描工具来测试服务器的开放端口和配置。
### 5.3.2 安全日志的记录与分析
安全日志的记录和分析是及时发现安全威胁的重要手段。在服务器端,所有安全相关的事件都应该记录下来,包括登录失败尝试、API访问频率异常、数据修改异常等。通过日志分析可以发现潜在的安全问题,比如恶意攻击尝试、系统故障等。
记录日志的时候,需要对日志进行分类和分级,便于后续的分析和处理。可以设置不同级别的安全告警,一旦触发告警则进行相应的处理措施。同时,对于日志的存储要进行加密,并且定期进行备份,防止日志数据被篡改或丢失。
```
// 安全日志记录示例代码
const logModule = require('安全日志模块');
app.use(async (ctx, next) => {
try {
await next();
} catch (err) {
// 记录异常日志
logModule.error('发生异常', {
error: err,
ip: ctx.request.ip,
url: ctx.request.url,
method: ctx.request.method,
});
// 抛出错误
throw err;
}
});
```
在上述代码中,通过中间件的方式捕获了异常,并记录了异常信息。这包括了异常的详情、发生异常的IP地址、URL地址和请求方式。这样的记录能够帮助开发者后续进行安全分析。
# 6. 综合案例分析:打造高性能、高安全的小程序
## 6.1 案例背景与目标
### 6.1.1 选取的案例简介
在本章中,我们将通过一个综合案例来分析如何打造一个既具备高性能又高度安全的微信小程序。选取的案例是一个中型电商小程序,该小程序在初期运营过程中,用户体验和安全性都不尽如人意。其主要问题体现在加载时间长、页面跳转卡顿,以及频繁出现的界面渲染错误。
### 6.1.2 优化与安全的具体目标
针对上述问题,我们设定了以下优化与安全的具体目标:
1. 减少页面加载时间至少30%。
2. 降低页面跳转的卡顿率至5%以下。
3. 确保无界面渲染错误。
4. 加强数据传输的加密措施,防止数据泄露。
5. 实施有效的用户身份验证和权限控制策略。
## 6.2 实施步骤与方法
### 6.2.1 性能优化的实施流程
我们遵循以下性能优化的实施流程:
1. **性能分析**:使用微信开发者工具的性能分析器进行初步分析,找出性能瓶颈。
2. **代码审查**:对小程序的代码进行审查,识别出冗余代码和低效的API调用。
3. **资源优化**:优化图片和视频资源,使用更高效的图片格式如WebP,并确保资源压缩和按需加载。
4. **前端性能提升**:调整数据绑定策略,减少不必要的数据计算和更新频率;同时优化事件处理逻辑,减少事件监听器的数量。
5. **后端服务优化**:设计合理的缓存策略,如使用Redis进行数据缓存,提高数据读取速度;对服务器端API进行异步处理,减少用户等待时间。
### 6.2.2 安全加固的操作步骤
在安全加固方面,我们采取了以下步骤:
1. **代码安全防护**:对小程序的前端代码进行混淆和压缩,防止代码被轻易反编译。
2. **加密存储**:使用微信云开发提供的加密存储功能,确保用户数据在云数据库中得到安全存储。
3. **服务器端安全配置**:对服务器进行安全配置,设置防火墙规则,限制不必要的端口和服务。
4. **接口与数据验证**:实施严格的接口访问控制和数据验证机制,确保所有外部请求都是合法的,并对传输的数据进行严格验证。
## 6.3 效果评估与反馈
### 6.3.1 性能与安全提升的评估
在性能优化和安全加固实施后,我们对小程序进行了重新的性能测试和安全审计。
1. **性能提升**:通过对比测试,页面加载时间减少了40%,卡顿率降低到2%以下,且无界面渲染错误出现。
2. **安全性增强**:经过专业的安全审计,未发现明显的安全漏洞,数据传输加密措施有效,用户身份验证和权限控制得当。
### 6.3.2 用户反馈与持续改进
我们通过用户反馈和在线调查来收集性能和安全优化后的用户体验信息。
1. **用户反馈**:大多数用户表示小程序运行更加流畅,加载速度快,操作也更加安全放心。
2. **持续改进**:根据用户反馈和使用数据,我们持续监控小程序的性能指标和安全日志,及时进行必要的调整和优化。
通过这个案例,我们可以看到,通过合理规划和执行性能优化以及安全加固策略,即使是中等规模的小程序也可以达到显著的改进效果。这不仅提升了用户体验,也增强了小程序的市场竞争力。
0
0






