深入VSCode环境变量配置:揭秘专家级最佳实践,助你快速进阶
发布时间: 2024-12-12 05:07:00 阅读量: 21 订阅数: 11 


配置vscode单词分隔符:使用vsscode单词分隔符配置vscode文本分隔符.zip

# 1. VSCode环境变量配置简介
环境变量是操作系统用来管理运行程序的配置信息的一种方式。对于开发者而言,正确配置环境变量能够确保代码能够顺利地编译、运行,并能访问到必要的资源。Visual Studio Code(VSCode)作为一个流行的代码编辑器,为开发者提供了便捷的方式来设置和使用环境变量,从而提升开发效率和项目的可维护性。本章将为初学者介绍VSCode环境变量配置的基本概念,并为下一章的深入探讨打下基础。
# 2. 环境变量的基础知识
### 2.1 环境变量的概念与作用
#### 2.1.1 定义环境变量的重要性
环境变量是操作系统用来存储系统特定信息的变量,这些信息包括系统路径、用户权限、系统状态等,对应用程序的运行至关重要。定义环境变量的重要性体现在以下几个方面:
- **路径配置**:环境变量中的PATH变量决定了系统在何处查找可执行文件,这对于编译器、解释器等工具至关重要。如果PATH变量配置不正确,可能会导致执行"python"或"javac"这类命令时系统找不到相应的程序,从而报错。
- **程序运行**:某些应用程序依赖特定的环境变量才能正常运行。例如,数据库软件可能需要设置环境变量来指定其配置文件的位置,或者Java应用可能依赖JAVA_HOME来找到JDK的安装路径。
- **系统级配置**:环境变量也可以用于更广泛的系统级配置,比如定义用户的默认文本编辑器、时区设置、语言偏好等。
正确设置环境变量能够保证操作系统和应用程序的正常运作,提高工作效率和程序的可移植性。
#### 2.1.2 不同操作系统中的环境变量差异
环境变量在不同的操作系统中的表现和配置方式各有差异,这些差异主要体现在以下几个方面:
- **路径分隔符**:如Windows系统使用分号(;)分隔不同的路径,而Linux和macOS使用冒号(:)。
- **配置文件**:在Windows中,环境变量一般配置在“系统属性”->“高级”->“环境变量”中;而在类Unix系统中,它们通常存储在/etc/environment或~/.bashrc、~/.bash_profile等shell配置文件中。
- **权限管理**:在Windows中,用户级别的环境变量和系统级别的环境变量可以由非管理员用户修改;但在类Unix系统中,系统级别的环境变量通常需要root权限进行修改。
理解并掌握操作系统间环境变量的差异,能够帮助我们在跨平台开发中更高效地进行环境配置和问题诊断。
### 2.2 环境变量的分类与设置
#### 2.2.1 用户级别与系统级别的环境变量
环境变量可大致分为用户级别和系统级别两大类:
- **用户级别的环境变量**:只对当前用户有效,修改这些变量不会影响到系统中的其他用户。这在进行个人化配置或者测试新的环境变量配置时非常有用。
- **系统级别的环境变量**:对所有用户有效,修改这些变量会影响到系统中所有用户的环境配置。这类环境变量通常由系统管理员修改,以确保系统的稳定性和安全性。
在实际操作中,根据需要选择合适的变量级别配置,可以避免不必要的干扰和冲突。
#### 2.2.2 如何在终端中设置和管理环境变量
在终端中设置和管理环境变量是日常运维和开发中的基本技能,以下是一些常见操作系统的操作示例:
- **Windows**:
```cmd
set PATH=%PATH%;C:\new\path
```
上面的命令会在当前会话中临时添加一个新的路径到PATH变量中。
- **Linux/macOS**:
```bash
export PATH=$PATH:/home/user/bin
```
该命令在当前会话中临时添加一个新的路径到PATH变量中。
此外,为了永久更改环境变量,需要编辑相应的配置文件,如Windows的环境变量对话框,Linux/macOS的~/.bashrc或/etc/environment文件。
管理环境变量时需要注意不要覆盖已有的重要变量,否则可能会导致系统或应用程序出现问题。此外,对于敏感信息的存储应格外小心,以避免安全风险。
# 3. VSCode环境变量高级配置
VSCode(Visual Studio Code)是一款由微软开发且广泛使用的源代码编辑器,它支持各种语言的插件和丰富的扩展库,使得它在开发环境中成为了一个强大而灵活的工具。在深入高级配置之前,我们需要了解VSCode中的工作区和用户设置的区别,以及如何在VSCode中设置和管理环境变量。
## 3.1 VSCode中的工作区和用户设置
### 3.1.1 工作区变量与用户变量的区别
在VSCode中,工作区变量和用户变量是两个不同的概念。工作区变量仅在当前工作区中有效,也就是说,只有打开对应的工作区时,这些变量才会被应用。而用户变量则是全局的,无论打开哪个工作区,它们都会生效。这使得我们可以在不同的工作环境中拥有不同或特定的环境配置,而不影响全局设置。
### 3.1.2 通过VSCode设置工作区环境变量
在VSCode中,设置工作区环境变量可以在工作区的`settings.json`文件中完成。该文件通常位于`.vscode`文件夹内。通过在`settings.json`中添加环境变量,您可以为特定工作区配置运行时环境,例如设置路径或定义特定的构建配置。
接下来,我将展示如何在VSCode中设置工作区环境变量,并解释其中涉及的步骤。
首先,您需要打开VSCode,并切换到对应的项目工作区。
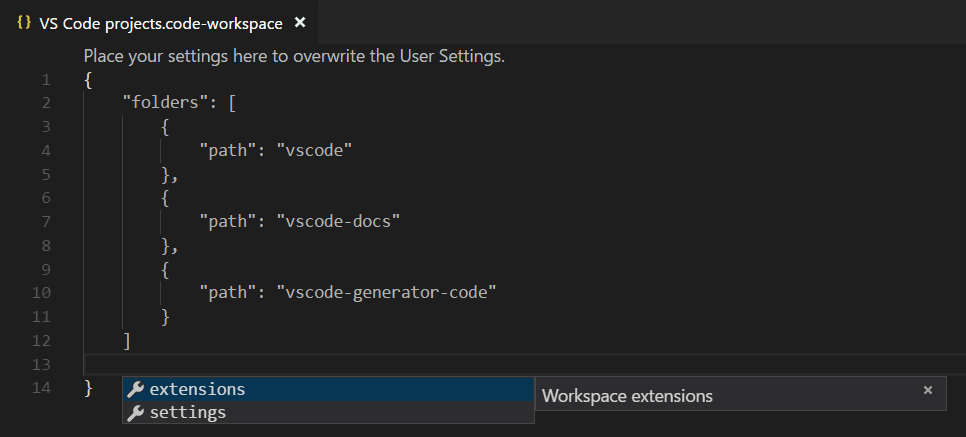
在VSCode中,选择`文件(File)` -> `首选项(Preferences)` -> `设置(Settings)`。在设置界面,切换到“扩展”部分并选择“工作区”标签。点击在右上角的 `{}` 图标,这将打开`settings.json`文件。
假设您需要为Node.js项目设置环境变量,您可以在`settings.json`中添加如下配置:
```json
{
"terminal.integrated.env.windows": {
"NODE_ENV": "development"
}
}
```
以上代码块将`NODE_ENV`设置为`development`,这样在使用VSCode内置终端运行Node.js程序时,就可以在程序中使用`process.env.NODE_ENV`获取到这一环境变量。
代码逻辑的逐行解读分析如下:
- `"terminal.integrated.env.windows"`: 这个属性用来设置Windows环境下集成终端的环境变量。
- `"NODE_ENV"`: 这是我们要设置的环境变量名。
- `"development"`: 这是我们设置的环境变量值。
完成以上步骤后,VSCode将会在当前工作区的终端中应用这些环境变量设置。当然,在macOS或Linux系统中,相应的配置键可能会稍有不同。
## 3.2 环境变量的动态扩展与调试
在开发过程中,我们经常需要动态地调整环境变量,尤其是进行调试和开发测试时。VSCode提供了许多扩展功能来实现环境变量的动态管理。
### 3.2.1 使用扩展功能实现环境变量的动态管理
VSCode提供了一个名为“launch.json”的配置文件,它用于自定义调试行为。您可以通过修改`launch.json`文件来动态地添加或修改环境变量,以便在调试会话期间使用。
例如,如果您正在使用Node.js并且想在调试时设置一个特定的环境变量,您可以添加如下配置:
```json
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"env": {
"DEBUG": "true"
}
}
]
}
```
在上面的`launch.json`文件中,我们通过`env`对象添加了`DEBUG`环境变量,并将其值设置为`true`。这意味着在调试会话中,调试器会识别`process.env.DEBUG`变量的值为`true`。
这个功能尤其强大,因为它允许您在不同的调试配置文件中设置不同的环境变量,从而针对不同的测试场景调整环境变量。此外,您也可以根据需要使用第三方扩展来增加更多高级功能和更细致的环境变量控制。
### 3.2.2 调试环境变量的常见问题及解决方案
在进行环境变量的动态扩展时,可能会遇到一些问题,如变量不生效或值被覆盖等。解决这些问题通常需要对VSCode的配置有深入的了解。
如果在调试过程中环境变量不生效,您可以按照以下步骤进行检查:
1. 确认`launch.json`文件中的`env`字段是否被正确配置。
2. 检查是否在同一工作区中其他的`settings.json`或`tasks.json`文件里存在对同名环境变量的冲突设置。
3. 尝试重启VSCode和调试器来清除缓存中的旧环境变量值。
如果环境变量的值被意外覆盖,建议检查项目依赖的脚本和扩展是否在运行时修改了环境变量。有时候,这可能需要您审查和调试启动脚本或构建工具,以确保在项目运行时,环境变量的值按照预期被正确设置和保持。
通过以上的高级配置和调试技巧,您将能够更加灵活和高效地在VSCode中管理和使用环境变量。这不仅将提高您的开发效率,还会增强您的调试能力,以更好地应对复杂的开发场景。
以上内容为您展示的是VSCode环境变量高级配置的第三个章节,详细介绍了如何在VSCode中设置工作区环境变量,并且讲解了环境变量的动态扩展与调试方法,以及针对一些常见问题的解决方案。接下来的章节将继续深入探讨VSCode环境变量在实践应用中的相关知识和技巧。
# 4. VSCode环境变量实践应用
## 4.1 配置环境变量以支持多语言开发
### 4.1.1 Java项目的环境变量配置实例
在Java项目的开发过程中,合理配置环境变量是确保项目正确运行的重要步骤。比如,我们经常会使用到JDK的环境变量配置,以便在任何目录下都能够使用`javac`和`java`命令。
以Windows系统为例,需要配置的环境变量包括`JAVA_HOME`和`Path`。`JAVA_HOME`变量应指向JDK的安装目录,而`Path`变量则需要添加`%JAVA_HOME%\bin`以确保系统能够找到Java的可执行文件。
```bash
# 假设JDK安装在C:\Program Files\Java\jdk-14.0.1
set JAVA_HOME=C:\Program Files\Java\jdk-14.0.1
set PATH=%JAVA_HOME%\bin;%PATH%
```
此外,在VSCode中,可以使用`launch.json`配置文件来指定Java项目的环境变量,这对于调试和运行Java程序尤其有用。下面是一个配置示例:
```json
{
"version": "0.2.0",
"configurations": [
{
"type": "java",
"request": "launch",
"name": "Launch Java Program",
"cwd": "${workspaceFolder}",
"environment": [
{
"name": "JAVA_HOME",
"value": "C:\\Program Files\\Java\\jdk-14.0.1"
}
],
"console": "internalConsole",
"program": "${file}"
}
]
}
```
通过配置上述`launch.json`文件,我们可以确保VSCode在启动调试会话时使用正确的JDK版本。这种配置方式提高了开发效率,确保了环境的一致性。
### 4.1.2 Python项目的环境变量配置实例
在Python项目中,环境变量常常用于指定解释器路径、依赖包安装路径以及运行时的配置信息。对于Python这样的解释型语言,环境变量的配置同样至关重要。
首先,需要设置`PYTHONPATH`环境变量,以包含Python模块的搜索路径,这有助于Python解释器找到项目中的模块和包。
在Windows系统下,可以这样设置:
```bash
set PYTHONPATH=%PYTHONPATH%;C:\path\to\your\python\project
```
在VSCode中,如果你使用的是虚拟环境,你可能需要在`.vscode/settings.json`文件中配置Python解释器路径,如下所示:
```json
{
"python.pythonPath": "c:/path/to/virtualenv/bin/python.exe"
}
```
此外,当你需要为Python项目配置额外的运行时环境变量时,可以在`launch.json`中进行设置。例如,如果你的项目需要一个特定的环境变量`MY_ENV_VAR`来运行,你可以这样配置:
```json
{
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"env": {
"MY_ENV_VAR": "someValue"
}
}
]
}
```
这样的配置允许你在VSCode调试Python代码时,向程序传递必要的环境变量,保证程序可以按照预期工作。环境变量的正确配置对于保证开发环境和生产环境的一致性至关重要。
## 4.2 集成开发环境中的环境变量应用
### 4.2.1 结合构建工具的环境变量应用
现代的集成开发环境中,构建工具如Webpack、Gulp、Grunt等都提供了对环境变量的支持。在使用这些工具时,正确配置环境变量可以帮助我们控制构建过程中的行为,比如版本号、API端点、调试模式开关等。
以Gulp为例,可以通过其API在gulpfile.js中读取环境变量,并根据不同的环境来执行不同的任务:
```javascript
var gulp = require('gulp');
var env = process.env.NODE_ENV || 'development';
gulp.task('build', function() {
if (env === 'production') {
// 执行生产环境的构建任务
console.log('Building for production...');
} else {
// 执行开发环境的构建任务
console.log('Building for development...');
}
});
```
在执行Gulp任务之前,可以在命令行中设置环境变量:
```bash
set NODE_ENV=production
gulp build
```
或者使用VSCode的`tasks.json`文件来配置环境变量:
```json
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "gulp build",
"problemMatcher": [],
"env": {
"NODE_ENV": "production"
}
}
]
}
```
通过这些方式,你可以更灵活地控制构建过程,并根据不同的环境变量进行优化。
### 4.2.2 使用环境变量优化项目的构建与部署
环境变量在项目的构建和部署过程中也扮演了重要角色。通过在构建脚本中读取特定的环境变量,我们可以决定是否压缩代码、是否包含调试信息、是否优化资源加载等。
以Webpack为例,可以通过`.env`文件来存储环境变量,然后在`webpack.config.js`中读取这些环境变量:
```javascript
require('dotenv').config();
module.exports = {
mode: process.env.NODE_ENV || 'development',
// 其他配置...
};
```
这样,构建过程就会根据`NODE_ENV`的值来决定是进行生产环境构建还是开发环境构建。
在VSCode中,可以在`settings.json`中进行类似配置:
```json
{
"javascript.updateImportsOnFileMove.enabled": "prompt",
"env": {
"NODE_ENV": "production"
}
}
```
在部署过程中,可以使用环境变量来自动化选择不同的部署配置,比如可以区分开发环境、测试环境和生产环境的部署方式:
```bash
# 示例Shell脚本
DEPLOY_ENV=production
if [ "$DEPLOY_ENV" = "production" ]; then
echo "Deploying to production..."
# 生产环境部署命令
elif [ "$DEPLOY_ENV" = "development" ]; then
echo "Deploying to development..."
# 开发环境部署命令
fi
```
通过这种方式,可以灵活地控制构建和部署流程,确保部署过程的正确性和高效性。
环境变量的合理应用不仅可以增强开发的灵活性,还可以提高开发效率和项目质量。在集成开发环境中,环境变量的管理是一个不可忽视的部分。
# 5. VSCode环境变量的优化与安全
环境变量的优化与安全管理是确保开发环境健康、高效和安全的关键环节。在VSCode中,通过合理的配置和策略,可以提升工作效率、降低安全风险。本章将深入探讨如何优化和保护VSCode环境变量,使其更加高效和安全。
## 5.1 提升环境变量配置的效率与可维护性
### 5.1.1 代码片段与模板的利用
在VSCode中,代码片段(snippets)是一种能快速插入常用代码的便捷功能,利用代码片段可以快速设置环境变量。此外,模板(templates)则用于创建具有预设环境变量的项目结构,从而加速开发流程。
- **创建环境变量代码片段:**
```json
// .vscode/snippets/envVars.code-snippets
{
"Set Environment Variables": {
"prefix": "setenv",
"body": [
"#! /bin/bash",
"export MY_VAR1=\"value1\"",
"export MY_VAR2=\"value2\"",
"$0"
],
"description": "Setting up environment variables"
}
}
```
使用代码片段时,只要在VSCode编辑器中输入`setenv`,然后按`Tab`键,即可展开为设定的环境变量代码。
- **使用模板快速启动项目:**
可以创建一个模板项目,其中包含了默认的`.vscode/settings.json`文件,该文件中可以预置一些环境变量。
```json
// Project Template/.vscode/settings.json
{
"terminal.integrated.env.linux": {
"MY_PROJECT_VAR": "default_value"
}
}
```
在新项目中选择这个模板,VSCode会自动加载这些环境变量。
### 5.1.2 环境变量配置的版本控制与共享
将环境变量配置文件纳入版本控制系统(如Git)中,可以实现团队成员间的共享。通常情况下,将环境变量文件如`.env`、`settings.json`等文件加入`.gitignore`文件,以避免敏感信息泄露。
- **示例:.gitignore配置**
```
# .gitignore file
/.env
/.vscode/settings.json
```
为了安全共享和版本控制,可以使用加密的方式存储敏感的环境变量。
## 5.2 环境变量安全管理
### 5.2.1 避免安全风险的最佳实践
在配置环境变量时,遵循以下最佳实践,可以显著降低安全风险:
- **最小权限原则:** 只为必要的进程分配必需的环境变量访问权限。
- **使用加密存储:** 对于敏感信息,如API密钥等,使用专门的加密工具或服务来存储和管理。
- **定期审核:** 定期审查环境变量配置,确保没有不必要的信息泄露。
### 5.2.2 使用权限控制保护敏感信息
使用权限控制,如访问控制列表(ACLs),可以限制对环境变量文件的访问。在多用户环境中,通过设置适当的权限,确保只有授权的用户能够读取或修改环境变量。
- **示例:Linux下的权限控制**
```bash
# 设置环境变量文件权限,只允许特定用户组访问
chmod 640 .env
chgrp dev-group .env
```
以上命令将`.env`文件的权限设置为只有文件所有者和`dev-group`组成员可以读写,其他用户仅可以读取。
通过这些方法,你可以提高环境变量的安全性,并确保敏感信息不会轻易泄露给未授权用户。
通过精心配置和维护环境变量,VSCode可以变得更加高效和安全。将这些策略和工具应用到实际的工作流中,将有助于提升整个开发团队的生产力和安全性。
0
0





