【Web设计实践】:从零开始构建花店网站布局
发布时间: 2024-12-29 11:55:44 阅读量: 10 订阅数: 11 


毕业答辩论文基于Web的网上花店网站设计终稿样本.doc

# 摘要
本文针对Web设计及开发的各个方面进行了系统性的阐述和实例演练,旨在指导开发者打造一个响应式、交互性强且视觉吸引人的花店网站。文章首先介绍了Web设计的基础知识和HTML5的关键特性,然后详细讨论了如何使用CSS3实现响应式设计、动画效果,以及如何通过JavaScript进行交互逻辑的构建。通过深入分析HTML结构、CSS样式和JavaScript脚本,本文展示了一个花店网站从界面设计到功能实现的完整开发流程。文章最后强调了网站实战开发中的用户体验设计、功能模块构建、性能测试和SEO优化等关键步骤,为读者提供了一个全面的网站开发参考指南。
# 关键字
Web设计;HTML5;CSS3;响应式设计;JavaScript;用户体验
参考资源链接:[HTML+CSS打造学生级精美花店网页实例](https://wenku.csdn.net/doc/61s9pimf4k?spm=1055.2635.3001.10343)
# 1. Web设计基础与HTML5概述
## 1.1 网页设计的起源与演变
网页设计是互联网的核心组成部分,其发展经历了从简单的标记语言到现在的复杂框架和库的演变。早期的HTML提供了基本的结构化框架,但随着Web技术的不断进步,网页设计师开始寻求更丰富的用户交互和动态内容展示方式。
## 1.2 HTML5的出现与发展
HTML5的出现标志着网页设计的一个新纪元。它不仅增强了标记的语义性,还引入了许多新元素,如`<section>`, `<article>`, `<nav>`等,使页面结构更加清晰。HTML5还支持复杂的特性,如离线存储、多媒体内容的嵌入以及图形绘制(Canvas和SVG),为构建现代化的Web应用提供了强大支持。
## 1.3 HTML5的特性与优势
HTML5引入的新特性显著提升了网页的可访问性和交互性。使用HTML5可以实现:
- **语义化标签**:使网页内容更容易被搜索引擎和辅助技术理解,改善SEO和无障碍访问。
- **表单元素增强**:例如`<input type="email">`,增强了数据验证和用户体验。
- **多媒体和图形API**:如`<audio>`, `<video>`, `Canvas`和`SVG`,为设计提供了更多创造性的可能性。
HTML5为Web设计师和开发者提供了一个更加功能丰富且友好的开发环境,使得创建现代化、响应式的网站成为可能。接下来章节我们将深入探讨如何使用HTML5构建具有实际功能的网站。
# 2. ```
# 构建花店网站的HTML结构
在这个章节中,我们将深入了解如何使用HTML5构建一个具有现代感和用户体验的花店网站。我们会分别探讨网站布局、表单设计、媒体处理和图形展示等方面的实践。通过本章节的详细阐述,希望可以帮助IT专业人士或爱好者们构建出既美观又实用的网站前端。
## 网站布局的HTML基础
### HTML5的新元素和语义化标签
HTML5引入了很多新的语义化标签来帮助开发者构建更加结构化和易于理解的网页。这些标签包括:
- `<header>`:用于定义页面或区块的头部内容。
- `<footer>`:用于定义页面或区块的底部内容。
- `<article>`:用于定义一个独立的、自包含的内容区域。
- `<section>`:用于将页面内容划分为不同的区块。
- `<nav>`:用于定义导航链接的区域。
```html
<header>
<h1>花店名称</h1>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">商品展示</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</nav>
</header>
<article>
<section>
<h2>精选花卉</h2>
<!-- 内容区域 -->
</section>
<footer>
<p>版权所有 © 花店名称</p>
</footer>
</article>
```
通过以上代码,我们可以用HTML5的语义标签来组织页面结构,不仅有助于搜索引擎优化(SEO),还提升了页面的可读性和可维护性。
### 使用HTML5进行页面分区
页面分区是构建任何网站的基础,合理的分区可以显著提升网站的用户体验。我们可以使用`<div>`标签来进行分区,也可以使用HTML5的语义化标签来实现这一目标。下面是使用语义化标签对一个花店网站进行分区的一个简单例子:
```html
<div id="page-container">
<header>...</header>
<nav>...</nav>
<main>
<section id="products">...</section>
<section id="special-offers">...</section>
</main>
<aside>...</aside>
<footer>...</footer>
</div>
```
在上述代码中,`<main>`标签定义了页面的主要内容区域。`<section>`标签将内容划分为多个区块,而`<aside>`标签则用于侧边栏内容,比如广告或相关链接等。
## HTML5表单和数据输入
### 表单元素的使用和样式设计
HTML表单是网页交互中不可或缺的一部分,用于收集用户输入的数据。HTML5对表单元素进行了扩展,引入了新的`<input>`类型,提供了更多的输入控制。
```html
<form action="/submit-form" method="post">
<label for="name">姓名</label>
<input type="text" id="name" name="name" required>
<label for="email">邮箱</label>
<input type="email" id="email" name="email" required>
<label for="message">留言</label>
<textarea id="message" name="message" rows="4"></textarea>
<input type="submit" value="提交">
</form>
```
在上述代码中,`<input>`标签的`type`属性被设置为`text`和`email`,这将提供特定类型的输入控件,分别用于文本和电子邮件地址的输入,并且会自动进行格式验证。`<textarea>`标签用于多行文本输入。
### 数据验证和交互式反馈
数据验证是前端开发中非常重要的一步。HTML5允许我们在客户端就对用户输入的数据进行验证,以提升用户体验。
```html
<form id="contact-form">
<!-- 表单内容 -->
</form>
<script>
document.getElementById('contact-form').addEventListener('submit', function(event) {
event.preventDefault();
var name = document.getElementById('name').value;
var email = document.getElementById('email').value;
var message = document.getElementById('message').value;
if(name === "" || email === "" || message === "") {
alert("请填写所有字段。");
return false;
} else {
// 发送数据到服务器
console.log("表单数据已提交。");
}
});
</script>
```
在上述代码中,JavaScript监听表单的提交事件,并在数据提交前进行验证。如果输入数据不符合要求,则阻止表单提交,并提示用户。这种方法提高了数据的准确性,并减少了服务器端的处理负担。
## HTML5媒体和图形元素
### 音频和视频的嵌入
HTML5为嵌入音频和视频提供了一个更加简洁有效的方法。现在,我们可以使用`<audio>`和`<video>`标签来嵌入媒体资源,无需第三方插件。
```html
<audio controls>
<source src="audio.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
<video width="320" height="240" controls>
<source src="video.mp4" type="video/mp4">
您的浏览器不支持 video 元素。
</video>
```
在上述代码中,`controls`属性为音频和视频添加了默认的播放控件,用户可以播放、暂停以及调整音量等。通过`<source>`标签,可以指定不同的媒体文件格式,浏览器会自动选择支持的格式进行播放。
### 使用Canvas和SVG绘图
Canvas和SVG是HTML5中两种流行的图形绘制方式。Canvas是通过JavaScript中的绘图API在网页上绘制图形的,它适合复杂的图形操作;而SVG是一个基于XML的图像格式,用于描述二维矢量图形,更适合简单的图形绘制。
```html
<canvas id="my-canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById('my-canvas');
var ctx = canvas.getContext('2d');
ctx.fillStyle = '#FF0000';
ctx.fillRect(50, 50, 200, 200);
</script>
```
在上述代码中,`<canvas>`标签定义了一个绘图区域,然后我们使用JavaScript获取这个画布的上下文,并用红色填充了一个矩形区域。
SVG示例:
```html
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="2" fill="red" />
</svg>
```
这段SVG代码会创建一个红色填充的圆。SVG不仅清晰度高,而且可以无损放大。
通过本章节的学习,你应该已经掌握了HTML5的一些基础和高级特性,这些知识对于构建现代的花店网站至关重要。在下一章中,我们会进一步探索CSS3的响应式设计技巧,为我们的网站提供更好的视觉体验。
```
# 3. CSS3的响应式设计技巧
## 3.1 CSS3选择器和盒模型
### 3.1.1 选择器的高级应用
在Web前端开发中,CSS选择器的使用是构建页面样式的基石。CSS3引入了更多高级选择器,极大地增强了我们对页面样式的控制能力。理解并掌握这些选择器的用法,可以更精确地定位页面元素,以及更有效地控制页面布局。
举例来说,CSS3新增了属性选择器、伪类选择器和伪元素选择器等。属性选择器可以根据元素的属性及属性值来选择元素,例如:`input[type="text"]` 将选中所有类型为文本的输入框。伪类选择器如`:hover`、`:focus` 以及`:nth-child` 等提供了与元素状态相关的样式设置选项。伪元素选择器则可以让我们为元素的特定部分如 `::before` 或 `::after` 伪元素添加样式。
**代码示例:**
```css
/* 属性选择器 */
input[type="text"] {
border: 1px solid #ccc;
}
/* 伪类选择器 */
a:hover {
text-decoration: none;
}
/* 伪元素选择器 */
p::first-line {
font-weight: bold;
}
```
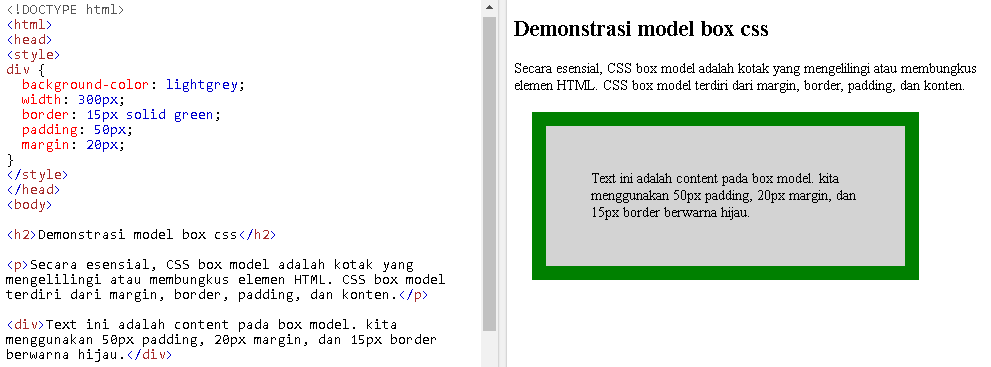
### 3.1.2 理解和使用盒模型
CSS盒模型是网页布局的基础。它规定了元素框处理元素内容(content)、内边距(padding)、边框(border)和外边距(margin)的方式。掌握盒模型对于创建响应式布局至关重要。
在CSS3中,`box-sizing` 属性被引入,允许开发者指定元素的宽度和高度是应该包括内容、内边距还是边框。默认情况下,`box-sizing` 属性值为 `content-box`,这意味着设置的宽度和高度不包括内边距和边框。如果将其设置为 `border-box`,设置的宽度和高度则同时包括内容、内边距和边框。
**代码示例:**
```css
/* 设置元素盒模型为 border-box */
.box {
box-sizing: border-box;
width: 200px;
padding: 10px;
border: 2px solid #333;
}
```
在本示例中,`box-sizing: border-box;` 确保 `.box` 类元素的总宽度保持在200像素,无论其内边距和边框如何变化。
## 3.2 响应式布局技术
### 3.2.1 媒体查询的使用
媒体查询是响应式网页设计的核心技术之一。它们允许我们在不同屏幕尺寸和设备特性条件下应用不同的CSS规则。通过定义特定的断点,我们可以为桌面、平板和手机等不同设备提供适配的样式。
媒体查询的基本语法是使用 `@media` 规则,后面跟着一个或多个媒体特性,例如屏幕宽度、高度或者方向。在满足指定的媒体特性时,媒体查询内的CSS规则会被应用。
**代码示例:**
```css
/* 在屏幕宽度小于或等于600像素时应用样式 */
@media screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}
/* 在屏幕宽度大于600像素时应用另一组样式 */
@media screen and (min-width: 601px) {
body {
background-color: lightgreen;
}
}
```
### 3.2.2 流式布局与弹性盒子
流式布局(Liquid layout)指的是布局宽度随着浏览器宽度的变化而变化,而弹性盒子(Flexible Box)是一种更加灵活的布局模式,它使得容器内的子元素能够自动伸缩以适应不同的屏幕尺寸。
使用弹性盒子模型,可以通过设置 `display: flex;` 在父元素上启用弹性布局,并通过 `flex-direction`、`flex-wrap`、`justify-content`、`align-items` 等属性来控制子元素的对齐、分布和大小。
**代码示例:**
```css
.container {
display: flex;
flex-direction: row;
justify-content: space-around;
}
.item {
flex: 1; /* 让所有项目平均分配空间 */
}
```
在本示例中,`.container` 的子元素 `.item` 将会自动调整大小,并平均分配父容器的空间。
## 3.3 CSS3动画和过渡效果
### 3.3.1 关键帧动画的创建
CSS3的动画功能允许我们创建不需要使用JavaScript或Flash就能实现的视觉效果。关键帧动画通过 `@keyframes` 规则定义动画的序列,然后在元素上应用动画。
关键帧定义了动画在哪个阶段应该呈现什么样的样式,可以指定任何CSS属性。动画的名称、持续时间、时序函数以及延迟都可以通过 `animation` 属性来设置。
**代码示例:**
```css
/* 定义一个名为 "fadein" 的关键帧动画 */
@keyframes fadein {
from { opacity: 0; }
to { opacity: 1; }
}
/* 应用关键帧动画到元素 */
.element {
animation-name: fadein;
animation-duration: 5s;
animation-fill-mode: both; /* 动画执行前后保持状态 */
}
```
### 3.3.2 过渡效果和动画性能优化
CSS过渡提供了一种更简单的方式来实现动画效果,它允许你定义元素状态变化的过渡效果,例如颜色、大小、位置等属性的变化。过渡通过 `transition` 属性来设置,包括过渡的属性名称、持续时间、时序函数和延迟时间。
过渡效果是一种无需额外JavaScript或库就能实现的动画效果,它的性能优化相对简单。在设计动画时,应尽量减少重绘和回流操作,以提高动画的流畅度。
**代码示例:**
```css
.element {
transition: background-color 1s ease, transform 1s ease;
}
.element:hover {
background-color: yellow;
transform: rotate(45deg);
}
```
在本示例中,当鼠标悬停在 `.element` 元素上时,背景颜色和元素的旋转将会在1秒内平滑过渡,时序函数为 `ease`,表示过渡效果将缓慢开始,然后加快,在结束前再次减慢。
在进行动画和过渡效果开发时,考虑到性能问题是非常重要的。复杂的动画或大量元素同时进行动画处理可能会引起性能瓶颈。因此,在设计动画时,应该优先选择硬件加速的属性,比如变换(transform)和透明度(opacity),并且尽量减少同时进行动画处理的元素数量。
通过优化动画的性能,我们不仅能够提供更流畅的用户体验,而且还能确保在不同设备上,尤其是移动设备上,应用能够保持良好的性能表现。
# 4. ```
# 第四章:JavaScript交互与前端逻辑
在现代前端开发中,JavaScript是实现动态交互和逻辑处理不可或缺的关键技术。随着技术的不断进步,JavaScript已成为构建高效且富有表现力的前端应用的核心。本章节将深入探讨JavaScript的基础语法、DOM操作、事件处理、表单验证以及前端框架和组件库的应用。
## 4.1 JavaScript基础语法和DOM操作
JavaScript提供了一种让网页具有动态交互性的方法。它是一种轻量级的编程语言,通常被用于网页中实现各种复杂功能。理解其基础语法和DOM操作是任何前端开发者的基本技能。
### 4.1.1 JavaScript核心概念和数据类型
要掌握JavaScript,首先需要了解其核心概念,如变量、数据类型、运算符、控制结构、函数等。JavaScript中的数据类型包括基本类型(如数字、字符串、布尔值、null、undefined)和引用类型(如对象、数组、函数)。理解这些基本概念是进行有效编程的基础。
```javascript
// 示例代码:基本数据类型和引用类型
let number = 123; // 基本类型:数字
let string = "JavaScript"; // 基本类型:字符串
let obj = { key: "value" }; // 引用类型:对象
console.log(typeof number); // 输出 "number"
console.log(typeof string); // 输出 "string"
console.log(typeof obj); // 输出 "object"
```
在上述代码中,我们使用了`typeof`运算符来判断不同变量的数据类型。该运算符返回一个字符串,表示变量的数据类型。
### 4.1.2 使用DOM API进行元素操作
文档对象模型(DOM)API允许我们使用JavaScript来访问和操作HTML文档的结构。通过DOM API,我们可以创建、更改、移除文档中的元素,也可以读取和设置它们的属性。
```javascript
// 示例代码:使用DOM API操作元素
document.addEventListener("DOMContentLoaded", function() {
let header = document.querySelector("header"); // 获取页面头部元素
header.style.backgroundColor = "#f8f8f8"; // 改变背景颜色
let menuButton = document.getElementById("menu-btn");
menuButton.addEventListener("click", function() {
let menu = document.getElementById("main-menu");
menu.classList.toggle("active");
});
});
```
在本段代码中,我们首先等待文档加载完毕后添加了事件监听器。之后,我们获取了页面中的`header`和`menu-btn`元素,并为按钮添加了一个点击事件监听器,当点击按钮时,切换`main-menu`类的`active`状态,实现了简单的菜单展开和折叠效果。
## 4.2 JavaScript事件处理和表单验证
事件处理是JavaScript中实现用户交互的重要部分。前端开发者通常需要处理来自用户的各种事件,如点击、按键、滚动等。表单验证则是确保用户输入数据的准确性和完整性的关键步骤。
### 4.2.1 事件监听和事件循环机制
事件监听是处理用户交互的基础。在JavaScript中,事件监听器可以用来捕获元素上的事件并作出响应。
```javascript
// 示例代码:事件监听器
document.addEventListener("DOMContentLoaded", function() {
let inputField = document.getElementById("username");
inputField.addEventListener("blur", function(event) {
if (event.target.value.length < 4) {
alert("用户名长度不得少于4个字符!");
}
});
});
```
在上述示例中,当用户在`username`字段上失去焦点时,会触发`blur`事件,并执行回调函数。如果用户输入的长度少于4个字符,将弹出警告消息。
### 4.2.2 实现交云动式表单验证
动态表单验证可以提升用户体验,确保用户在提交数据之前提供有效的信息。JavaScript可以用来在客户端进行即时验证。
```javascript
// 示例代码:表单验证
document.addEventListener("DOMContentLoaded", function() {
let emailInput = document.getElementById("email");
emailInput.addEventListener("input", function() {
if (!emailInput.value.includes("@")) {
emailInput.setCustomValidity("请输入有效的电子邮件地址!");
} else {
emailInput.setCustomValidity("");
}
});
});
```
在这段代码中,我们使用了`input`事件监听器来捕捉电子邮件输入字段的实时变化。一旦用户输入不符合电子邮件格式的数据,就会设置一个自定义的验证消息,提示用户输入有效的电子邮件地址。
## 4.3 前端框架和组件库的应用
随着现代前端开发复杂性的增加,框架和组件库成为了简化开发过程的利器。它们提供了一套可重用的组件,减少了代码冗余,并且帮助我们快速构建复杂的用户界面。
### 4.3.1 选择合适的前端框架
选择一个合适的前端框架对项目的成功至关重要。常见的前端框架有React、Vue、Angular等。每个框架都有自己的设计哲学和优势。
### 4.3.2 组件化开发的最佳实践
组件化开发可以让我们将应用拆分成独立的、可复用的部分。通过使用组件库,我们可以快速搭建UI并实现复用性,极大地提高开发效率和维护性。
```javascript
// 示例代码:使用React组件
import React, { useState } from 'react';
import { Button } from 'react-bootstrap';
function SignupForm() {
const [username, setUsername] = useState('');
const [email, setEmail] = useState('');
const handleSubmit = (event) => {
event.preventDefault();
console.log(`用户名:${username}, 电子邮件:${email}`);
};
return (
<form onSubmit={handleSubmit}>
<input
type="text"
placeholder="用户名"
value={username}
onChange={e => setUsername(e.target.value)}
/>
<input
type="email"
placeholder="电子邮件"
value={email}
onChange={e => setEmail(e.target.value)}
/>
<Button variant="primary" type="submit">提交</Button>
</form>
);
}
```
在上述代码中,我们使用React构建了一个简单的注册表单组件。通过React的`useState`钩子,我们可以管理输入字段的状态,并在提交时通过控制台输出数据。
### 4.3.3 组件间的数据流和状态管理
组件间的通信和数据流是复杂前端应用中的常见问题。良好的状态管理和组件间的数据流对于构建可维护和可扩展的前端应用至关重要。
```javascript
// 示例代码:父子组件间的状态共享
import React, { useState } from 'react';
function ParentComponent() {
const [sharedState, setSharedState] = useState("初始状态");
const updateState = (newState) => {
setSharedState(newState);
};
return (
<div>
<ChildComponent updateParent={updateState} />
<p>共享状态: {sharedState}</p>
</div>
);
}
function ChildComponent({ updateParent }) {
return (
<div>
<button onClick={() => updateParent("更新状态")}>更新父组件的状态</button>
</div>
);
}
```
在这个例子中,我们创建了两个组件`ParentComponent`和`ChildComponent`。`ChildComponent`可以调用`ParentComponent`中定义的`updateState`方法来更新父组件的状态,实现了父子组件间的状态共享和通信。
以上就是JavaScript交互与前端逻辑的关键部分。掌握这些基础和实践技巧将帮助你在前端开发中实现更丰富和动态的用户交互体验。
```
# 5. 花店网站实战开发
## 5.1 设计花店网站的用户界面
### 5.1.1 设计准则和用户体验
在设计花店网站的用户界面(UI)时,关键是要遵循直观、简洁、美观和一致性的设计原则。一个好的设计可以提升用户体验(UX),进而提高用户满意度和转化率。我们需要考虑到目标用户群体的偏好,以及如何使界面尽可能直观易用。
实现这些目标需要综合运用色彩理论、布局设计、字体选择和图像处理等设计元素。色彩搭配不仅要美观,还应传达出温馨和自然的氛围;布局上应保证足够的空间和清晰的导航路径;字体选择和图像处理则需要强化品牌形象。
### 5.1.2 制作高保真原型和设计图
在UI设计的下一阶段,我们需要将构思转化为实际的视觉设计。这通常通过创建高保真原型和设计图来实现。我们可以使用如Sketch、Adobe XD或Figma等设计工具来构建这些原型和设计图。
在制作高保真原型时,设计的每一个细节都应该尽可能接近最终产品。这包括按钮的交互效果、页面的动态效果和交互动画等。设计图则应该详细到每一个像素,确保最终开发出的网站与设计图保持高度一致。
## 5.2 构建网站前端功能模块
### 5.2.1 商品展示和分类筛选
在花店网站中,商品展示模块是核心功能之一。我们需要为每一种花卉设计详细的展示页面,包括高清图片、价格、描述、购买选项和客户评价。
为了提升用户体验,商品展示页面应当支持用户通过不同的属性(如价格、颜色、花语等)进行筛选和排序。这意味着我们需要创建一个强大的分类和筛选系统。在实现上,可能需要结合服务器端的数据处理和前端JavaScript逻辑来完成。
### 5.2.2 购物车和结算流程
购物车模块是花店网站实现交易的核心部分。它应当允许用户轻松添加或删除商品,修改商品数量,并且能够实时计算总价。
结算流程包括填写订单信息、选择支付方式和确认收货地址等步骤。为了简化用户操作,可以通过设计友好的表单,并引入智能输入提示和错误校验机制来优化用户体验。
## 5.3 网站的测试和优化
### 5.3.1 性能测试和兼容性检查
网站上线前,性能测试是不可或缺的步骤。这包括对页面加载速度、响应时间、服务器承受能力等方面进行测试。可以利用各种性能测试工具,如Google的PageSpeed Insights、Lighthouse或WebPageTest。
此外,兼容性检查也非常重要。我们需要确保网站在不同浏览器和设备上都能良好运行。可以使用BrowserStack等工具来进行自动化测试。
### 5.3.2 SEO优化和安全性提升
SEO优化可以帮助网站在搜索引擎中获得更好的排名,增加曝光率。它包括优化网站的代码结构、增加元标签、使用合适的关键词、构建清晰的站点地图等。
安全性方面,需要对网站进行漏洞扫描,确保没有安全漏洞。此外,运用HTTPS、定期更新依赖库、实施严格的数据验证等措施也是必不可少的。
接下来,让我们进一步深入探讨如何设计花店网站的用户界面,并且如何确保网站的功能模块构建得既实用又吸引人。
0
0






