【前端开发者必备指南】:Vue+Canvas实现高效中文手写识别


Vue利用canvas实现移动端手写板的方法

摘要
本文详细探讨了Vue和Canvas技术在实现手写识别应用中的综合运用。文章首先介绍了Vue+Canvas的基础概念和技术框架,接着深入阐述了Vue框架在Canvas绘图中的应用,包括组件化开发、Canvas操作集成和状态管理。随后,文中分析了手写识别技术的原理,并详细描述了如何利用Canvas捕获手写数据并实现算法。第四章讲解了如何将Vue与手写识别模块结合,构建交互式界面和实现数据处理。第五章着重于性能优化,包括对绘图性能和识别算法效率的提升。最后,文章展望了Vue+Canvas在手写识别领域中的高级应用和未来的技术趋势。通过本文的研究,开发者可以更有效地利用Vue和Canvas开发出高性能的手写识别应用。
关键字
Vue框架;Canvas绘图;手写识别;组件化开发;性能优化;WebGL技术
参考资源链接:Vue结合Canvas实现手写输入识别
1. Vue+Canvas基础概述
Vue.js 是目前最受欢迎的前端JavaScript框架之一,以其轻量级和灵活性著称。Canvas是HTML5提供的一种在网页上绘制图形的API,而Vue+Canvas组合则为动态交互式图形界面的开发提供了强大的支持。在本章中,我们将对Vue框架和Canvas技术的基础概念做一个简要介绍,为后续章节中Vue在Canvas绘图中的应用打下基础。
Vue的响应式系统能够让我们在数据变化时更新视图,而无需直接操作DOM。它的组件化思想则可以让开发者将UI分割成独立、可复用的部分。这些特点与Canvas的动态绘图能力相结合,能够创造出更加丰富和动态的用户体验。
接下来,我们会通过一系列的例子和代码片段,来展示如何在Vue项目中集成Canvas,并探讨其基本使用方法。这将为理解后续章节中更复杂的Vue与Canvas交互奠定坚实的基础。
2. Vue框架在Canvas绘图中的应用
2.1 Vue组件化开发的介绍
2.1.1 Vue组件的基本使用
Vue.js 的组件化开发模式允许开发者将界面分割成独立的、可复用的部分,这些部分被称为组件。每个组件都包含了自己的 HTML、CSS 和 JavaScript 代码,可以独立于其他组件进行开发和测试。在 Canvas 绘图中,我们也可以将不同的绘图元素和逻辑封装成组件,以提高开发效率和可维护性。
为了创建一个 Vue 组件,你需要定义一个包含 template, data, methods 等选项的对象。下面是一个简单的 Vue 组件的例子:
- <template>
- <div>
- <canvas ref="myCanvas" @mousedown="startDrawing" @mouseup="stopDrawing"></canvas>
- </div>
- </template>
- <script>
- export default {
- name: 'DrawingCanvas',
- data() {
- return {
- isDrawing: false,
- lastX: 0,
- lastY: 0,
- }
- },
- methods: {
- startDrawing(event) {
- this.isDrawing = true;
- this.lastX = event.clientX - this.$refs.myCanvas.offsetLeft;
- this.lastY = event.clientY - this.$refs.myCanvas.offsetTop;
- },
- stopDrawing() {
- this.isDrawing = false;
- },
- draw(event) {
- if (!this.isDrawing) return;
- const x = event.clientX - this.$refs.myCanvas.offsetLeft;
- const y = event.clientY - this.$refs.myCanvas.offsetTop;
- const ctx = this.$refs.myCanvas.getContext('2d');
- ctx.beginPath();
- ctx.moveTo(this.lastX, this.lastY);
- ctx.lineTo(x, y);
- ctx.stroke();
- this.lastX = x;
- this.lastY = y;
- }
- },
- mounted() {
- this.$refs.myCanvas.addEventListener('mousemove', this.draw);
- },
- beforeDestroy() {
- this.$refs.myCanvas.removeEventListener('mousemove', this.draw);
- }
- };
- </script>
这个 DrawingCanvas 组件提供了简单的画布绘制功能。当用户按下鼠标并移动时,它会在画布上绘制线条。通过 Vue 的生命周期钩子 mounted 来添加事件监听器,并在 beforeDestroy 中移除它们,保证了组件销毁时不会有内存泄漏。
2.1.2 Vue组件的通信机制
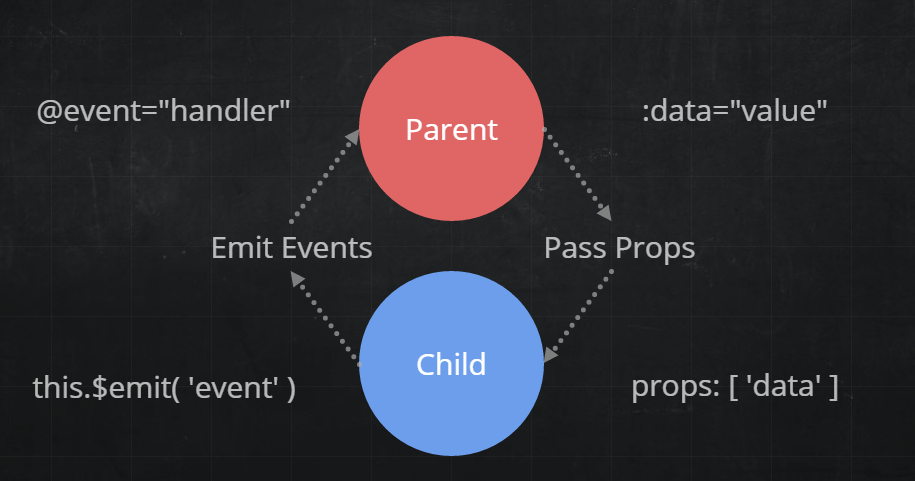
Vue 组件之间的通信主要有三种方式:props、$emit 事件和 v-model 双向绑定。此外,也可以使用 provide 和 inject 为子组件注入父组件的数据,以及使用 Vuex 状态管理库来集中管理组件状态。
props:父组件向子组件传递数据。子组件通过声明接收来自父组件的props,父组件在使用子组件时传递数据。
- <template>
- <div>
- <child-component :parent-message="parentData"></child-component>
- </div>
- </template>
- <script>
- import ChildComponent from './ChildComponent.vue';
- export default {
- components: {
- ChildComponent
- },
- data() {
- return {
- parentData: 'Hello from parent!'
- };
- }
- };
- </script>
$emit:子组件向父组件发送消息。子组件通过调用this.$emit('event-name', data)来触发事件,并将数据传递给父组件。
- <template>
- <div @click="childClicked">Child Component</div>
- </template>
- <script>
- export default {
- methods: {
- childClicked() {
- this.$emit('child-event', 'Data from child');
- }
- }
- };
- </script>
-
v-model:创建双向数据绑定。当一个子组件需要与父组件共享数据并允许用户更改数据时,v-model是一个快捷方式。 -
provide和inject:允许一个祖先组件定义可供其所有子孙后代组件使用的数据或方法。
- <!-- 祖先组件 -->
- <script>
- export default {
- provide() {
- return {
- grandfatherMethod: this.grandfatherMethod
- };
- },
- methods: {
- grandfatherMethod() {
- // ...
- }
- }
- };
- </script>
- <!-- 子孙组件 -->
- <script>
- export default {
- inject: ['grandfatherMethod'],
- mounted() {
- this.grandfatherMethod();
- }
- };
- </script>
通过这些通信机制,Vue 组件可以高效地实现复杂的交互和数据流。在 Canvas 应用中,合理使用组件通信可以使得绘图逻辑更加清晰和易于管理。
2.2 Canvas基础操作与Vue集成
2.2.1 Canvas API简介
Canvas API 是一种通过 JavaScript 和 HTML 的 <canvas> 元素来绘制图形的 API。它提供了多种绘图能力,包括绘制形状、渐变、图像等。在 Vue 中集成 Canvas 需要了解这些基础 API,以便可以在组件中使用它们。
<canvas> 元素通常包含在 HTML 中,并由 JavaScript 进行操作。要绘制在 Canvas 上,首先需要获取绘图上下文(getContext)。
- const canvas = document.getElementById('myCanvas');
- const ctx = canvas.getContext('2d');
一旦你拥有了上下文,就可以使用各种绘图命令,例如绘制矩形:
- ctx.fillStyle = 'red';
- ctx.fillRect(10, 10, 150, 100); // 绘制一个红色的矩形
或者绘制一个路径:
- ctx.beginPath();
- ctx.moveTo(50, 50);
- ctx.lineTo(150, 50);
- ctx.lineTo(100, 150);
- ctx.closePath();
- ctx.stroke(); // 绘制路径的轮廓
Canvas API 还提供了更多的功能,比如文本绘制、图像处理、像素操作等,但上面的示例提供了一个入门的基础。
2.2.2 Vue中Canvas的集成方式
Vue 中集成 Canvas 主要有两种方式:一种是直接在 Vue 实例中操作原生的 Canvas,另一种是使用现成的 Vue Canvas 库(如 vue2-canvas)来简化操作。
- 直接使用原生的 Canvas:
在 Vue 组件模板中直接声明 <canvas> 元素,并在组件的 mounted 钩子中使用 Canvas API 进行绘图操作。
- <template>
- <div>
- <canvas id="myCanvas" width="400" height="400"></canvas>
- </div>
- </template>
- <script>
- export default {
- name: 'CanvasComponent',
- mounted() {
- const canvas = document.getElementById('myCanvas');
- const ctx = canvas.getContext('2d');
- // 在此处添加你的绘图代码
- }
- };
- </script>
- 使用 Vue Canvas 库:
如果你需要更多高级功能或希望简化绘图逻辑,可以使用 Vue Canvas 库。例如,vue2-canvas 可以让 Vue 组件直接像操作 DOM 元素一样操作 Canvas。
- <template>
- <div>
- <canvas canvas-id="myCanvas" ref="canvas" @click="handleCanvasClick"></canvas>
- </div>
- </template>
- <script>
- import { VueCanvas } from 'vue2-canvas';
- export default {
- components: {
- VueCanvas
- },
- data() {
- return {
- ctx: null,
- };
- },
- methods: {
- handleCanvasClick() {
- this.$refs.canvas.getContext('2d').fillStyle = '#FF0000';
- this.$refs.canvas.fillRect(10, 10, 150, 100);
- }
- },
- mounted() {
- this.ctx = this.$refs.canvas.getContext('2d');
- }
- };
- </script>
在这个例子中,vue2-canvas 组件被用来封装 <canvas> 元素,然后使用 Vue 的响应式系统和数据绑定,将绘图操作变得简单直观。
2.3 Vue实例中的Canvas状态管理
2.3.1 使用Vue实例管理Canvas状态
在 Vue 实例中管理 Canvas 状态能够帮助开发者更好地跟踪和控制绘图逻辑。这包括跟踪当前鼠标位置、当前颜色选择、正在绘制的形状类型等状态信息。
对于状态管理,Vue 提供了 data 函数来存储响应式数据。这些数据可以是基础类型,也可以是对象类型,Vue 会自动处理依赖和更新视图。
- data() {
- return {
- isDrawing: false,
- fillColor: '#000000',
- drawType: 'rect'
- };
- }
然后,你可以在模板中使用这些数据来控制绘图行为:
- <template>
- <div>
- <canvas @mousedown="startDrawing" @mouseup="stopDrawing"></canvas>
- <button @click="changeColor">Change Color</button>
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- isDrawing: false,
- fillColor: '#000000',
- drawType: 'rect'
- };
- },
- methods: {
- startDrawing(event) {
- this.isDrawing = true;
- // 开始绘制
- },
- stopDrawing() {
- this.isDrawing = false;
- // 停止绘制
- },
- changeColor() {
- this.fillColor = '#' + Math.floor(Math.random()*16777215).toString(16);
- }
- }
- };
- </script>
2.3.2 Vue响应式原理与Canvas渲染优化
Vue 的响应式原理基于发布者-订阅者模式。当 Vue 组件实例化时,它会递归地将传入的数据转换为 getter/setter 形式,然后将数据包裹在依赖追踪系统中。当数据改变时,依赖它的组件会被自动更新。
在处理 Canvas 渲染时,应当注意尽量减少不必要的更新,以避免频繁调用绘图操作,从而优化性能。举个例子,如果画布的状态改变不频繁,可以将状态管理放在 Vue 实例中,而不是直接在 Canvas 上操作 DOM 元素。
当需要响应式地更新画布时,可以在组件的计算属性(computed)中缓存那些计算开销较大的状态,这样 Vue 只会在相关依赖变化时更新这些状态。
- computed: {
- computedColor() {
- // 假设根据某个条件返回颜色
- return this.fillColor;
- }
- }
在模板中,你可以使用计算属性 computedColor 来获取颜色值,这会提升组件性能:
- <template>
- <canvas :fill-style="computedColor"></canvas>
- </template>
通过使用计算属性,Vue 只会在 fillColor 改变时重新计算 computedColor,这样就避免了不必要的每次渲染调用。
此外,利用 Vue 的生命周期钩子函数(如 updated 和 beforeDestroy)来管理外部资源和事件监听器的添加和移除,可以避免内存泄漏和性能问题。
- export default {
- data() {
- return {
- canvasElement: null
- };
- },
- mounted() {
- this.canvasElement = document.getElementById('myCanvas');
- // 绑定事件
- },
- beforeDestroy() {
- // 清除事件监听器
- }
- };
这样,Vue 将确保在组件被销毁前释放所有资源,维持应用的性能和响应速度。
3. 手写识别技术原理与实践
3.1 手写识别的技术背景和原理
3.1.1 识别技术的历史与现状
手写识别技术的起源可以追溯到20世纪50年代,当时研究者们试图利用计算机来模拟人类的书写过程。经过几十年的发展,这项技术已经逐渐成熟,并广泛应用于各种智能设备和软件系统中。从早期的基于模板匹配的方法到如今的深度学习技术,手写识别技术的进步反映了计算机视觉和机器学习领域的快速发展。
早期的手写识别技术主要依赖于预定义的字符模板,通过比较输入笔画与模板之间的相似度来进行识别。这种方法对笔迹的大小、倾斜和扭曲较为敏感,且难以适应不同的书写风格。随着人工智能的兴起,基于机器学习的手写识别方法逐渐成为主流,尤其是在深度学习领域取得突破后,神经网络在手写识别任务中展现出了前所未有的性能。
如今的手写识别技术大多基于卷积神经网络(CNN),这种网络结构特别适合处理具有网格状拓扑结构的数据,如图像。CNN能够自动提取数据中的特征,并通过多层非线性变换将低级特征组合成高级特征,从而实现高精度的识别。
3.1.2 神经网络与手写识别
神经网络之所以能够在手写识别领域取得成功,源于其强大的特征提取能力。与传统的特征工程方法相比,神经网络能够自动从大量未标注数据中学习到有助于分类的特征,减少了人为设计特征的需要。
手写识别中的一个典型神经网络结构是序列模型,如循环神经网络(RNN)和长短期记忆网络(LSTM)。这些网络能够处理序列数据,非常适合手写识别任务,因为书写是一个连续的过程,每个笔画都是序列中的一个元素。
现代手写识别系统通常采用端到端的训练方法,即整个识别过程从原始笔迹数据到最终识别结果,整个过程由一个单一的神经网络完成。这种方法简化了识别流程,提高了系统的鲁棒性和适应性。神经网络的训练通常依赖于大量的标注数据集,这些数据集包含了成千上万的手写样本及其对应的标签。
3.2 使用Canvas捕获手写数据
3.2.1 Canvas绘图事件处理
HTML5的Canvas元素提供了一种通过脚本在网页上绘制图形的方法。在手写识别的应用中,Canvas可以用来捕获用户的绘图行为,即用户的每一次笔画动作都可以被Canvas捕获并转换为绘图事件。
使用JavaScript,我们可以监听Canvas上的绘图事件,如mousedown, mousemove, mouseup以及touchstart, touchmove, touchend(适用于触控设备)。通过这些事件,我们可以追踪用户笔迹的坐标位置,从而捕获手写数据。
- const canvas = document.getElementById('myCanvas');
- const ctx = canvas.getContext('2d');
- let isDrawing = false;
- let lastPoint = { x: 0, y: 0 };
- canvas.addEventListener('mousedown', startDrawing);
- canvas.addEventListener('mousemove', draw);
- canvas.addEventListener('mouseup', stopDrawing);
- function startDrawing(event) {
- isDrawing = true;
- const point = getEventPoint(event);
- lastPoint = point;
- }
- function draw(event) {
- if (isDrawing) {
- const point = getEventPoint(event);
- drawLine(ctx, lastPoint.x, lastPoint.y, point.x, point.y);
- lastPoint = point;
- }
- }
- function stopDrawing() {
- isDrawing = false;
- }
- function getEventPoint(event) {
- const rect = canvas.getBoundingClientRect();
- return {
- x: event.clientX - rect.left,
- y: event.clientY - rect.top
- };
- }
- function drawLine(ctx, x1, y1, x2, y2) {
- ctx.beginPath();
- ctx.moveTo(x1, y1);
- ctx.lineTo(x2, y2);
- ctx.stroke();
- }
在上述代码中,我们定义了几个事件监听器来处理用户的绘图动作。当用户按下鼠标或触摸屏时,开始记录笔迹;在鼠标或触摸屏移动时绘制线条;最后在用户释放鼠标或手指时停止绘制。函数getEventPoint计算出事件相对于Canvas左上角的位置,保证了跨设备的兼容性。
3.2.2 数据采样和预处理
捕获到的原始笔迹数据通常需要进行一系列的预处理步骤,以提高后续识别算法的效率和准确性。预处理步骤可能包括去噪、平滑、归一化以及特征提取等。
去噪主要是为了清除用户笔迹中的不规则点,这些点可能由于手部颤抖、笔触不稳定等原因产生。平滑处理则可以减少笔迹数据中的细节变化,使得笔迹更加平滑。归一化通常用于将笔迹数据缩放到一个标准的格式,例如将所有笔迹归一化到同一大小的网格中,以便后续处理。
特征提取的目的是从原始笔迹数据中提取出有助于识别的关键信息。例如,可以计算笔迹的起点、终点、转折点以及笔画的长度、角度等。这些特征可以帮助识别算法更好地理解和分类不同的笔画和字符。
- function preprocessData(rawData) {
- // 这里可以添加去噪、平滑、归一化等预处理步骤
- // 返回预处理后的数据
- }
- // 假设我们已经通过Canvas事件获取了原始笔迹数据
- let rawData = [{ x: 100, y: 100 }, { x: 101, y: 101 }, ...];
- // 预处理数据
- let processedData = preprocessData(rawData);
3.3 手写识别的算法实现
3.3.1 训练数据集的准备
深度学习模型的训练需要大量的标注数据集。这些数据集包括大量的手写样本以及每个样本对应的正确分类标签。在手写识别中,这意味着我们需要收集手写字符的图像以及图像的类别标签。
对于手写识别来说,一个流行的数据集是MNIST,它包含了60000张训练图像和10000张测试图像,每张图像都是28x28像素的灰度图像,代表了0到9的数字字符。为了训练自己的模型,我们可能需要收集更多的数据或者采用数据增强技术来扩充已有数据集。
- from keras.datasets import mnist
- # 加载MNIST数据集
- (train_images, train_labels), (test_images, test_labels) = mnist.load_data()
- # 对数据进行预处理
- train_images = train_images.reshape((60000, 28, 28, 1))
- train_images = train_images.astype('float32') / 255
- test_images = test_images.reshape((10000, 28, 28, 1))
- test_images = test_images.astype('float32') / 255
3.3.2 深度学习模型的选择和训练
选择合适的深度学习模型对于手写识别来说至关重要。目前,卷积神经网络(CNN)是处理图像识别任务的首选。为了简化问题,我们可以从一个基础的CNN模型开始,然后根据性能反馈进行模型的调整和优化。
下面是一个基础的CNN模型的实现,使用了Keras框架进行构建:
- from keras import layers
- from keras import models
- model = models.Sequential()
- model.add(layers.Conv2D(32, (3, 3), activation='relu', input_shape=(28, 28, 1)))
- model.add(layers.MaxPooling2D((2, 2)))
- model.add(layers.Conv2D(64, (3, 3), activation='relu'))
- model.add(layers.MaxPooling2D((2, 2)))
- model.add(layers.Conv2D(64, (3, 3), activation='relu'))
- model.add(layers.Flatten())
- model.add(layers.Dense(64, activation='relu'))
- model.add(layers.Dense(10, activation='softmax'))
- model.compile(optimizer='rmsprop',
- loss='sparse_categorical_crossentropy',
- metrics=['accuracy'])
- model.fit(train_images, train_labels, epochs=5, batch_size=64)
在这个模型中,我们构建了3个卷积层和2个池化层,最后通过全连接层输出10个类别的概率。模型使用了ReLU激活函数和softmax输出层。训练完成后,该模型可以对MNIST数据集中的手写数字图像进行分类识别。
综上所述,手写识别技术已经从最初简单的模板匹配方法发展到如今依赖于深度学习的先进算法。在实践中,我们不仅需要了解和实现手写识别的基本原理和技术,还需要对识别过程中的数据捕获、预处理以及模型训练等步骤有深刻的理解和掌握。通过这些方法,我们能够建立一个高效准确的手写识别系统。
4. Vue与手写识别模块的结合
在本章节中,我们将深入探讨如何将Vue框架与手写识别技术结合起来。首先,我们会构建一个Vue项目,并在其中集成了手写识别模块。接着,我们会详细说明如何实现用户与手写界面的交互,包括绘图、擦除以及上传手写数据触发识别功能。最后,我们会讨论如何集成手写识别的结果,并展示给用户,同时优化状态管理和用户交互体验。
4.1 构建Vue项目与识别模块
4.1.1 项目结构设计
在开始编码之前,我们需要先设计一个合理的项目结构。一个好的项目结构对于后续的开发、维护和团队协作都至关重要。在我们的Vue项目中,将采用以下结构:
- src/
- |-- assets/
- | |-- images/
- | `-- styles/
- |-- components/
- | |-- DrawPad.vue
- | |-- ResultDisplay.vue
- | `-- UploadButton.vue
- |-- services/
- | `-- handwritingService.js
- |-- App.vue
- `-- main.js
在上述结构中,assets 目录用于存放项目资源,如样式和图片。components 目录用于存放Vue组件,例如绘图板(DrawPad.vue)、结果展示(ResultDisplay.vue)和上传按钮(UploadButton.vue)。services 目录将包含与手写识别相关服务的逻辑。App.vue 是根组件,而main.js 是项目的入口文件。
4.1.2 Vue项目初始化和配置
初始化一个新的Vue项目可以通过Vue CLI完成。首先,安装Vue CLI(如果尚未安装):
- npm install -g @vue/cli
- # OR
- yarn global add @vue/cli
然后,创建一个新项目:
- vue create handwriting-recognition
选择默认预设或者自定义配置,创建项目后进入项目目录:
- cd handwriting-recognition
安装项目所需依赖,例如:
- npm install axios
- # OR
- yarn add axios
最后,启动项目以确保一切配置正确:
- npm run serve
- # OR
- yarn serve
现在,我们有了一个基本的Vue项目结构,可以开始开发手写识别模块了。
4.2 实现手写界面交互
4.2.1 实现绘图和擦除功能
创建一个名为 DrawPad.vue 的Vue组件用于处理用户的绘图动作。组件的基本代码结构如下:
- <template>
- <div>
- <canvas ref="drawPad" @mousedown="startDrawing" @mousemove="continueDrawing" @mouseup="stopDrawing"></canvas>
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- isDrawing: false,
- context: null,
- lastPoint: { x: 0, y: 0 },
- };
- },
- mounted() {
- this.initCanvas();
- },
- methods: {
- initCanvas() {
- this.context = this.$refs.drawPad.getContext('2d');
- this.context.strokeStyle = '#000';
- this.context.lineWidth = 2;
- },
- startDrawing(e) {
- this.isDrawing = true;
- this.lastPoint = this.getRelativePoint(e);
- },
- continueDrawing(e) {
- if (this.isDrawing) {
- const currentPoint = this.getRelativePoint(e);
- this.draw(this.lastPoint, currentPoint);
- this.lastPoint = currentPoint;
- }
- },
- stopDrawing() {
- this.isDrawing = false;
- },
- getRelativePoint(e) {
- // Convert event coordinates to canvas coordinates
- },
- draw(lastPoint, currentPoint) {
- // Draw a line between lastPoint and currentPoint
- },
- },
- };
- </script>
4.2.2 实现数据上传和识别触发
接下来,我们需要一个上传按钮组件来让用户选择要上传的手写数据。然后,通过服务层触发手写识别算法,并将结果返回给用户。我们将创建 UploadButton.vue 组件和 handwritingService.js 服务来实现此功能。
4.3 集成手写识别结果展示
4.3.1 结果展示组件的实现
在 ResultDisplay.vue 组件中,我们将展示手写识别后的结果。如果识别成功,我们可以将结果转换为文本或图像形式展示给用户。
- <template>
- <div>
- <div v-if="recognitionResult">
- <p>识别结果: {{ recognitionResult }}</p>
- </div>
- </div>
- </template>
- <script>
- import { mapActions } from 'vuex';
- import handwritingService from '@/services/handwritingService';
- export default {
- data() {
- return {
- recognitionResult: null,
- };
- },
- methods: {
- ...mapActions(['setRecognitionResult']),
- async displayResult() {
- const result = await handwritingService.recognize(this.handwritingData);
- this.setRecognitionResult(result);
- },
- },
- };
- </script>
4.3.2 状态管理和用户交互优化
为了提供流畅的用户体验,需要合理管理应用状态,并在用户与界面交互时优化反馈。在 App.vue 根组件中,我们可以利用Vuex来管理全局状态,包括正在绘制的状态、手写数据以及识别结果。
- import Vue from 'vue';
- import Vuex from 'vuex';
- import handwritingService from '@/services/handwritingService';
- import { recognitionResult } from './mutation-types';
- Vue.use(Vuex);
- export default new Vuex.Store({
- state: {
- drawing: false,
- handwritingData: null,
- recognitionResult: null,
- },
- mutations: {
- [recognitionResult](state, result) {
- state.recognitionResult = result;
- },
- // Other mutations
- },
- actions: {
- async handleRecognition({ commit, state }) {
- if (state.handwritingData) {
- const result = await handwritingService.recognize(state.handwritingData);
- commit(recognitionResult, result);
- }
- },
- // Other actions
- },
- });
通过以上步骤,我们已经集成了Vue和手写识别模块,并通过状态管理和用户交互优化确保了良好的用户体验。在下一章节中,我们将进一步探讨如何对整个Vue+Canvas手写识别项目进行性能优化。
5. Vue+Canvas手写识别项目的性能优化
5.1 性能优化的必要性和方法
在构建一个基于Vue和Canvas的手写识别项目时,性能优化是保证用户体验的关键。性能优化不仅可以提升应用的响应速度和处理能力,还可以降低设备功耗,延长电池使用时间。
5.1.1 分析性能瓶颈
在进行性能优化之前,需要分析项目中的性能瓶颈所在。性能瓶颈可能来自多个方面,如Canvas的绘制效率、JavaScript的计算密集型操作、数据处理流程中的延迟等。通过对CPU和内存的使用情况进行监控,可以定位到是哪些操作或函数导致了性能下降。浏览器的开发者工具通常提供性能分析器(Profiler),可以帮助开发者记录和分析应用的运行时性能。
5.1.2 实用的性能优化策略
一旦性能瓶颈被识别,接下来就需要采取相应的优化策略。这些策略可能包括但不限于:
- 减少DOM操作:DOM操作比JavaScript执行要慢得多,因此减少不必要的DOM操作对提高性能至关重要。
- 使用Web Workers:对于计算密集型的操作,如图像处理和模式识别,可以考虑使用Web Workers将这些任务移至后台线程执行,避免阻塞主线程。
- 图形批处理和缓存:减少Canvas的重绘次数,对于需要重复绘制的图形,可以采用缓存机制来避免不必要的绘制操作。
5.2 优化Canvas绘图性能
5.2.1 Canvas重绘优化技巧
Canvas的重绘是性能优化中的一个关键点。为了优化重绘性能,可以采取以下措施:
- 减少不必要的绘图调用:在绘制复杂图形时,应尽量避免逐像素绘制,而是采用路径(Path)和图形组合的方式来减少绘制调用的次数。
- 使用requestAnimationFrame:为了使重绘与浏览器的刷新率同步,应该使用
requestAnimationFrame来安排绘制操作。
- function draw() {
- // 进行绘制操作
- requestAnimationFrame(draw); // 递归调用
- }
- draw(); // 开始绘制循环
5.2.2 图形的批处理和缓存机制
对于需要重复绘制的图形,可以采用批处理和缓存机制来提升性能。通过创建一个单独的Canvas作为缓存层,我们可以将频繁重用的图形绘制到这个缓存层上,并且只在必要时更新它。
- const cacheCanvas = document.createElement('canvas');
- const cacheContext = cacheCanvas.getContext('2d');
- // 绘制图形到缓存Canvas
- cacheContext.fillStyle = 'blue';
- cacheContext.fillRect(0, 0, 100, 100);
- // 在主Canvas上绘制缓存Canvas
- const mainCanvas = document.getElementById('mainCanvas');
- const mainContext = mainCanvas.getContext('2d');
- mainContext.drawImage(cacheCanvas, 0, 0);
5.3 提升识别效率
5.3.1 识别算法的优化
手写识别算法的优化是提升整个项目性能的重要部分。通常,我们可以从以下几个方面入手:
- 特征提取优化:采用高效的算法来提取手写数据的特征,减少特征的数量,但保持特征的区分度。
- 简化模型:在不影响识别准确性的前提下,简化神经网络模型,减少计算量。
5.3.2 模型简化与加速
为了加快模型的推理速度,可以采用模型压缩技术,例如剪枝、量化等,以及利用硬件加速功能,如WebGL或者WebAssembly。下面是一个简单的WebGL加速的示例代码:
- const glCanvas = document.getElementById('glCanvas');
- const gl = glCanvas.getContext('webgl');
- // 初始化WebGL环境
- // ...
- // 创建着色器程序
- const program = createShaderProgram(gl, vertexShaderSource, fragmentShaderSource);
- // 绑定数据到着色器
- gl.uniformMatrix4fv(matrixUniform, false, new Float32Array(matrix));
- // 调用WebGL绘制命令
- gl.drawArrays(gl.TRIANGLES, 0, 3);
通过这些方法,我们可以显著提升Canvas绘图性能和手写识别的效率。在实际操作中,根据项目的具体情况,可能需要采取多种不同的优化措施。性能优化是一个持续的过程,需要不断地监控性能指标,并根据反馈进行调整。
6. ```
第六章:Vue+Canvas手写识别的高级应用
6.1 实现复杂的手写数据处理
在高级应用中,处理复杂的手写数据是至关重要的。对于手写识别而言,不仅仅是能够识别简单的笔画,更重要的是能够处理连续的、复杂的笔画序列。
6.1.1 多笔画识别和管理
在手写识别的过程中,用户可能会同时进行多个笔画的书写,这就要求我们的应用能够准确地识别和管理这些笔画。要实现这一点,可以通过以下步骤:
- 笔画分割:在Canvas上监听鼠标事件,根据笔画的抬起和落下动作来区分不同的笔画。
- 笔画存储:将每一笔的坐标数据独立存储在数组或对象中,便于后续处理。
- 笔画识别:对每一笔进行单独识别,并保留笔画之间的关联性,以便重建书写顺序。
下面是一个简化的JavaScript代码示例,用于区分和存储多个笔画:
- let strokes = []; // 存储所有笔画的数组
- let currentStroke = []; // 当前正在绘制的笔画数组
- function handleMouseDown(event) {
- // 开始记录一个新的笔画
- currentStroke = [];
- }
- function handleMouseMove(event) {
- // 将鼠标移动的坐标点添加到当前笔画
- const point = { x: event.clientX, y: event.clientY };
- currentStroke.push(point);
- }
- function handleMouseUp(event) {
- // 当前笔画结束,存入笔画数组
- strokes.push(currentStroke);
- }
- // 绑定事件监听
- canvas.addEventListener('mousedown', handleMouseDown);
- canvas.addEventListener('mousemove', handleMouseMove);
- canvas.addEventListener('mouseup', handleMouseUp);
6.1.2 手写数据压缩与存储
为了提高存储效率,手写数据需要进行压缩。常用的方法包括归一化坐标、四舍五入坐标值和使用行程编码等。这里以简单的四舍五入方法为例:
- function roundStroke(stroke) {
- // 假设我们只保留小数点后两位
- return stroke.map(point => ({
- x: Math.round(point.x * 100) / 100,
- y: Math.round(point.y * 100) / 100
- }));
- }
- // 使用方法
- strokes = strokes.map(roundStroke);
6.2 手写识别在实际项目中的应用
手写识别技术的应用非常广泛,尤其是结合Vue和Canvas后,可以创造出更加丰富的用户交互体验。
6.2.1 实现在线教育平台的书写互动
在在线教育平台中,教师和学生可以使用手写识别技术进行更加直接的互动。教师可以在线手写解题步骤,学生也可以实时反馈自己的解答过程。
要实现这一功能,你需要:
- 创建共享画板:允许教师和学生在同一个Canvas上绘画。
- 数据同步:实时同步Canvas上的数据到服务器,并广播给所有连接的用户。
- 权限管理:控制谁可以进行绘画,谁只能查看。
6.2.2 构建个性化学习系统
个性化学习系统能够根据学生的学习习惯和进度,提供定制化的学习材料。通过手写识别,系统可以识别学生在做笔记时的关键词和短语,进而分析学习偏好。
实现这一功能的关键步骤包括:
- 关键词提取:通过手写识别提取笔记中的关键词。
- 分析学习习惯:分析关键词出现的频率和上下文,来了解学生的偏好。
- 推荐内容:根据分析结果,推荐个性化的学习资源。
6.3 深入探索Vue+Canvas的新方向
随着技术的不断发展,Vue和Canvas的结合也迎来新的发展方向,其中一个非常有前景的领域是WebGL。
6.3.1 探索WebGL在Vue中的应用
WebGL是一种可以在网页浏览器中运行的3D图形API,与Vue结合可以带来更加丰富的交互体验。例如,你可以使用WebGL创建3D模型渲染、动画和游戏。
要开始使用WebGL,你可以通过一些Vue的WebGL库,如vue-webgl,来快速搭建环境。下面是一个简单的示例,展示如何使用WebGL库:
- import VueWebGL from 'vue-webgl';
- Vue.use(VueWebGL);
- // 接下来就可以在Vue组件中创建WebGL上下文,并渲染3D内容
6.3.2 预测未来前端技术趋势
前端技术正以惊人的速度发展,Vue和Canvas的结合也必将紧跟新的技术潮流。可以预见的几个趋势包括:
- WebAssembly:提高性能,使得更多的计算密集型任务可以在前端完成。
- Serverless架构:将更多的逻辑放到云函数中运行,减轻前端压力。
- 人工智能集成:前端应用集成更多AI功能,比如自然语言处理、图像识别等。
通过不断探索和实践,Vue和Canvas将继续开拓更广阔的领域,带给用户前所未有的交互体验。





