Vue.js 结合Office.js:前端与Office集成的全新探索
发布时间: 2024-12-21 19:59:59 阅读量: 7 订阅数: 10 


# 摘要
本文旨在探讨Vue.js与Office.js的集成与应用,阐述了两者结合时的基础知识、文档操作能力、高级功能实现以及性能优化和安全性的考虑。首先介绍了Vue.js和Office.js的基本概念及集成基础,然后详细介绍了如何利用Office.js在Vue.js中进行文档的读写和交互,并通过案例分析展示其在实际开发中的应用。接着,探讨了高级集成技术,如自定义Office功能区和数据交互机制,以及如何在集成应用中实现实时协作和通信。文章还深入讨论了性能优化和安全性最佳实践,以确保集成应用的高效与安全。最后,分享了在项目实践中获得的技巧与心得,并展望了未来技术趋势及其在前端开发领域的潜在应用。
# 关键字
Vue.js;Office.js;文档操作;数据交互;性能优化;安全性;实时协作
参考资源链接:[VUE动态生成Word:实例演示与模板配置](https://wenku.csdn.net/doc/645c9f1695996c03ac3e1ce6?spm=1055.2635.3001.10343)
# 1. Vue.js 和 Office.js 的概述与集成基础
在现代Web开发中,前后端分离已经成为了一种趋势,而Vue.js作为一个易于上手、功能强大的前端框架,在构建用户界面方面展现出了强大的能力。与此同时,对于办公自动化和文档处理的需求日益增长,Office.js 作为微软提供的Office套件的API,它允许开发者在Office应用内嵌入自定义的Web部件,进而实现复杂和定制化的办公解决方案。本章旨在为读者提供一个关于Vue.js和Office.js的概述,并着重讨论二者集成的基础知识。
## 1.1 Vue.js 和 Office.js 的应用场景
Vue.js 适用于构建单页应用(SPA),界面组件化,以及与后端服务进行快速数据交换。Office.js的应用则更加集中在Office文档的自动化处理、增强型插件开发和业务流程集成等场景。
## 1.2 Vue.js 和 Office.js 的集成基础
集成Vue.js与Office.js可以创建出既有丰富交互能力又有强大文档处理功能的应用程序。以下是一些基础步骤:
1. **引入Vue.js:** 在HTML页面中通过CDN或者构建系统引入Vue.js库。
2. **引入Office.js:** 通过Office.js提供的加载器脚本,在页面中引入Office.js。
3. **初始化Vue实例:** 在HTML文档中创建一个挂载点,并初始化Vue应用。
4. **集成Office.js:** 在Vue组件中调用Office.js提供的API进行文档操作。
```html
<!-- 引入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<!-- 引入Office.js加载器 -->
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js" type="text/javascript"></script>
<div id="app">
<!-- Vue应用的挂载点 -->
</div>
<script>
// 初始化Vue实例
new Vue({
el: '#app',
data: {
// Vue数据状态
},
methods: {
// 调用Office.js的方法
openDocument() {
Office.run(function (context) {
var document = context.document;
// 文档操作代码...
});
}
}
});
</script>
```
通过本章内容的介绍,我们为接下来的深入探讨奠定了基础,为读者们展现了如何在Vue.js框架中集成和使用Office.js以解决实际业务问题。下一章将深入探讨如何在Vue.js中使用Office.js进行文档操作。
# 2. Vue.js 中使用 Office.js 进行文档操作
## 2.1 Office.js API简介
### 2.1.1 Office.js核心概念和功能
Office.js 是一套用于Office Add-ins开发的JavaScript库。它允许开发者创建与Office应用程序(如Word、Excel、Outlook等)紧密集成的自定义功能。这些功能可以增强现有应用程序的功能,或添加全新的能力,通过自定义的用户界面与Office文档进行互动。
核心功能包括:
- **任务窗格交互**:能够创建一个与Office文档并行的HTML页面,用于与文档进行交互。
- **读写Office文档**:通过Office.js提供的API直接对Word文档、Excel电子表格等进行操作。
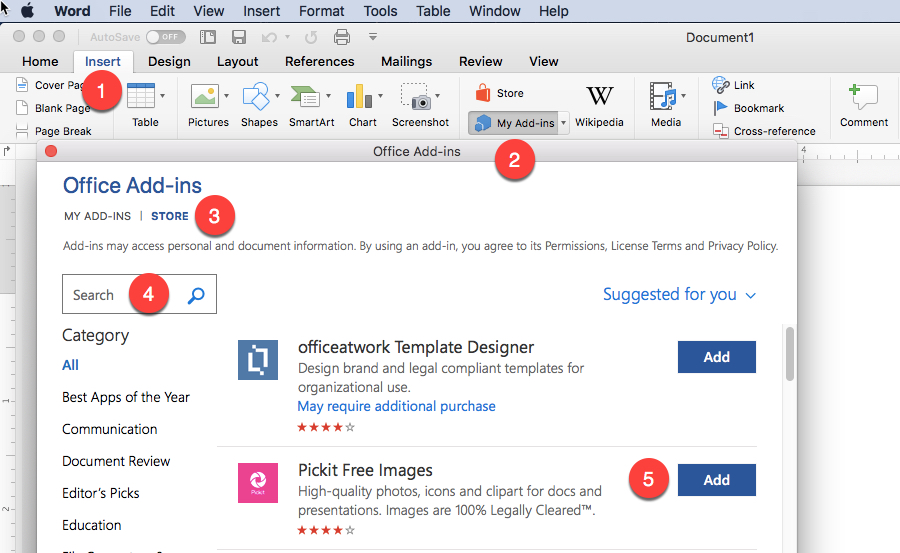
- **自定义功能区**:添加自定义的按钮和菜单项到Office应用程序的“插入”、“开始”等内置功能区中。
- **上下文感知**:API能够感知用户与Office文档的交互,以便根据上下文提供相应的服务。
### 2.1.2 如何在Vue.js项目中引入Office.js
引入Office.js到Vue.js项目一般遵循以下步骤:
1. **初始化Vue项目**:
如果还没有创建Vue项目,可以使用Vue CLI创建一个新的Vue应用:
```sh
vue create my-office-app
cd my-office-app
```
2. **安装Office.js库**:
使用npm安装Office.js,此步骤可以将Office.js库添加到你的项目依赖中。
```sh
npm install --save @microsoft/office-js
```
3. **在Vue组件中使用Office.js**:
在任何Vue组件文件中,你可以像使用普通JavaScript模块一样引入Office.js,并在需要的时候初始化Office。
```javascript
<script>
import * as Office from '@microsoft/office-js';
export default {
name: 'MyComponent',
mounted() {
// 初始化Office应用
Office.initialize = () => {
console.log('Office.js is initialized!');
};
}
}
</script>
```
4. **运行和测试**:
开发完成后,运行你的Vue应用,并确保Office Add-in能够正常加载和执行。
通过这些步骤,你的Vue.js项目就集成了Office.js,能够利用Office.js的API与Office应用程序进行交互。
## 2.2 文档读写与交互
### 2.2.1 实现文档内容的读取
读取Office文档内容需要使用Office.js提供的API,并且执行的代码通常在异步环境中运行,例如在Office.initialize回调函数中。
```javascript
Office.initialize = function () {
// 获取当前活动的Word文档
let context = Office.context;
let document = context.document;
// 读取文档中的第一个段落的文本内容
document.body.items(0).getAsync(Office.CoercionType.Text, function (asyncResult) {
if (asyncResult.status === Office.AsyncResultStatus.Failed) {
console.error('Error reading text from document: ' + asyncResult.error.message);
} else {
console.log('First paragraph text: ' + asyncResult.value);
}
});
};
```
此代码段展示了如何在Word文档中获取第一个段落的文本内容。注意使用`getAsync`方法来获取异步结果,并提供了一个回调函数来处理成功或失败的情况。
### 2.2.2 实现文档内容的编辑与保存
编辑文档是通过Office.js的API调用`setSelectedDataAsync`方法实现的。此方法允许你更新Office文档中选中的部分。以下是一个示例代码片段,展示了如何更改文档中的第一个段落文本。
```javascript
Office.initialize = function () {
// 获取当前文档中的第一个段落
let context = Office.context;
let document = context.document;
let range = document.body.getRange('1');
range.setSelectedDataAsync("This is the updated paragraph text", { coercionType: Office.CoercionType.Text }, function (asyncResult) {
if (asyncResult.status === Office.AsyncResultStatus.Failed) {
console.error('Error setting text: ' + asyncResult.error.message);
} else {
```
0
0





