VSCode Remote-SSH连接Linux远程开发全攻略
版权申诉
"这篇文章主要讲解如何使用Visual Studio Code (VSCode)的Remote-SSH扩展连接到Linux服务器进行远程开发,包括安装Remote-SSH插件、配置VSCode、安装与配置Linux上的OpenSSH-Server,以及两种不同的登录方式:使用密码和使用密钥免密码登录。"
在现代软件开发中,远程开发变得越来越普遍,尤其是对于Linux服务器的管理和开发。VSCode的Remote-SSH扩展提供了一种方便的方式来实现这一目标。以下是对文章内容的详细阐述:
1. **安装Remote-SSH插件**:
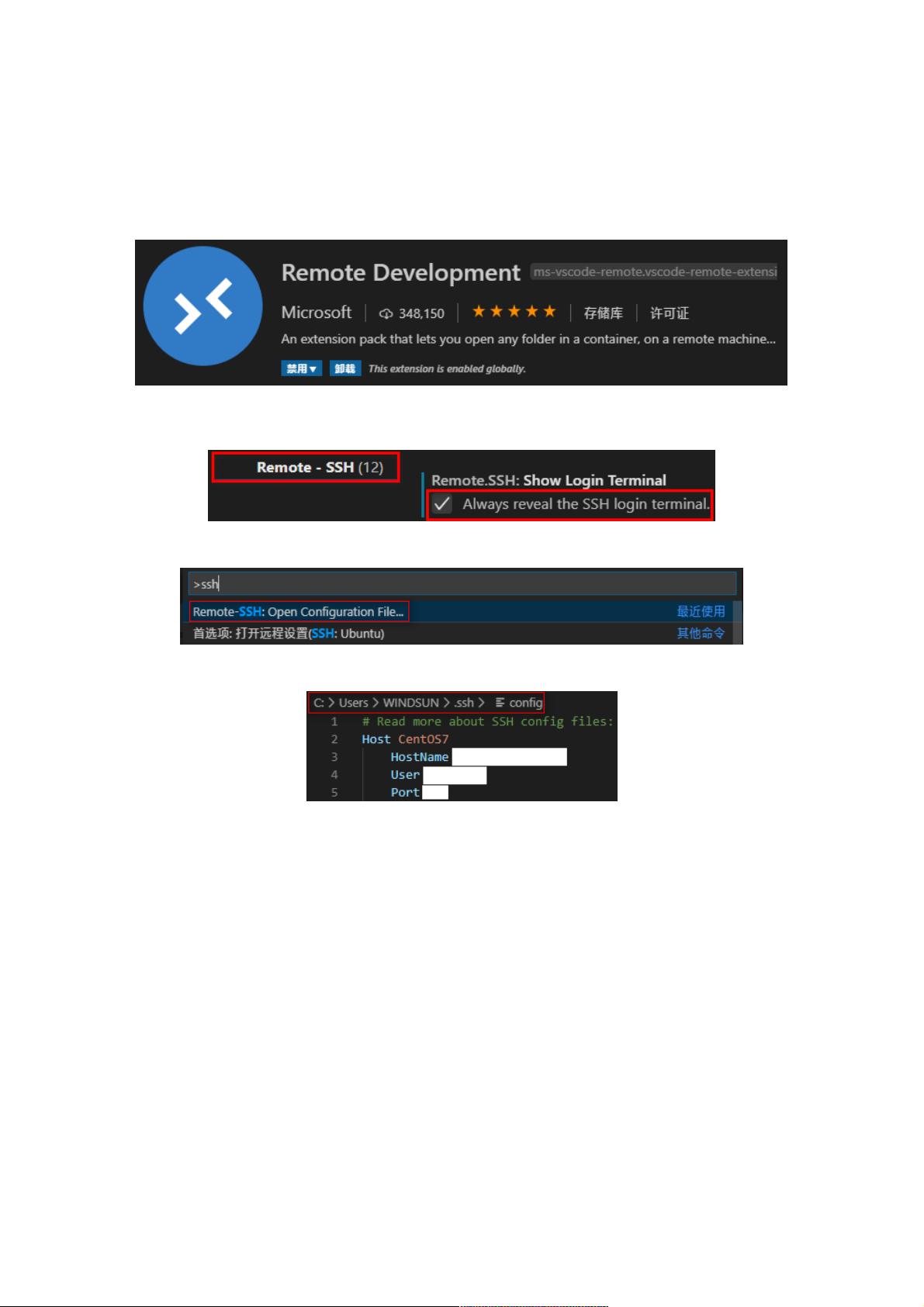
在VSCode中,点击左侧的Extensions图标,搜索“Remote”,找到并安装“Remote - SSH”插件。安装完成后,VSCode会自动安装其他相关的Remote插件。
2. **配置VSCode**:
打开设置(按`CTRL+`,``),搜索“ssh”,找到Remote-SSH的“ShowLoginTerminal”选项,并启用它。这会在你尝试连接时显示登录终端窗口,以便输入密码或确认连接。
3. **配置Linux服务器**:
- **Ubuntu**:
首先确保未安装OpenSSH-Server,然后运行`sudo apt-get install openssh-server`进行安装。安装完成后,重启sshd服务(`sudo service ssh --full-restart`),并设置开机启动(`sudo systemctl enable ssh`)。
- **CentOS**:
安装OpenSSH-Server使用`yum install -y openssh openssh-server`,同样重启sshd服务(`systemctl restart sshd.service`)并设置开机启动(`systemctl enable sshd`)
4. **编辑SSH配置文件**:
备份 `/etc/ssh/sshd_config` 文件,然后编辑它。根据需求配置服务器的端口和登录方式。如果允许密码登录,确保相关配置项开启。
5. **使用密码连接SSH**:
在VSCode中,配置Linux服务器信息(如IP地址和用户名),在弹出的登录终端中输入密码。连接成功后,你可以通过VSCode直接访问服务器的文件系统,编辑代码,并使用`CTRL+SHIFT+~`调出终端执行命令。
6. **使用密钥免密码登录**:
在本地Windows环境中生成SSH密钥对,使用`ssh-keygen`命令。将公钥(通常为`id_rsa.pub`)复制到Linux服务器的`~/.ssh/authorized_keys`文件中。配置SSH配置文件以接受密钥登录。这样,下次连接时,你就不需要输入密码了。
通过以上步骤,开发者可以在舒适的本地环境中使用VSCode高效地进行远程Linux服务器的开发,同时享受到VSCode的丰富功能和强大扩展支持。这种工作模式提高了开发效率,降低了跨平台的复杂性。
2636 浏览量
30883 浏览量
23916 浏览量
1950 浏览量
4282 浏览量
221 浏览量
2025-01-18 上传
453 浏览量
2025-02-05 上传
weixin_38617615
- 粉丝: 6
最新资源
- 多技术领域源码集锦:园林绿化官网企业项目
- 定制特色井字游戏Tic Tac Toe开源发布
- TechNowHorse:Python 3编写的跨平台RAT生成器
- VB.NET实现程序自动更新的模块设计与应用
- ImportREC:强大输入表修复工具的介绍
- 高效处理文件名后缀:脚本批量添加与移除教程
- 乐phone 3GW100体验版ROM深度解析与优化
- Rust打造的cursive_table_view终端UI组件
- 安装Oracle必备组件libaio-devel-0.3.105-2下载
- 探索认知语言连接AI的开源实践
- 微软SAPI5.4实现的TTSApp语音合成软件教程
- 双侧布局日历与时间显示技术解析
- Vue与Echarts结合实现H5数据可视化
- KataSuperHeroesKotlin:提升Android开发者的Kotlin UI测试技能
- 正方安卓成绩查询系统:轻松获取课程与成绩
- 微信小程序在保险行业的应用设计与开发资源包