VSCode Remote-SSH插件详解:远程开发新时代
版权申诉
159 浏览量
更新于2024-09-10
收藏 504KB PDF 举报
"本文主要探讨了VSCode的Remote-SSH插件,介绍其功能和使用方法,帮助开发者实现远程开发,解决环境配置问题,并提供详细步骤指导安装与配置过程。"
在开发过程中,环境配置经常成为困扰开发者的问题,尤其是当需要在不同设备之间切换或者处理服务器上的代码时。Visual Studio Code (VSCode) 的 Remote-SSH 插件就是为了应对这些问题而生。此插件允许开发者通过SSH协议直接在远程主机上进行开发、编辑、编译和调试代码,极大地提高了开发效率。
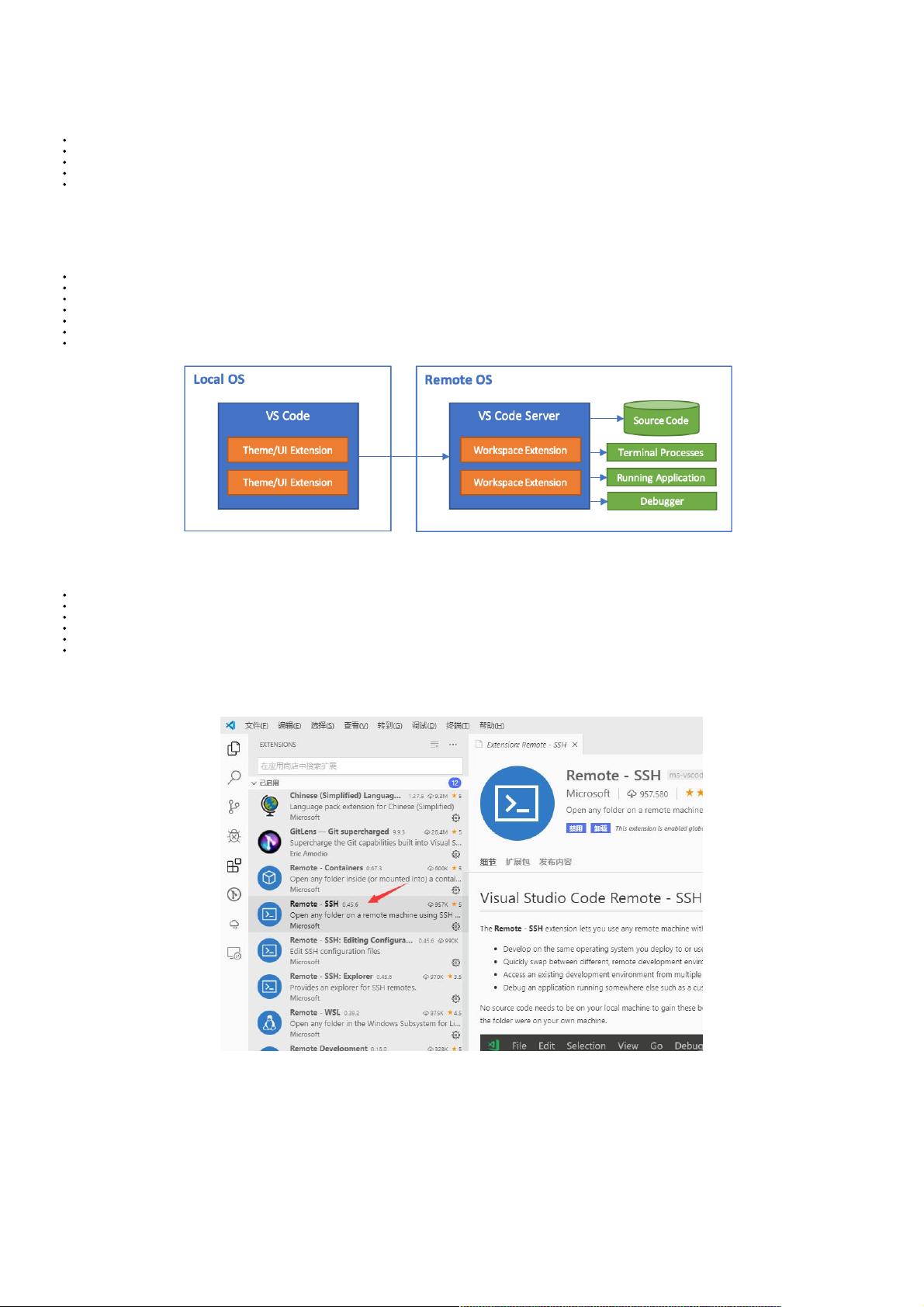
Remote-SSH 是VSCode Remote Development Extension Pack的一部分,该扩展包还包括用于容器和Windows Subsystem for Linux (WSL) 开发的插件。Remote-SSH的主要功能包括:
1. 远程终端:提供一个与本地终端类似的交互界面,可以直接在VSCode内执行远程主机的命令。
2. 代码高亮提示:在远程主机上编辑代码时,依然享受VSCode的智能代码补全和语法高亮等特性。
3. 远程调试开发:支持在远程主机上设置断点,进行调试,无需在本地与远程之间来回切换。
4. 可视化Linux文件目录:通过VSCode的文件管理器,可以直观地浏览和操作远程服务器的文件系统。
5. 替代本地编辑器:可以替代传统的命令行编辑器如vim,提供更友好的代码编辑体验。
6. 跨平台开发:无论本地是Windows、Mac还是Linux,都可以连接到任何支持SSH的远程系统进行开发。
安装Remote-SSH插件非常简单,只需要在VSCode的扩展市场搜索"Remote - SSH",然后点击安装即可。如果本地系统没有SSH,可能需要先安装OpenSSL或者相关SSH客户端工具。
连接Linux服务器的过程包括:
1. 配置SSH连接:在VSCode中打开命令面板(`Ctrl+Shift+P`),输入"Remote-SSH: Connect to Host...",选择或输入你要连接的服务器地址。
2. 输入凭证:首次连接时,VSCode会提示输入用户名和密码,或者使用公钥认证。
3. 登录成功:一旦连接建立,VSCode的工作区会显示远程主机的文件系统,可以开始编辑代码。
对于.NET开发者,Remote-SSH同样支持在Linux服务器上进行远程开发、编译、运行和调试.NET应用程序。在VSCode中,你可以直接打开远程项目,然后利用内置的C#扩展来构建、运行和调试代码。
VSCode的Remote-SSH插件为开发者提供了无缝的远程开发体验,使得开发环境的配置和迁移变得轻松,无论你在何处,都能拥有一个熟悉的开发环境。如果你经常处理远程服务器上的代码,那么这款插件无疑是不可或缺的工具。
459 浏览量
15332 浏览量
1991 浏览量
124 浏览量
118 浏览量
2047 浏览量
224 浏览量
weixin_38742571
- 粉丝: 13
最新资源
- SharpHsql源码深度解读:中文注释版释出
- Vue3组件库 crab-ui-vue3:体验新特性与组件化学习
- WCF传输大数据量压缩技术解决方案
- C++ Dll库实现高效二维码生成
- intercom-java:Java客户端库用于内部通信Web服务
- 基于OpenCV和Python的KNN手写数字识别系统
- ExtJS4开发指南:收藏优质web应用源码
- 基于libevent库构建高效客户服务器通讯模式
- 掌握Oracle数据库:管理员的核心技术与要点
- C++实现简易二维码生成器
- VB.NET实现的初学者超市管理系统教程
- Axis组件在Web服务中的应用与实践
- 最新 ostinato-bin-win32-0.8 版本下载!
- TaroToWeb: 搭建桥梁 小程序代码转Web
- Atheros WiFi芯片文档概览与驱动理解
- Java实现Wsdl文档解析获取方法与参数技巧