PyCharm中创建Django项目:详细步骤与示例代码
108 浏览量
更新于2024-08-31
收藏 382KB PDF 举报
"本文档提供了在PyCharm中创建Django项目的详细步骤,并通过示例代码展示了如何配置和运行项目,以及与数据库的集成。"
在Python开发领域,PyCharm是一款非常流行的集成开发环境(IDE),它支持多种Python框架,包括Django。下面我们将深入探讨如何在PyCharm中创建和管理Django项目。
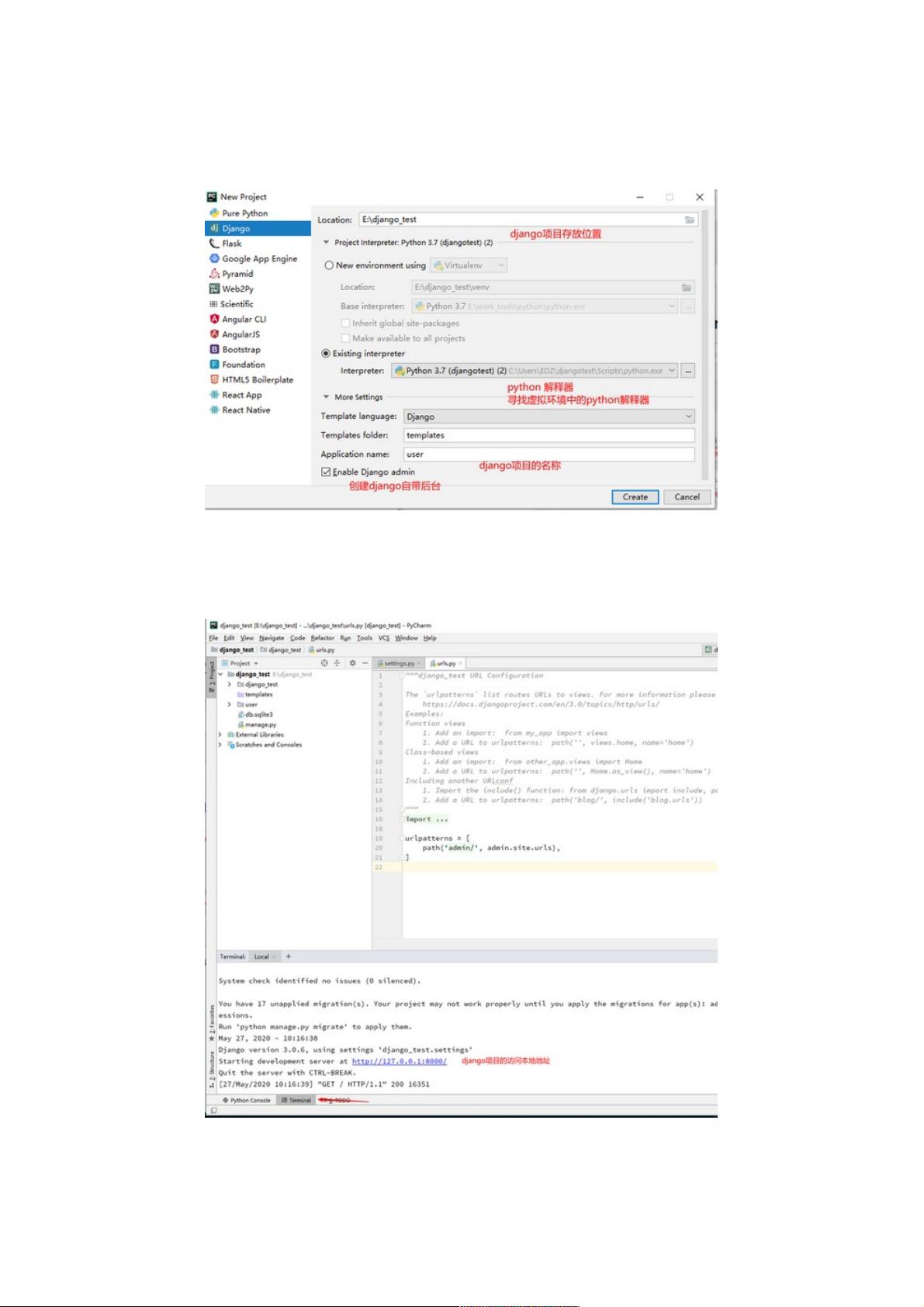
首先,要创建一个新的Django项目,你需要打开PyCharm并选择"File" -> "New Project"。在新项目设置中,勾选"Django"选项,并确保选择了正确的Python解释器。点击"Create"按钮后,PyCharm将自动生成项目的初始结构,包括`manage.py`文件和`mysite`目录。
接下来,我们需要验证项目是否可以正常启动。在PyCharm的内置终端(Terminal)中,导航到项目根目录并运行命令`python manage.py runserver`。如果一切顺利,你应该能看到Django服务器启动并显示类似于"Starting development server at http://127.0.0.1:8000/"的信息。在浏览器中访问这个地址,你会看到Django默认的欢迎页面,这表明项目已经成功启动。
为了与数据库交互,Django项目需要配置数据库连接。在`settings.py`文件中,找到`DATABASES`配置项,根据你的实际环境修改如下:
```python
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': "django_test",
'USER': "root",
'PASSWORD': "mysql",
'HOST': "127.0.0.1",
'PORT': '3306',
'OPTIONS': {'charset': 'utf8mb4'},
'ATOMIC_REQUESTS': True
}
}
```
确保数据库名、用户名、密码、主机和端口与你的MySQL服务器设置相匹配。如果还没有创建对应的数据库,你可以使用像Navicat Premium这样的工具创建一个名为`django_test`的数据库。
在使用MySQL数据库时,可能需要安装`mysqlclient`库。在PyCharm的终端中运行`pip install mysqlclient`来安装。安装完成后,再次尝试运行`python manage.py runserver`,如果没有出现错误,说明数据库配置正确。
为了组织项目结构,通常我们会创建额外的文件夹,如`apps`来存放应用,`templates`用于存放HTML模板,以及`static`和`media`来分别存储静态文件和用户上传的媒体文件。在`settings.py`中,配置这些路径以便Django能正确找到它们:
```python
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
INSTALLED_APPS = [
# ...
'your_app_name',
# ...
]
```
最后,让我们编写一个简单的视图来展示数据。在你的应用(例如`user`)的`views.py`文件中添加以下代码:
```python
from io import StringIO
from django.http import HttpResponse
from django.shortcuts import render
def index(request):
guys = ['郭富城', '刘德华', '黎明', '成龙', '李连杰', '杨紫琼', '赵本山']
content = StringIO()
content.write('<h2>帅哥列表</h2><hr><ul>')
for guy in sample(guys, 3):
content.write(f'<li>{guy}</li>')
content.write('</ul>')
return HttpResponse(content.getvalue())
```
然后在`urls.py`中定义URL路由,将视图与URL关联起来,这样访问特定URL时,Django就会调用这个视图并返回HTML内容。
通过以上步骤,你已经在PyCharm中成功创建了一个基本的Django项目,并实现了与数据库的连接以及一个简单的视图功能。继续学习Django的其他特性,如模型、表单、模板和中间件,你将能够构建更复杂、功能丰富的Web应用程序。
2020-09-20 上传
2020-09-20 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-18 上传
点击了解资源详情
点击了解资源详情
weixin_38659527
- 粉丝: 6
- 资源: 871
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析