PyCharm中创建Django项目:步骤与MTV模式解析
80 浏览量
更新于2024-08-29
收藏 247KB PDF 举报
"这篇资源是关于如何在PyCharm企业版中使用Django框架进行Web开发的示例教程。教程涵盖了从创建Django工程到编写基本的HTML模板的步骤,并强调了MTV模式在Django中的应用。"
在Python开发环境中,PyCharm是一款广泛使用的集成开发工具,尤其适合Django项目的开发。本教程指导用户如何在PyCharm中设置和管理Django项目。首先,创建Django工程时推荐使用虚拟环境,这有助于隔离项目依赖,防止不同项目之间的库冲突。
1. **创建Django工程**:
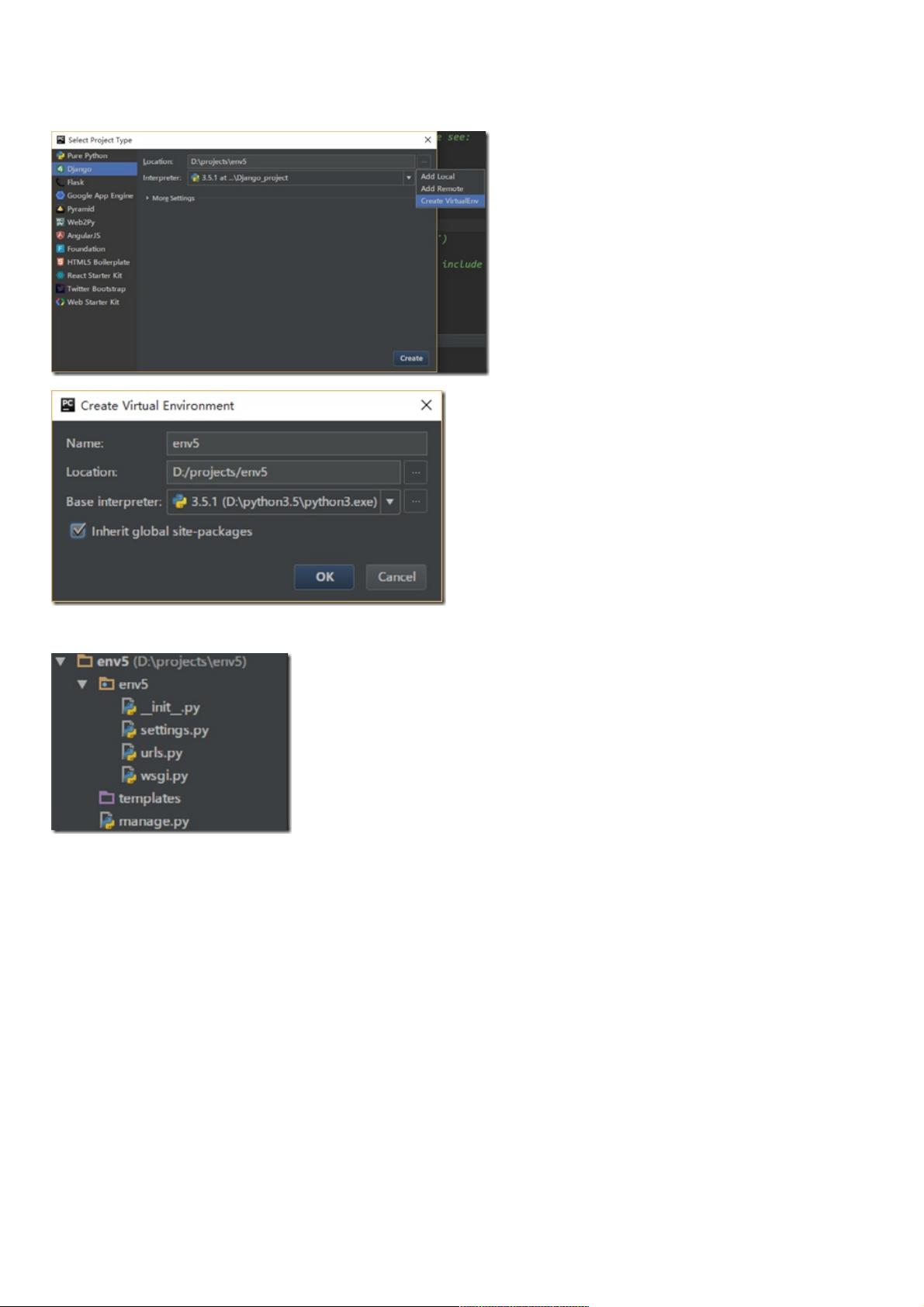
- 打开PyCharm并选择“新建项目”。
- 在项目设置中勾选“使用虚拟环境”,并指定Python解释器。
- 创建完成后,你会看到工程的初始目录结构。
2. **初始化Django应用**:
- 在PyCharm的Terminal中,切换到工程目录。
- 运行命令 `python3 manage.py startapp django_web` 来创建一个新的Django应用,这里名为“django_web”。
3. **配置工程**:
- 修改`settings.py`文件,将新建的应用添加到`INSTALLED_APPS`列表中,以便Django可以识别并加载这个应用。
Django遵循的是Model-Template-View(MTV)设计模式,这是一种分离关注点的方式:
- **Model** (模型): 主要负责数据处理,如数据库交互。在`models.py`文件中定义模型类,这些类与数据库表相对应。
- **Template** (模板): 用于定义网页的结构和布局。在`templates`目录下创建HTML文件,例如`index.html`,这个例子中包含了一个简单的头部、图片和导航菜单。
- **View** (视图): 视图是业务逻辑的实现,负责处理HTTP请求,调用模型进行数据处理,并返回响应。视图函数通常在`views.py`中定义。
4. **创建HTML模板**:
- 在`templates`目录下创建`index.html`,并添加HTML内容。示例代码中展示了一个简单的HTML结构,包括一个标题、CSS引用和导航菜单链接。
在实际开发中,你需要根据需求进一步完善视图和模型,例如处理HTTP请求,定义数据库模型,以及连接数据库等。此外,你还需要配置URL路由,使得Django知道如何将URL映射到相应的视图函数。完成这些工作后,你就可以在PyCharm中运行开发服务器,测试你的Django应用了。
这个教程提供了一个基础的Django项目设置和开发流程,帮助初学者理解Django框架的基本用法,并在PyCharm中进行有效的开发工作。通过实践这个示例,你可以掌握如何在Django项目中组织代码,以及如何利用PyCharm的特性来提高开发效率。
2018-09-02 上传
2020-12-17 上传
点击了解资源详情
点击了解资源详情
2023-07-12 上传
点击了解资源详情
点击了解资源详情
weixin_38651445
- 粉丝: 7
- 资源: 960
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器