Swift教程:利用栈视图构建计算器界面
105 浏览量
更新于2024-08-29
收藏 736KB PDF 举报
"这篇文章主要介绍了如何使用Swift和UIKit来创建一个计算器界面,特别是利用布局约束和栈视图(VerticalStackView)。文章涵盖了上下左右距离约束、垂直水平居中约束、子视图比例约束、栈视图的内置约束以及如何等分和设置间隔约束。此外,还涉及了添加APP图标、启动页的设置、Label和Button的添加与约束配置,以及逻辑代码的实现。"
在Swift中,构建用户界面时,UIKit框架提供了丰富的工具,包括Auto Layout和Stack View,使得我们可以灵活地设计和布局界面元素。以下是对每个知识点的详细解释:
1. **上下左右距离约束**:这是Auto Layout的基础,用于设置视图与父视图或相邻视图的边缘距离。通过设置约束,可以确保视图在不同屏幕尺寸下保持适当的位置。
2. **垂直水平居中约束**:这种约束可以使视图在父视图中保持居中,无论屏幕大小如何变化,视图始终位于中心位置。
3. **子视图占父视图的比例约束**:这用于设置子视图相对于父视图的宽度或高度比例。例如,若设置比例为1:2,则子视图的宽度或高度将是父视图相应尺寸的一半。
4. **栈视图的水平垂直自带约束**:Stack View可以自动处理其内部子视图的布局,包括水平和垂直方向上的约束。这简化了布局过程,减少了手动添加约束的需要。
5. **栈视图等分约束**:在Stack View中,可以设置子视图等分容器的宽度或高度,使得所有子视图宽度或高度相同。
6. **栈视图间隔约束**:除了等分约束,还可以设置子视图之间的间隔,控制它们之间的空间。
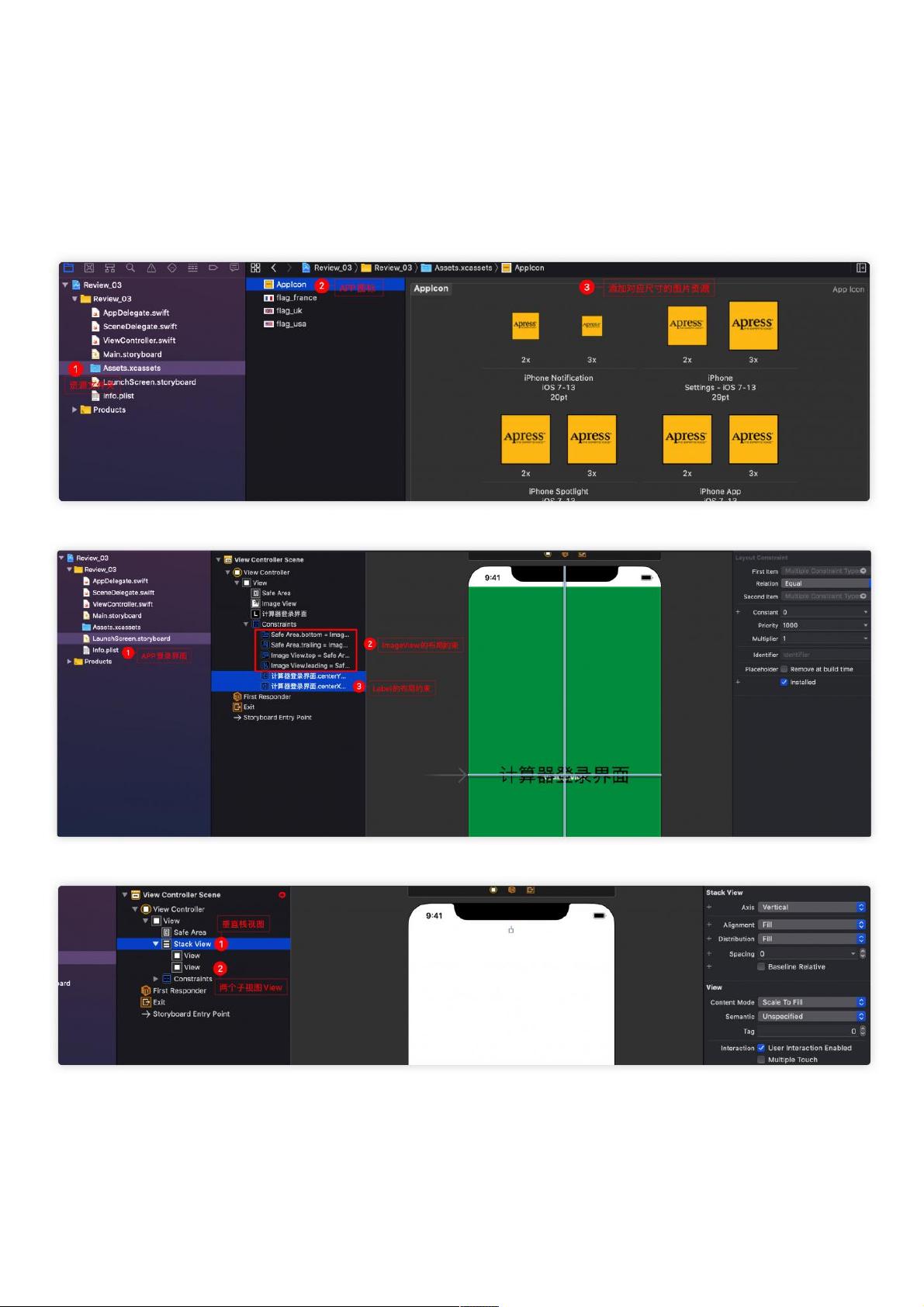
在创建计算器界面的过程中,作者首先添加了APP应用图标和启动页,然后创建了一个垂直栈视图,并在其内部添加了两个子视图,分别用作显示计算结果和计算器键盘。接着,设置了这两个子视图在栈视图中的比例。在上方子视图中,添加了一个Label并设置了约束。在下方子视图中,通过创建垂直和水平栈视图以及复制和排列Button,构建了计算器键盘。Button的值被设置为数字和运算符,同时调整了它们之间的间距。最后,文章提到会实现逻辑代码,但具体内容没有给出。
通过这种方式,开发者可以高效地创建出适应各种设备的计算器界面,同时保持良好的用户体验。Swift的强类型和SwiftUI或UIKit的结合,使得开发iOS应用变得更加直观和便捷。
2017-11-21 上传
2021-03-20 上传
点击了解资源详情
2021-02-13 上传
2015-11-02 上传
2021-02-24 上传
2021-10-21 上传
2021-06-02 上传
weixin_38678510
- 粉丝: 8
- 资源: 967
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能