Swift UI布局教程:利用栈视图打造计算器界面
146 浏览量
更新于2024-08-29
收藏 736KB PDF 举报
"这篇文章主要介绍了如何使用Swift和UIKit来创建一个计算器界面,特别是通过使用布局约束和栈视图(Auto Layout and Stack Views)。作者详细讲述了实现计算器界面的步骤,包括添加APP图标、设置启动页,以及利用栈视图进行界面布局。文中提到了多种布局技术,如上下左右距离约束、居中约束、比例约束、栈视图的自动约束、等分约束和间隔约束。此外,还涉及了在子视图中添加Label和Button,以及实现计算功能的逻辑代码。"
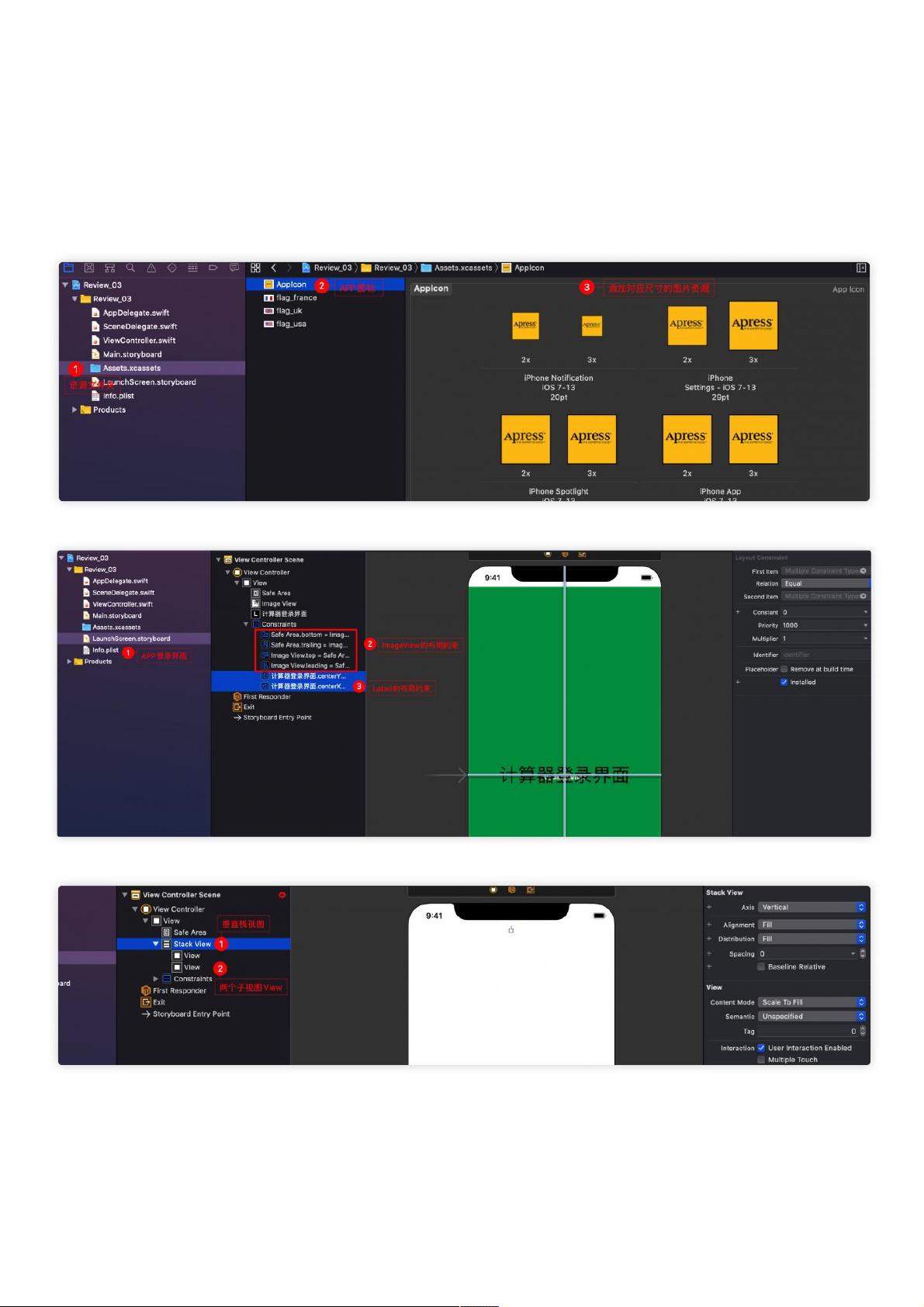
本文详细阐述了使用Swift和UIKit开发iOS应用时如何构建一个计算器界面。首先,开发者需要为应用设置基础元素,如添加APP应用图标和设置启动页,这通常是应用开发的起点。接下来,重点在于利用布局约束来设计用户界面,这些约束是iOS应用中实现响应式布局的关键。
1. 上下左右距离约束:这是一种基础的Auto Layout约束,用于定义视图与父视图或其他视图边缘的距离。在创建界面时,我们通常会为各个组件设置这样的约束,以确保它们在不同尺寸的屏幕上都能正确对齐。
2. 垂直水平居中约束:这些约束可以使视图在垂直或水平方向上居中于其父视图,提供了良好的视觉平衡。在本文中,可能会用到这种约束来确保计算器的显示区域和键盘位于屏幕中心。
3. 子视图占父视图的比例约束:这种约束可以定义子视图占据父视图的宽度或高度的比例。在计算器界面中,这可能用于调整显示区域和键盘的大小,保持它们在不同设备上的相对比例。
4. 栈视图的水平垂直自带约束:栈视图是一种强大的工具,它可以自动管理其内部子视图的布局。水平和垂直栈视图可以自动调整子视图的布局,根据需要拉伸或压缩它们,无需额外的约束。
5. 栈视图等分约束:栈视图能够方便地实现等分布局,比如在计算器键盘上,可以将行中的按钮平均分配。
6. 栈视图间隔约束:可以设置栈视图中子视图之间的间距,使得界面看起来更加整洁和有组织。
在创建计算器界面的过程中,开发者会在上部分的视图中添加一个Label来显示计算结果,并为其添加相应的约束条件。在下部分的视图中,则会添加16个Button作为计算器的键盘。为了实现键盘,会使用垂直和水平栈视图来组织Button,通过复制和调整约束来创建行和列。同时,还会讲解如何修改Button的值,包括输入特殊字符,以及调整Button间的间距。
最后,文章会简述逻辑代码实现的部分,这部分通常在`ViewController.swift`文件中编写,用于处理用户的点击事件和计算逻辑。这部分代码没有完全展示,但可以预见,它会涉及到监听Button的点击事件,解析用户的输入,执行相应的数学运算,并更新Label显示的结果。
通过本文的学习,读者不仅能掌握Swift和UIKit的基本界面布局技巧,还能了解到如何使用栈视图高效地创建复杂界面,以及如何结合布局约束实现动态适应的界面设计。这对于iOS开发者来说是至关重要的技能。
326 浏览量
2021-10-21 上传
115 浏览量
265 浏览量
112 浏览量
172 浏览量
230 浏览量
2021-02-17 上传
223 浏览量
weixin_38571104
- 粉丝: 3
- 资源: 944
最新资源
- windows+onlyoffice部署.zip
- claudiusvhds:Claudiu的VHD具有所有旧Windows操作系统(1.x-2000)
- DialGuageReader
- relaxation-labeling:一种基于最初的模糊身份标记对象的算法,基于“放松标记过程的基础”(Hummel 1983)
- matlab的slam代码-Navigation-module:具有高级规划器、低级控制器和EKFSLAM的导航模块
- revolver:少量分割
- ARM体系结构及编程 实验三 定时器中断实验
- 某汽车制造厂企业文化手册
- VacayCamp
- 电信设备-基于复眼透镜的摄像头、成像方法及移动终端.zip
- geoserver-2.16-RC-bin.zip
- aspnetcore电子商务
- Pollution-check-arduino:使用arduino测量污染并将数据存储在sd卡中或通过蓝牙传输数据
- mServices:龙卷风
- java飞机游戏.zip
- VB画图程序源码【课程设计】