DOM API详解:构建HTML文档树
需积分: 9 164 浏览量
更新于2024-09-26
收藏 121KB DOC 举报
"这篇教程详细介绍了DOM API编程,DOM即文档对象模型,是一个与浏览器、平台和语言无关的接口,允许开发人员访问和操作网页中的数据、脚本和表现层对象。通过理解树状结构,我们可以更好地理解HTML文档的结构。在DOM中,HTML被视为一棵树,其中<html>是根节点,<head>、<title>和<body>是其子节点,它们之间互为兄弟节点,而<body>下的<table>、<span>、<p>等则是<body>的子节点。此外,DOM定义了不同的节点类型,如Document、Element、Text、Attr、Comment等,每个Node对象都有一个nodeType属性来标识其类型。"
在DOM编程中,理解树的概念至关重要。HTML文档被解析为一个由节点组成的层级结构,这个结构称为DOM树。DOM树中的每个元素、文本、注释等都是一个节点,这些节点之间存在特定的关系。例如,一个节点的父节点是直接位于其上方的节点,子节点是直接在其下方的节点,而兄弟节点是拥有相同父节点的同级节点。节点的后代包括所有位于其下的子节点以及子节点的后代,而祖先则包括自身的父节点、祖父节点等所有上级节点。
在DOM API中,可以使用这些节点关系进行操作。例如,可以查找特定的元素节点,修改其属性,添加或删除子节点,甚至改变整个文档的结构。Node接口提供了多种方法,如`getElementsByTagName`用于找到指定标签名的所有元素,`innerHTML`用于获取或设置元素的HTML内容,`appendChild`用于在元素末尾添加新子节点,`removeChild`用于移除某个子节点,等等。
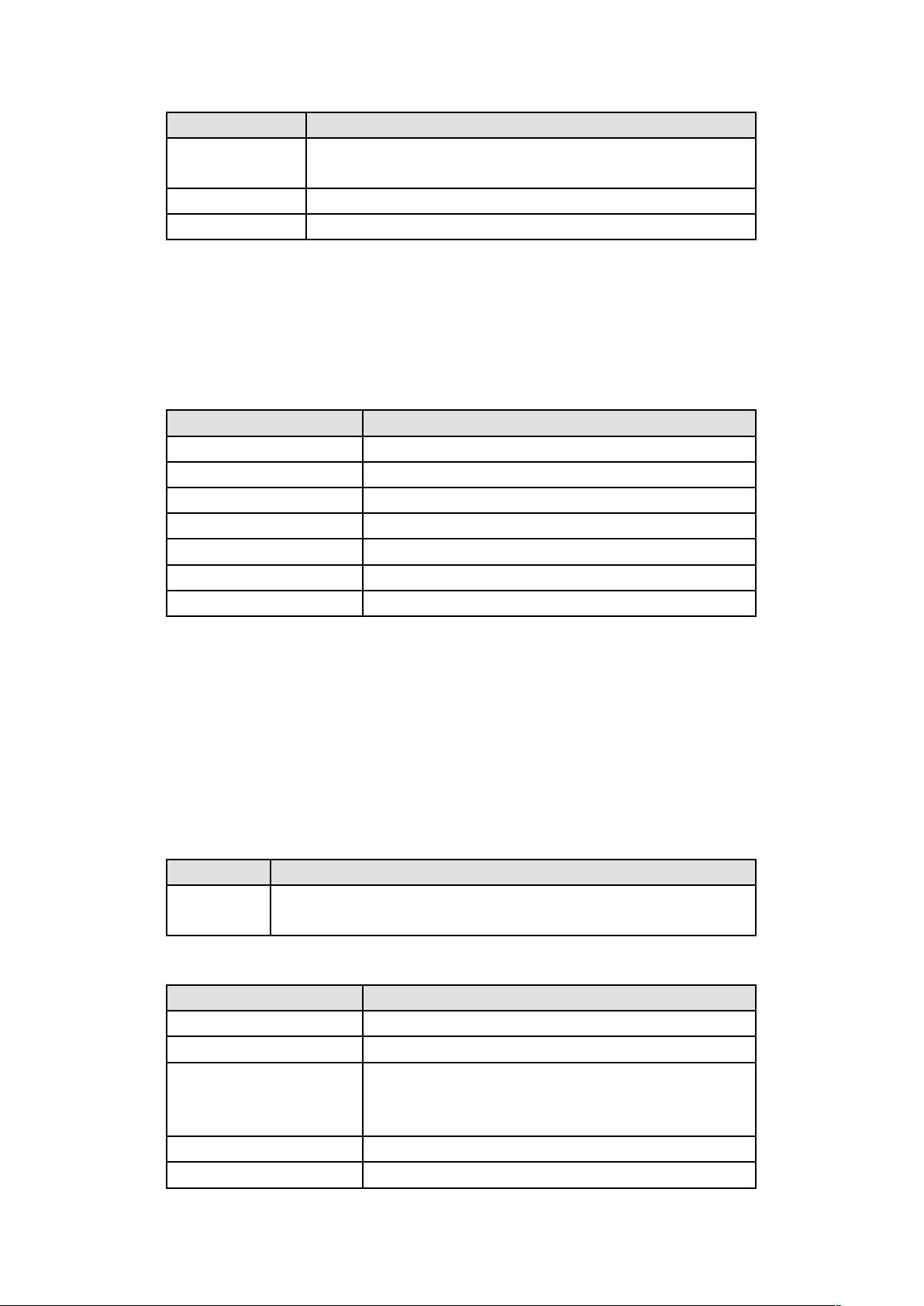
Node对象的`nodeType`属性是区分不同节点类型的标志。例如,值为9表示Document节点,这是DOM树的根节点;值为1表示Element节点,代表HTML元素;值为3表示Text节点,包含文本内容;值为2表示Attr节点,代表元素的属性;值为8表示Comment节点,用于注释;而值为11表示DocumentFragment节点,它是一个临时容器,用于存储多个节点。
通过DOM API,开发人员能够实现动态交互的网页,如响应用户事件、更新页面内容、处理表单数据等。例如,可以通过监听事件来改变某个元素的样式,或者根据条件动态插入新的HTML片段。DOM编程是现代Web开发中的基础技能,对于理解和操作HTML文档至关重要。通过深入学习DOM,开发者可以更高效地创建和维护复杂的Web应用程序。
2009-11-26 上传
2008-06-17 上传
2009-09-16 上传
2010-09-17 上传
2021-03-20 上传
2010-01-31 上传
2010-06-30 上传
2021-02-04 上传
2021-05-18 上传

lf78204490
- 粉丝: 0
- 资源: 2
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析