bootstrap中的导航条实例代码详解中的导航条实例代码详解
一、和导航的区别一、和导航的区别
1.导航条比导航多了一个条字
2.直接上图
导航:
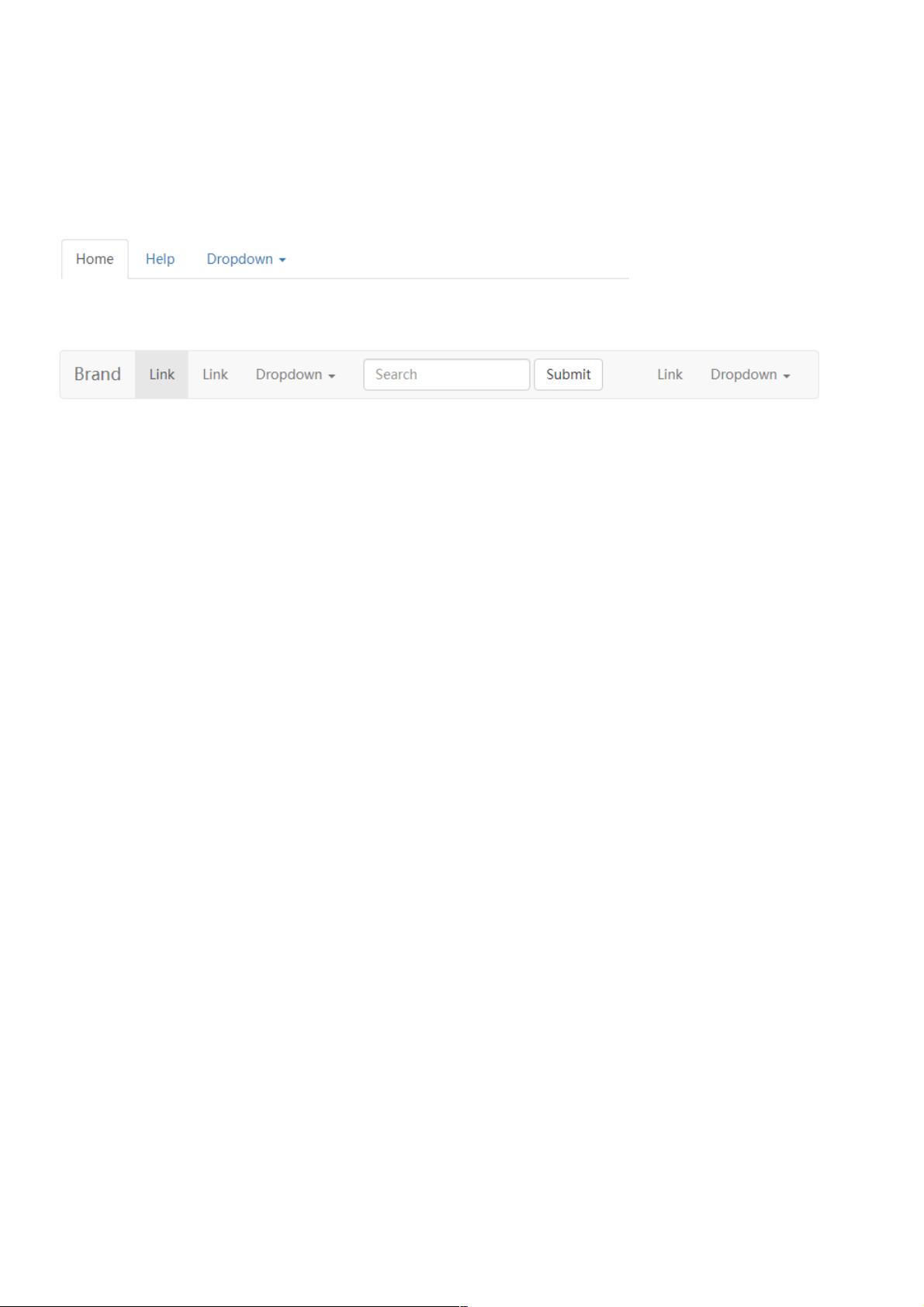
导航条:
简单文字描述: 由两张图看出,导航内容比较简单,而导航条可以包含导航及其他元素,如表单,搜索框等,并且通常导航
条会有一个区别于页面的背景色。
二、在页面中定义导航条二、在页面中定义导航条
方法:方法:
为父容器添加类名navbar navbar-default。navbar-default类用来规定导航条的颜色,可以更改为navbar-inverse来让导航条反
色显示。bootstrap官网建议使用nav元素。但也常用div元素,建议用div元素时增加role=”navigation”属性,该属性对一些特殊
的辅助设备友好。
结构:结构:
标题或者logo放在类名为.navbar-header>.navbar-brand的容器中,其他条目可以放在类名为.nav navbar-nav的容器中
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" class="navbar-brand">MY WEBSITE</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" >条目一</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" >条目二</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" >条目三</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external
nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
rel="external nofollow" rel="external nofollow" >条目四</a></li>
</ul>
</div>
包含元素:包含元素:
1.表单:form 添加类名navbar-form
2.按钮:添加类名navbar-btn(需和类名为“navbar-nav”或”navbar-brand”的元素配合使用,且数量不能多)
3.文本:添加类名navbar-text(需和类名为“navbar-nav”或”navbar-brand”的元素配合使用,且数量不能多)
4.链接:添加类名navbar-link(需和类名为“navbar-nav”或”navbar-brand”的元素配合使用,且数量不能多)