ASP.NET三层架构搭建与实现步骤
"ASP.NET三层架构设计过程"
在软件开发中,三层架构是一种常见的设计模式,尤其在ASP.NET应用中广泛采用。它将应用程序逻辑分为三个主要层次:表现层(UI)、业务逻辑层(BLL)和数据访问层(DAL),以实现良好的代码组织和模块化。这样的设计有助于提高代码的可维护性、可扩展性和复用性。
首先,我们创建一个新的解决方案。在Visual Studio中,选择“文件”->“新建”->“解决方案”,在此过程中,你需要指定解决方案的名称和存储位置。这将成为项目的顶层容器。
接着,我们构建数据访问层(DAL)。在解决方案资源管理器中,右键点击解决方案,选择“添加”->“新建项目”,然后选择“类库”项目模板,并将其命名为“DAL”。这将创建一个专门用于处理数据库交互的项目。
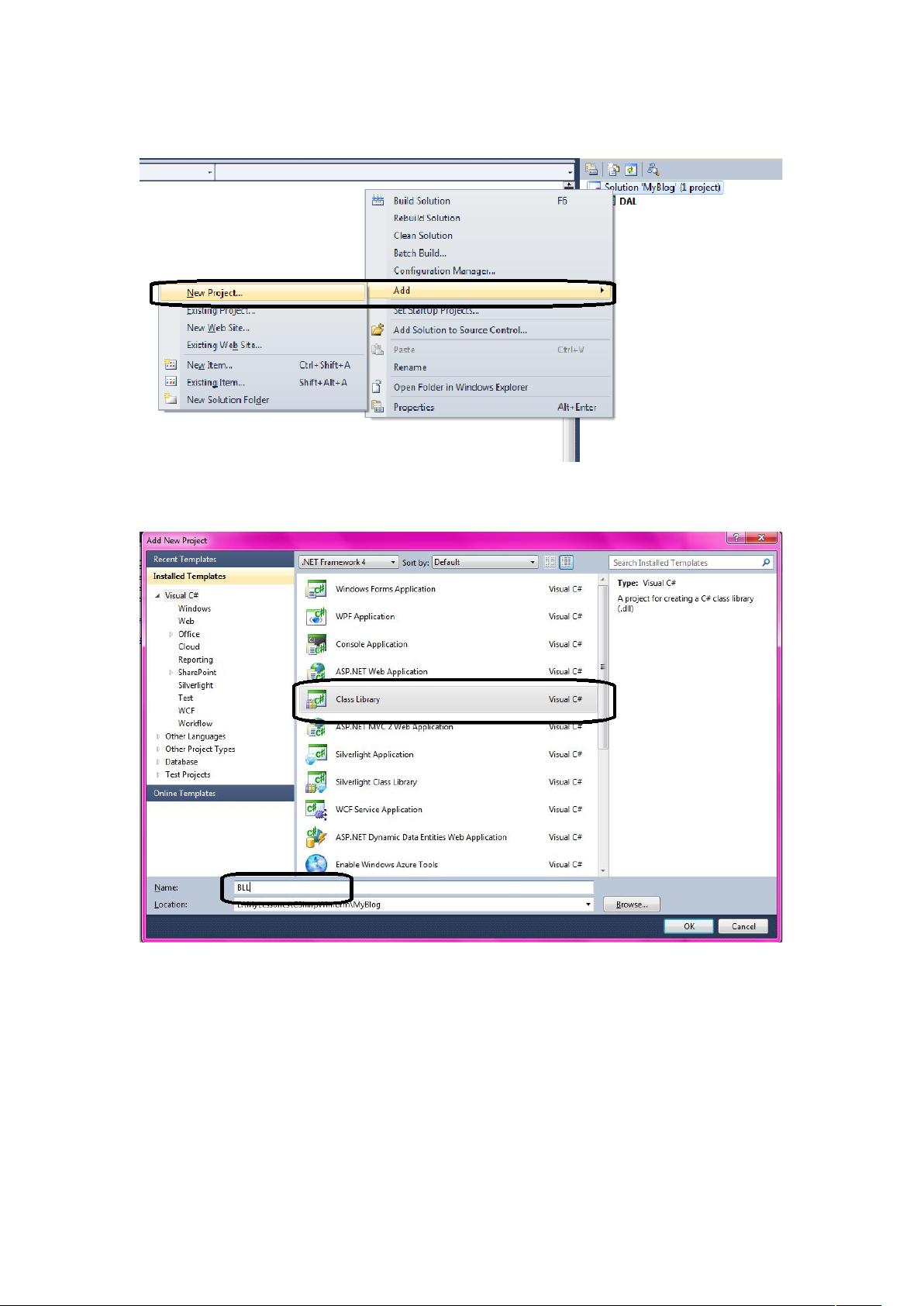
之后,创建业务逻辑层(BLL)。同样地,右键点击解决方案,选择“添加”->“新建项目”,选择“类库”,并命名为“BLL”。BLL的作用是封装与业务相关的规则和逻辑,它调用DAL来执行数据操作。
然后,我们构建用户界面(UI)层,即ASP.NET网站。右键点击解决方案,选择“添加”->“新建网站”,选择“ASP.NET网站”,确定文件系统、命名以及存储位置。确保所有项目都位于同一目录下,以便于管理和引用。你可以选择合适的.NET Framework版本,如4.0。
完成以上步骤后,三层架构的基础结构就搭建好了。接下来,我们需要在各个层之间建立引用。在网站项目中添加对BLL项目的引用,然后在BLL项目中添加对DAL项目的引用。
在实际编码阶段,你可以在DAL的Class1.cs文件中编写与数据库交互的代码,如ADO.NET或Entity Framework的相关操作。BLL的Class1.cs文件则负责调用DAL的方法并执行业务逻辑。例如,BLL可能包含验证、计算或决策等方法。
在UI层,比如Default.aspx页面,你可以添加控件,如Label,用于显示数据。在Default.aspx.cs的后台代码中,你可以实例化BLL对象,调用其方法,将结果显示在Label上。运行项目,就可以看到三层架构的简单应用效果。
ASP.NET三层架构设计通过分离关注点,提高了代码的可读性和可维护性,使得开发团队能更有效地协作,同时方便后期的功能扩展和bug修复。这种设计模式是大型企业级应用开发的基石,对于初学者来说,理解并掌握这一架构模式是非常重要的。
431 浏览量
2010-06-10 上传
2011-07-11 上传
137 浏览量
2013-05-20 上传
2009-04-14 上传
2009-12-16 上传
youlixishia
- 粉丝: 0
- 资源: 12
最新资源
- servlet动态生成登陆验证图片
- 线性代数 第四版 同济大学
- Essential MATLAB for Engineers and Scientists 3nd
- 视频捕获 之 如何使用系统设备枚举器
- Java Persistence with Hibernate
- DirectShow编程捕捉WDM与VFW
- 全国计算机等级考试南开100题分类版
- Linux网络编程.pdf
- 经典C程序100例--Doc整理版
- 周立功公司的I2C协议标准中文
- 应急通信网络管理论文
- geoserver-openlayer.doc
- 程序员的十层楼 网上流传 思想很有高度
- 获取系统图标解决方案
- 555定时器数字钟设计
- Gps开发资料 MTK系列芯片的设置指令