解决node版本问题:使用vue-cli快速搭建Vue项目实战
104 浏览量
更新于2024-08-30
收藏 181KB PDF 举报
"使用vue-cli快速搭建Vue项目的方法,包括解决node版本问题、vue-cli的安装、项目创建、依赖安装及项目启动。"
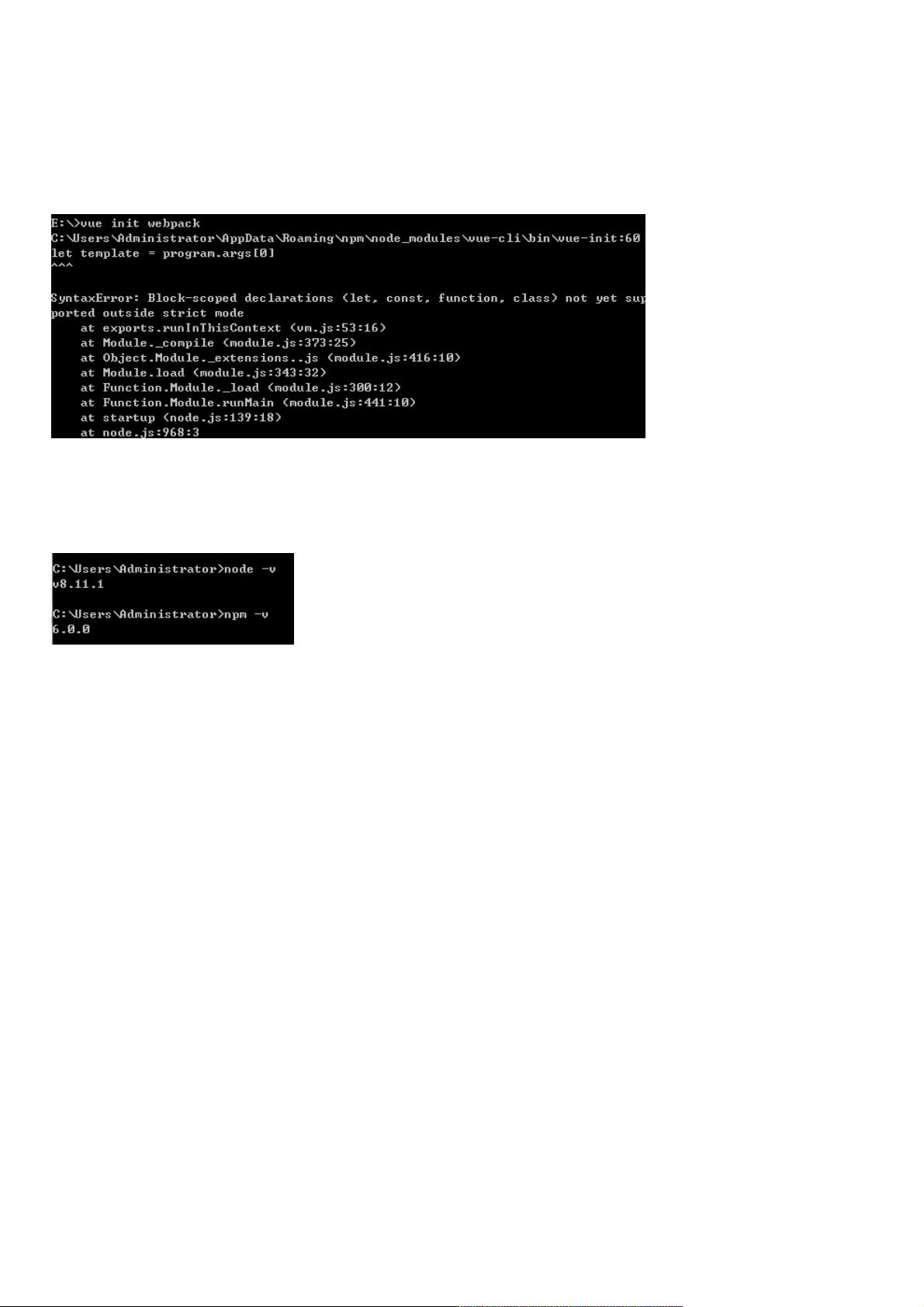
Vue CLI(Vue.js的脚手架工具)是一个官方提供的用于快速初始化Vue项目的工具,极大地简化了Vue应用的构建流程。在使用vue-cli之前,确保你的开发环境已经安装了Node.js,因为vue-cli依赖于Node.js环境。在本文中,作者遇到了因Node.js版本过低导致的错误,建议至少升级到Node.js v6或更高版本,以避免类似问题。
1. 解决Node.js版本问题
在开始搭建Vue项目之前,首先检查当前的Node.js和npm版本。如果版本低于v6,可能会影响到vue-cli的正常使用。可以通过命令行工具运行`node -v`和`npm -v`来查看版本。若需升级,可访问Node.js官网下载最新版或者使用nvm(Node Version Manager)进行版本切换和管理。
2. 安装Vue CLI
全局安装Vue CLI,推荐使用cnpm(淘宝npm镜像),因为它的速度更快且更稳定。在命令行中执行以下命令:
```
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g vue-cli
```
安装完成后,你可以通过`vue -V`命令来验证vue-cli是否已成功安装。
3. 创建Vue项目
使用vue-cli初始化项目,进入你想要创建项目的文件夹,然后执行:
```
vue init webpack
```
在这个过程中,你需要按照提示输入项目名称、描述、作者等信息。选择webpack模板是因为它提供了完整的配置,包括热加载、CSS预处理器等。
4. 安装项目依赖
项目文件夹生成后,使用cnpm安装所有必要的依赖包:
```
cnpm install
```
这个过程可能需要一段时间,耐心等待即可。
5. 启动项目
依赖安装完毕后,运行以下命令启动项目:
```
npm run dev
```
这将启动一个本地开发服务器,并在浏览器中打开默认页面。项目将在开发模式下运行,提供实时编译和热重载功能,方便开发调试。
至此,一个基本的Vue项目已经搭建完成。在实际开发中,你可能还需要配置Vue的路由、状态管理(如Vuex)、API接口等。Vue CLI也支持自定义配置,满足不同项目的特定需求。随着Vue生态的不断发展,vue-cli也在不断更新,提供了更多自动化工具和优化选项,帮助开发者更高效地构建Vue应用。