Vue单向与双向绑定实现深度解析
12 浏览量
更新于2024-08-30
收藏 211KB PDF 举报
Vue.js双向绑定的实现是一个关键概念在前端开发中,它使得用户界面与数据模型之间保持实时同步,提高了开发效率和用户体验。本文主要探讨了Vue如何通过数据劫持和订阅发布模式来实现这一特性。
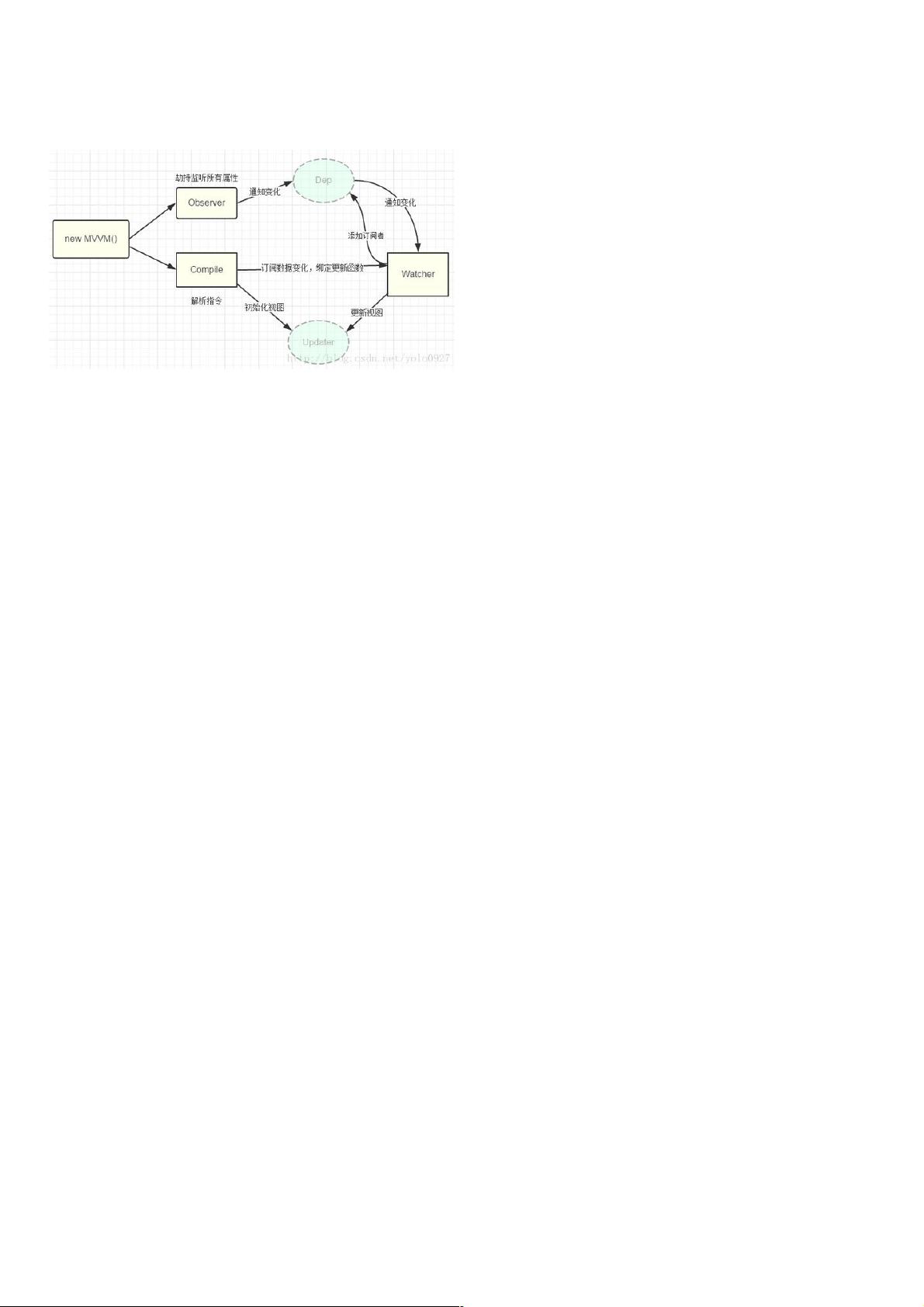
首先,双向绑定的核心原理是基于观察者模式(Observer Pattern)。Vue内部实现了一种数据绑定机制,它监听数据的变化(数据劫持),并相应地更新视图。当数据发生变化时,Vue会调用一个被称为`dep`的依赖收集器,这个收集器会追踪所有依赖于该数据的视图组件,然后通知它们更新显示。
1. **数据劫持**:Vue使用深度检测的数据劫持技术,如Object.defineProperty,来监控数据的变化。当数据发生变化时,会触发setter方法,Vue在这里记录下这些变更,以便后续更新视图。
2. **订阅发布模式**:Vue通过事件中心(Event Emitter)来管理数据与视图之间的订阅关系。当数据改变时,会发布一个事件,订阅者(即视图)接收到这个事件后更新自己的状态。
3. **文档碎片(DocumentFragment)**:在实际的DOM操作中,Vue通过创建文档碎片来避免频繁的DOM插入和移除,提高性能。它在数据绑定时先将修改的部分放入文档碎片,最后一次性替换到目标位置。
4. **递归绑定**:对于复杂的DOM结构,Vue通过递归处理,确保所有子节点都遵循单向数据流,从父级向下传递变化。`isChild`函数用于检查节点是否还有子节点,如果有,则继续绑定。
5. **单向绑定到双向绑定**:在单向绑定的基础上,Vue提供了双向数据绑定的`v-model`指令,它实际上是`value`和`@input`事件的组合,实现了输入事件触发数据更新,数据变化也同步回显到视图。
6. **初始化视图**:在构建视图时,Vue会根据数据模型初始化DOM结构,确保数据与DOM的一致性。在`nodeToFragments`函数中,这个过程是核心部分,它通过遍历DOM结构,并根据数据模型构建或更新对应的视图节点。
通过以上步骤,Vue实现了数据驱动的视图更新,使得开发者无需手动处理DOM操作,极大地简化了前端开发的工作。理解双向绑定的实现原理有助于开发者更好地编写高效、可维护的Vue应用。
2018-05-10 上传
2022-06-20 上传
2020-10-16 上传
2023-06-08 上传
2020-11-21 上传
2020-11-30 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38748721
- 粉丝: 2
- 资源: 900
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库