ArcGIS FeatureClass范围调整:重导入与系统表修改方法
需积分: 12 80 浏览量
更新于2024-09-12
收藏 702KB DOCX 举报
"本文主要介绍了如何更改ArcGIS中的FeatureClass范围,包括通过重新导入和修改系统表的方法,分别适用于SDEGDB、FILEGDB、PersonalGDB等不同类型的数据库。"
在ArcGIS中,FeatureClass的范围定义了数据可视化的边界,它决定了地图显示的最小和最大坐标值。有时候,为了优化显示或者调整数据覆盖范围,我们需要更改FeatureClass的范围。以下是两种主要的更改方法:
1. **重新导入 FeatureClass**
- 此方法适用于多种数据库,如SDEGDB、FILEGDB和PersonalGDB。
- 在SDEGDB中,首先右键选择要更改的要素类,然后选择“要素类(单个)C…”进行导入操作。
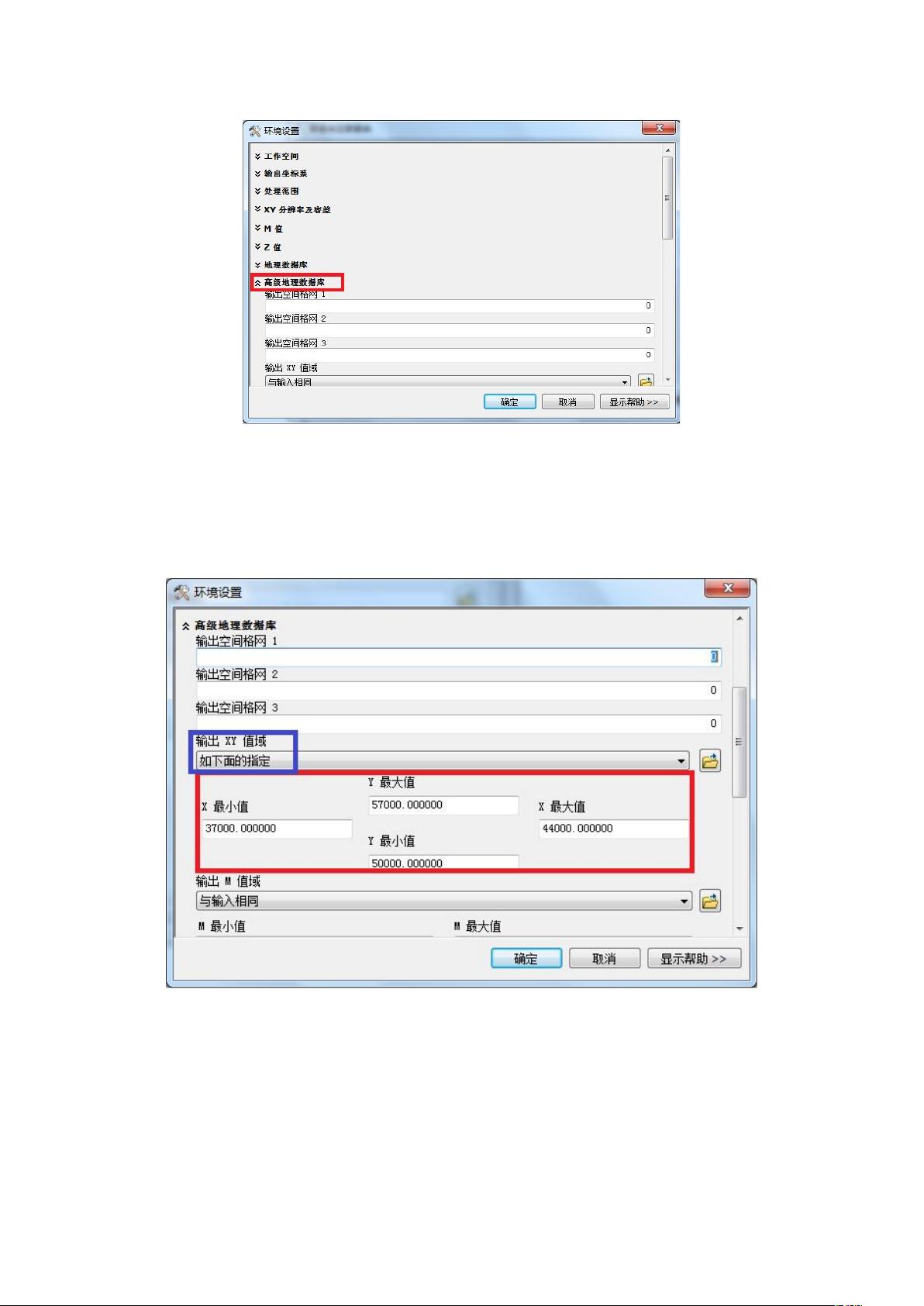
- 输入新的要素类名称,例如"LDL_NEW",并点击“环境…”按钮设置坐标范围。
- 在环境设置中,选择“输出XY”值域,输入新的坐标值。
- 完成设置后,确认导入,新的FeatureClass "LDL_NEW"将具有设定的坐标范围。
2. **SDE系统表更改**
- 这种方法仅适用于SDE数据库。
- 查找LAYERS表中对应要素类的记录,记录SRID值。
- 在SPATIAL_REFERENCES表中,找到相同SRID,修改FALSEX和FALSEY(对应minx和miny)的值,系统会自动更新maxx和maxy。
- 重新打开ArcCatalog,确认要素类的新范围。
3. **PersonalGDB系统表修改**
- 对于PersonalGDB(*.mdb),修改过程类似于SDE。
- 首先,找到GDB_GeomColumns表中TableName为LDL的记录,记录SRID。
- 在GDB_SpatialRefs表中,依据SRID找到对应记录,修改FALSEX和FALSEY。
- 更新后的坐标范围会在PersonalGDB的要素类中体现出来。
请注意,更改FeatureClass范围可能会影响到与之关联的地图文档、图层属性以及分析结果。在执行这些操作时,建议先备份原始数据,以免出现意外情况。同时,确保对数据库结构有充分理解,因为直接编辑系统表可能会对数据完整性产生风险。
通过上述步骤,用户可以根据需求灵活调整FeatureClass的显示范围,从而更好地管理和展示GIS数据。在ArcGIS中,理解并掌握这些技巧对于高效地管理和操作地理数据至关重要。
114 浏览量
2147 浏览量
124 浏览量
2023-06-11 上传
2023-06-11 上传
1627 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
Me_Dispose
- 粉丝: 34
最新资源
- Oracle9i RMAN备份与恢复技术详解
- STATSPACK深度解析:Oracle函数关键指标与应用
- Oracle SQL语法详解与应用
- Richard Hightower的《Jakarta Struts Live》深度解析指南
- WAVECOM AT指令集详解
- JSTL in Action:探索强大的功能与全面介绍
- Eclipse集成 Axis 开发Web服务教程
- MATLAB常用函数详解及应用
- Spring框架开发者指南:V0.6预览版
- HTML速查手册:关键标签与文件结构解析
- HTML语法速成:关键元素与属性解析
- C++编程规范与最佳实践
- C++实现的图书管理系统源码解析
- C#与XQuery中文资源指南
- Linux内核0.11完全注释解析
- 爱鸥电子标签拣货系统L-PICK:创新物流解决方案