Flutter打造电影APP实战教程:从main.dart入门
116 浏览量
更新于2024-08-29
1
收藏 245KB PDF 举报
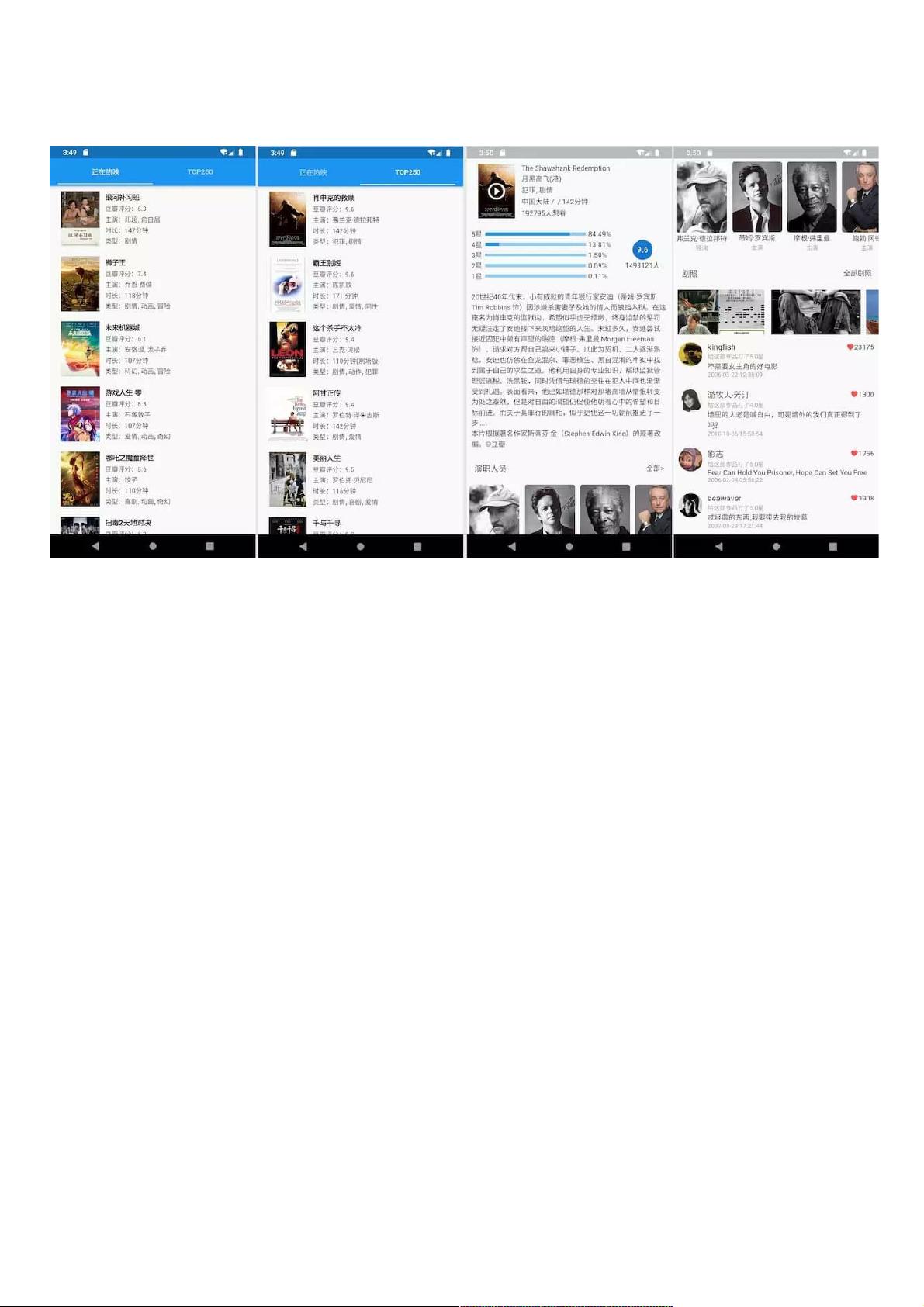
本篇文章详细介绍了如何使用Flutter框架开发一款电影APP,Flutter因其性能优秀、跨平台特性以及丰富的原生组件而被开发者青睐。文章首先从主入口文件`main.dart`开始讲解,强调了`main.dart`作为应用程序起点的重要性。
在`main.dart`中,创建了一个名为`MyApp`的无状态组件(StatelessWidget),这是应用的根组件。代码导入了`material.dart`库,用于构建用户界面,并引入自定义的`router.dart`模块,用于处理应用程序的路由管理。`debugShowCheckedModeBanner`设置为`false`以隐藏检查模式的提示,`title`属性设为"电影",`primarySwatch`设为蓝色主题色。
路由管理在Flutter中通常有多种方式,这里采用了具名路由。`onGenerateRoute`字段挂载了路由生成函数,这个函数从`router.dart`中导出,实现了不同屏幕(如Home、Detail和VideoPlayer)的路由映射。`generateRoute`方法接收`RouteSettings`参数,根据不同的路由设置,动态生成并返回对应的屏幕组件。
具体路由定义在`router.dart`文件中,它定义了从主页到详细页、视频播放页等各页面的转换规则,使用`MaterialPageRoute`或者其他适合的导航方式。这种方式的优势在于可以更好地组织和扩展应用的逻辑,随着项目的复杂度增加,使用具名路由有助于保持代码的清晰和可维护性。
通过本文的学习,读者可以了解到如何在Flutter中创建一个基础的电影APP,包括设置应用程序结构、路由管理以及使用原生组件构建用户界面。这是一项实用的技能,对想要进入移动应用开发或者提升Flutter技术栈的开发者来说,理解和掌握Flutter开发流程是非常关键的。
2021-07-15 上传
2019-08-10 上传
点击了解资源详情
2021-01-03 上传
2020-08-25 上传
2019-07-19 上传
2021-03-23 上传
点击了解资源详情
点击了解资源详情
weixin_38526650
- 粉丝: 1
- 资源: 885
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍