Qt实现2D与3D翻页特效详解
"这篇文档主要介绍了如何在Qt环境中实现翻页效果,包括2D方法的详细步骤,并提供了基于Qt的伪代码示例。"
在Qt开发中,创建吸引人的用户界面常常需要各种特效,其中翻页(folding)效果是一种常见的动画效果,广泛应用于界面转场、电子书阅读器等场景。翻页效果可以模拟纸质页面翻动的真实感,增加用户的交互体验。本篇文档将探讨如何在Qt中实现这种效果。
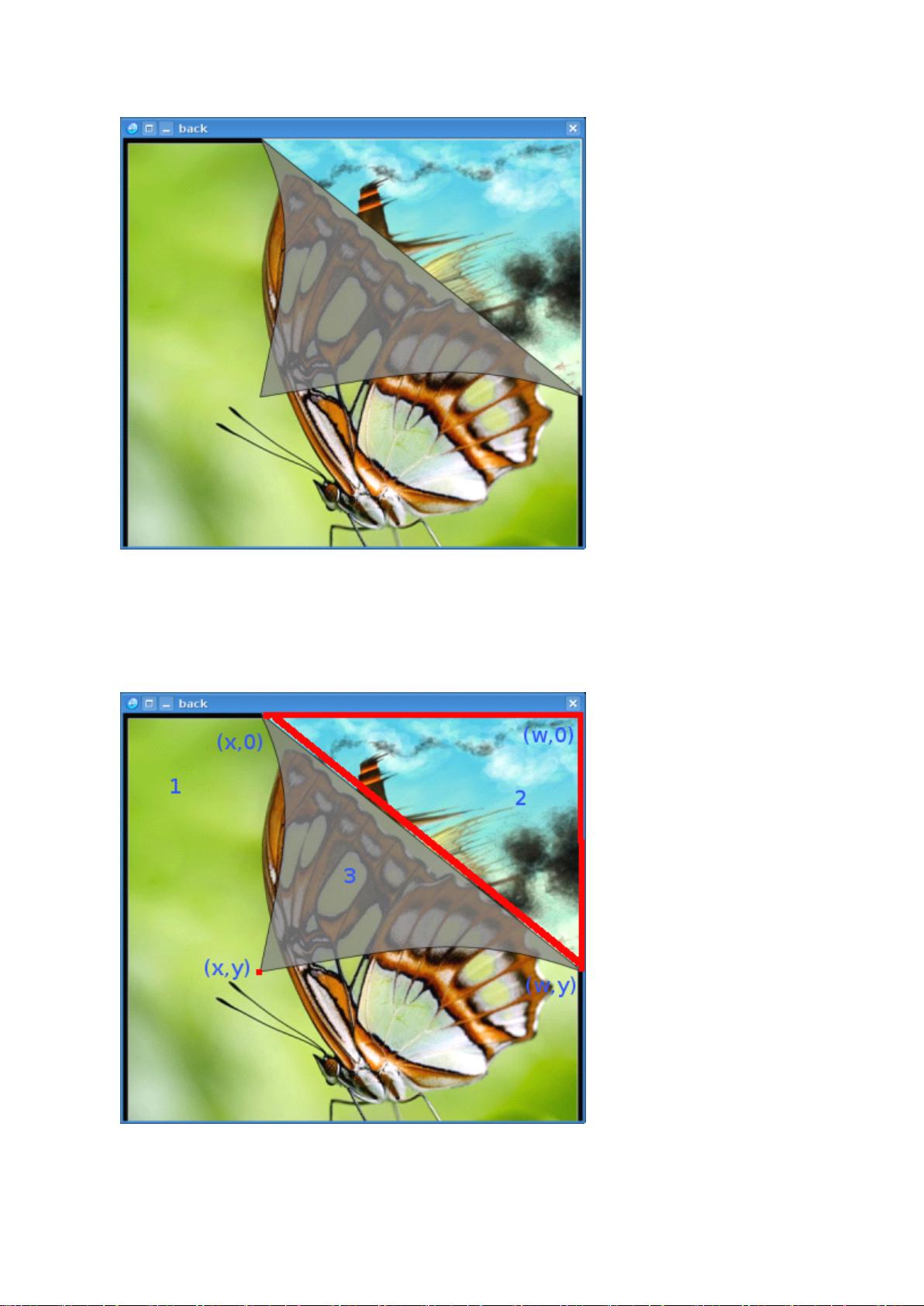
首先,我们来看2D方法的实现思路。翻页特效可以分解为三个关键部分:未翻转部分、已经翻转显示底图的部分以及折叠褶皱部分。这三个部分需要根据当前鼠标位置、窗口宽度和高度来计算各个顶点的坐标,从而构建出对应的形状。
1. 未翻转部分(区域1):这部分呈现为一个五边形,使用上层图像填充。通过连接起点(0,0)、鼠标当前位置(x,y)、窗口右边界(WIN_WIDTH)、鼠标位置的Y坐标与窗口高度的交点,最后返回到起点,形成封闭路径。
2. 已经翻转部分(区域2):这是一个直角三角形,使用下层图像填充。三角形由鼠标位置的X坐标与窗口顶部的交点、窗口右边界与鼠标位置的Y坐标交点,以及窗口右下角点组成。
3. 折叠褶皱部分(区域3):由两条贝塞尔曲线(bezier1和bezier2)和一条直线构成的三边形。在区域1和2的边界之间,利用半透明效果模拟纸张的折痕。
为了在Qt中绘制这些形状,我们可以使用`QPainter`类。以下是一段简化的伪代码,展示了如何设置画布并绘制各个区域:
```cpp
// 设置混合模式为源覆盖,使得新的绘制覆盖旧的
painter->setCompositionMode(QPainter::CompositionMode_Source);
// 绘制区域1
QPainterPath path;
// 绘制路径
// ...
painter->setClipPath(path); // 设置剪切路径,限制绘制范围
painter->drawPixmap(0, 0, image_up); // 绘制上层图像
painter->restore(); // 恢复之前的绘图状态
// 绘制区域2
// ...
// 绘制区域3
// ...
```
这段代码首先设置了画笔的混合模式,然后创建`QPainterPath`对象用于描绘各个区域的形状。通过`setClipPath()`设置剪切路径,确保只有指定形状内的部分会被绘制。接着,使用`drawPixmap()`函数绘制相应的图像。
在实际应用中,还需要结合定时器(`QTimer`)更新鼠标位置,以实现平滑的翻页动画效果。当鼠标移动时,重新计算各区域的顶点坐标,更新`QPainterPath`,然后重绘界面。通过不断调整顶点坐标,模拟页面从未翻转到完全翻转的过程。
Qt中的翻页效果可以通过2D图形操作实现,利用`QPainter`的绘图功能结合适当的数学计算来构造出动态的翻页动画。虽然这里提供的只是一个基础的2D实现,但通过扩展和优化,可以创造出更加复杂且逼真的翻页效果。
2019-01-19 上传
275 浏览量
点击了解资源详情
2023-05-26 上传
2023-09-05 上传
195 浏览量
q52237
- 粉丝: 2
- 资源: 1
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程