HTML入门教程:基础元素与属性解析
需积分: 3 188 浏览量
更新于2024-09-20
收藏 82KB DOC 举报
"HTML基础知识集锦"
HTML,全称HyperText Markup Language,是一种用于创建网页的标准标记语言。HTML的基础知识是每个网页开发者必须掌握的核心技能。它定义了网页的结构和内容,通过一系列标签来实现。
**基本语言结构**
HTML文档通常包含以下主要部分:
1. `<HTML>`: HTML文档的根元素,包含了整个文档。
2. `<HEAD>`: 这个部分包含了文档的元数据,如标题、字符编码等。
3. `<title>`: 定义了浏览器标题栏显示的标题。
4. `<meta>`: 提供关于文档的元信息,如关键词、作者、编码类型或页面刷新设置等。
5. `<BODY>`: 包含了网页的实际内容,如文本、图片、链接等。
**HTML元素**
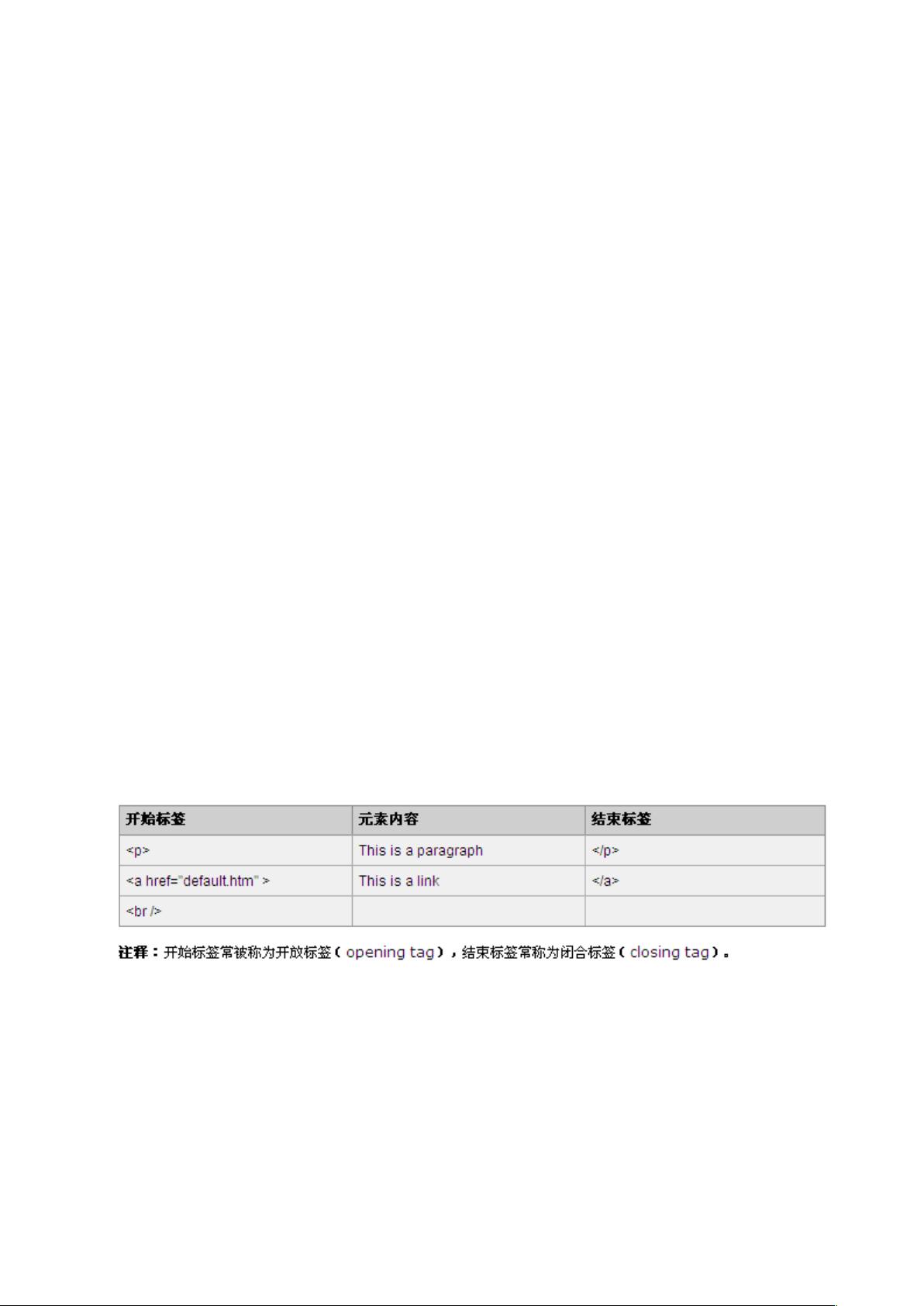
HTML元素是文档的基本构建块,由开始标签和结束标签组成,例如`<p>`和`</p>`。它们定义了网页上不同的内容区块和样式。
**HTML元素属性**
- 元素属性是附加在HTML元素上的额外信息,比如`align`属性在`<p>`元素中用于设置文本对齐方式。
- 属性值总是用引号包围,例如`align="center"`。
- 空元素,如`<br>`,没有内容,其关闭标签在开始标签内部完成,如`<br/>`。
**<meta>元素**
- `<meta>`元素用于提供文档元数据,这不直接影响页面的显示,但对页面的处理和索引有重要作用。
- `name`属性常用于设置关键词或作者信息,如`<meta name="keywords" content="study, computer">`。
- `http-equiv`属性则可以模拟HTTP头部信息,如设置页面编码`<meta http-equiv="Content-Type" content="text/html; charset=utf-8">`或设置页面自动刷新`<meta http-equiv="refresh" content="5;URL=http://example.com">`。
**实际应用**
以下是一个简单的示例,展示了如何使用HTML和`<meta>`元素创建一个网页,该网页在3秒后会自动跳转到指定的URL:
```html
<!DOCTYPE html>
<html>
<head>
<title>自动跳转示例</title>
<meta http-equiv="refresh" content="3;URL=https://www.siliconvalley.com.cn/">
</head>
<body>
<p>页面将在3秒后自动跳转至硅谷动力学院网站。</p>
</body>
</html>
```
这个例子中,`<meta>`元素的`http-equiv`属性设为"refresh",`content`属性定义了延迟时间和跳转的URL。
掌握这些基础的HTML知识是创建网页的第一步。随着学习深入,你将了解到更多的标签、属性以及如何结合CSS和JavaScript来增强网页的外观和交互性。
2019-07-22 上传
2017-12-04 上传
2018-12-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
hill_1314
- 粉丝: 0
- 资源: 1
最新资源
- 石竹山文武学校网络搭建实验
- linux扫描式教程
- AnalyzeIPv6_WinPcap.cpp
- JavaScript DOM编程艺术 英文版
- tslib-1.4交叉编译和分析
- 增益可变运放AD603的原理及应用
- 70-315面向.NET的Web应用程序设计for C#模拟题.pdf
- MATLAB图像处理
- TCP-IP详解卷1-001
- Eclipse中文教程---适合初学者
- 利用现成的资源(一个可发送短信的WebService)来开发短信发送程序.txt
- 华为编码规范---非常详细
- c++课件c++课件关于循环和函数
- 编程 - 贪心算法.pdf
- Asp.net开发必备51种代码
- ubuntu学习教程