Three.js实现3D场景鼠标点击投影:原理与步骤
需积分: 50 97 浏览量
更新于2024-09-09
收藏 376KB PDF 举报
在Three.js中,将鼠标点击事件投射到三维场景(3D space)是常见的交互需求,它涉及到用户界面与3D图形的紧密集成。这篇教程旨在详细介绍如何在Three.js环境中实现鼠标点击到3D空间的投影,并理解其背后的原理。
首先,我们了解到这是一篇发表于2014年5月5日的文章,由acarlon撰写,主题围绕如何在Three.js项目中处理鼠标点击并将其映射到3D场景中的对象。该文章属于Web开发和HTML5类别,适合对WebGL和Three.js有一定基础的开发者深入学习。
在Three.js中,当用户在3D空间中点击时,通常需要检测并确定点击的位置对应的是哪个3D对象。要做到这一点,开发者需要掌握以下关键步骤:
1. **设置鼠标拾取(Raycasting)**:Raycasting是一种计算技术,通过创建一条从鼠标位置向屏幕外的射线,来判断该射线是否穿透了3D场景中的任何几何体。Three.js提供了`Raycaster`类,可以帮助我们进行这个过程。
2. **场景和相机设置**:确保场景中的每个物体都有一个`raycastable`属性设置为`true`,并且场景的`autoUpdate`属性被启用,这样Three.js会自动更新场景的渲染状态。
3. **鼠标事件监听**:在Three.js的渲染循环中添加事件监听器,如`window.addEventListener('mousedown', onPointerDown)`,以便捕捉用户的鼠标点击事件。
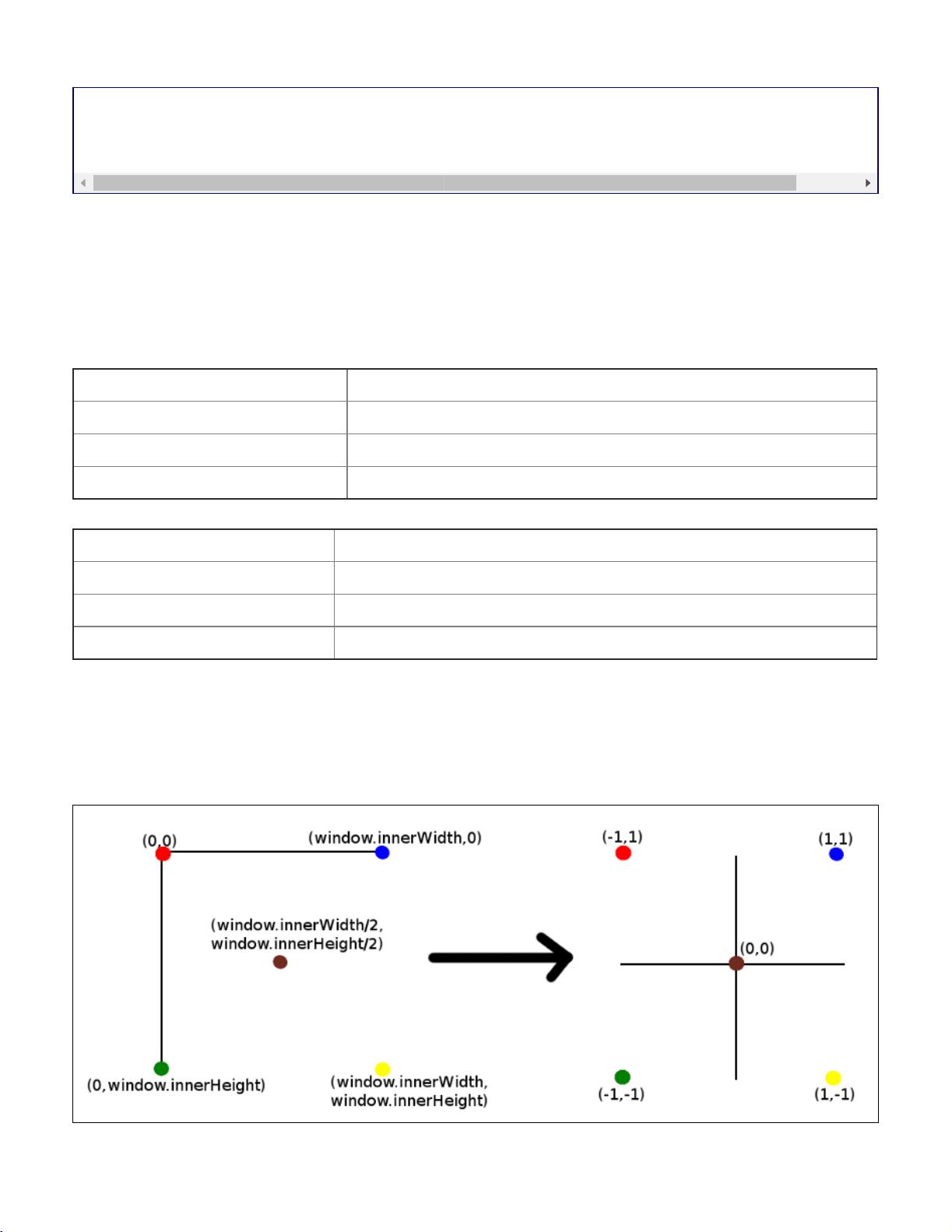
4. **计算点击位置**:在`onPointerDown`函数中,我们需要获取鼠标在视口中的像素坐标,然后将其转换为场景坐标。这可以通过`event.clientX`, `event.clientY`和`camera.project()`方法实现。
5. **创建射线并测试碰撞**:使用`raycaster.setFromCamera()`方法,根据鼠标位置和当前相机的视角创建射线,然后使用`raycaster.intersectObjects()`来检查该射线是否与场景中的任何物体相交。
6. **查找目标对象**:当检测到碰撞时,`raycaster.intersectObjects()`会返回一个包含碰撞信息的数组。通过遍历这个数组,我们可以找到最接近鼠标点击位置的对象,从而确定用户点击的是哪一个3D对象。
7. **应用交互逻辑**:根据找到的目标对象执行相应的操作,例如选择、编辑或者切换场景视图等。
通过了解这些原理和实践技巧,开发者能够更好地控制和响应用户在Three.js中的3D空间交互,增强用户体验。同时,深入理解这个过程也有助于扩展到更复杂的交互场景,如动态物体跟踪、手势识别等。
2020-10-24 上传
2013-06-01 上传
2024-07-20 上传
2023-05-26 上传
2023-04-01 上传
2023-04-01 上传
2023-06-02 上传
2024-09-19 上传
2023-04-03 上传
曾藩国
- 粉丝: 10
- 资源: 5
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常