五种CSS设计 checkbox 样式教程:自定义滑块与颜色变化
版权申诉
195 浏览量
更新于2024-09-15
收藏 253KB PDF 举报
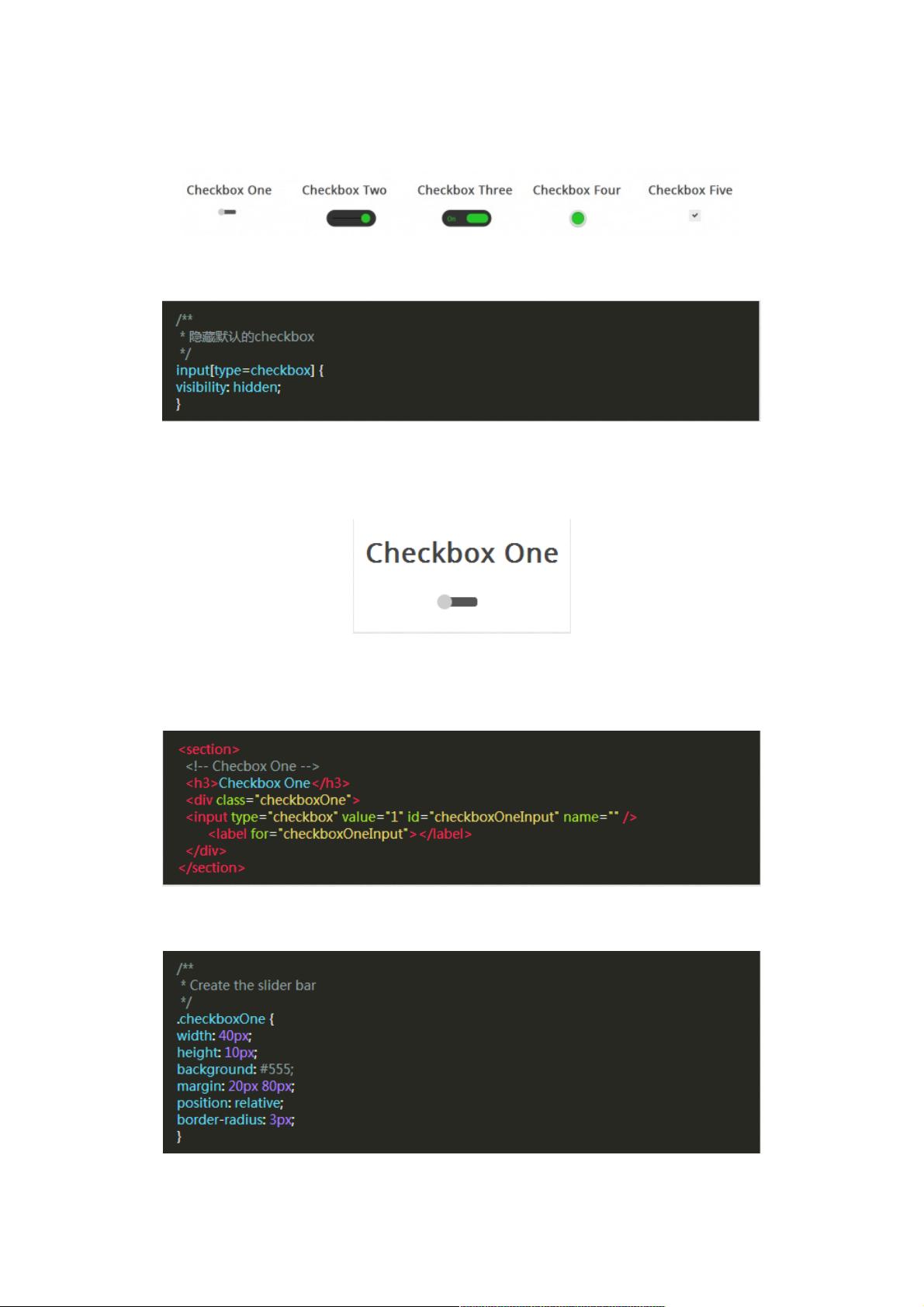
在本文档中,作者详细介绍了三种方法来使用纯CSS为Checkbox复选框控件定制样式。首先,通过CSS隐藏原始的Checkbox,然后通过label标签与之关联,利用label的点击事件控制复选框的状态。以下是这五种样式的具体实现:
1. 解锁滑块样式:
- HTML结构中,用一个包含checkbox的DIV元素和带有for属性的label标签构成一个可滑动的开关,当点击滑块时,checkbox被选中。
- CSS中,使用过渡效果让滑块在选中和未选中状态下变换位置,通过判断checkbox状态改变label的left属性。
2. 颜色变化滑块样式:
- 与解锁滑块类似,区别在于滑块按钮在被点击后颜色会变化,HTML结构不变,但CSS中需要为不同状态下的label设置不同的背景色。
3. 复杂滑块样式:
- 此样式更加细致,滑块的移动和颜色变化与前两者类似,但可能涉及到更复杂的动画效果,如使用:before伪类创建额外的视觉元素,以及在选中状态时调整更多的CSS属性。
除了以上三种,文档还提到了另外两种样式,它们同样基于CSS来定制Checkbox的视觉呈现,可能是通过类似的方法实现,例如使用CSS的伪类、动画或定位技巧来模拟不同的交互效果。每种样式都允许开发者根据自己的需求进行个性化修改,以达到理想的视觉和用户体验。
这些CSS技巧不仅展示了如何改变Checkbox的基本外观,还涉及到了CSS选择器、布局、动画和状态管理等多个方面,对于前端开发人员来说,是一份实用的指南,可以帮助他们在不依赖JavaScript的情况下创建动态和吸引人的表单控件。同时,这也展示了CSS3的强大功能,如何将简单的HTML元素转换为具有丰富表现力的交互组件。
2019-12-13 上传
2014-08-13 上传
点击了解资源详情
2022-10-31 上传
2020-09-24 上传
2020-09-25 上传
2020-09-25 上传
2020-12-08 上传
weixin_38691482
- 粉丝: 3
- 资源: 949
最新资源
- Numero扫描仪
- main-container
- Blog:盖浇技术栈博客,从UI设计到前端架构的个人博客系统
- Excel模板体温测量记录表.zip
- simple-sloc-counter:括号扩展
- BankApp:Jednostavna桌面应用
- HardLinkShellExt.rar
- 内部资源
- cent OS7无网络安装redis
- Golay3_frequency_光学成像_光学孔径_光学稀疏孔径成像matlab_MATLAB光学_稀疏孔径
- micahbowie.github.io
- tora:运维部署系统,包括文件传输,命令执行,日志监控等模块
- init-file-loader:这是我们将在动词和汇编的初始化插件中使用的默认加载器
- Projektowanie_systemow_webowych:Projektowaniesystemówwebowych [HTML5] [CCS3] [JS] [PHP]
- Excel模板财务费用明细表.zip
- 毕业设计&课设--毕业设计-主动学习推荐系统的实现.zip