深入理解JavaScript:调试、原型链与执行原理
需积分: 0 145 浏览量
更新于2024-08-04
收藏 582KB PDF 举报
JavaScript原理深入解析
JavaScript,作为一种广泛应用在网页开发中的脚本语言,其核心原理和特性对于理解和优化前端程序至关重要。首先,JavaScript是一种解释性语言,它直接在浏览器环境中执行,无需预编译,动态类型和弱类型使其具有高度灵活性。通过`var`关键字声明变量,如`var xl = '夏洛';`,并使用`console.log()`进行数据输出,如`console.log(xl)`。
JavaScript函数是其基础构建块,如`function ff() { console.log('sd'); }`展示了如何定义和调用函数。此外,JavaScript支持函数作为值传递,例如`s = function() { console.log('你好'); }`,以及类的概念,虽然JavaScript早期版本并没有内置类,但ES6引入了`class Student`来实现面向对象编程。
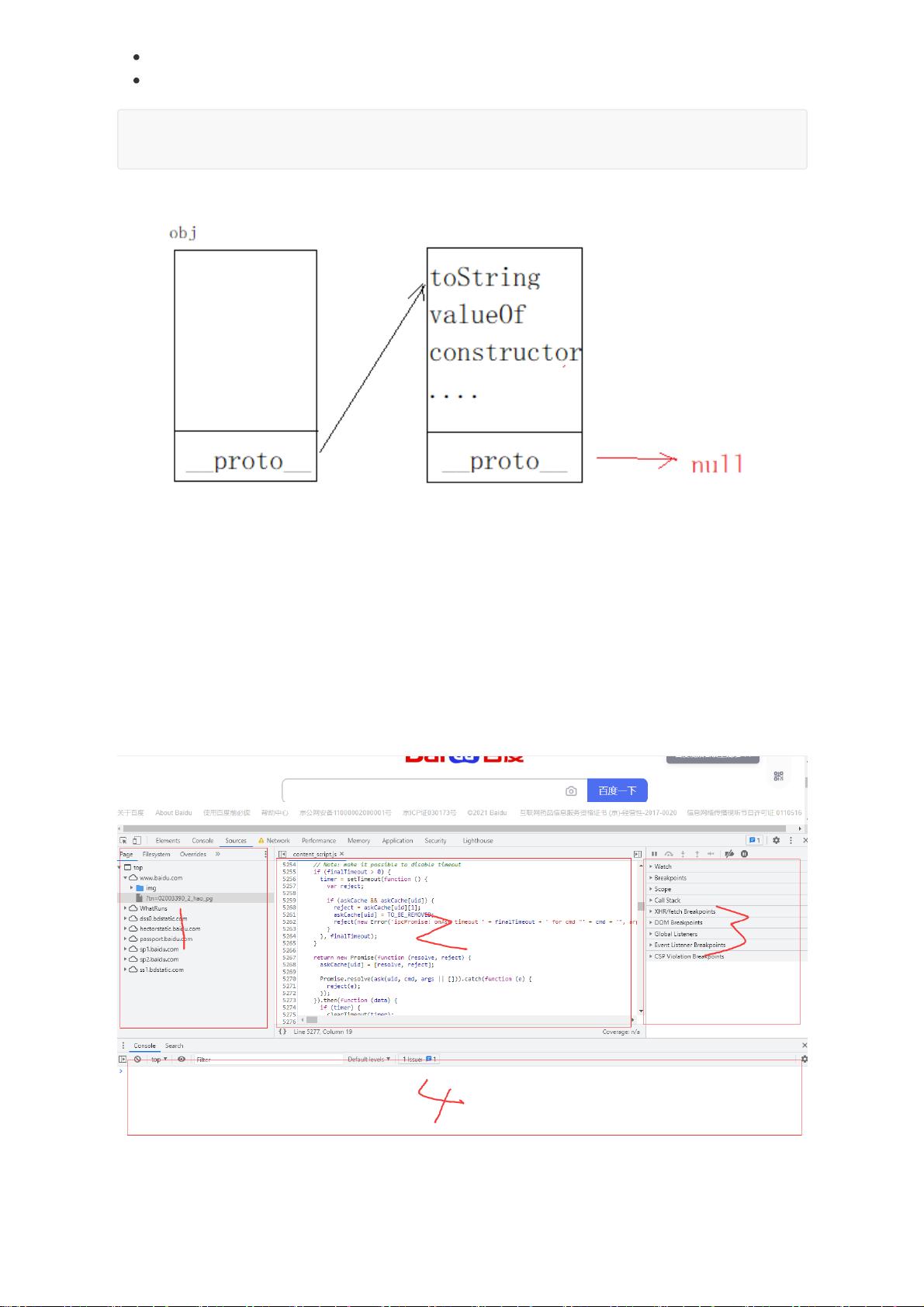
JavaScript的执行原理主要依赖于原型链机制。当我们访问一个对象属性时,引擎会沿着原型链搜索,直到找到该属性或者到达原型链的顶端(即`Object.prototype`)。例如,`const b = new Student();` 创建了一个新的`Student`实例,`b.myname`将查找`Student.prototype`上的`myname`属性。
在调试方面,现代浏览器提供了丰富的工具。在Source资源面板中,开发者可以查看加载的页面资源,包括JavaScript文件。在调试界面,你可以设置断点,如暂停执行(单步执行)、单步跳过函数调用、单步进入函数内部或跳出当前函数。断点策略和方法允许开发者精确控制代码执行流程,这对于排查错误和优化性能至关重要。
`toString()`方法在对象调试中也有用,它可以显示对象的字符串表示,而`Pausescriptexcution`则是打断点后暂停执行的命令,这与直接翻译的JavaScript有所不同,因为它是逐步执行的。
JavaScript原理涵盖了变量、函数、原型链、执行机制、断点调试和资源管理等多个层面,理解这些原理有助于提升编程技能,优化代码性能,以及解决实际开发中的问题。熟练掌握JavaScript的这些核心概念,是每个前端开发者必备的基础知识。
2009-08-29 上传
2012-08-16 上传
2018-07-24 上传
2021-02-24 上传
2021-04-07 上传
2020-12-09 上传
2024-03-02 上传
2021-05-19 上传
点击了解资源详情
simba0913
- 粉丝: 0
- 资源: 1
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜