HTML5 meta标签实例应用与特性解析
PDF格式 | 94KB |
更新于2024-09-01
| 22 浏览量 | 举报
HTML5的meta标签是网页元数据的重要组成部分,用于提供关于文档结构、内容特性以及与页面交互方式的信息。在HTML4.01和HTML5之间,meta标签的用法存在一些显著的变化。
在HTML5中,meta标签的简化体现在几个方面:
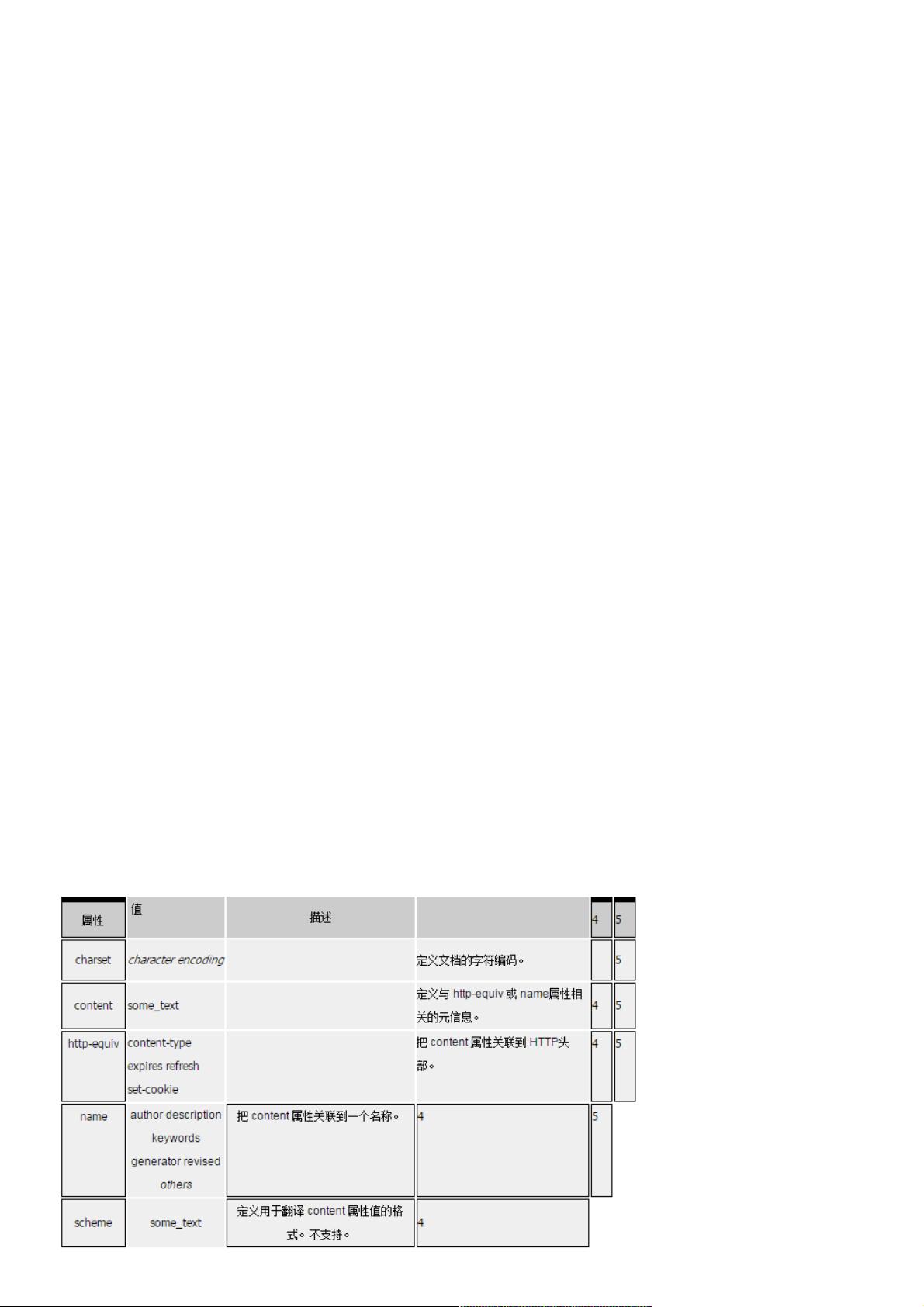
1. **scheme属性移除**:在HTML4.01中,`<meta http-equiv="content-type"` 中的 `scheme` 属性用于指定内容类型,但在HTML5中,这一属性被废弃,内容类型可以直接通过 `content` 属性来定义,如 `<meta charset="ISO-8859-1">`,使得代码更加简洁。
2. **charset属性引入**:为了明确指定字符集,HTML5引入了新的 `charset` 属性,取代了HTML4.01中的复杂写法。例如,以前可能需要写 `<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">`,现在只需 `<meta charset="ISO-8859-1">`。
**应用实例:**
- **搜索引擎优化(SEO)**:通过 `<meta name="keywords" content="HTML,CSS,XML,XHTML,JavaScript"/>`,开发者可以设置页面的关键字,帮助搜索引擎理解页面的主题。
- **页面描述**:使用 `<meta name="description" content="免费的web技术教程。"/>` 提供了页面的简短描述,有助于搜索结果的呈现。
- **版本控制**:`<meta name="revised" content="David,2008/8/8/">` 可以标识页面的修订者和日期,方便跟踪更新。
- **页面刷新**:在HTML4.01的 `<meta http-equiv="refresh" content="5"/>` 中,开发者可以设置页面每5秒自动刷新一次,但这种用法在现代网页设计中并不推荐,因为它可能导致用户体验问题。
**属性分类:**
- **标准属性**:包括 `class`, `contenteditable`, `contextmenu`, `dir`, `draggable`, `id`, `lang`, `tabindex`, `title` 等,这些都是HTML元素的基本属性,提供了丰富的交互性和结构信息。
- **事件属性**:如 `onabort`, `onbeforeunload`, `onblur`, `onchange` 等,这些属性允许在特定用户交互或事件发生时执行脚本,增强页面的动态性。
总结来说,HTML5的meta标签在简化语法、提高SEO友好度以及增强页面交互上做了优化。理解和合理使用meta标签对于创建符合现代标准且具有良好搜索引擎排名的网页至关重要。同时,开发者应注重提升用户体验,避免滥用刷新属性,以确保网页的稳定性和可访问性。
相关推荐









weixin_38655561
- 粉丝: 2
- 资源: 923
最新资源
- android-showcase
- 科巴
- nacos-2.2.4
- Resume-and-Cover-Letter:我用 HTML 和求职信生成器编写的简历版本。 在此处查看简历导出
- Form-2
- 新人培训课程体系
- PicBed:用于在md中上传图片
- homu.homu-api
- 客户投诉处理管理规定
- 盖茨比·卡斯珀
- rt-thread-code-stm32f407-st-discovery.rar,stm32f407-st-discovery
- gadoory
- 电子功用-开关型直流-直流电源转换器
- Circall:Circall是一种从配对末端RNA测序数据中发现环状RNA的新颖方法
- SETView:实现 NewsAPI 以与技术新闻交互并显示技术新闻的 Web 应用程序
- java调用dll详解.rar