揭示界面切换艺术:细节与动画策略
195 浏览量
更新于2024-08-28
收藏 1.56MB PDF 举报
在交互设计中,界面切换动画起着至关重要的作用,它不仅提升了用户体验,还能通过细节传达设计意图。本文主要探讨四种常见的界面切换动画方式:
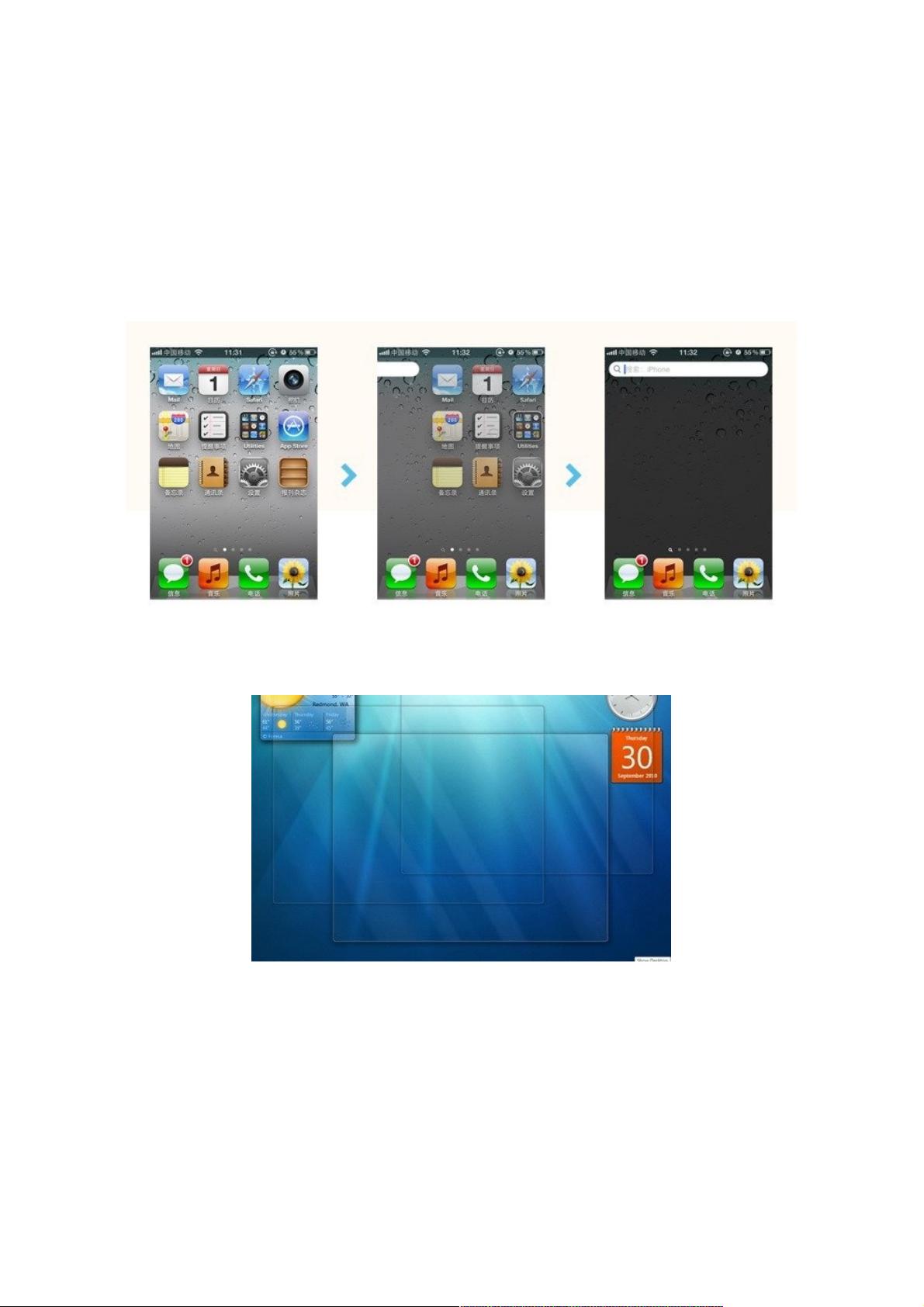
1. 淡入淡出:这是最普遍的过渡效果,如iPhone从主屏幕滑动到Spotlight页面,可以看到黑色半透明背景逐渐显现,同时图标由全透明变为不透明并移出屏幕。Windows 7的Aeropeek功能和iOS音乐应用中的状态栏和标题栏转换也是采用此方法,保证了平滑过渡和视觉连贯性。
2. 场景切换:这类动画强调视觉冲击力,例如在Apple的Cards应用中,卡片像是飞入有质感的桌面,或者在发送照片时邮件界面从底部滑入。然而,由于加载时间可能较长,不适用于频繁切换的场景,否则可能导致用户等待焦虑。
3. 翻转界面:在iOS中,尤其是设置与列表之间的切换,常使用翻转动画,如从“正在播放”到“专辑列表”的转换,强化了界面间的逻辑关联。
4. 黑屏与渐变:在iPhone中,解锁时会有一个短暂的黑屏淡化过程,然后返回主界面。游戏如CuttheRope中的设置界面打开时,也有类似效果,增强了神秘感和动态感。
细节设计对于提升用户体验至关重要,每个动画都应该精心设计,既要体现功能转换,又要考虑用户的感知和期待。在实际项目中,设计师需要根据应用场景、目标用户和品牌风格来选择合适的过渡效果,确保每一次界面切换都是流畅且有意义的体验。
2014-09-29 上传
155 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38711041
- 粉丝: 6
- 资源: 954
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程