界面切换动画在交互设计中的重要性
108 浏览量
更新于2024-08-28
收藏 1.56MB PDF 举报
"这篇文章主要探讨了交互设计中界面切换动画的重要性以及常见的几种过渡效果,包括淡入淡出、场景切换、翻转界面和黑屏效果。界面切换动画能够提升用户体验,减少用户在不同界面间跳转时的困扰。"
在交互设计中,界面切换动画是一个至关重要的元素,它不仅增加了用户体验的流畅性,还能有效引导用户理解操作的流程。当用户在移动端或PC端应用中进行界面切换时,合适的动画过渡可以帮助他们感知当前操作的状态,并减少因界面突变带来的不适应感。
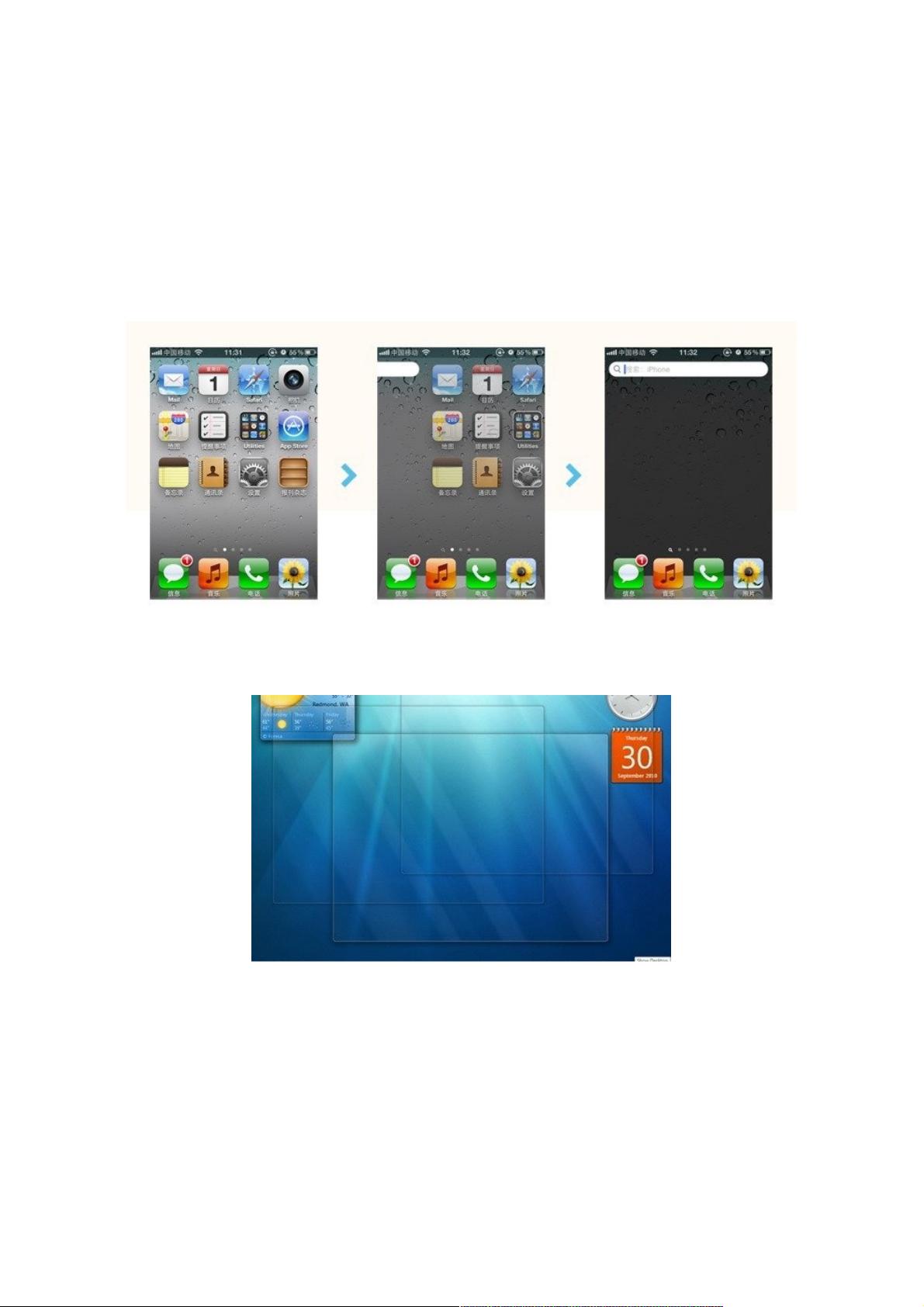
1. 淡入淡出:这是一种最为常见的过渡效果,它通过逐渐改变透明度,平滑地将一个界面过渡到另一个。例如,iPhone在从主屏滑动到Spotlight搜索页时,采用的就是这种效果,图标以淡出的方式移出屏幕,黑色半透明背景则淡入。此外,Windows 7的Aeropeek功能和iOS Music应用中的界面切换也是运用了这一技术,使颜色和元素在界面之间平滑过渡。
2. 场景切换:这种动画通常用于两个内容差异较大的界面之间,如Apple的Cards应用中的卡片飞入编辑界面,或者iOS的“用电子邮件发送照片”功能中照片的移动和邮件界面的滑入。尽管视觉效果独特,但因为需要一定的时间完成,所以不适合频繁切换的页面。
3. 翻转界面:在iOS设备上,翻转效果常用于展示前后界面有相关性的场景,如设置界面与列表界面之间的切换。这种动画给人一种实体物体翻转的感觉,增加了操作的趣味性和深度。
4. 黑屏:这种效果常见于iPhone解锁过程中,通过短暂的黑屏来平滑地过渡到主界面,或者在某些游戏中,如Cut the Rope,点击设置按钮时,应用会先短暂黑屏后再显示设置界面。黑屏过渡能为用户提供一种全新的视觉体验,使切换更为自然。
界面切换动画在交互设计中扮演着不可或缺的角色,它们能够增强用户的感知,提供更好的导航体验,同时也能提升产品的整体质感和品牌形象。设计师需要根据应用场景和用户需求,巧妙地运用这些动画效果,确保在保证功能性和易用性的同时,带给用户愉悦的视觉享受。
2014-09-29 上传
155 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38504417
- 粉丝: 5
- 资源: 937
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析