使用DIV+CSS构建网站布局的经验分享
需积分: 9 185 浏览量
更新于2024-10-08
收藏 96KB DOC 举报
"基于DIV+CSS的网页布局设计与实践技巧"
在网页设计中,`DIV+CSS`是一种常见的布局方式,它将内容(HTML元素)与样式(CSS样式表)分离,提高了页面的可维护性和易用性。下面是对标题和描述中提到的`DIV+CSS`建站经验的详细说明。
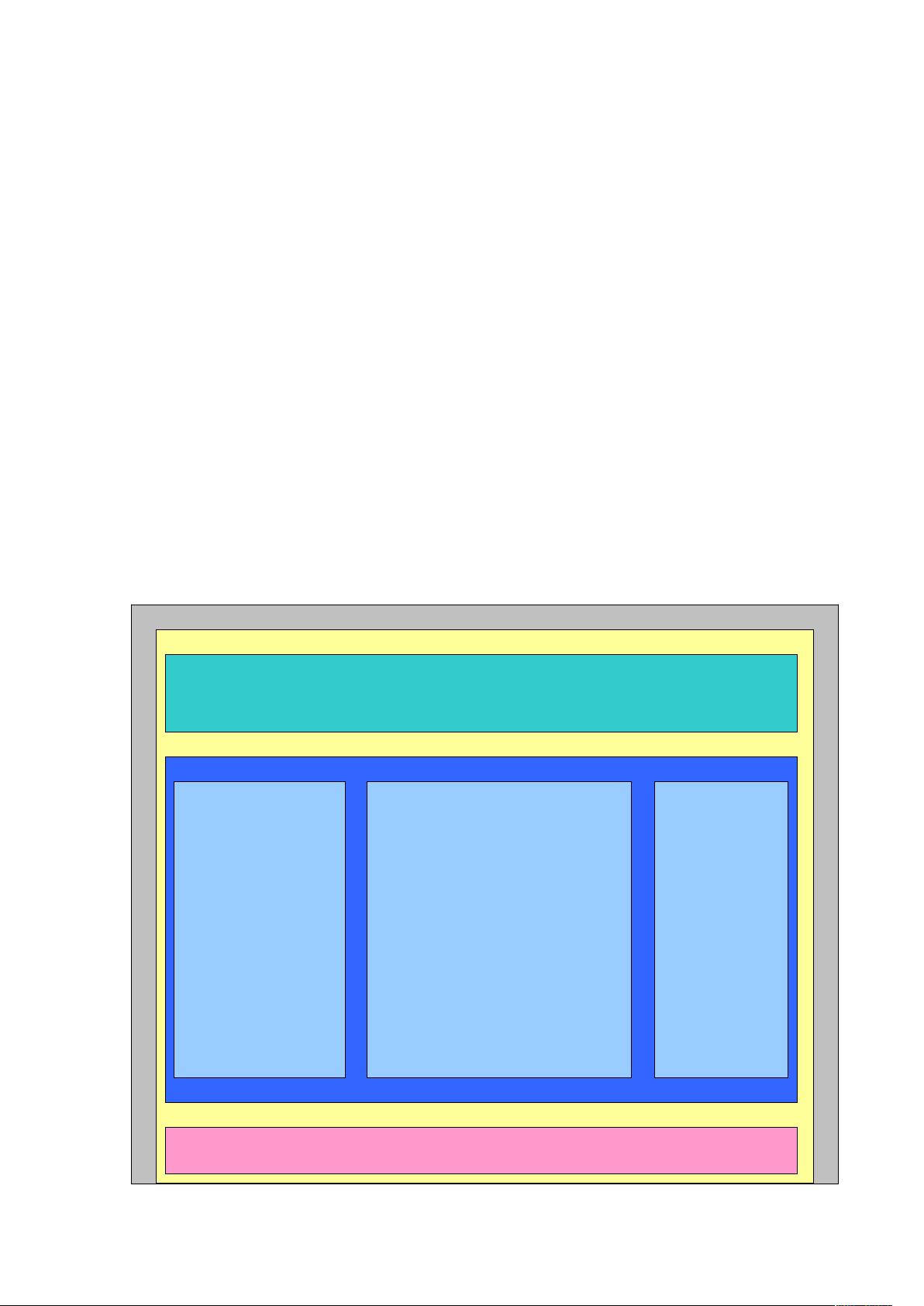
1. **整体布局设计**
- **顶部**:通常包含网站标识(LOGO)、导航菜单(MENU)和横幅(Banner)。LOGO用于展示品牌,而菜单则提供页面间的导航,Banner则可以用来展示动态信息或吸引用户注意力。
- **主体**:这是网站的核心部分,可以划分为三列,通常左侧是侧边栏,展示辅助信息如最新文章、广告等;中间是主要内容区,发布网站的核心信息;右侧有时是另一侧边栏,提供额外的链接或功能。
- **底部**:通常包含版权信息、站点地图、法律条款等,提供基础的页脚信息。
2. **DIV结构**
- `body`:整个HTML文档的主体部分。
- `#Container`:页面层容器,包含整个页面内容。
- `#Header`:页面头部,用于放置顶部元素。
- `#MainBody`:页面主体,分为三个子元素。
- `#mainbody-left`:主体页面左边栏。
- `#mainbody-center`:主体页面中间内容。
- `#MainBody-right`:主体页面右边栏。
- `#footer`:页面底部,放置页脚信息。
3. **CSS编写**
- `<!DOCTYPE html>`:定义文档类型,确保浏览器以标准模式解析HTML。
- `<html xmlns="http://www.w3.org/1999/xhtml">`:定义HTML5文档的命名空间。
- `<head>`:包含元信息,如字符集设置`<meta http-equiv="Content-Type" content="text/html;charset=gb2312"/>`和外部CSS引用`<link href="css.css" rel="stylesheet" type="text/css"/>`。
- `<body>`:实际的内容部分,包含所有`div`元素。
在CSS编写中,我们需要对每个`div`定义样式,如宽高、边距、背景色等,以实现预期的布局效果。例如,可以设置`#container`的宽度、居中显示,`#header`的高度,以及`#mainbody-left`, `#mainbody-center`, `#mainbody-right`的宽度和浮动属性,以实现三栏布局。
4. **优化与兼容性**
- **响应式设计**:考虑到不同设备的屏幕尺寸,需要使用媒体查询(`@media queries`)来实现响应式布局,使页面在手机、平板和桌面电脑上都能良好显示。
- **浏览器兼容性**:CSS3引入了许多新特性,但并非所有浏览器都完全支持,因此在编写CSS时需注意使用前缀(如 `-webkit-`, `-moz-`, `-ms-`, `-o-`)和回退值,确保在旧版浏览器中的正常显示。
- **代码精简**:通过CSS预处理器(如Sass, Less)和压缩工具减少CSS代码的冗余,提高加载速度。
5. **性能优化**
- **CSS选择器的效率**:避免使用过于复杂的选择器,因为它们会降低渲染性能。
- **CSS层叠**:理解CSS的层叠规则,合理组织样式,避免不必要的覆盖和冲突。
通过以上的布局和CSS编写,我们可以构建出清晰、结构化的网页,并通过持续优化提升用户体验。对于初学者,熟练掌握`DIV+CSS`布局是迈向专业前端开发的第一步。
2009-08-18 上传
2019-03-01 上传
2019-07-09 上传
2023-01-19 上传
2011-12-26 上传
点击了解资源详情
点击了解资源详情
努力的老菜鸟
- 粉丝: 11
- 资源: 2
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍