OpenLayers:集成OGC服务的数据加载与实现示例
需积分: 10 52 浏览量
更新于2024-09-07
收藏 663KB DOCX 举报
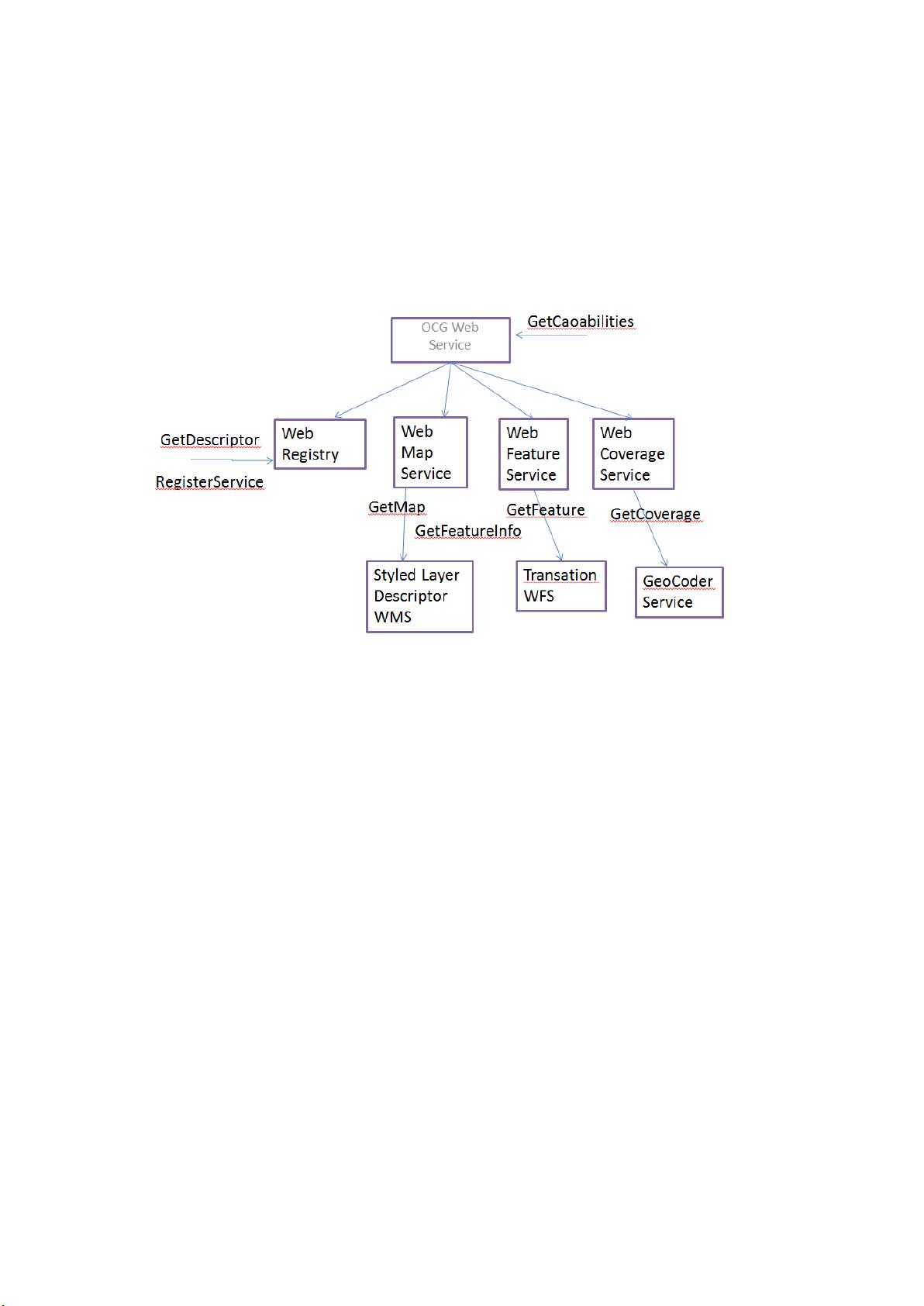
OpenLayer加载是一种基于JavaScript的Web GIS客户端技术,它允许开发者在网页上无缝集成和显示地理信息,利用开放地理信息标准(OGC)提供的Web服务。OGC作为一个国际性的行业协会,制定了一系列标准如WMS(Web Map Service)、WFS(Web Feature Service)、WMTS(Web Map Tile Service)和WCS(Web Coverage Service),旨在促进地理信息的互操作性和共享。
OpenLayer的核心功能在于它的数据加载原理,它支持通过调用这些OGC服务接口来获取和显示地图数据。例如,对于WMS服务,开发者可以构建一个客户端,通过发送请求获取服务器上的地图切片,然后在浏览器中渲染出来。这种方式使得开发者能够灵活地整合多种数据源,包括公共地图服务(如Google Maps和VirtualEarth)、MapServer、ArcIMS、ArcGIS等,甚至是自定义的数据集。
实现OpenLayer的过程包括以下几个步骤:
1. **下载和引用库**:首先从OpenLayers官网下载OpenLayers库,将其解压并放置在网站的适当位置,确保在HTML文件中正确引用,如`<script src="OpenLayers/OpenLayers.js"></script>`。
2. **JavaScript集成**:在JavaScript代码中,通常使用jQuery的`$(document).ready`函数来确保地图的初始化发生在DOM完全加载后,这样可以避免由于DOM元素尚未就绪而导致的问题。
3. **地图初始化**:编写代码来创建OpenLayers地图实例,配置所需的参数,如地图的分辨率、投影、中心点等。可能还需要设置地图控制、图层、交互行为等,以便用户能与地图进行交互。
4. **加载数据**:根据具体的需求,调用相应的OGC服务接口,如`OpenLayers.Request.WMS`,传递服务URL、图层名称、BBOX(边界框)等参数,加载地图数据。对于本地数据(如Shapefile或Raster),可以使用MapServer提供的WMS服务,将自己的数据添加到地图中。
5. **错误处理和优化**:在数据加载过程中,需要处理可能出现的网络问题和加载失败的情况,同时考虑性能优化,如异步加载和缓存策略,以提升用户体验。
OpenLayer通过整合OGC标准,提供了一种强大的工具,使得开发人员能够轻松地在网页上实现复杂且交互式的地图应用,无论数据源是公开的还是私有的。它简化了地理信息系统的开发过程,提高了开发效率,并且极大地扩展了地图服务的可用性。
2020-05-27 上传
2020-05-27 上传
2023-03-13 上传
2024-01-20 上传
2024-07-09 上传
2023-10-10 上传
sawlly
- 粉丝: 0
- 资源: 3
最新资源
- 毕业设计&课设-多机器人系统中AXB=YCZ校准问题的Matlab实现.zip
- CSCB6CodeSamples.zip
- DKPhotoGallery:使用Swift 4和5编写的iOS版图库浏览器查看器
- crawlergo:用于网络漏洞扫描器的强大浏览器爬虫
- 相位稳定性分析仪
- KISaD JSON Viewer-crx插件
- Site_Map_Generator:开放和免费的站点地图生成器
- Quartz:操作系统
- laloupe-0915-armurerie
- Coursera_Capstone
- sql-sandbox:最喜欢的编码挑战,操作方法等
- RhymeSite:“韵”的网站你的音乐之家
- NexOS:不活动,请检查Nexware-Project组织
- laravel-support-eloquent:具有Laravel Eloquent模型的小型支持特征和类的软件包
- python-project-lvl3
- day17_EL&JSTL.rar